django搭建个人博客实战 附github源码
django搭建个人博客实战
文章已发表在个人博客,欢迎点击这里访问
序
网上看了许多博主的分享,虽然不是手把手教,但是这样子从零到一,自己找轮子、齿轮,最终跑起来,整个学习的过程我觉得更有效。现在我也来回馈一下写篇小教程,个人博客上线后,拿这篇博文作为开篇也是别有番意义。
github
运行环境(Runtime environment)
python3.7,django2,win10
关键词(Key words)
mysql,markdown,prism,ckeditor
在pythonanywhere部署(deploy on Pythonanywhere):http://captxiong.pythonanywhere.com/
避免踩坑小TIP
- 强烈建议编辑器用pycharm,博主一开始做其他项目都用的vs,小坑自己填,直到做了web发现有些坑填不上,换了pycharm坑都不见了。
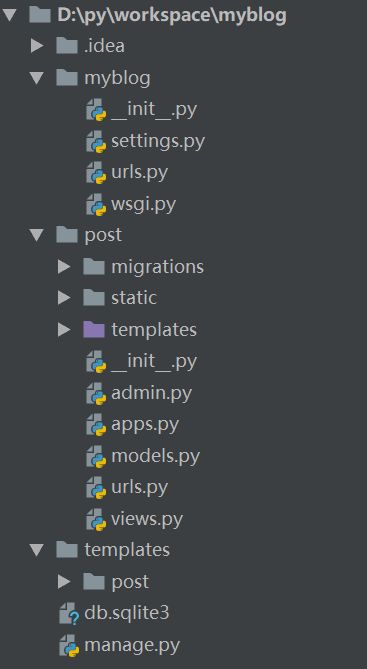
- 注意项目文件结构图,下面会讲,自己对应上,不然bug怎么都调不通。
- 这里不专门搞前端,html套用模板得自己理解了,博主很多bug在html文件上。
开始创建项目
项目根目录下,在cmd窗口开始敲:
django-admin.py startproject myblog
注意项目结构,templates文件夹自己创建一下,templates/post下面存放html,static下面存放静态文件(css、img、js等),此时你还没有post文件夹,别急。
在有manage.py的文件目录下,输入python manage.py runserver,浏览器输入http://127.0.0.1:8000/,会进入调试网页界面。
下面进行数据库连接、迁移,我用的mysql,其实小型博客用自带的sqlite也可以。
在mysql命令窗口输入create database MySite CHARACTER SET utf8 COLLATE utf8_general_ci;,建议下载个可视化的软件例如navicat,看着友好点,增改删查也方便。
回到你的django项目里,setting中修改database部分如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'mysite',
'USER': 'root',
'PASSWORD': '123456',
'HOST': '127.0.0.1',
'PORT': '3306'
}
}
在init文件中添加:
import pymysql
pymysql.install_as_MySQLdb()
init文件属于初始化部分,pymysql是python和mysql的连接包,需要另外安装的,database这里设置的用户名密码和name都自己看着改一下。
然后就可以在cmd窗口下输入python manage.py makemigrations,python manage.py migrate,进行数据迁移,后面只要进行startapp操作后都记得输入这两个命令。
现在创建管理员账户,python manage.py createsuperuser,可以登陆http://127.0.0.1:8000/admin进行后台管理了。
接着创建你的博客app,python manage.py startapp post,现在你的结构图应该和前面的差不多了,根目录下的templates估计还没有得自己建立。
项目核心部分
django框架几个重要部分,model.py views.py urls.py,这仨文件应该是核心之首,连接后端与前端的部分。
这里先编辑post下面的admin文件:
class PostAdmin(admin.ModelAdmin):
list_display = ('title','category','body','excerpt')
admin.site.register(Category,CategoryAdmin)
admin.site.register(Tag,TagAdmin)
admin.site.register(Post,PostAdmin)
这里让你的管理员后台可以进行post(发表博文)、category(分类)等动作了,管理员终于不是摆设了。
然后记得编辑setting文件,INSTALLED_APPS部分加上post,这是你新建的app记得吧。
编辑model文件:
class Category(models.Model):
"""分类"""
name = models.CharField(max_length=100)
class Tag(models.Model):
"""标签"""
name = models.CharField(max_length=100)
class Post(models.Model):
"""文章"""
objects = models.Manager()
title = models.CharField(max_length=100)
body = RichTextField('正文')
created_time = models.DateTimeField()
modified_time = models.DateTimeField()
excerpt = models.CharField(max_length=200, blank=True) # 文章摘要,可为空
category = models.ForeignKey("Category", on_delete=True) # ForeignKey表示1对多(多个post对应1个category)
tags = models.ManyToManyField(Tag, blank=True)
views = models.PositiveIntegerField(default=0) # 阅读量
这里的body即正文部分用的RichText,富文本编辑插件,让你编辑博文比较方便。我习惯用线下markdown编辑器,码好字直接粘贴上来就好。富文本编辑器在ckeditor包里,安装后在开始输入from ckeditor.fields import RichTextField即可使用。
现在有了模型,可以进行连接工作了,将后端架构映射到前台去。
根目录下的urls文件:
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('post.urls',namespace='post'))
]
这里加上namespace方便后面调用。
post目录下的urls文件:
urlpatterns = [
path('', views.index,name='index'),
path('blog/',views.blog,name='blog'),
# url(r'^detail/post-(?P\d+)$', views.detail, name="detail"),
path('detail-' , views.detail, name="detail")
]
index为你的首页,一般博客首页就是列表了,由于我这里首页做了个封面,所以blog部分才是博客列表,后面detail为博客详情,这里path后面第一部分决定了你的链接地址形式,第二部分开始views部分。
post目录下views文件:
def index(request):
return render(request, 'post/index.html')
def blog(request):
post = Post.objects.all()
return render(request, template_name='blog.html',context=context)
def detail(request,pk):
post = Post.objects.get(id=pk)
post.body = markdown.markdown(post.body,
extensions=[
'markdown.extensions.extra',
'markdown.extensions.codehilite',
])
context ={"post":post}
return render(request, template_name='post/work.html', context=context)
这里template_name后面接的项目文件地址,blog函数部分忘记加post/,所以程序从base_dir中查找对应文件,setting文件中templates部分设置是'DIRS': [os.path.join(BASE_DIR,'templates'),所以这里直接在post里新建了一个templates文件夹存放blog.html,其实更合理的应该是放在各个app下面,大家理解就好。
这里正文部分用了markdown,高亮部分用的prism.js,高亮部分方法比较多,然而也容易出bug。
如果不显示高亮,首先确保你的md语法没问题,建议这里用markdown编辑器写好后用html形式粘贴进来发表博文,然后可以尝试其他高亮插件。
然后说下html部分吧,也是最容易出bug的部分了,虽然不是重点,但也不能不管。首先可以自己去下载一套前端模板。
博客列表blog.html的部分:
{% for post in post_list %}
<div class="col-sm-4">
<a href="{% url 'post:detail' post.id%}" title="" class="black-image-project-hover">
<img src="{% static 'post/image/work01-hover.jpg' %}" alt="" class="img-responsive">
a>
<div class="card-container card-container-lg">
<h3>{{ post.title }}h3>
<p>{{ post.excerpt }}p>
<a href="{% url 'post:detail' post.id%}" title="" class="btn btn-default">Discovera>
div>
div>
{% endfor %}
用了for循环遍历了一遍你所有文章,博客列表就出来了。
博客详情detail部分:
<h1>{{ post.title }}h1>
div>
<p>分类: {{ post.category.name}}p>
<font size=5>{{ post.body|safe}}font>
post.body后面加上safe,确保详情页有高亮显示。
关于static静态文件引用,举一例html文件的引用:
<script type="text/javascript" src="{% static 'post/js/prism.js' %}">script>
根据static文件夹位置进行设置,同时在setting文件中记得添加根目录地址,html最前面记得加上{% load staticfiles %}。
这一块根据自己的模板文件进行调整了,具体可以参考我的源码。
部署上线闲聊
为啥说闲聊,因为这里就不具体说上线步骤了,网上还是挺多教程,有需要后面可以单独写一篇。
一开始准备租个云服务器玩玩,然而尝试了腾讯、阿里的免费试用,到底是免费的,配置太低非常卡,博主暂时也没啥(人)需(民)要(币),就在pythonanywhere上部署了,pw缺点是大陆地区访问速度很慢,域名不独立。
从头安装、配置虚拟环境真的太需要耐心,后面有需要了再砸钱弄个中高配的服务器,以“从一而终”心态安装、配置吧。
结尾
文章写得比较粗糙,许多地方还需要各位自己动手搜搜,我踩过坑的地方着重写了,希望能帮到有需要的朋友。
最后感谢各位大佬的分享教学!