3、快应用开发介绍
什么是快应用
1) 快应用是基于手机硬件平台的新型应用形态,标准是由主流手机厂商组成的快应用联盟联合制定。
2) 快应用标准的诞生将在研发接口、能力接入、开发者服务等层面建设标准平台,以平台化的生态模式对个人开发者和企业开发者全品类开放。
3) 快应用具备传统APP完整的应用体验,无需安装、即点即用。
快应用官网:https://www.quickapp.cn
4)快应用使用前端技术栈开发,运行效率和开发效率达到了很好的平衡,通过全新的引擎,
将系统原生的渲染机制和接口能力提供给上层应用,使得快应用的能力和体验基本等同于原生应用。
3.1 环境搭建
3.1.1 编辑器选择:
官网上介绍了Visual Studio Code和WebStorm ,推荐使用VSCode开发,VSCode 可以安装对应的开发插件。
下载链接:https://code.visualstudio.com/Download
安装VSCode插件Hap Extension 请参考官网:
https://doc.quickapp.cn/tutorial/getting-started/code-edit-conf.html
3.1.2 安装toolkit工具和调试器
1)首先,安装NodeJS,需要安装NodeJS 6.0以上的版本,但是又不能使用8.0.*版本,官网推荐的是v6.11.3,建议安装这个版本。
NodeJS官网:https://nodejs.org/en/
V6.11.3版本下载:
https://nodejs.org/en/download/releases/
2)安装完NodeJS 之后就可以通过npm命令来安装hap-toolkit工具,hap-toolkit是快应用的开发者工具,帮助开发者通过命令行工具辅助开发工作的完成,主要包括创建模板工程,升级工程,编译,调试等功能。
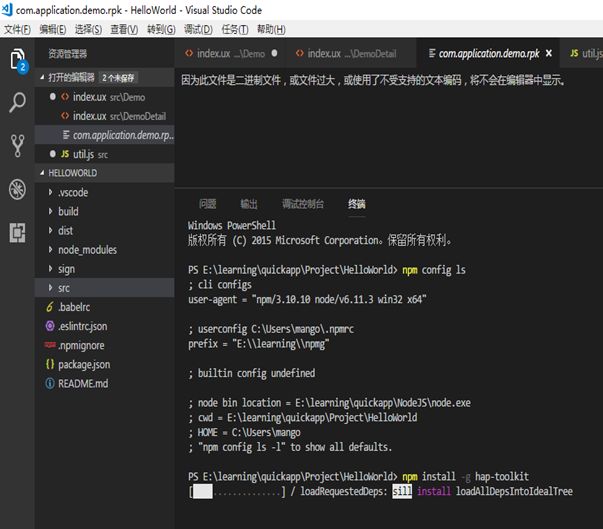
• 安装hap-toolkit: 命令行执行以下命令
npminstall –g hap-toolkit
(npm在安装的时候可以设置添加到环境变量path中,
-g 是全局安装,如果不想默认安装在c盘,可以通过以下命令查询配置并修改,
查询:npm config ls
设置:npm config set prefix “配置的路径”)
3)在手机上安装调试器和平台预览版,在资源下载的页面下载。
下载地址:https://www.quickapp.cn/docCenter/post/69
这两个都是apk安装包,可以调试运行rpk。
调试器的使用建议使用扫描安装的方式,方便快捷。
较新的系统版本中内置平台正式版,开发调试平台新功能可使用平台预览版。
3.2 项目开发
3.2.1创建项目
创建项目前,请先安装toolkit工具和调试器。
安装toolkit工具后,先创建一个工程项目目录。
用终端命令行,这里我们可以用VSCode的终端去创建。
可通过全局hap命令创建一个项目模板,如下所示:(如果hap不是全局命令,可以将hap添加到环境变量中)
hap init
其中为自定义的项目名称,如hap init demo
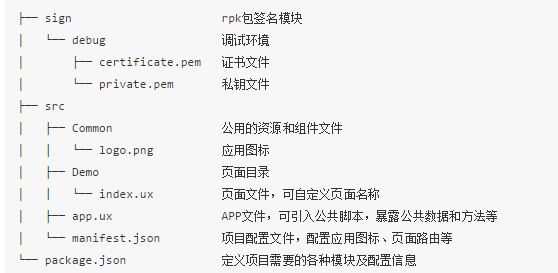
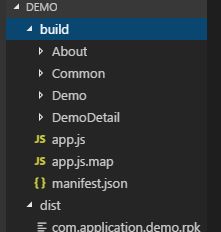
命令执行后,会在当前目录下创建文件夹,作为项目根目录。这个项目已经包含了项目配置与示例页面的初始代码,项目根目录主要结构如下:
目录的简要说明如下:
• src:项目源文件夹
• sign:签名模块,当前仅有debug签名,如果内测上线,请添加release文件夹,增加线上签名;
3.2.2 安装依赖
在项目根目录下,运行如下命令安装模块到 node_modules 目录
npm install
这个过程可能会比较慢。
3.2.3 编译项目
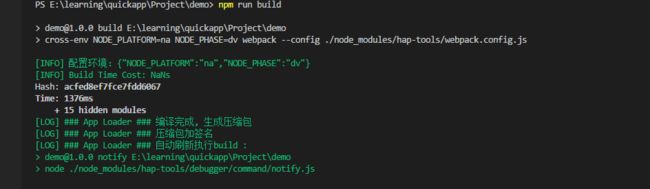
在项目的根目录下,运行如下命令进行编译打包,生成rpk包
编译成功后,项目会增加两个文件夹
其中rpk就是项目编译后的最终产出。
如果希望每次修改源代码文件后,都自动编译项目,请使用如下命令:
npmrun watch
3.2.4 开发调试
1)开启Http服务
生成的rpk,你可以发送到手机,然后再点击快应用调试器的本地安装,去找到这个rpk,然后安装进行调试。
这里强烈建议使用扫码安装。
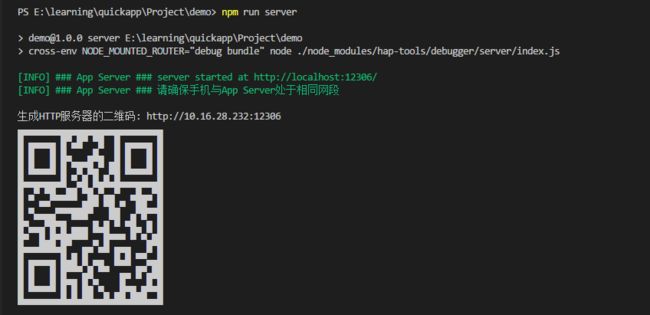
• 在终端中进入项目的根目录,运行下面的命令:
npmrun server (默认端口12306 )
• 如果希望自定义端口,可用命令
npmrun server -- --port 8080
(Ctrl+ C可终止终端命令)
命令运行完了之后,会生成一个二维码,通过扫码便可以安装rpk。
2)在手机上安装rpk
• 打开调试器-> 点击“扫码安装”,扫描之前生成的二位码即可安装rpk,同时完成了http服务的配置(若扫描不成功,可在浏览器中打开页面:
http://localhost: ,扫描页面中的二维码)
• 打开调试器 --> 点击右上角menu
--> 设置 ,输入终端窗 口中提示的HTTP服务器地址
配置完成后,可点击“在线更新”唤起平台运行rpk包,后续你可以更新rpk包,实时预览运行效果和调试。
这里需要注意一点,手机和server是同一网段,连同一个WiFi即可。
如果是运行了npm run watch,每次修改保存的时候便会重新安装。(这里需要运行多个终端)
这里点击快应用调试器的“开始调试”按钮,可以调起PC的Inspector调试(Chrome浏览器)