圣杯布局和双飞翼布局的实现和区别
圣杯布局和双飞翼布局都是为了左右两栏固定宽度,中间部分自适应的布局效果。
但是,具体实现还是有一些区别,如下:
1. 圣杯布局
html代码:
<body>
<div id="header">headerdiv>
<div id="container">
<div id="middle" class="column">middlediv>
<div id="left" class="column">leftdiv>
<div id="right" class="column">rightdiv>
div>
<div id="footer">footerdiv>
body>
css代码:
body{
margin: 0px;
padding: 0px;
min-width: 550px;
}
#header{
width:100%;
background-color:darkgrey;
height: 30px;
}
#container {
padding-left: 200px;
padding-right: 150px;
overflow: hidden;
}
#middle {
width: 100%;
background-color: green;
height: 500px;
}
#left {
width: 200px;
margin-left: -100%;
position: relative;
right: 200px;
background-color: red;
height: 500px;
}
#right {
width: 150px;
margin-right: -150px;
background-color: blue;
height: 500px;
}
#footer{
width:100%;
background-color:darkgrey;
height: 30px;
}
.column {
float: left;
}
html代码:
<body>
<div id="header">headerdiv>
<div id="container">
<div id="middle" class="column">middlediv>
div>
<div id="left" class="column">leftdiv>
<div id="right" class="column">rightdiv>
<div id="footer">footerdiv>
body>
css代码:
body{
margin: 0px;
padding: 0px;
min-width: 500px;
}
#header{
width:100%;
background-color:darkgrey;
height: 30px;
}
#container {
width: 100%;
}
#middle {
margin-left: 200px;
margin-right: 150px;
background-color: green;
height: 500px;
}
#left {
width: 200px;
margin-left: -100%;
background-color: red;
height: 500px;
}
#right {
width: 150px;
margin-left: -150px;
background-color: blue;
height: 500px;
}
#footer{
width:100%;
background-color:darkgrey;
height: 30px;
clear: both;
}
.column {
float: left;
}
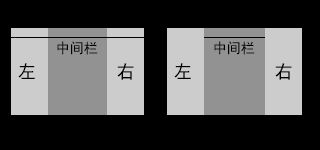
实现效果:

其实他们的实现方案大体相同,都是三栏全部float:left浮动,区别在于解决中间栏div的内容不被遮挡上,圣杯布局是中间栏在添加相对定位,并配合left和right属性,效果上表现为三栏是单独分开的(如果可以看到空隙的话),而双飞翼布局是在中间栏的div中嵌套一个div,内容写在嵌套的div里,然后对嵌套的div设置margin-left和margin-right,效果上表现为左右两栏在中间栏的上面,中间栏还是100%宽度,只不过中间栏的内容通过margin的值显示在中间。大概可以用下面这张图表示: