推荐:35个 jQuery的动画教程
创意设计人员可以利用JQuery做一些惊人的事情。实现各种各样的动画效果都是可能的,这里提供的35个JQuery教程就是为想在这方面获得技能提升的任何人最好的学习资源。你会发现一些创建动画导航菜单的教程,及使用JQuery实现不以来Flash也可以实现的动画效果。Enjoy it!
Animate Image Filling Up Using jQuery
Animate Curtains Opening with jQuery
Building an Animated Cartoon Robot with jQuery
jQuery Animations: A 7-Step Program
jQuery and CSS Sprite Animation Explained in Under 5 Minutes
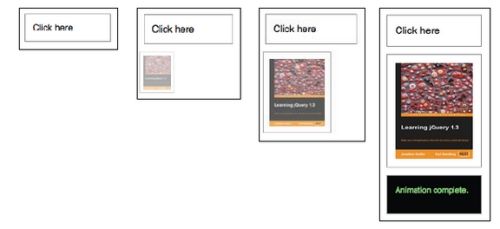
Fun with jQuery’s Animate () Function
Animate a Hover with jQuery
How to Create a “MooTools Homepage” Inspired Navigation Effect Using jQuery
Crafting an Animated Postcard with jQuery
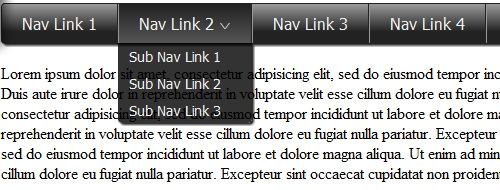
How to Create a Drop-Down Nav Menu with HTML5, CSS3 and jQuery
Creating a Polaroid Photo Viewer with CSS3 and jQuery
Quick Tip: Easy Sequential Animations in jQuery
Build an Incredible Login Form with jQuery
Learning jQuery: Revealing Photo Slider
Using jQuery for Background Image Animations
Animated Menus Using jQuery
Create a Cool Animated Navigation with CSS and jQuery
Animated Drop Down Menu with jQuery
How to Load In and Animate Content with jQuery
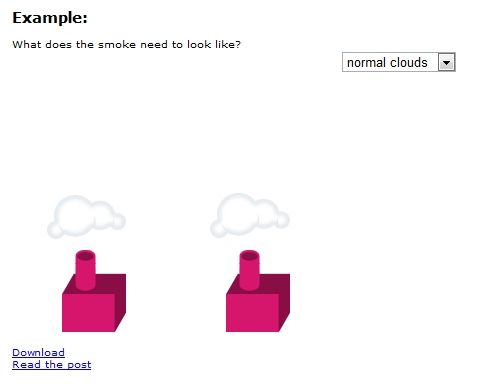
Puffing Smoke Effect in jQuery
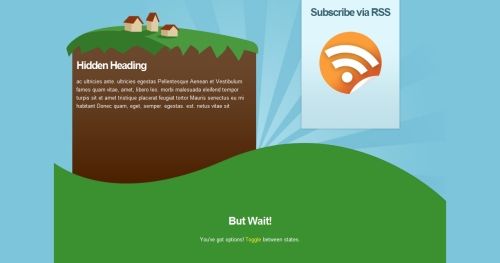
How to Make an Impressive Animated Landscape Header with jQuery
Make an Animated Alphabet Using Keypress Events in jQuery
How to Make a Smooth Animated Menu with jQuery
Sliding Boxes and Captions with jQuery
Create a Realistic Hover Effect with jQuery
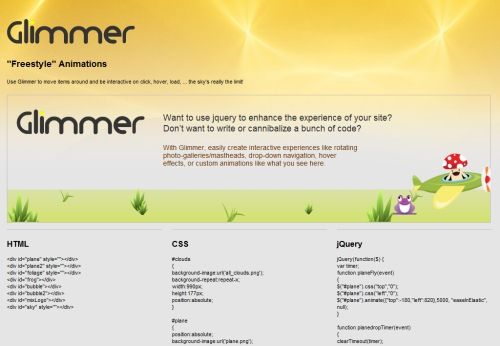
Glimmer “Freestyle” Animations
Create a Funky Parallax Background Effect Using jQuery
Create a Stunning Sliding Door Effect with jQuery
How to Build an Animated Header in jQuery
Create a Unique Gallery by Using Z-Index and jQuery
jQuery UI Animation Effects
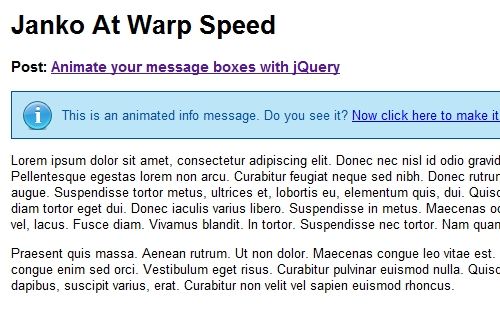
Animate Your Message Boxes with jQuery
Sexy Opacity Animation with MooTools or jQuery
Controlling Animation Timing in jQuery
Methods for Animation Effects with jQuery 1.4