LigerUI - Layout使用细节
首先说明一下在layout布局中获取不同ligerui对象的两种方法:
获取树管理对象:
-- 在使用的时候获取树对象
tree = $("#tree1").ligerGetTreeManager();
-- 在创建树的时候保存对象到全局变量中
tree = $("#tree1").ligerTree({...});
获取表格列管理对象
grid = $("#listgrid").ligerGetGridManager();
-- 也可以在创建表格列的时候直接保存对象到全局变量
grid = $("#listgrid").ligerGrid({...});获取选项卡管理对象
tab = $("#navtab").ligerGetTabManager();
-- 也可以在创建选项卡的时候直接保存对象到全局变量
tab = $("#navtab").ligerTab();这里需要注意一点,变量均未使用var声明。使用的时候需要注意函数作用域,未使用var声明的默认为全局变量。
如果在函数内部使用var tab = $("#navtab").ligerTab();那么只在隶属的函数中有效。
故要么在声明全局变量,tab,tree和grid;要么在使用的时候获取。考虑到使用过程中会对对象进行操作,建议在使用的时候重新获取对象。
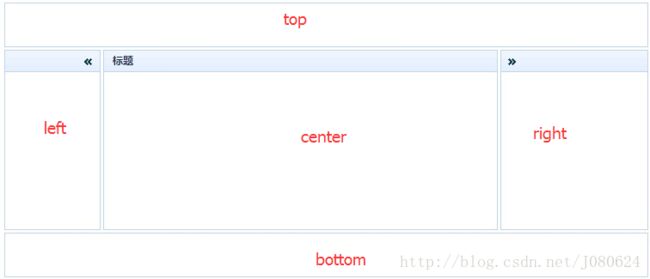
【1】Layout综合布局如下:
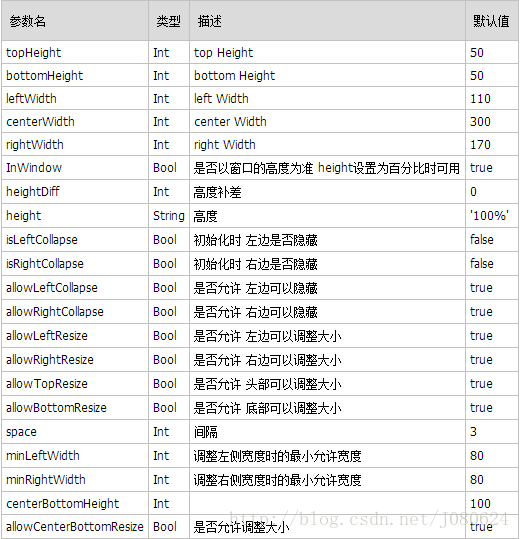
其参数如下图所示:
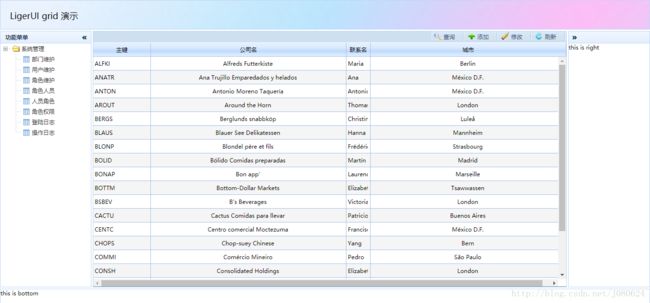
【2】具体示例如下:
【3】对应的html:
<body>
-- 宏观布局
<div id="layout" style="width:100%">
-- top
<div position="top" >
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="background-image: url(<%=uiPath %>ui/skins/default/images/top_bg2.jpg);background-repeat: no-repeat;background-size:100%;">
<tr> <td style="padding: 20px;font-size: 18px;color:black;">LigerUI grid 演示td>tr>
table>
div>
-- left
<div position="left" title="功能菜单" id="menu" style="height:95%; overflow:auto;">
<ul id="tree1">ul>
div>
--center
<div position="center">
-- toolbar
<div class="my_toptoolbar_td"><table width="100%" class="my_toptoolbar_td">
<tr>
<td width="100" >
<div id="toptoolbar">div>
td>
tr>
table>div>
-- listgrid
<div id="listgrid">
div>
div>
-- right
<div position="right">
<span>this is rightspan>
div>
-- bottom
<div position="bottom">
<span>this is bottomspan>
div>
div>
body>其中,toolbar根据布局调整其位置,页面显示常位于表格列上方。
【4】页面布局函数
$("#layout").ligerLayout(
{
-- 定义左侧宽度和高度
leftWidth: 190, height: '100%',
rightWidth: 190, height: '100%',
allowBottomResize:false,
allowLeftResize:false,
allowTopResize:false,
-- top高度
topHeight:60,
-- bottom 高度
bottomHeight:30,
onHeightChanged: heightChanged
});
function heightChanged(options){
if (tab){tab.addHeight(options.diff);}
}【5】toolbar获取函数
$("#toptoolbar").ligerToolBar({
items:[
{text: '查询', click: f_search, icon: 'search'},{ line: true },
{text: '添加', click: f_add, icon: 'add'},{ line: true },
{text: '修改', click: f_modify, icon: 'modify'},{ line: true },
{text: '刷新', click: f_refresh, icon: 'refresh'},{ line: true }
]
});items数组可动态更改,如果click(点击触发函数)设置为null,click:null则点击无反应。
【6】左侧树函数
$("#tree1").ligerTree({
//是否显示复选框
checkbox:false,
//数据
data:data,
//ID字段名
idFieldName :'id',
//父节点字段
parentIDFieldName :'pid',
//是否允许拖拽
nodeDraggable:false,
onSelect: function (node){
alert(node.data.text);
}
});其中,data数据格式如下:
var data = [
{
"id": "p1801000000",
"icon": "",
"text": "系统管理",
"pid": "0",
"url": "index.do"
},
{
"id": "1801130000",
"icon": "",
"text": "部门维护",
"pid": "p1801000000",
"url": "admin_sysDepartment_init.action"
}
]【7】center布局listgrid函数
function f_getList(){
$("#listgrid").ligerGrid({
columns: [
{ display: '主键', name: 'CustomerID', align: 'left', width: 120 },
{ display: '公司名', name: 'CompanyName', minWidth: 60 },
{ display: '联系名', name: 'ContactName', width: 50, align: 'left' },
{ display: '城市', name: 'City' }
],
pageSize: 20,
-- 使用本地数据
//data: CustomersData,
//dataAction: 'local',
-- 服务器返回数据
url:cityList.do,
dataAction: 'server',
-- 服务器返回数据
pageSize: 20,
sortName: 'CustomerID',
width: '100%',
height: '99%',
-- 也可直接如下所示添加toolbar属性(不建议)
/* toolbar:{items:[{text: '增加', click: f_add, icon: 'add'},
{ line: true },{text: '修改', click: f_modify, icon: 'modify'},{ line: true }]},*/
checkbox: false,
onSelectRow: function (row, index, data){
//将选中列数据的ID值赋给id
id = row.CustomerID;
alert(index+data);
//将选中列数据的TITLE值赋给title
title = row.CompanyName;
},
});
}