为STM32CubeMX生成的TouchGFX工程添加触摸屏驱动
目录
一 编写触摸屏驱动
二 移植触摸屏驱动到TouchGFX
三 通过TouchGFX Designer添加按钮以及文本框,并添加按钮单击事件
软件环境:STM32CubeMX5.3 、TouchGFX 4.10.0 Designer、uVision5.28.0.0
硬件环境:正点原子阿波罗STM32F767开发板、4.3寸LCD接口屏(480×272)
该篇文章接上一篇博客:使用STM32CubeMX 5.3配置使用TouchGFX
最终实现效果如下图所示:
1. 可以通过按钮“加”与“减”控制下方文本框中的数值显示。
2. 通过触摸“显示数值的文本框”,将文本框的数值初始化为50并进行显示。
3.本文工程链接:https://github.com/ningjw/stm32f7_os/tree/d2612251cb0d05c3834a79c61ef0d0fb06cf7ae2 为STM32CubeMX + TouchGFX + STM32F767
一 编写触摸屏驱动
触摸屏芯片型号为GT9147,关于该芯片如何驱动可参考博客 https://blog.csdn.net/Ningjianwen/article/details/92809485 的二、三小节。
二 移植触摸屏驱动到TouchGFX
在STM32CubeMX生成的代码中有一个STM32F7TouchController.cpp文件,我们需要做的很简单,就是实现该文件里的STM32F7TouchController::init()与STM32F7TouchController::sampleTouch(int32_t& x, int32_t& y)函数,需要注意的是sampleTouch函数的编写,当按压触摸屏时,需要给x、y复制,并返回true;当松开时,需要返回false。下面天数代码
void STM32F7TouchController::init()
{
/* USER CODE BEGIN F4TouchController_init */
/* Add code for touch controller Initialization */
GT9147_Init();//电容触摸屏控制器初始化
/* USER CODE END F4TouchController_init */
}
bool STM32F7TouchController::sampleTouch(int32_t& x, int32_t& y)
{
/* USER CODE BEGIN F4TouchController_sampleTouch */
if(touch_x == 0xffff){
return false;
}
x = touch_x;
y = touch_y;
return true;
/* USER CODE END F4TouchController_sampleTouch */
}三 通过TouchGFX Designer添加按钮以及文本框,并添加按钮单击事件
使用TouchGFX Designer软件打开TouchGFX文件中后缀为touchgfx的文件,该文件怎么来的可以参考上篇博客使用STM32CubeMX 5.3配置使用TouchGFX.
1. 添加背景图片,只支持png格式的图片,通过下图中的“+”按钮添加进工程之后,可以单击该图片,可以在工作区域添加背景。
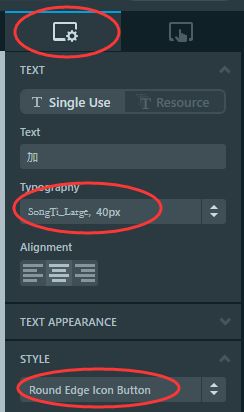
2. 在左侧面板找到Button控件,单击可添加按钮。然后可以通过修改右侧的属性面板进行各属性设置,我这里只贴部分设置。
其中你可以发现你的软件在设置Typography时,并没有SongTi_Large选项。因为这个字体是需要手动添加命名的,目的是为了在LCD中显示汉字,下一步说明如何添加该字体。
3. 默认字体为Verdana,该字体只支持英文显示,接下来添加可以显示汉字的字体。
首先找到下图的“ADD NEW TYPOGRAPHY”按钮,然后在弹出的对话框中选择你需要的字体,并设置字体大小等,重新命名操作等,就可以在配置按钮属性的时候选择该字体了。
配置到这里已经可以显示汉子了,但是该字体还不能显示0-9数字,以及一些特殊符号,我们可以配置该字体的“Wildcard Character”属性,以使得该字体支持显示0-9以及特殊符号的显示。
4. 为按钮添加单击事件
我们回到“Canvas”下的“Interaction”配置界面,点击“Add Interaction”按钮
在弹出的对话框做如下配置。大概的意思就是,当名字为“buttonDown”的按钮发生单击事件时,执行虚函数buttonDownClicked。当名字为“buttonUp”的按钮发生单击事件时,执行虚函数buttonDownClicked。
5. 添加文本框,用于显示数值
找到Text Area空间,单击就可以添加该空间了。要想使得该文本框能够显示变量的数值,还需要在属性栏目配置WILDCARD(通配符)。关于文本框的属性配置有如下知识点:
- 一个文本框最多只支持两个通配符号。
- 通配符使用<*>表示,尖括号中的字符随意写,属于帮助文件,比如这里写
,仅仅表示该通配符为一个数值,这里写成 或者干脆为<>都是一样的,程序并不关心尖括号里的字符。 - Buffer size表示文本框能显示的字符串个数,由于字符串末有一个结束符,所以如果配置为5,则最多支持显示4个字符,对数值而言,最大支持到9999,最小支持到-999(-号也是一个字符串)。
- 文本框不要设置为自动大小,手动设置W与H的值,且保证该文本框能显示完全4个字符,不然你可能看到的是截取后的字符
- 由于文本框显示使用的是SongTi_Large字体,所以在添加字体的时候一定要添加对数字还有负号的支持,具体见第3小节。
- 要实现对文本框的单击处理,还需要在MIXINS下勾选“ClickListener”。
6. 代码分析以及实现buttonDownClicked与buttonUpClicked函数
通过点击“Generate Code”可以生成相关代码,通过keil打开工程后,发现代码已经更新了,在Application/User/TouchGFX/generated下找到Screen1ViewBase.cpp文件,通过该文件可以打开Screen1ViewBase.hpp,我们可以发现在Screen1ViewBase类中已经定义了buttonDownClicked、buttonUpClicked两个函数,该两个函数需要进行重写。
回到Screen1ViewBase.cpp文件,当发生按钮单击事件时,会进入buttonCallbackHandler函数,该函数调用了buttonDownClicked、buttonUpClicked两个函数。
找到Application/User/TouchGFX/gui下的screen1view.cpp,通过该文件打开Screen1View.hpp,我们发现了一个Screen1View类,该类继承了Screen1ViewBase类,我们需要在这里修改代码,添加函数声明:
(Tips:"..../generated"栏目下的文件在每次使用TouchGFX Designer软件后都会自动生成,".../gui只在第一个生成代码时会更新该栏目下的文件,所以我们最好只修改".../gui"下的代码。)
回到screen1view.cpp,在该文件添加代码,实现对buttonDownClicked、buttonUpClicked两个函数的重写,主要是实现对私有变量TextValue的加减操作,然后将该变量转换成字符串后显示在textArea1区域。
进行到此处已经可以通过单击“加”“减”按钮实现对文本框的数值进行加减并进行显示了。
7 添加代码实现对文本框的单击事件处理
由于在第5小节配置TextArea时勾选了“ClickListener”,我们可以在Screen1ViewBase.hpp文件中发现对textArea1变量的定义多了个ClickListener类如下:
touchgfx::ClickListener< touchgfx::TextAreaWithOneWildcard > textArea1;我们找到Screen1View.hpp文件,在该Screen1View类中添加如下代码:
在Screen1View.cpp文件定义TextAreaClickHandler函数,并修改Screen1View函数
void Screen1View::TextAreaClickHandler(const TextAreaWithOneWildcard& ta, const ClickEvent& evt)
{
if (&ta == &textArea1)
{
TextValue = 50;
Unicode::snprintf(textArea1Buffer, TEXTAREA1_SIZE, "%d", TextValue);
textArea1.invalidate();
}
}将
Screen1View::Screen1View()
{
}
修改为:
Screen1View::Screen1View():
TextAreaClickedCallback(this, &Screen1View::TextAreaClickHandler)
{
}全部工作完成。