使用 webpack 的各种插件提升你的开发效率
使用 webpack 的各种插件提升你的开发效率
- 前沿
- 1. 重构规划
- 现存在的问题
- 2. 接入模块化开发
- 3. 图片压缩
- 4. 精灵图
- 4.1 精灵图自动合成
- 4.1 精灵图分组
- 5. 使用 vw,vh 自适应
- 6. `production` 环境自动删除`console.log`
- 7. 其它优化
- 欢迎关注
项目地址 vue-admin 欢迎 star
原文地址 https://www.ccode.live/lentoo/list/31?from=art
前沿
近几个月,接手了一个老项目的重构规划,有多老呢?就是前端青铜时代的项目,一个前后端都在同一个锅里的项目、完全没有使用任何的打包工具。
- 后台
php+YII渲染页面 - 前端
html、css、js三剑客 加上jQuery复制粘贴就是干。
前端不够后端来凑。如果前端有一些需求不是很复杂的话,后端人员有时候也会兼顾的干一些前端的活。
后来我也开始负责这个项目的需求开发。做了几个需求后,对于我一个用习惯了ES6 加 webpack 模块化开发来说,感觉想吐血啊。
前端一个JS文件文件 少说 2000 行代码,多则 4-5000,代码多也就算了,关键是 写的代码没有任何规范,从文件开始就是
function funName () {}
function funName () {}
function funName () {}
...
// 或者是
$(function(){})
$(function(){})
$(function(){})
...
这也就算了,关键是 一个 ajax的回调处理就有 … 6-700 行代码

后来我看了下这么长的代码是要处理什么,结果一看 …
原来一个for循环就占了600多行代码了。
算了,不想再说了,越说越心累。
毕竟拿人钱财,替人消灾。活还是要干的。
1. 重构规划
这种项目最大的一个问题就是没有模块化开发,所有功能都写在一个js文件里。在开发了几个需求后、总结了有以下几个效率比较低的流程。
现存在的问题
- 没有模块化开发,一个
js文件几千行代码。代码复用率低。听说有些公司有 上万行代码的。求他们的心理阴影面积 PHP的各种模板语法,前端人员表示看不懂- 所有资源文件都是手动添加版本号
- 精灵图需要手动合成 (这个最坑,效率特别低)
- 图片压缩也是手动压缩
- 控制台各种
console.log的输出 - …
2. 接入模块化开发
考虑到目前团队的前端水平不是很高,所以使用 容易上手的 vue,然后使用 vue-cli3搭建一个 vue 项目,然后在进行一些配置以兼容现有项目,这些配置根据项目的不同,也是不同的,所以这里不展开细说。
其实使用 vue-cli3搭建起来的项目,已经帮我们解决了大部分的问题。
- 模块化的开发,
vue本身支持模块化开发 - 资源文件都是手动添加版本号,使用
webpack打包后的文件名会有hash值。所以也解决了版本号的问题。
所以下面我们来解决 vue-cli3没有帮我们解决的问题
3. 图片压缩
在未接入 webpack 图片压缩之前,我们都是使用 某个在线图片压缩网站,将图片丢进去,然后生成一个压缩后的图片来使用。
如果只有一两张图片还好说,如果有很多张图片,这种方法效率肯定是不高的。
为了避免不加班,必须要自动化。解放自己双手。
- 安装所需要的库
npm install img-loader imagemin imagemin-jpegtran imagemin-pngquant --save-dev
- 在
vue.config.js中配置
然后看看打包后的效果
npm run build
- 未压缩的图片 图片大小
622kb
- 压缩后的图片 图片大小
351kb
基本上看不出来差别。
注意:尽量在 production 环境在压缩,在 dev 环境下没必要压缩,影响打包速度。
4. 精灵图
在未接入 webpack 自动合成精灵图之前,我们都是使用 某个在线合成精灵图网站,将一堆小图片丢进去,然后自己测量 background-position 来定位背景图。遇到多个图片大小不一样的时候。 background-position的计算更是麻烦。
4.1 精灵图自动合成
- 安装依赖
npm install postcss-sprites --save-dev
- 在
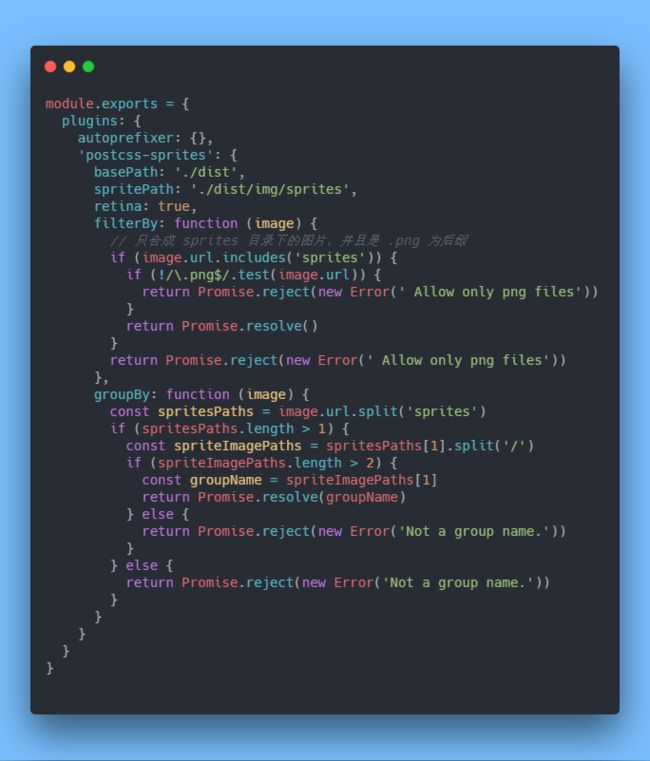
postcss.config.js中添加配置
然后在代码中,直接引用图片即可
4.1 精灵图分组
如果引用的小图片很多,最终会导致生成的精灵图很大。这时候就需要将精灵图进行分组了。相同模块的精灵图合成一张。同理
- 修改
postcss.config.js的配置,添加groupBy属性
如果需要分组,只需在 assets/sprites 新建一个目录,该目录中的图片会单独的合成一张精灵图
5. 使用 vw,vh 自适应
之前项目都是使用 px 作为像素单位的,并且设计稿的尺寸是 1920x938.
在 1920*1080的屏幕上看是正常的,但是有些客户的是笔记本电脑,使用笔记本电脑看的话就太大了。没有做自适应。
如果要一个一个的把 px 转成 rem 或者 vw/vh 的话,工作量也是很大。
有没有工具直接能将现在的 px 直接转成 vw/vh呢?
肯定也是有的! postcss-px-to-viewport
- 安装依赖
npm i postcss-px-to-viewport --save-dev
- 修改
postcss.config.js文件配置
通过 F12 可以发现,所有 px 单位都转成了 vw
6. production 环境自动删除console.log
记得有一个需求是删除项目中所有的 console.log 代码,当时就懵逼了,页面这么多。
使用vscode 全局搜索,发现有几十个页面有这个语句。
如果全部手动删除的话,又费时,又没效率。所以想到通过插件来删除
- 安装需要的库
npm install babel-plugin-transform-remove-console --save-dev
- 修改
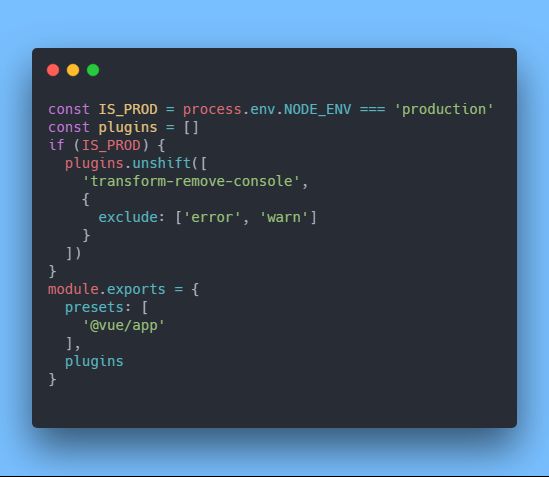
babel.config.js配置
在 npm run build 的时候,就会自动删除 console.log
7. 其它优化
- vue-cli3 项目从搭建优化到docker部署
如果大家还有什么更好的实践方式,欢迎评论区指教!!
项目地址 vue-admin 欢迎 star
欢迎关注
欢迎关注公众号“码上开发”,每天分享最新技术资讯