前端开发工程师——面试题总结
一、CSS部分
1、W3C标准盒模型
W3C标准盒模型
2、垂直水平居中
多种css布局实现
3、flex布局
Flex 布局教程:语法篇
Flex 布局教程:实例篇
4、position的几种属性值
- static:默认位置。 在一般情况下,我们不需要特别的去声明它,但有时候遇到继承的情况,我们不愿意见到元素所继承的属性影响本身,从而可以用Position:static取消继承,即还原元素定位的默认值。设置为 static 的元素,它始终会处于页面流给予的位置(static 元素会忽略任何 top、 bottom、left 或 right 声明)。一般不常用。
- relative:相对定位。 相对定位是相对于元素默认的位置的定位,它偏移的 top,right,bottom,left 的值都以它原来的位置为基准偏移,而不管其他元素会怎么 样。注意 relative 移动后的元素在原来的位置仍占据空间。
- absolute:绝对定位。 设置为 absolute 的元素,如果它的 父容器设置了 position 属性,并且 position 的属性值为 absolute 或者 relative,那么就会依据父容器进行偏移。如果其父容器没有设置 position 属性,那么偏移是以 body 为依据。注意设置 absolute 属性的元素在标准流中不占位置。
- fixed:绝对定位。 位置被设置为 fixed 的元素,可定位于相对于浏览器窗口的指定坐标。不论窗口滚动与否,元素都会留在那个位置。它始终是以 body 为依据的。 注意设置 fixed 属性的元素在标准流中不占位置。
5、display的几种属性值
- 默认值 inline
此元素会被显示为内联元素,元素前后没有换行符。设置width,height,margin-top,margin- bottom,padding-top,padding-bottom无效;
内联元素不能设置宽高,但这也不是绝对的。
html标签中有部分标签,例如:、、、、、
- none
此元素不会被显示。
经常会考到,display:none与visibility: hidden有什么区别?
都是看不见元素,但是display:none意思是不展示这个元素,该元素不占据空间,
而visibility: hidden只是将该元素隐藏了,只是用户不可见而已,占据页面空间
- block
此元素将显示为块级元素,此元素前后会带有换行符。
块状元素可以设置宽高。
html标签中有部分标签,例如:
、
- 等等,其display属性默认为block
- inline-block
- 标签选择器:针对一类标签
- ID选择器:针对某一个特定的标签使用
- 类选择器:针对你想要的所有标签使用
- 后代选择器:用空格隔开
- 伪类选择器
- 伪元素选择器
- BFC这个元素的垂直方向的边距会发生重叠,垂直方向的距离由
margin决定,取最大值 - BFC 的区域不会与浮动盒子重叠(
清除浮动原理)。 - 计算 BFC 的高度时,浮动元素也参与计算。
- 根元素
- float 属性不为 none
- position 为 absolute 或 fixed
- display 为 inline-block, table-cell, table-caption, flex, inline-flex
- overflow 不为 visible
行内块元素,结合了inline、block的特点,此元素前后没有换行符,可以设置宽高。
参考:https://blog.csdn.net/Elena_cc/article/details/71750833
6、css3新特性
border-radius:5px; //圆角边框
background: url(img_flwr.gif) right bottom no-repeat, url(paper.gif) left top repeat; //多背景图片
background: rgba(0,0,0,.5); //颜色和透明度
display: flex; //弹性布局
transform: translate(50px,100px);//移动
transform: rotate();//旋转
transform: scale();//缩放
transform: skew();//倾斜
// 用于元素的直接或者鼠标感应变化,没有其他变幻参数(如延时,持续时间,变幻曲线),立即改变。
transition: width 1s linear 2s; //过渡效果,transition通过指定某些属性和变幻参数,以原始定义为开始状态,通过鼠标操作变化(hover),hover状态定义结束状态,实现过渡效果。
animation: myfirst 5s;
@keyframes myfirst {
0% {background: block;}
25% {background: red;}
50% {background: yellow;}
100% {background: green;}
}
//动画效果,加强版的过渡效果,通过animation指定动画名和动画参数,@keyframes定义动画内容,根据参数自动触发。
@media screen //媒体查询
h1 {//文字阴影
text-shadow: 5px 5px 5px red;
}
div {//盒子阴影
box-shadow: 10px 5px 5px yellow;
}
7、css选择器
CSS的选择器分为两大类:基本选择题和扩展选择器。
基本选择器:
高级选择器:
8、css单位
px 像素(Pixel)。绝对单位。像素 px 是相对于显示器屏幕分辨率而言的,是一个虚拟长度单位,是计算 机系统的数字化图像长度单位,如果 px 要换算成物理长度,需要指定精度 DPI。
em 是相对长度单位,相对于当前对象内文本的字体尺寸。如当前对行内文本的字体尺寸未被人为设置, 则相对于浏览器的默认字体尺寸。它会继承父级元素的字体大小,因此并不是一个固定的值。
rem 是 CSS3 新增的一个相对单位(root em,根 em),使用 rem 为元素设定字体大小时,仍然是相对大小, 但相对的只是 HTML 根元素。
9、浮动、清除浮动
参考:http://luopq.com/2015/11/08/CSS-float/
10、相邻的两个inline-block节点为什么会出现间隔,该如何解决
由于浮动造成的,一种方式为两个节点添加clear:both,另一种方式是增加父标签,设置overflow:hidden
11、css实现宽度自适应100%,宽高16:9的比例的矩形
![]()
12、1像素边框问题
一般是采用伪元素模拟的方式
.scale{
position: relative;
border:none;
}
.scale:after{
content: '';
position: absolute;
bottom: 0;
background: #000;
width: 100%;
height: 1px;
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
-webkit-transform-origin: 0 0;
transform-origin: 0 0;
}
关于移动端开发1px边框的一些理解及解决办法
13、css3动画优化
高性能 CSS3 动画
14、BFC相关
定义:BFC(Block formatting context)直译为"块级格式化上下文"。它是一个独立的渲染区域,只有 Block-level box 参 与, 它规定了内部的 Block-level Box 如何布局,并且与这个区域外部毫不相干。
BFC布局规则 BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
哪些元素会生成 BFC
15、移动端css问题总结
腾讯移动Web前端知识库
16、一些css问题总结
https://juejin.im/post/5a0c184c51882531926e4294
二、HTML部分
1、语义化
什么是语义化?就是用合理、正确的标签来展示内容,比如h1~h6定义标题。
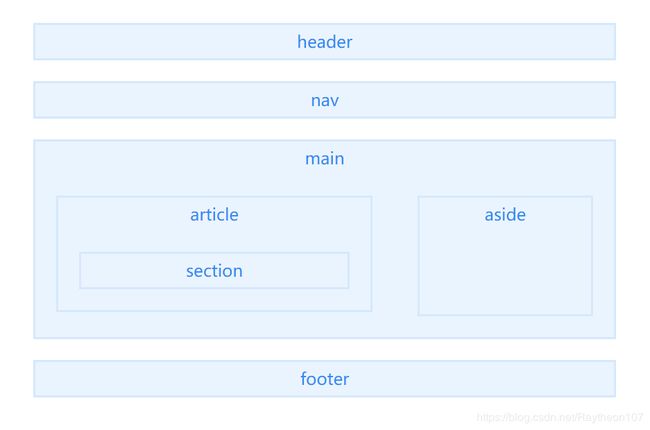
2、HTML5新标签新特性
主体结构标签,如图:
新表单标签,calendar、date、time、email、url、search
媒介标签: video 和 audio
绘画标签: canvas
3、移动端忽略将页面中的数字识别为电话号码的方法
meta标签中format-detection翻译成中文的意思是“格式检测”,是用来检测html里的文本格式的,还包括:
//禁止把数字转化为拨号链接
//禁止邮箱,禁止发送邮件
//禁止地址跳转至地图
//合并写法4、用一个div模拟textarea的实现
输入文字.textarea{
resize: both;
min-width: 300px;
min-height: 100px;
padding: 5px;
border: 1px solid #ccc;
border-radius:5px;
line-height: 1.2;
outline:none;
overflow:auto;
}5、实现两个窗口间通信
HTML5 postMessage 和 localStorage 实现窗口间通信
三、JS部分
1、原型到原型链
深度解析原型中的各个难点
2、作用域和作用域链
js中的作用域和作用域链
3、闭包
破解前端面试(80% 应聘者不及格系列):从闭包说起
4、this,apply,call,bind相关问题
参考:this、apply、call、bind
5、对象深拷贝、浅拷贝
6、js执行机制
JavaScript:彻底理解同步、异步和事件循环(Event Loop)
这一次,彻底弄懂 JavaScript 执行机制
7、继承的几种方式
JS中继承的几种方式
8、跨域
前端常见跨域解决方案(全)
9、正则
JS正则表达式完整教程
10、常见的工具函数(节流、防抖、柯里化)
JavaScript专题系列20篇正式完结!
11、ES6相关
ES6入门
12、dom
破解前端面试(80% 应聘者不及格系列):从 DOM 说起
原生JS中DOM节点相关API合集
dom里各种尺寸区别(offsetWidth,scrollWidth,clientWidth,innerWidth....)
13、promise
八段代码彻底掌握 Promise
promise实现原理:手把手教你实现一个完整的 Promise
14、Generator,async/await相关
阮一峰:Generator,async,Thunk,co 系列
15、js基础
JavaScript深入系列15篇正式完结!
16、垃圾回收机制
js垃圾回收机制
17、es6对数组的几种遍历方法
some为数组中的每一个元素执行一次callback函数,直到找到callback返回为true的值为止,找到这样的值后直接返回true,其余的不在运行,如果到结束也没找到,则返回false
find()方法返回数组中符合测试函数条件的第一个元素。否则返回undefined
findIndex()与find()的使用方法相同,只是当条件为true时findIndex()返回的是索引值
filter()返回的是数组,数组内是所有满足条件的元素,而find()只返回第一个满足条件的元素。如果条件不满足,filter()返回的是一个空数组,而find()返回的是undefined
18、加载远程数据几种方法
ajax:
本身是针对MVC的编程,不符合现在前端MVVM的浪潮
基于原生的XHR开发,XHR本身的架构不清晰,已经有了fetch的替代方案
JQuery整个项目太大,单纯使用ajax却要引入整个JQuery非常的不合理(采取个性化打包的方案又不能享受CDN服务)
axios:
1.从浏览器中创建 XMLHttpRequest
2.支持 Promise API
3.客户端支持防止CSRF
4.提供了一些并发请求的接口(重要,方便了很多的操作)
5.从 node.js 创建 http 请求
6.拦截请求和响应
7.转换请求和响应数据
8.取消请求
9.自动转换JSON数据
fetch:
符合关注分离,没有将输入、输出和用事件来跟踪的状态混杂在一个对象里
更好更方便的写法
更加底层,提供的API丰富(request, response)
脱离了XHR,是ES规范里新的实现方式
1)fetch只对网络请求报错,对400,500都当做成功的请求,需要封装去处理
2)fetch默认不会带cookie,需要添加配置项
3)fetch不支持abort,不支持超时控制,使用setTimeout及Promise.reject的实现的超时控制并不能阻止请求过程继续在后台运行,造成了量的浪费
4)fetch没有办法原生监测请求的进度,而XHR可以
Fly.js 是一个基于 promise 的,轻量且强大的 Javascript http 网络库
提供统一的 Promise API。
支持浏览器环境,轻量且非常轻量 。
支持 Node 环境。
支持请求/响应拦截器。
自动转换 JSON 数据。
支持切换底层 Http Engine,可轻松适配各种运行环境。
浏览器端支持全局Ajax拦截 。
H5页面内嵌到原生 APP 中时,支持将 http 请求转发到 Native。
支持直接请求图片。
高度可定制、可拆卸、可拼装。
Fly最大的特点就是在混合APP中支持请求转发,而axios不支持
Fly采用分层的设计思想,将上层用户接口和底层Http Engine分离。
18、localStorage单页面及不同页面监听变动
localStorage单页面及不同页面监听变动
19、defer和async的区别
defer和async的区别
四、VUE部分
Vue面试中,经常会被问到的面试题/Vue知识点整理
剖析 Vue.js 内部运行机制
Vue 项目里戳中你痛点的问题及解决办法(更新)
浅谈vue-router原理
实现一个简单的VueRouter
深入理解 Object.defineProperty 及实现数据双向绑定
vue.js源码解析
五、Webpack部分
前端面试之webpack
webpack详解
webpack4使用
六、JS相关设计模式
观察者模式(发布/订阅模式),代理模式,工厂模式,单例模式
参考:Javascript常用的设计模式详解
七、React部分
React 常用面试题目与分析
React面试题汇总1
React面试题汇总2
其他常见相关问题
模块化
前端模块化:CommonJS,AMD,CMD,ES6
前端规范
前端开发规范:命名规范、html规范、css规范、js规范
SPA(单页面应用)和MPA(多页面应用)
SPA和MPA
单页面应用和多页面应用对比分析
移动端适配
使用Flexible实现手淘H5页面的终端适配
移动端常见问题及解决方案
PC端兼容性
浏览器兼容性问题解决方案
移动端兼容性
移动 Web 开发问题和优化小结
调试技巧
web调试优化-chrome开发者工具不完全指南
常见数据结构与算法
前端数据结构与算法
经典排序算法总结
版本控制(git/svn)
互联网公司常见工作流比较
前端部署代码问题
大公司里怎样开发和部署前端代码?
前端持续集成
实战笔记:Jenkins打造强大的前端自动化工作流
https
分分钟让你理解HTTPS
HTTP状态码
简述TCP的三次握手过程
http2.0
HTTP/2协议–特性扫盲篇
浏览器工作原理
浏览器工作机制全面梳理
浏览器缓存机制
浏览器缓存知识小结及应用
彻底弄懂强缓存与协商缓存
浏览器综合
从输入URL到页面加载的过程?如何由一道题完善自己的前端知识体系!
前端安全
xss/csrf问题:前端安全知识
sql注入问题:网络攻击技术开篇——SQL Injection
劫持类问题:Web 前端页面劫持和反劫持
SEO
前端SEO技巧总结
PWA
PWA学习与实践系列
Nginx
前端必会的 Nginx