SpringBoot 2.0 | SpringBoot 整合前端框架 Vue
1.简介
Vue与 Angular,React 是目前前端三大框架,Vue 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2.SpringBoot 2.0 与 Vue 的 整合
1.安装 Vue
我们可以通过 npm 的方式来进行安装,在安装好 npm 的前提下,我们可以通过下面方法构建一个vue 项目。
# 全局安装 vue-cli 脚手架
$ cnpm install --global vue-cli
# 创建一个基于 webpack 模板的新项目
$ vue init webpack my-project
# 进入项目
$ cd my-project
# 下载依赖
$ npm install
# 运行项目
$ npm run dev
# 打包项目
$ npm run build
执行 $ npm run dev 后,访问 http://localhost:8080/#/ 即可进入 vue 主页。
2.vue 实现代码
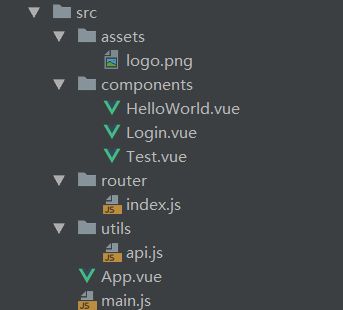
这是 vue 的主要目录,我们的代码写在该目录下

以上图片来自:https://www.cnblogs.com/goldlong/p/8027997.html

components 是组件,这里面编写了我们要访问的视图代码
以 Login 为例实现登录功能
router 文件里面配置了路由,通过指定的 url 访问到特定的组件
index.js 文件代码如下
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/components/Login'
import Test from '@/components/Test'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/hello',
name: 'HelloWorld',
component: HelloWorld
}, {
path: '/',
name: 'Login',
component: Login
}, {
path: '/test',
name: 'Test',
component: Test
}
]
})
在utils 里面,我们定义了不同类型的请求发送数据给后端的 API
/**
*@author :hly
*@gkhub :https://gkhub.com/huangliangyun
@blog :blog.csdn.net/Sirius_hly
*@date :2018/11/24
*/
import axios from 'axios'
let base = ''
export const postRequest = (url, params) => {
return axios({
method: 'post',
url: `${base}${url}`,
data: params,
transformRequest: [function (data) {
// Do whatever you want to transform the data
let newData= ''
for (let k in data) {
newData+= encodeURIComponent(k) + '=' + encodeURIComponent(data[k]) + '&'
}
return newData
}],
headers: {
'Content-Type': 'application/x-www-form-urlencoded'
}
})
}
自此,我们与 SpringBoot 后端交互的代码就已经基本实现了,vue 和 SpringBoot 是两个项目,他们配置了不同的端口,如果要如果要间接访问,我们还需要进行跨域的配置。
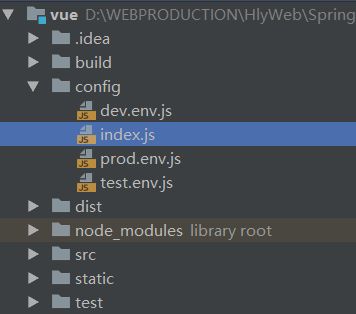
找到 vue 项目下 config 的 index.js 文件

修改proxyTable,target 是 SpringBoot 的 地址和端口
//跨域
proxyTable: {
//别名
'/': {
target: 'http://localhost:8081',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
}
},
3.SpringBoot 实现代码
关键代码如下,接收 vue 端发送过来的数据,根据查询的结构,以 json 的形式返回 vue 端。
@Controller
public class UserController {
@Autowired
UserDao userDao;
@RequestMapping(value = "/login",method = RequestMethod.POST)
public ResultBean login(@RequestParam(value="username",required=false)String username,@RequestParam(value="password",required=false)String password , HttpServletResponse response) throws IOException {
System.err.println(username+": "+password);
if(password.equals(userDao.selectUserByUsername(username).getPassword())) {
response.setContentType("application/json;charset=utf-8");
PrintWriter out = response.getWriter();
out.write("{\"status\":\"success\",\"msg\":\"登录成功\"}");
out.flush();
out.close();
}else {
response.setContentType("application/json;charset=utf-8");
PrintWriter out = response.getWriter();
out.write("{\"status\":\"error\",\"msg\":\"登录失败\"}");
out.flush();
out.close();
}
return null;
}
}
4.SpringBoot 与 Vue 的集成
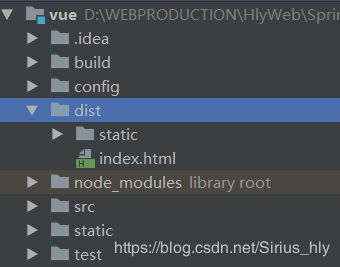
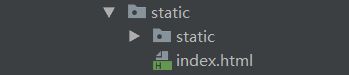
我们通过执行 $ npm run build 命令,打包 vue 项目,会生成一个 dist 文件,我们把这个文件直接复制到 SpringBoot 项目的 static 下,只启动 SpringBoot 项目 ,访问 http://localhost:8081/index.html#/ 就能看到我们的 vue 页面。
我的 Github:Github
个人网站: 天狼星的博客
源码下载:https://github.com/huangliangyun/Spring-Boot-2.X
推荐阅读
史上最全,最完美的 JAVA 技术体系思维导图总结,没有之一!