在浏览器输入一个网址到得到页面的过程(详细)
本文将更深入的研究当你输入一个网址的时候,后台到底发生了一件件什么样的事~
1. 首先嘛,你得在浏览器里输入要网址:

2. 浏览器查找域名的IP地址

导航的第一步是通过访问的域名找出其IP地址。DNS查找过程如下:
* 浏览器缓存 – 浏览器会缓存DNS记录一段时间。 有趣的是,操作系统没有告诉浏览器储存DNS记录的时间,这样不同浏览器会储存个自固定的一个时间(2分钟到30分钟不等)。
* 系统缓存 – 如果在浏览器缓存里没有找到需要的记录,浏览器会做一个系统调用(windows里是gethostbyname)。这样便可获得系统缓存中的记录。
* 路由器缓存 – 接着,前面的查询请求发向路由器,它一般会有自己的DNS缓存。
* ISP DNS 缓存 – 接下来要check的就是ISP缓存DNS的服务器。在这一般都能找到相应的缓存记录。
* 递归搜索 – 你的ISP的DNS服务器从跟域名服务器开始进行递归搜索,从.com顶级域名服务器到Facebook的域名服务器。一般DNS服务器的缓存中会 有.com域名服务器中的域名,所以到顶级服务器的匹配过程不是那么必要了。
DNS递归查找如下图所示:
DNS有一点令人担忧,这就是像wikipedia.org 或者 facebook.com这样的整个域名看上去只是对应一个单独的IP地址。还好,有几种方法可以消除这个瓶颈:
* 循环 DNS 是DNS查找时返回多个IP时的解决方案。举例来说,Facebook.com实际上就对应了四个IP地址。
* 负载平衡器 是以一个特定IP地址进行侦听并将网络请求转发到集群服务器上的硬件设备。 一些大型的站点一般都会使用这种昂贵的高性能负载平衡器。
* 地理 DNS 根据用户所处的地理位置,通过把域名映射到多个不同的IP地址提高可扩展性。这样不同的服务器不能够更新同步状态,但映射静态内容的话非常好。
* Anycast 是一个IP地址映射多个物理主机的路由技术。 美中不足,Anycast与TCP协议适应的不是很好,所以很少应用在那些方案中。
大多数DNS服务器使用Anycast来获得高效低延迟的DNS查找。
3. 浏览器给web服务器发送一个HTTP请求
因为像Facebook主页这样的动态页面,打开后在浏览器缓存中很快甚至马上就会过期,毫无疑问他们不能从中读取。
所以,浏览器将把一下请求发送到Facebook所在的服务器:
GET HTTP://facebook.com/ HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, [...]
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; [...]
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Host: facebook.com
Cookie: datr=1265876274-[...]; locale=en_US; lsd=WW[...]; c_user=2101[...]
GET 这个请求定义了要读取的URL: “HTTP://facebook.com/”。 浏览器自身定义 (User-Agent 头), 和它希望接受什么类型的相应 (Accept and Accept-Encoding 头). Connection头要求服务器为了后边的请求不要关闭TCP连接。
请求中也包含浏览器存储的该域名的cookies。可能你已经知道,在不同页面请求当中,cookies是与跟踪一个网站状态相匹配的键值。这样cookies会存储登录用户名,服务器分配的密码和一些用户设置等。Cookies会以文本文档形式存储在客户机里,每次请求时发送给服务器。
用来看原始HTTP请求及其相应的工具很多。作者比较喜欢使用fiddler,当然也有像FireBug这样其他的工具。这些软件在网站优 化时会帮上很大忙。
除了获取请求,还有一种是发送请求,它常在提交表单用到。发送请求通过URL传递其参数(e.g.:HTTP://robozzle.com/puzzle.aspx?id=85)。发送请求在请求正文头之后发送其参数。
像“HTTP://facebook.com/”中的斜杠是至关重要的。这种情况下,浏览器能安全的添加斜杠。而像“HTTP: //example.com/folderOrFile”这样的地址,因为浏览器不清楚folderOrFile到底是文件夹还是文件,所以不能自动添加 斜杠。这时,浏览器就不加斜杠直接访问地址,服务器会响应一个重定向,结果造成一次不必要的握手。
4. facebook服务的永久重定向响应
图中所示为Facebook服务器发回给浏览器的响应:
HTTP/1.1 301 Moved Permanently
Cache-Control: private, no-store, no-cache, must-revalidate, post-check=0,
pre-check=0
Expires: Sat, 01 Jan 2000 00:00:00 GMT
Location: HTTP://www.facebook.com/
P3P: CP=”DSP LAW”
Pragma: no-cache
Set-Cookie: made_write_conn=deleted; expires=Thu, 12-Feb-2009 05:09:50 GMT;
path=/; domain=.facebook.com; httponly
Content-Type: text/html; charset=utf-8
X-Cnection: close
Date: Fri, 12 Feb 2010 05:09:51 GMT
Content-Length: 0
服务器给浏览器响应一个301永久重定向响应,这样浏览器就会访问“HTTP://www.facebook.com/” 而非“HTTP://facebook.com/”。
为什么服务器一定要重定向而不是直接发会用户想看的网页内容呢?这个问题有好多有意思的答案。
其中一个原因跟搜索引擎排名有 关。你看,如果一个页面有两个地址,就像HTTP://www.igoro.com/ 和HTTP://igoro.com/,搜索引擎会认为它们是两个网站,结果造成每一个的搜索链接都减少从而降低排名。而搜索引擎知道301永久重定向是 什么意思,这样就会把访问带www的和不带www的地址归到同一个网站排名下。
还有一个是用不同的地址会造成缓存友好性变差。当一个页面有好几个名字时,它可能会在缓存里出现好几次。
5. 浏览器跟踪重定向地址
现在,浏览器知道了 “HTTP://www.facebook.com/”才是要访问的正确地址,所以它会发送另一个获取请求:
GET HTTP://www.facebook.com/ HTTP/1.1
Accept: application/x-ms-application, image/jpeg, application/xaml+xml, [...]
Accept-Language: en-US
User-Agent: Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1; WOW64; [...]
Accept-Encoding: gzip, deflate
Connection: Keep-Alive
Cookie: lsd=XW[...]; c_user=21[...]; x-referer=[...]
Host: ![]() www.facebook.com
www.facebook.com
头信息以之前请求中的意义相同。
6. 服务器“处理”请求
服务器接收到获取请求,然后处理并返回一个响应。
这表面上看起来是一个顺向的任务,但其实这中间发生了很多有意思的东西- 就像作者博客这样简单的网站,何况像facebook那样访问量大的网站呢!
* Web 服务器软件web服务器软件(像IIS和阿帕奇)接收到HTTP请求,然后确定执行什么请求处理来处理它。请求处理就 是一个能够读懂请求并且能生成HTML来进行响应的程序(像ASP.NET,PHP,RUBY…)。
举 个最简单的例子,需求处理可以以映射网站地址结构的文件层次存储。像HTTP://example.com/folder1/page1.aspx这个地 址会映射/httpdocs/folder1/page1.aspx这个文件。web服务器软件可以设置成为地址人工的对应请求处理,这样 page1.aspx的发布地址就可以是HTTP://example.com/folder1/page1。* 请求处理请求处理阅读 请求及它的参数和cookies。它会读取也可能更新一些数据,并讲数据存储在服务器上。然后,需求处理会生成一个HTML响应。
所 有动态网站都面临一个有意思的难点 -如何存储数据。小网站一半都会有一个SQL数据库来存储数据,存储大量数据和/或访问量大的网站不得不找一些办法把数据库分配到多台机器上。解决方案有:sharding (基于主键值讲数据表分散到多个数据库中),复制,利用弱语义一致性的简化数据库。
委托工作给批处理是一个廉价保持数据更新的技术。举例来讲,Fackbook得及时更新新闻feed,但数据支持下的“你可能认识的人”功能只需要每晚更新(作者猜测是这样的,改功能如何完善不得而知)。批处理作业更新会导致一些不太重要的数据陈旧,但能使数据更新耕作更快更简洁。7. 服务器发回一个HTML响应
图中为服务器生成并返回的响应:
HTTP/1.1 200 OKCache-Control: private, no-store, no-cache, must-revalidate, post-check=0,pre-check=0Expires: Sat, 01 Jan 2000 00:00:00 GMTP3P: CP=”DSP LAW”Pragma: no-cacheContent-Encoding: gzipContent-Type: text/html; charset=utf-8X-Cnection: closeTransfer-Encoding: chunkedDate: Fri, 12 Feb 2010 09:05:55 GMT
2b3Tn@[...]
整个响应大小为35kB,其中大部分在整理后以blob类型传输。
内容编码头告诉浏览器整个响应体用 gzip算法进行压缩。解压blob块后,你可以看到如下期望的HTML:
“HTTP://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd”>lang=”en” id=”facebook”>
…
关于压缩,头信息说明了是否缓存这个页面,如果缓存的话如何去做,有什么cookies要去设置(前面这个响应里没有这点)和隐私信息等 等。
请注意报头中把Content-type设置为“text/html”。报头让浏览器将该响应内容以HTML形式呈现,而不是以文件形式下 载它。浏览器会根据报头信息决定如何解释该响应,不过同时也会考虑像URL扩展内容等其他因素。8. 浏览器开始显示HTML
在浏览器没有完整接受全部HTML文档时,它就已经开始显示这个页面了:
9. 浏览器发送获取嵌入在HTML中的对象
在浏览器显示HTML时,它会注意到需要获取其他地址内容的标签。这时,浏览器会发送一个获取请求来重新获得这些文件。
下面是几个我们访问facebook.com时需要重获取的几个URL:
* 图片
HTTP://static.ak.fbcdn.net/rsrc.php/z12E0/hash/8q2anwu7.gif
HTTP://static.ak.fbcdn.net/rsrc.php/zBS5C/hash/7hwy7at6.gif
…* CSS 式样表
HTTP://static.ak.fbcdn.net/rsrc.php/z448Z/hash/2plh8s4n.css
HTTP://static.ak.fbcdn.net/rsrc.php/zANE1/hash/cvtutcee.css
…* JavaScript 文件
HTTP://static.ak.fbcdn.net/rsrc.php/zEMOA/hash/c8yzb6ub.js
HTTP://static.ak.fbcdn.net/rsrc.php/z6R9L/hash/cq2lgbs8.js
…
这些地址都要经历一个和HTML读取类似的过程。所以浏览器会在DNS中查找这些域名,发送请求,重定向等等…
但不像动态页面那样,静态文件会允许浏览器对其进行缓存。有的文件可能会不需要与服务器通讯,而从缓存中直接读取。服务器的响应中包含了静态文件保存的期限信息,所以浏览器知道要把它们缓存多长时间。还有,每个响应都可能包含像版本号一样工作的ETag头(被请求变量的实体值),如果浏览器观察到文件的版本 ETag信息已经存在,就马上停止这个文件的传输。
试着猜猜看“fbcdn.net”在地址中代表什么?聪明的答案是”Facebook内容分发网络”。Facebook利用内容分发网络 (CDN)分发像图片,CSS表和 JavaScript文件这些静态文件。所以,这些文件会在全球很多CDN的数据中心中留下备份。
静态内容往往代表站点的带宽大小,也能通过CDN轻松的复制。通常网站会使用第三方的CDN。例如,Facebook的静态文件由最大的 CDN提供商Akamai来托管。
举例来讲,当你试着ping static.ak.fbcdn.net的时候,可能会从某个akamai.net服务器上获得响应。有意思的是,当你同样再ping一次的时候,响应的 服务器可能就不一样,这说明幕后的负载平衡开始起作用了。10. 浏览器发送异步(AJAX)请求
在Web 2.0伟大精神的指引下,页面显示完成后客户端仍与服务器端保持着联系。
以 Facebook聊天功能为例,它会持续与服务器保持联系来及时更新你那些亮亮灰灰的好友状态。为了更新这些头像亮着的好友状态,在浏览器中执行的 JavaScript代码会给服务器发送异步请求。这个异步请求发送给特定的地址,它是一个按照程式构造的获取或发送请求。还是在Facebook这个例子中,客户端发送给HTTP://www.facebook.com/ajax/chat/buddy_list.php一个发布请求来获取你好友里哪个 在线的状态信息。
提起这个模式,就必须要讲讲”AJAX”– “异步JavaScript 和 XML”,虽然服务器为什么用XML格式来进行响应也没有个一清二白的原因。再举个例子吧,对于异步请求,Facebook会返回一些 JavaScript的代码片段。
除了其他,fiddler这个工具能够让你看到浏览器发送的异步请求。事实上,你不仅可以被动的做为这些请求的看客,还能主动出击修改和重 新发送它们。AJAX请求这么容易被蒙,可着实让那些计分的在线游戏开发者们郁闷的了。(当然,可别那样骗人家~)
Facebook聊天功能提供了关于AJAX一个有意思的问题案例:把数据从服务器端推送到客户端。因为HTTP是一个请求-响应协议,所 以聊天服务器不能把新消息发给客户。取而代之的是客户端不得不隔几秒就轮询下服务器端看自己有没有新消息。
这些情况发生时长轮询是个减轻服务器负载挺有趣的技术。如果当被轮询时服务器没有新消息,它就不理这个客户端。而当尚未超时的情况下收到了 该客户的新消息,服务器就会找到未完成的请求,把新消息做为响应返回给客户端。总结一下
希望看了本文,你能明白不同的网络模块是如何协同工作的
本篇文章来源于 站长资讯网 原文链接:![]() http://www.chinahtml.com/1007/127890385919293_2.html
http://www.chinahtml.com/1007/127890385919293_2.html
我们似乎每天都要做这样一件事情,打开一个浏览器,输入网址,回车,一个空白的页面顿时有了东西,它可能是百度之类的搜索页面,或是一个挤满了文字和图片的门户网站。从我们打开浏览器,到我们看到我们想看的内容,这过程究竟发生了什么?
下面我们就从三个方面理解这个过程,一个是浏览器,二个是服务器,第三个是浏览器和服务器之间通信的协议。在理解这三方面之前我们必须先搞明白将这三方面联系起来的一个词:web。
1,world wide web
我们通常所说的web就是指world wide web。一般来讲,这一种通过浏览器来访问资源的技术。我们经常说的上网,应该大部都是指的是上万维网(web),但是我们经常将万维网和因特网(Internet)搞混。因特网是一种网络互连的技术,它更指的是物理层面上的互连,而万维网应该算是跑在因特网上的一种服务。
我们通常通过浏览器还访问web,我们常见到的网页中包含超文本,图片,视频音频等各项内容。向我们提供这些资源的是一个一个的站点,通过互联网,这些站点相互连接起来。我们通过超链接从一个网页访问到另外一个网页,从一个站点到另外一个站点,所有的这一切组成一个庞大的网,这就是web。
支持web的技术,首先是底层的网络,因为web就是建立在Internet之上,web的基本协议是HTTP协议,它跑在TCP上的协议之上,而TCP协议又需要IP协议的支持,IP协议又要由底层链路来支撑,所以我们可以从高到第看到这样一个协议栈 http->tcp->ip->连路层协议。要理解web到ip就已经足够了。
我们可以想一想web上的资源有哪些? 首先是文本,后来添加了图片,到现在的各种音频视频资源,所有互联网上的资源都要通过一个叫做URI的东西还标记,当然了我们更常见是URL。现在也不必纠结于两者有何不同,URL就是URI的一个子集,URL给了我们资源的地址,所以我们能够找到它。
现在看一个URL:这是一个图片的url。它是按照这样的语法来定义:scheme://domain:port/path?query_string#fragment_id.scheme就是协议,在浏览器里通常是http,例子中的是https是一种由HTTP和SSL/TLS组合起来的应用,用以提供加密通信和对网络服务器的身份验证(![]() http://zh.wikipedia.org/zh/HTTPS )。然后就是域名,每个站点都至少有一个域名,上面例子上的域名部分是
http://zh.wikipedia.org/zh/HTTPS )。然后就是域名,每个站点都至少有一个域名,上面例子上的域名部分是![]() www.google.com.hk,这个域名也是分为三部分的,www是主机名,com.hk算是顶级域名,除了com还有cn,net等。域名后面是端口号默认为80,通常被省略,这是服务器端服务器软件侦听的端口,也是TCP里面一个端口号的值。然后就是path,资源在服务器上的路径。最后问号部分的客户端利用url传给服务器的一些参数值,通常值比较少,不太重要时这么做。
www.google.com.hk,这个域名也是分为三部分的,www是主机名,com.hk算是顶级域名,除了com还有cn,net等。域名后面是端口号默认为80,通常被省略,这是服务器端服务器软件侦听的端口,也是TCP里面一个端口号的值。然后就是path,资源在服务器上的路径。最后问号部分的客户端利用url传给服务器的一些参数值,通常值比较少,不太重要时这么做。
2,协议
(1)HTTP协议
web里最重要的协议就是HTTP协议,对于经典的ISO七层网络模型来说, HTTP处于最高层--应用层。HTTP应用的模型是client/server模型。因此对应着两种HTTP消息类型,request和response。客户端向服务器发出请求,服务器向客户端发回请求。下面看一下两种类型消息的格式:

下面分别进行解释。
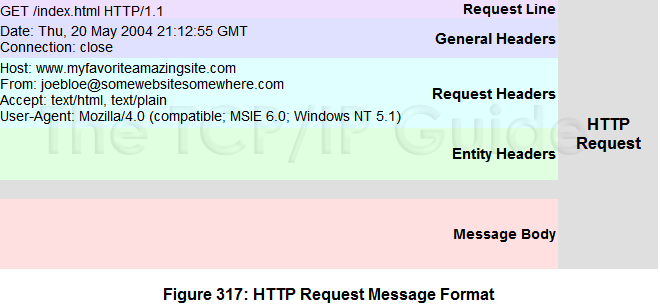
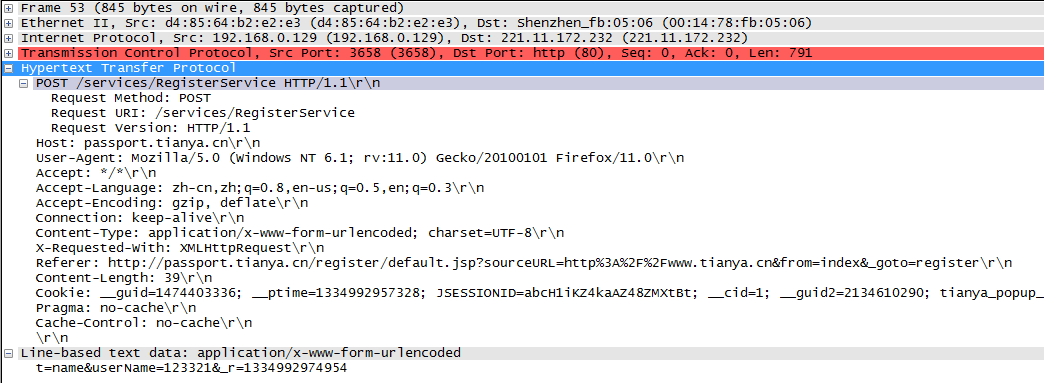
首先是HTTP Request Message
请求行:请求行以一个方法符号开头,以空格分开,后面跟着请求的URI和协议的版本。请求方法常见的有:GET POST HEAD PUT等。
消息报头:在普通报头中,有少数报头域用于所有的请求和响应消息,但并不用于被传输的实体,只用于传输的消息。 请求报头允许客户端向服务器端传递请求的附加信息以及客户端自身的信息。 请求和响应消息都可以传送一个实体。一个实体由实体报头域和实体正文组成,但并不是说实体报头域和实体正文要在一起发送,可以只发送实体报头域。实体报头定义了关于实体正文(eg:有无实体正文)和请求所标识的资源的元信息。 POST请求的内容放在实体正文中。
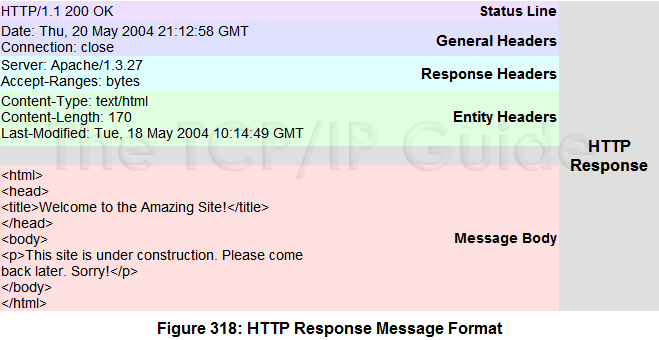
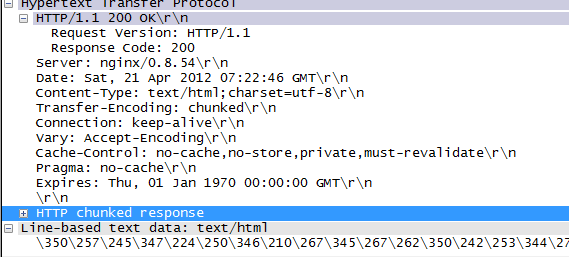
HTTP Response Message
状态行:最主要的一个字段是服务器响应代码。比如,200 OK ,400 Bad Request ,401 Unauthorized ,403 Forbidden ,404 Not Found ,500 Internal Server Error ,503 Server Unavailable
消息报头:普通报头和实体报头与 请求报头的类似。有区别的在于响应包头,响应报头允许服务器传递不能放在状态行中的附加响应信息,以及关于服务器的信息和对Request-URI所标识的资源进行下一步访问的信息。
(这部分说的比较粗略,网上的资源比较多,可以参考这一篇:![]() http://blog.csdn.net/gueter/article/details/1524447 和
http://blog.csdn.net/gueter/article/details/1524447 和![]() http://book.51cto.com/art/200902/109036.htm )
http://book.51cto.com/art/200902/109036.htm )
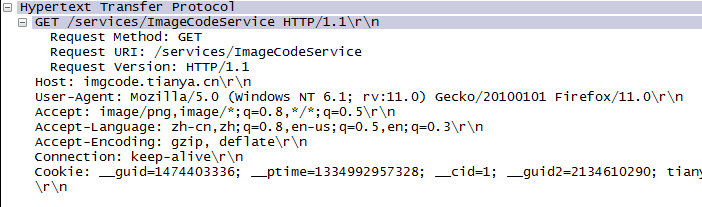
下面是ethereal抓到的一个get报文,post报文和响应报文,可以大概看一下。


(2)TCP协议
HTTP协议基于TCP协议,也就是HTTP的所有内容将作为TCP的实体被封装到TCP报文里面。TCP协议是面向连接,可靠的传输机制。也就是说客户端在与服务器交互数据的过程中会有一个连接建立和释放的过程,看上面的Http头部字段可以看到相关的字段。TCP有强大的窗口机制能够适应发送方和接收方的发送接收能力,也能根据整个网络状况进行调整。
(3)IP协议
IP协议处于整个TCP/IP协议族的承上启下地位。我们知道因特网上主机是靠一个32位的ip地址来定位的,HTTP用的URL也算是地址,但是比较高级,IP协议是理解不了的,所以需要一个从URL到IP的转换,这个过程通过DNS(域名查询系统)协议完成。我们用的每一台电脑上都配置了DNS服务器的地址,如果没有配置那么你的网关默认充当了,当我们有一个URL想知道对应的IP时就需要向DNS服务器发送查询请求了,它会把查询的结果发回。
2,浏览器
在web的世界里最不能少的角色就是浏览器。前面我们说到HTTP协议,HTTP消息有两种,request和response。浏览器的主要工作就是发送http request报文和接收处理http response报文。没有看过浏览器的开源文档,但是我觉得一个软件只要完成下面几件事,基本上就可以称的上一个浏览器了。
(1)能够根据用户的请求生成合适的HTTP REQUEST报文。比如用户在浏览器地址栏上输入地址进行访问,浏览器要能够生成HTTP GET报文,表单的发送生成POST报文等等。
(2) 能够对各种的RESPONSE进行处理。
(3)渲染Html文档,生成文档树,能够解释css,还要有个javascript引擎。
(4)能够发起dns查询得到ip地址。
浏览器是个非常复杂的软件,当然现在的浏览器对http协议的支持应该不是问题,它们主要纠结于html文档渲染部分,对于用户层出不穷的新需求,w3c层出不穷的新标准,浏览器的路应该才刚刚开始。
3, 服务器
服务器有两个层级的概念,它可以是机器,它上面存着一个站点的所有东西,也可以是软件,安装在一个也叫做服务器的机器上,帮助这个机器分发用户想要的东西。 我对服务器研究不多,只是用过几次apache。所以只是简单的谈谈我的认识。
服务器最基本的功能就是响应客户端的资源请求。服务器首先会侦听80端口,来了http请求,就根据请求进行处理,请求一个图片那就根据路径找到资源发回,请求静态html页面也是如此,如果请求的是像php这样的动态页面应该先调用php编译器(或是解释器吧)生成html代码,然后返回给客户端。当然还要解决的一个问题就是并行问题以应对大访问量。
因为对这方面不太了解,只想到了这么多。
先说到这里, 有了新的认识再写。
来源:![]() http://www.cnblogs.com/orchid/archive/2012/04/21/2461442.html
http://www.cnblogs.com/orchid/archive/2012/04/21/2461442.html
来源:从输入网址到显示网页的全过程分析
http://www.itmian4.com/forum.php?mod=viewthread&tid=1655&fromuid=1931