CSS之animation动画效果
众所周知,css3中的animation动画效果很漂亮。首先,我们来看看animation的属性:
| 属性 | 描述 | css |
| @keyframes | 规定动画,动画的规则 | 3 |
| animation | 所有动画的简写,除了animation-play-state属性 | 3 |
| aniamtion-name | 规定@keyframes动画的名称 | 3 |
| animation-duration | 规定动画完成一个周期的时间,默认为0 | 3 |
| animation-timing-function | 规定动画的速度曲线,默认为ease | 3 |
| animation-iteration-count | 规定动画播放的次数,默认是1 | 3 |
| animation-direction | 规定动画是否在下一个周期逆向播放 | 3 |
| animation-play-state | 规定动画是否正在运行或者暂停,默认是running | 3 |
| animation-fill-mode | 规定动画时间之外的状态 | 3 |
@keyframes规则:
@keyframes squre {
0%{
background-color: #2196f3;
}
50%{
background-color: #ca794c;
}
100%{
background-color: blueviolet;
}
}在这里,squre是动画的名字,了解到0%可以写为from,100%写为to,可以起到相同的效果。
animation-name:
指定@keyframes后面紧跟动画的名字,css加载的时候会应用该名字的@keyframes规则来实现动画。默认值为none,此时没有动画效果。
animation-duration:
指定动画持续的时间,默认为0,表示没有动画,单位可以设置为ms或者s。如果忽略时长,则动画不会允许,因为默认值为0.
举个例子:
.demo1{
width: 100px;
height: 100px;
background-color: black;
}
.demo1:hover{
animation: 5s squre;
}
@keyframes squre {
0%{
background-color: #2196f3;
}
50%{
background-color: #ca794c;
}
100%{
background-color: blueviolet;
}
}效果图如下:
在这个例子中,动画的名字为squre,动画持续时间设置为5s,动画分为三侦,在鼠标点上去之前,我设置的背景图为黑色,在hover上去之后,背景颜色变为砖红色,然后#ca794c;最后为blueviolet。
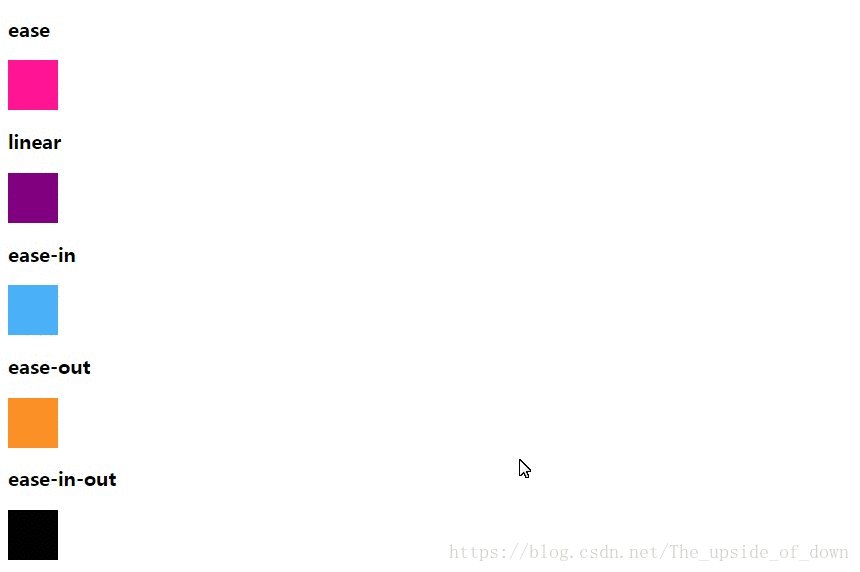
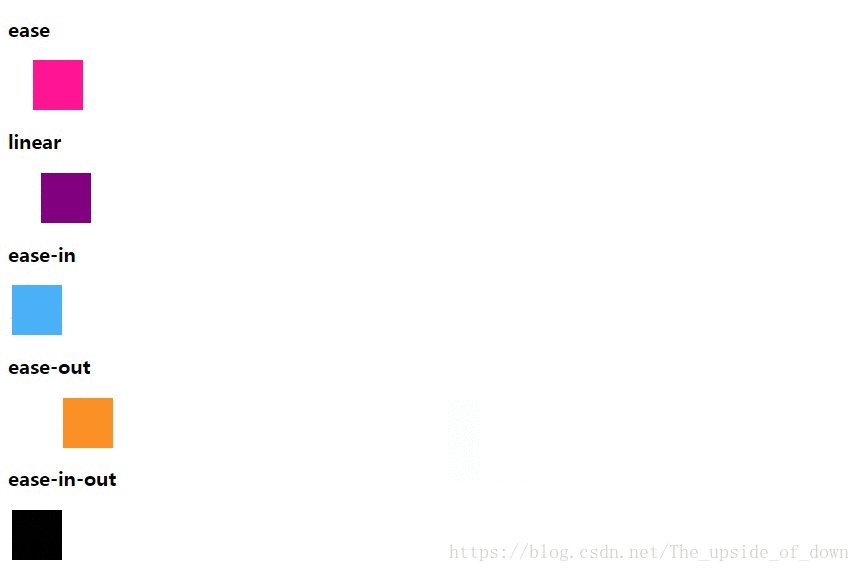
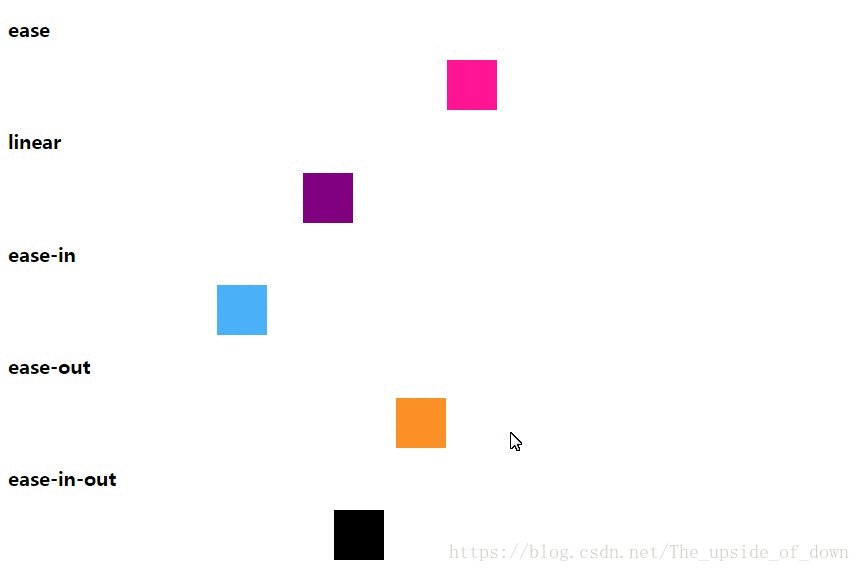
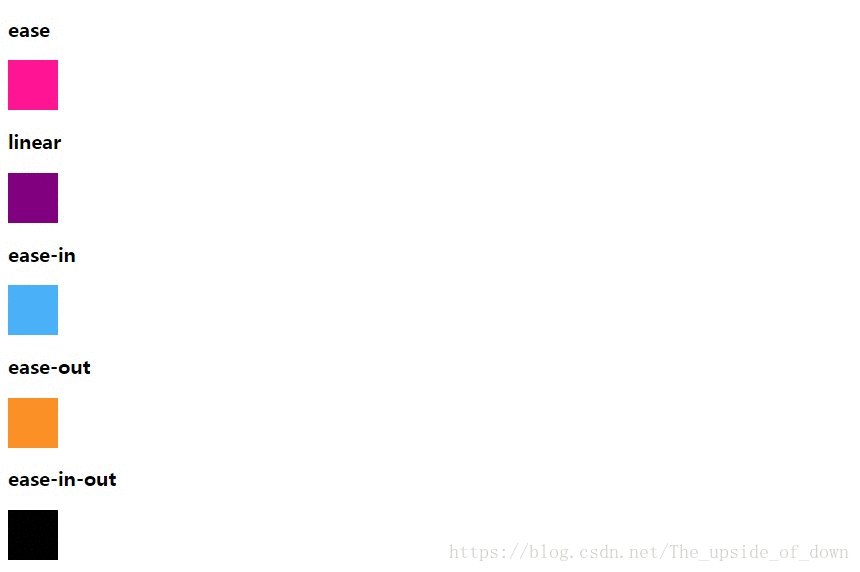
animation-timing-function:
指定动画方式:有ease,linear,ease-in,ease-out,ease-in-out,cubic-bezier,steps。
linear:从动画开始到结束有一个相同的速度。
ease:动画有一个缓慢的开始,然后快,结束慢。
ease-in:动画有一个缓慢的开始。
ease-out:动画结束缓慢。
ease-in-out:动画具有缓慢的开始和慢的结束。
例子:
demone{
width: 500px;
height: 500px;
}
demone:hover{
animation: 5s box-a;
}
.box{
position: relative;
width: 50px;
height: 50px;
color: #4AB0F7;
margin-top: 1px;
}
.box1{
background-color: deeppink;
animation: box-a 5s ease;
}
.box2{
background-color: purple;
animation: box-a 5s linear;
}
.box3{
background-color: #4AB0F7;
animation: box-a 5s ease-in;
}
.box4{
background-color: #fb9126;
animation:box-a 5s ease-out;
}
.box5{
background-color: black;
animation: box-a 5s ease-in-out;
}
@keyframes box-a {
0%{
left:0;
}
100%{
left:500px;
}
}
效果图如下:animation-delay:
指定动画开始播放延迟的时间,默认是0,即立即播放动画。
例子:
.demo{
position: relative;
width: 40px;
height: 40px;
background-color: palegreen;;
animation: demo-a 1s 5s;
}
@keyframes demo-a {
0%{
left: 0;
background-color: #5ca0e3;
}
100%{
left:500px;
background-color: #9c72b0;
}
}效果图如下:
在这个例子动画执行周期为1s,鼠标放上去的时候并没有立即执行,而是延迟了5s后才执行。
animation-iteration-count:
执行动画播放次数,默认为1.除了指定数字,也可以设置infinite表示无限循环。将上例中的animation:demo-a1s 5s 后加个2。
效果图如下:
animation-direction:
指定动画播放的方向,有normal、alternate、alternate-reverse.。
normal:默认值,表示正常播放动画。
alternate:轮状正方向播放动画,即在奇数时正方向,偶数反方向。
alternate-reverse:和alternate相反。
例子:
demone{
width: 500px;
height: 500px;
}
demone:hover{
animation: 5s box-a;
}
.box{
position: relative;
width: 50px;
height: 50px;
margin-top: 1px;
}
.box:hover{
animation: box-a;
}
.box1{
background-color: #5ca0e3;
animation: box-a 5s normal infinite;
}
.box2{
background-color: deeppink;
animation: box-a 5s alternate infinite;
}
.box3{
background-color: #fb9126;
animation: box-a 5s alternate-reverse infinite;
}
@keyframes box-a {
0%{
left: 0px;
}
100%{
left:500px;
}
}效果图如下:
aniamtion-play-state:
指定动画播放的状态,支持关键字running,paused。
例子:
.demo{
width: 100px;
height: 10px;
background-color: #9c72b0;
position: relative;
margin-top: 100px;
}
.demo:hover{
animation: squre 3s linear infinite;
}
@keyframes squre {
to{transform:rotate(1turn);}
}
效果图如下:
如图所示,我们设置了一个小棍子旋转的动画,鼠标放上去之后,它会无限循环的旋转。如果想要挪开鼠标时,动画不会恢复初状态,而是保持动画状态。我们在demo类中增加一条animation-play-state:paused;
效果图如下:
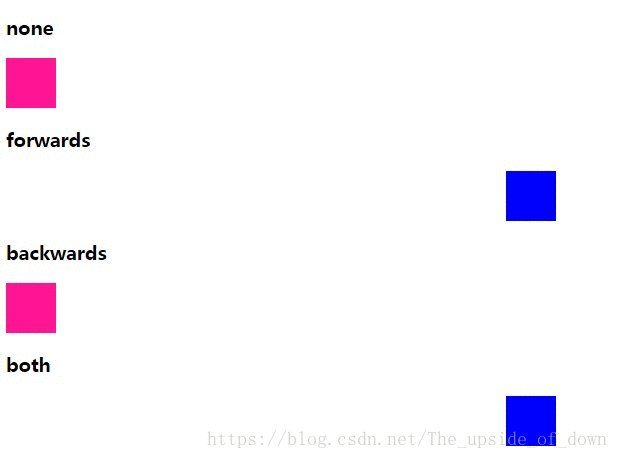
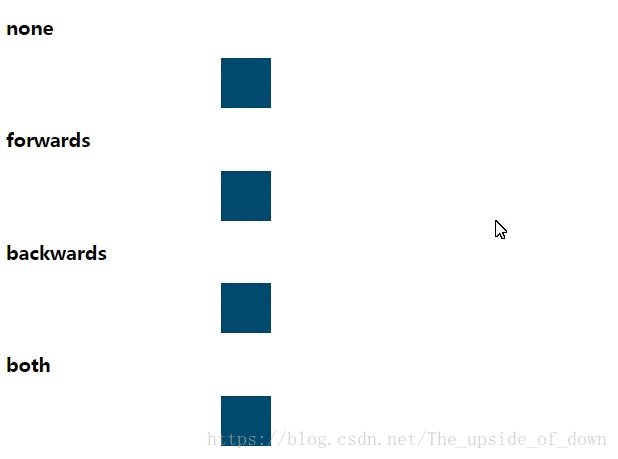
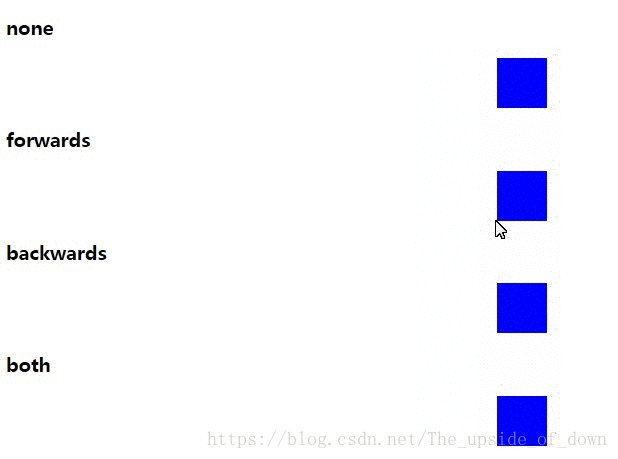
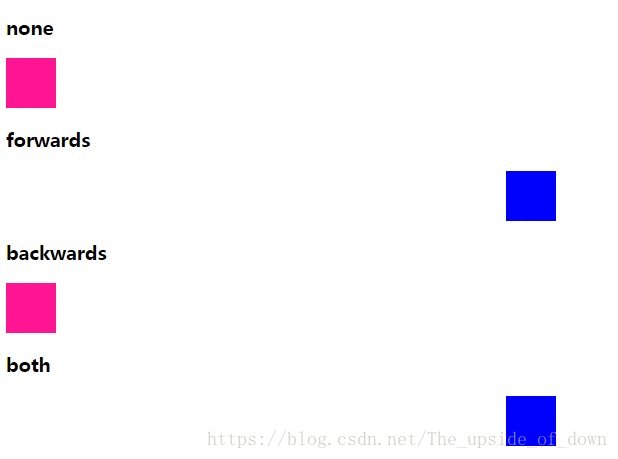
animation-fill-mode:
指定动画时间外的属性,支持关键字none、forward、backwards、both。
none:默认值,表示动画播放完成后,恢复到初始状态;
forwards:表示动画播放完成后,保持@keyframes里最后一帧的属性。
backwards:表示开始播放动画的时候,应用@keyframes里的第一帧的属性,播放完成的时间,恢复到初始状态,通常设置animation-delay后,才能看出效果。
both:表示forward和backwards都用。
例子:
乍一看,感觉没差别。首先动画放映前背景颜色为粉色。
none:在动画播映的一瞬间,动画的背景颜色变成绿色,播放完成后恢复到初始状态。
forwards:在动画播放的一瞬间,动画的背景颜色变成绿色,播放完成后保持最后一帧蓝色。
backwards:在动画播放的一瞬间,动画的背景变成绿色,播放完成后保持初始状态,也就是粉色。
以上的例子以及文章内容是学习于前端Talkking。