React-native常见报错
1.远程调试JS
问题:unable to connect remote debbuger

先打开网址:http://localhost:8081/debugger-ui/,然后再点击debug js remotely
【描述】
Native module VectorIconsModule tried to override VectorIconsModule for module name RNVectorIconsModule. If this was your intention, set canOverrideExistingModule=true
【解决】
找到MainApplication.java(android/app/src/main/java/com),里面有有重复的引用,把重复的部分删除就行了.(需要删除的文件包括不限于以下)
import com.oblador.vectoricons.VectorIconsPackage;// 删除
...
public class MainApplication extends Application implements ReactApplication {
...
new VectorIconsPackage(), // 删除
}
3.configuration with name “default” not found.

在网上查到很多不同的解决方式,并不适应于我的情况。后经多次排查,发现原因是在package.json中直接删除react-native-svg这个库。而其它文件中仍然引用了这个库。
注:后期又遇到类似问题,只不过问题指向是react-native-device-info,多次尝试,最后将react-native-device-info卸载,再重新安装,终于解决问题.
所以,这类问题一般是第三方库出现问题,下次也可以这样将第三方库重新安装。
【解决】
重新安装react-native-svg。
注意:如需删除某个库,需要在终端执行命令npm uninstall [库名] -save
一般出现这种问题都是因为package.json出现问题。如果增加了库,那么从git导入时一定注意npm install 更新依赖包,并且react-native link和原生库链接起来。
4.Cannot read property ‘props’ of undefined

开始一直没有找到原因,一直以为是哪块没有定义props,后来才发现是路由key和title出现拼写错误,导致页面没有引入。
5.React Native Could not expand ZIP错误信息

解决方法:
cd android
gradlew clean
cd …
react-native run-android
6.Could not find com.android.tools.build:gradle:3.0.1

在Android/build.gradle
buildscript {
repositories {
jcenter()
}
dependencies {
classpath 'com.android.tools.build:gradle:3.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}
需要做的修改:添加maven仓库,即在repositories中添加
maven {
url 'https://maven.google.com'
}
修改后
buildscript {
repositories {
jcenter()
maven {
url 'https://maven.google.com'
}
}
dependencies {
classpath 'com.android.tools.build:gradle:3.0.1'
// NOTE: Do not place your application dependencies here; they belong
// in the inpidual module build.gradle files
}
}
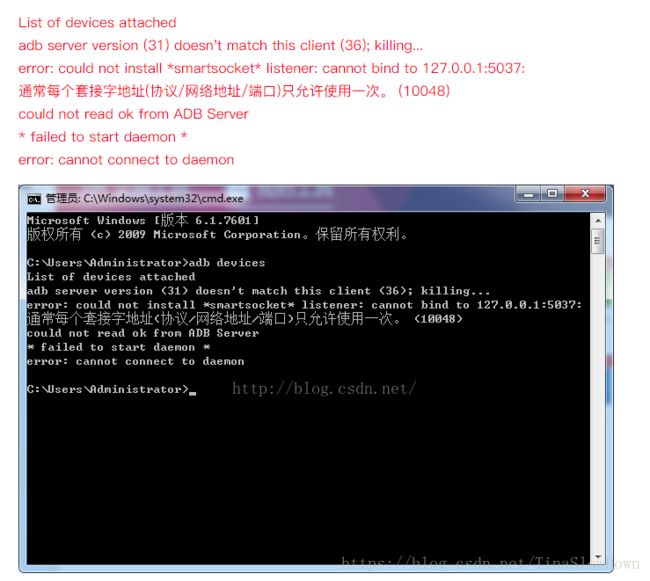
7.adb server version (31) doesn’t match this client (36); killing…
原因分析:
这个是socket 的端口被占用了,我这里是因为360手机助手占用了这个端口,所以其他的就不能够用了。
解决办法:
卸载了360的手机助手就可以了,
首先 打开360安全卫士,点击右下角的 “更多+”-》点击“我的工具”-》点击左下角的“编辑”-》点击“手机助手”上面的X号
这个时候可能会删除不了,那么就要删除手机助手的进程,如图里面的360Mobile。。这些,然后就可以删除了
然后再执行adb 命令就可以了
注:adb工具即Android Debug Bridge(安卓调试桥) tools。它就是一个命令行窗口,用于通过电脑端与模拟器或者真机设备交互。
8.React Native version mismatch

这是很大的一个坑, 耗费了我很长时间才解决. 报错之后立马性的去各大论坛网站搜索, 一是资源较少,第二就是即使找到相同的问题, 根据作者给的方法去操作 依然还是报以下的错误. 所以在这里给出本人亲测成功的解决方案. 让其他RN开发同胞少走弯路
React Native version mismatch.
JavaScript version: 0.54.4
Native version: 0.51.0
Make sure that you have rebuilt the native code.If the problem persists try clearing the Watchmanandon 0.50.packager caches with"watchman watch-del- all&&1.51.0react-native start--reset-cache'.
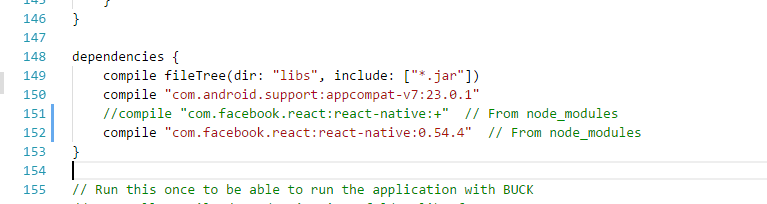
打开 android/app/build.gradle 将
尾部的"+"号 替换成 "0.54.4", 强制指定编译版本, OK!
以上方法可以解决目前的问题, 希望知道具体原因的大佬给出详细的解释 !
附加:如果还是不行, 就用如下格式:
我就是使用了最后一个办法,才解决。
9.安卓真机运行调试台
一般直接摇一摇手机即可,如果不能生效,可以在重新运行项目之后,执行以下代码
adb shell input keyevent 82
注意:必须先重新运行项目,否则这段命令不起作用
10.app停止运行
今天下午更新了同事的代码,结果项目无法运行起来了。一直提示:app停止运行,各种重新安装皆不奏效,后来才请教那个同事,才找到解决办法
android/app/src/main/java/com/suona/MainApplication.java
字段 PlatformConfig.setQQZone(BuildEnvirUtil.UMQQKEY, null);不可以为null,应设置一个值
改成:
PlatformConfig.setQQZone(BuildEnvirUtil.UMQQKEY, “c7394704798a158208a74ab60104f0ba”);
终于解决问题了。
原理现在还是不清楚,后面再慢慢研究吧。
11.Actions.refresh() 方法的注意事项
不要在 componentWillMount() 方法中调用 Actions.refresh()
否则在某些情况下会导致 退出页面的时候,重复调用 componentWillMount() 的 Bug
对应策略:
可以把 Actions.refresh() 放在 onEnter 方法中
如果需要调用 this.xxx() 方法,可以通过 DeviceEventEmitter 发送消息解决
12.AndroidStudio中,mainApplication.java报红,致项目无法运行起来
settings.gradle模块,app下的build.gradle添加依赖,MainApplication引用。
所以有的时候MainApplication.java出现报红,原因是没有找到相应的模块,可以将settings.gradle和build.gradle文件中的相应模块隐掉,Try Again,再以依次将之前隐掉的放出来,再次执行Try Again