从零开始搭建个人Hexo博客
最终个人博客搭建成功后的效果图如:我的博客 ,阿里云服务器和域名已经过期,无法查看。
购买阿里云服务器和域名
虽然可以把我们的博客系统托管在github上面,但是由于之前我就购买了阿里云服务器,所以就理所当然地直接把博客系统放在自己的云服务器上面了。
首先需要你有一个阿里云账号。你可以在阿里云官网进行注册一个新账号,当然你也可以直接用跟阿里相关的第三方账号如:淘宝账号/支付宝账号/钉钉账号等去登陆阿里云的官网。
然后,服务器和域名购买 >>> 域名的解析 >>> 域名和服务器的绑定可参考阿里云官方帮助文档。由于只能在购买了域名3个月之后才能备案,而且备案需要的手续稍显复杂,前期又不影响使用,这里就不做说明了。
环境配置
Hexo是一个快速、简洁且高效的博客框架。它是使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。使用Hexo框架需要预先安装Git和Node.js。
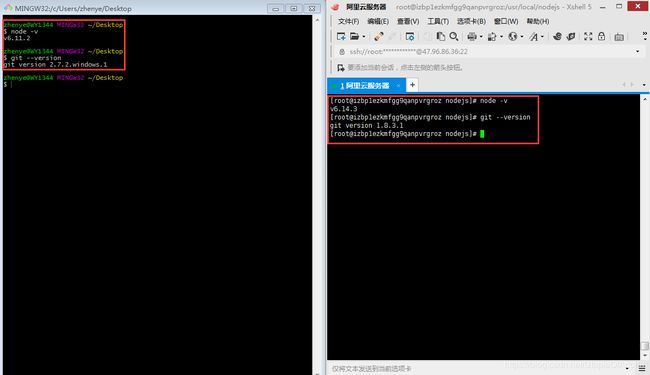
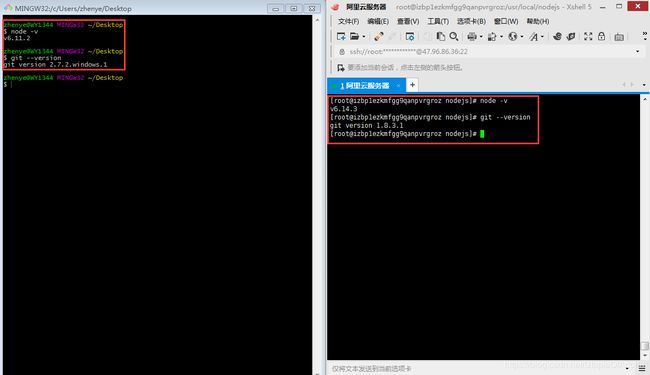
Node.js可从Node.js官网下载地址下载对应平台最新版本的安装包;Git也可从Git官网下载地址下载最新版本的安装包。这些安装包的解压和安装非常简单,不太熟悉的也可自行谷歌或百度相关教程。通过在命令行工具键入如下命令git --version 和node -v能正确显示版本信息说明安装成功。
如我在本地电脑(Windows)和阿里云(Linux)都已经配置好了对应的环境:

本地电脑测试Hexo框架
我们可以在本地电脑上测试Hexo框架的博客效果图。
npm install -g hexo-cli
cd e:
hexo init blog
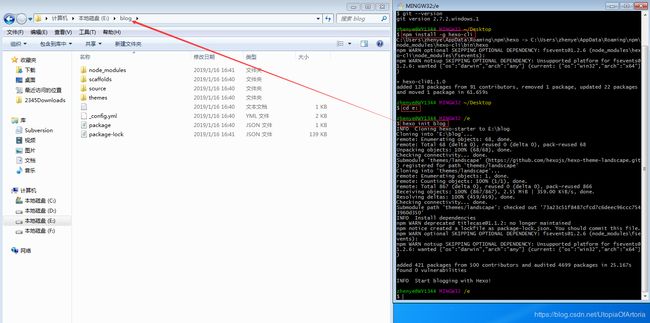
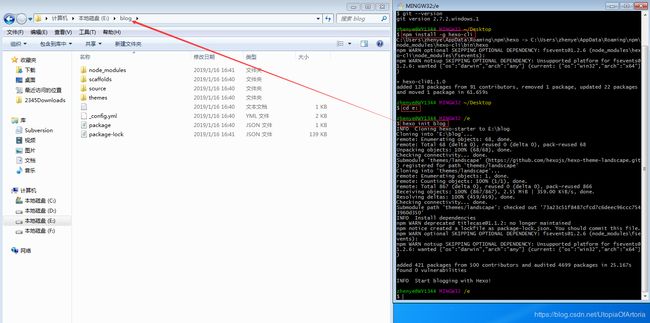
hexo初始化后blog项目的目录效果图如下:

目录结构解释如下:
| 名称 |
作用 |
| node_modules |
这是blog项目存放npm依赖包的地方 |
| public |
生成的静态文件的存放目录 |
| scaffolds |
系统声明了几个默认的标签tag,page等等 |
| source |
这是存放blog项目源文件的地方 |
| themes |
这是存放blog项目主题的地方 |
| _config.yml |
这是blog项目的全站配置文件 |
| package |
这是blog项目的hexo依赖版本信息 |
| package-lock |
这是blog项目的npm依赖包详细版本信息 |
这里需要做一些额外说明的是:
- 源文件目录source,就是以后我们把写好的Markdown格式文章的存放目录。
- 主题目录themes,hexo允许我们选取自定义的主题。hexo官网主题列表提供了很多可用的主题,我们可以选取自己喜欢的主题,将该主题的源码通过
git clone命令下载到该themes目录后,在全站配置文件_config.yml中配置theme属性的值即可启用该主题。
- 全站配置文件_config.yml,hexo允许我们在该配置文件中配置属性值来修改页面的样式。之所以叫“全站配置文件”,除了这个配置文件基本都是进行全局配置之外,还有一个原因是:还有一个“主题配置文件”与之对应。如hexo默认的主题配置文件就是(
./themes/landscape/_config.yml)。基于landscape主题,对该配置文件属性值的修改,可以对局部的样式进行修改。
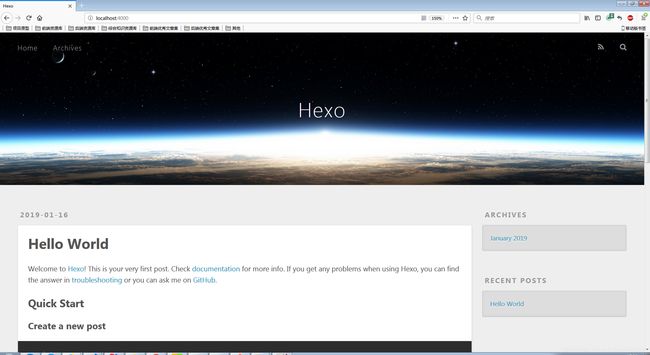
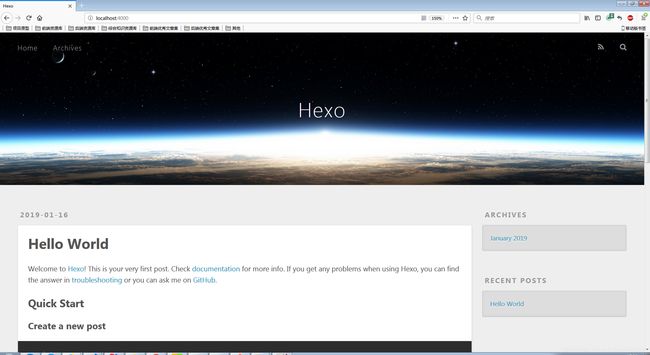
执行hexo server命令,在浏览器地址栏输入localhost:4000即可看到如下效果。

常用的hexo命令汇总如下:
| 命令 |
作用 |
| hexo init [folder] |
hexo项目的初始化 |
| hexo new </td>
<td align="left">新建一篇文章—(在./source目录执行)</td>
</tr>
<tr>
<td align="left">hexo g</td>
<td align="left">生成静态文件</td>
</tr>
<tr>
<td align="left">hexo d</td>
<td align="left">发布静态文件</td>
</tr>
<tr>
<td align="left">hexo publish</td>
<td align="left">发布草稿</td>
</tr>
<tr>
<td align="left">hexo server</td>
<td align="left">启动服务器</td>
</tr>
<tr>
<td align="left">hexo clean</td>
<td align="left">清理缓存文件</td>
</tr>
</tbody>
</table>
<p>注:此时就可以在阿里云服务器上通过上述操作,添加文章,并通过<code>nohup hexo server &</code>命令发布自己的静态博客并暴露成一个服务(<font color="red">如果仅仅是使用<code>hexo server</code>命令发布,命令行工具会一直阻塞,使用<code>Ctrl + C</code>强制停止时客户端就无法访问博客了</font>)。</p>
<h2>自动化部署实现</h2>
<blockquote>
<p>如果每次想添加新文章时,在本地电脑把文章的内容测试通过后,还需要再将文章手动上传到阿里云服务器,最后重新发布。这样操作未免太不人性化了。这里考虑采用的改进方案是:通过git管理我们的blog项目,本地电脑测试通过好,<code>git push</code>推送到云服务器时会通过git提供的钩子<code>post-receive</code>实现项目的自动化部署。</p>
</blockquote>
<p>实现的思路示意图大致如下:</p>
<p><a href="http://img.e-com-net.com/image/info8/ebb3edf1de6c4451ae664fdd22285945.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ebb3edf1de6c4451ae664fdd22285945.jpg" alt="从零开始搭建个人Hexo博客_第4张图片" width="650" height="366" style="border:1px solid black;"></a></p>
<h3>云服务器端安装nginx</h3>
<blockquote>
<p>hexo默认暴露的端口是4000,为改善用户体验,可用nginx的反向代理技术实现“在客户端的浏览器地址栏中只输入域名,即可跳转至博客首页”。同时nginx还具备记录所有访问该博客系统ip地址日志的功能。因此安装nginx很有必要。</p>
</blockquote>
<pre><code class="prism language-bash"><span class="token comment"># 通过yum命令安装nginx</span>
yum <span class="token function">install</span> nginx
<span class="token comment"># 新建测试nginx是否安装成功的默认主页,并编辑页面内容如下</span>
<span class="token function">mkdir</span> -R /home/hexo/
vim index.html
<span class="token comment"># <!DOCTYPE html></span>
<span class="token comment"># <html></span>
<span class="token comment"># <head></span>
<span class="token comment"># <title>
|