关于 Vue.js:那些好的,不怎么样的和糟糕的
(点击上方公众号,可快速关注)
编译:开源中国/王练
www.oschina.net/news/97966/about-vuejs-good-and-ugly
编者注:该文章翻译于 Pier Bover 的“ Vue.js: the good, the meh, and the ugly ”,仅供探讨,不代表本公众号观点。
使用新的框架和库总是会让人兴奋,但也有压力。即使经过一些评估,你也永远不会知道你将会碰到什么样的意外情况。
在几乎每天使用 Vue 大约两年后,我和它的蜜月期结束了,我终于可以从一些角度来写点什么了。
Tips:以下纯属个人观点。
好的方面
响应性(Reactivity)
数据绑定在前端领域是个大问题。现在我们更专注于数据,而不像使用 jQuery 一样对 DOM 进行微观管理。Vue 通过双向响应数据绑定系统巧妙地处理这个问题。
为实现这种响应性,Vue 为状态中的每个变量添加了许多 getter 和 setter ,以便它可以跟踪更改并自动更新 DOM 。这种方法并不完美,我们稍后会再提到。
高可用性(Batteries included)
使用 Vue ,你无需使用 MobX 或 React Router 等非官方软件包来处理应用程序的关键部分。Vue 提供了 Vue Router 和 Vuex 。这些都是很好的库,而且是为 Vue 量身定制的。
速度
Vue 非常快。它也许不是最快的,但它的性能表现对绝大多数 Web 项目来说都是顶级的。你上一次需要每秒渲染和更新数千个 DOM 元素是什么时候?
HTML 模板
这是在 JavaScript 开发者中具有争议性的一个话题。无论你喜欢还是不喜欢,HTML 模板已经在许多语言中进行了数十年的实战打磨,并且是在 Vue 中编写动态标记(dynamic markup)的首选。
此外,Vue 也支持 JSX 。
其他
HTML、CSS 和 JavaScript 的单个文件组件。
轻量。大约 20KB(gzip)。
高可扩展(mixins、插件等)。
文档完善(除了下面提到的一些例外)。
可逐步采用,甚至用作 jQuery 的替代品。
易于上手。
呃……不怎么样的
组件模板(Component boilerplate)
从 React 迁移到 Vue ,我似乎有感受到一股清新空气,不再到处 bind(this) 或 setState()。好极了!但过了一段时间,我开始质疑 Vue 组件语法的有效性。
Vue 组件是使用对象创建的,这是定义组件函数的示例:
你将为计算属性、组件状态、监视工具等添加类似的模板。Vue 中几乎所有的内容都有自己的特殊语法和更多的模板文件。
相比之下,Marko 也有相同的东西,但更简洁:
我的重点不是关于是否要使用类,而是 Vue 使用的是任意对象结构而不是语言特性。
如果你觉得我有点想找事,我不会怪你。 Vue 还提供了基于类的语法,但它实际上更像是事后诸葛亮。
社区?聊天室?(Chat based community)
Vue 社区用户喜欢在 Discord 上闲聊,这更像是一款专为游戏玩家社区设计的聊天工具。如果你遇到问题,聊天可能是你最好的选择,因为官方论坛是一片荒凉的土地,而且你也不敢在 Github 上问问题。
聊天很乱,更主要的是聊天的内容无法被搜索引擎索引到。同样的问题(及其相关的讨论)注定要一次又一次地重复。
这种使用聊天来解答问题的趋势正困扰着开源项目,我认为它应该停止,根本没有集体学习作用。
没那么神奇(Not so magic)
只要你不偏离正轨,一切都会很好,但过了一段时间你可能会发现 Vue 周围有很多小小的 ifs 和 buts 。
比方说:
响应式系统仅跟踪一定条件下的变化。不要指望它能提供任何你想要的东西。通常,你可能需要尽可能地简化和整理数据以避免头痛。当然,这些都在文档的细则中有进行解释。
过渡系统
不适用于列表。实际上,你需要使用的是 ,它的工作方式略有不同,并且会在 DOM 中引入新元素。此外,有些东西你本期望会是一个已解决的问题,但实际上你必须要自己去实现它。 如果你需要组件实例中的 non-reactive 状态,你将进入一个未知的领域。
等等。
不要误会我的意思,这些都不是什么大问题,但似乎每当你开始动手摸索时,就会出现其它的小烦扰。
糟糕的方面
架构模式不清晰
比如,提一个问题:在组件中还是在 Vuex 中处理 API 请求会更好?
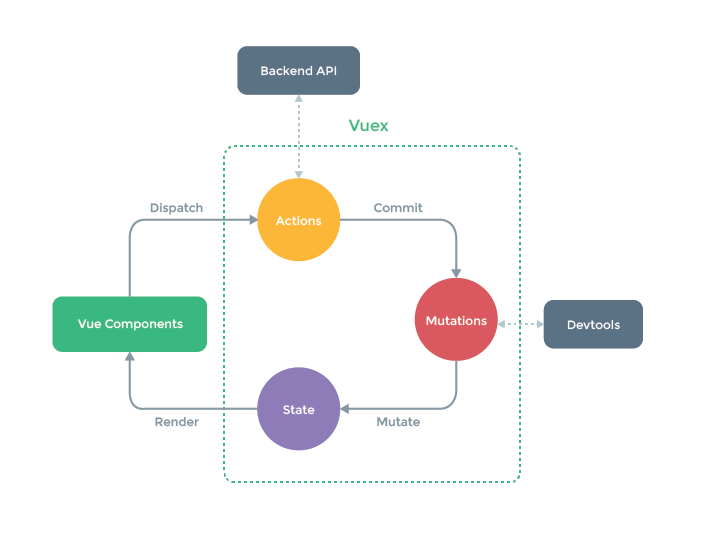
该文档提供了有关如何在 Vuex 中处理 API 逻辑的示例,甚至有一个漂亮的图表:
这是否意味着验证逻辑也适用于 Vuex ?状态管理器会开始调解所有应用程序逻辑?
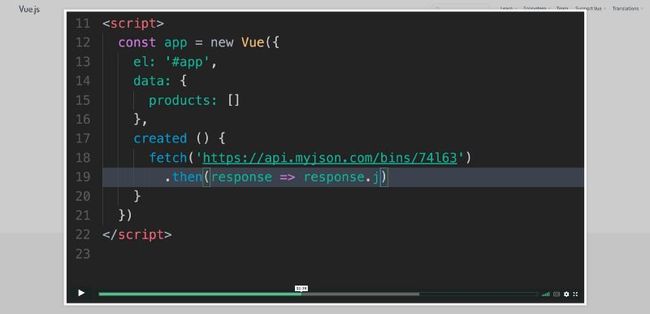
这些都不是很清晰的问题。大多数人会选择直接将 non-state 逻辑插入到 Vuex 操作中,或者更糟糕的是,直接插入到组件中,因为 Vue 的主页上有一段视频说明:
现在来回答我上面的问题:API 逻辑不应该用 Vuex 或组件编写。在一些官方代码示例中,也有很好的说明。
总结
Vue 的使用率一直在不断增长,我怀疑这种趋势会很快停止。 它离 React 还很远(至少在中国以外),并且还需要与 Angular 竞争第二名。
在过去,不同于 React 的过于理想化,我认为 Vue 是一个很实用的库。现在的我仍然这么认为,但另一方面,我觉得 Vue 需要在实用主义之上更注重用户层面的精致、专注、优雅和简洁。
在使用两年后,我对 Vue 的印象一直是积极正面的。我仍然相信将我的团队从 React 迁移到 Vue 是一个很好的决定。不是因为 Vue 更好,而是因为它更适合我们。
Vue 能很好地完成了它的“本职”功能,并且在其他人失败的领域取得了成功,但起码到现在,客观来说,我并不认为 Vue 有比你技能雷达中的其他选项有更强或更差。
就这样。
补充:Vue CLI
上文中没有提到 Vue CLI ,我想解释下原因。
Vue CLI 是一个非常方便的脚手架工具。 在即将推出的 3.0 版本中,它将更加出色,因为它是一个完整的项目管理解决方案。
但是,便利的同时往往会带来更多成本,在我看来,这里的代价是不合理的。 Webpack 并不像很多人说的那么难,创建自己的入门套件可减轻大量配置时间。
当需要的成本低时,定制自己的自定义产品才更有意义。
【关于投稿】
如果大家有原创好文投稿,请直接给公号发送留言。
① 留言格式:
【投稿】+《 文章标题》+ 文章链接
② 示例:
【投稿】《不要自称是程序员,我十多年的 IT 职场总结》:http://blog.jobbole.com/94148/
③ 最后请附上您的个人简介哈~
觉得本文对你有帮助?请分享给更多人
关注「前端大全」,提升前端技能