基于python-flask搭建后台,HTML+CSS+JS(jQuery)写前端的web全栈开发(二)——2.2 前端动画轮播图实现
在我们浏览过的大多数网页中,轮播图基本上是随处可见的,主要用于网站Home页,作为前端技术的一种,目的是通过简易的动画效果和绚丽的图片吸引用户的眼球!轮播图的效果更是多种多样;在本文,小编主要想分享的是比较基本的版本,因为小编也还只是个小白,刚接触过一个星期;但效果上来看是没问题的!
步入正题
1. 轮播图的原理
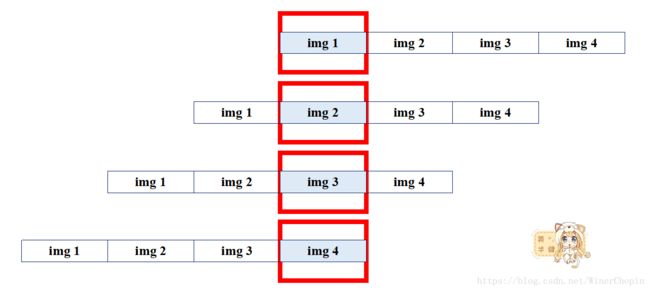
其原理是:将一系列待展示的图片按照出场顺序排列。规定时间内,依次以一定的步长往左/右滑动,但显示区域的大小和位置都是固定的,因此也就使得不同的图片按顺序有出场机会,这就是轮播图。如下图所示:
因此我们可以注意到:
1)每张图片的宽度width与显示区域宽度相等;
2)每次移动的距离恰是这个width的值。
2. 实现
我们先在上次讲的“templates”文件夹下新建一个.html文件,这里我依旧使用上次的sketch.html 。
。
在“static/css/”下新建.css文件main.css, ,并在刚刚的.html文件中引入。在写前端的时候,一般我们是先在.html中定义我们要的元素,然后根据元素的样式需求在.css文件中定义,再在元素的开始标签中通过 class="..." 或者 id="..." 来引用。
,并在刚刚的.html文件中引入。在写前端的时候,一般我们是先在.html中定义我们要的元素,然后根据元素的样式需求在.css文件中定义,再在元素的开始标签中通过 class="..." 或者 id="..." 来引用。
……
……
下面直接给出我的代码。
// static/main.css
@charset "utf-8";
/* CSS Document */
.li_img{
float: left;
list-style: none;
}
.ul_img{
width: 8100px;
padding: 0px;
margin: 0px;
transition: all 2s;
}
.btn_img{
border: #FF8104 solid 1px;
border-radius: 15px;
}
.main_div{
width: 900px;
overflow: hidden;
position: relative;
height: 450px;
top: 100px;
display: block;
box-shadow: 5px 5px 10px #ccc;
}
.div_btn{
list-style: none;
border-radius: 15px;
background-color: #FFCF81;
width: 60px;
height: 30px;
left: 25%;
margin-left: 30px;
margin-top: 160px;
margin-bottom: 60px;
} 大家可以根据标注与效果自行根据自己的需求对.css代码做修改。但值得注意的是:这里我定义的显示区域.main_div的宽度是900px,意味着我准备的图片宽度也都是900px,每一次移动距离也都是900px。
sketch.html中的代码.
……
 }})
 }})
 }})
 }})
 }})
 }})
 }})
……
这里我用到七张图片存储在“static”下的“/images/sketch/”下 ,并且我还给每张图片准备了一张缩略图作为按钮,放在“static”下的“/images/sketch/index/”目录下,如图
,并且我还给每张图片准备了一张缩略图作为按钮,放在“static”下的“/images/sketch/index/”目录下,如图 。
。
接下来就是js代码了。在“static/js/”下新建“main.js”文件,在sketch.html中引入,
……
……
内容如下
// JavaScript Document
// variables for the Shuffling figures
var count = 0; // 计数:确定当前应该是第几张图片显示(count = 0, 1, 2, ..., (n-1))
var isgo = false;
/*
确定向左滑动还是向右滑动
1) isgo = true
一连串图片向左滑动
2) isgo = false
一连串图片向右滑动
*/
var timer; // 计时器
window.onload = function(){
var ul_img = document.getElementsByClassName("ul_img")[0]; // 获取包含图片的容器
var li_img = document.getElementsByClassName("li_img"); // 获取那一串图片
var div_btn = document.getElementsByClassName("div_btn"); // 获取那一串按钮
div_btn[0].style.boxShadow = "3px 3px 6px #4c4c4c"; // 对其一个按钮做添加阴影处理
showtime(); // 开始计时
// 当轮播图顺序滑动时
function showtime(){
timer = setInterval(function(){
if(isgo === false){
console.log(count);
if(count >= li_img.length - 2){
count = li_img.length - 1;
isgo = true;
}else{
count++;
}
ul_img.style.transform = "translate(" + -900 * count + "px)"; // 注意到这里的900了吗?这是每次滑动的距离
}else{
count--;
ul_img.style.transform = "translate(" + -900 * count + "px)";
if(count <= 0){
count = 0;
isgo = false;
}
} // 选择显示的图片,“去到哪里”
for(var i = 0; i < div_btn.length; ++i){
div_btn[i].style.boxShadow = "none";
} // 现将所有按钮恢复原状
div_btn[count].style.boxShadow = "3px 3px 6px #4c4c4c"; // 再对应图片的按钮做阴影处理
}, 4000); // 规定每4秒换一次
}
// 当鼠标放在对应的按钮上时,马上去到对应的图片
for(var b = 0; b < div_btn.length; ++b){
div_btn[b].index = b;
// 当鼠标放在按钮上时,要停止计时
div_btn[b].onmouseover = function(){
clearInterval(timer);
for(var a = 0; a < div_btn.length; a++){
div_btn[a].style.boxShadow = "none";
}
div_btn[this.index].style.boxShadow = "3px 3px 6px #4c4c4c";
if(this.index === li_img.length - 1){
isgo = true;
}
if(this.index === 0){
isgo = false;
}
count = this.index;
ul_img.style.transform = "translate(" + -900 * count + "px)";
};
// 当鼠标移开时,继续计时
div_btn[b].onmouseout = function(){
showtime();
};
}
};
关于轮播图的实现原理,可能有些难度,以上是小编参考网络上的代码写的,后来发现有些bug,就也顺便纠正了过来。
总结
在本文我们主要是分享了前端经典动画“轮播图”的制作。
预告
下一篇我们将正式步入前后端交互的学习,将主要围绕:
1)uploadfiles上传图片到后台,后台处理完毕后返回前端显示;
2)普通按钮()的onclick函数激发的数据传递。


 }})
 }})
 }})
 }})
 }})
 }})
 }})