CSS 函数 Function
CSS attr() 函数
定义与用法
attr() 函数返回选择元素的属性值。在CSS2.1中attr()总是返回一个字符串。在CSS3中attr()可以返回多种不同的类型。
注意: IE8 需要声明
!DOCTYPE才可以支持attr()函数。
CSS 语法
attr(attribute-name)
| 值 | 描述 |
|---|---|
attribute-name |
必须。HTML 元素的属性名。 |
以下实例在每个链接后面插入内容:
<html>
<head>
<meta charset="utf-8">
<style>
a:after {content: " (" attr(href) ")";}
style>
head>
<body>
<p><a href="http://www.php.cn">PHP中文网a>p>
<p><a href="#">HTML中文网a>p>
body>
html>
CSS calc() 函数
alc()支持CSS3;任何长度值都可以使用calc()函数进行计算;calc()函数支持 “+”, “-”, “*”, “/” 运算; calc()函数使用标准的数学运算优先级规则
定义与用法
calc() 函数用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:
width: calc(100% - 10px); - 任何长度值都可以使用
calc()函数进行计算; calc()函数支持 “+”, “-”, “*”, “/” 运算;calc()函数使用标准的数学运算优先级规则;
CSS 语法
calc(expression)
| 值 | 描述 |
|---|---|
expression |
必须,一个数学表达式,结果将采用运算后的返回值。 |
使用 为了创建一个线性渐变,你需要设置一个起始点和一个方向(指定为一个角度)的渐变效果。你还要定义终止色。终止色就是你想让 以下实例演示了从头部开始的线性渐变,从红色开始,转为黄色,再到蓝色: 以下实例演示了从左侧开始的线性渐变,从红色开始,转为蓝色: 效果图: 效果图: 以下实例演示了线性渐变指定一个角度: 效果图: 径向渐变由中心点定义。 为了创建径向渐变你必须设置两个终止色。 以下实例演示了径向渐变 - 颜色结点均匀分布: 以下实例演示了径向渐变 - 颜色结点不均匀分布: 效果图: 效果图: 重复的线性渐变: 效果图: 不同的重复线性渐变: 效果图:calc() 函数计算
<html>
<head>
<meta charset="utf-8">
<style>
#div1 {
position: absolute;
left: 50px;
width: calc(100% - 100px);
border: 1px solid black;
background-color: yellow;
padding: 5px;
text-align: center;
}
style>
head>
<body>
<p>创建一个横跨屏幕的div,div 两边有 50px 的间隙:p>
<div id="div1">一些文本...div>
body>
html>
CSS
linear-gradient() 函数定义与用法
linear-gradient() 函数用于创建一个线性渐变的 “图像”。Gecko去平滑的过渡,并且你必须指定至少两种,当然也会可以指定更多的颜色去创建更复杂的渐变效果。CSS 语法background: linear-gradient(direction, color-stop1, color-stop2, ...);
值
描述
direction
用角度值指定渐变的方向(或角度)。
color-stop1, color-stop2,…
用于指定渐变的起止颜色。
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(red,yellow,blue); /* Safari 5.1 to 6.0 */
background: -o-linear-gradient(red,yellow,blue); /* Opera 11.1 to 12.0 */
background: -moz-linear-gradient(red,yellow,blue); /* Firefox 3.6 to 15 */
background: linear-gradient(red,yellow,blue); /* 标准语法 (必须在最后) */
}
style>
head>
<body>
<div id="grad1">div>
body>
html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red , blue); /* 标准的语法(必须放在最后) */
}
style>
head>
<body>
<div id="grad1">div>
body>
html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left top, red , blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(bottom right, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(bottom right, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(to bottom right, red , blue); /* 标准的语法(必须放在最后) */
}
style>
head>
<body>
<div id="grad1">div>
body>
html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 100px;
background: -webkit-linear-gradient(0deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(0deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(0deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(0deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 100px;
background: -webkit-linear-gradient(90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(90deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 100px;
background: -webkit-linear-gradient(180deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(180deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(180deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(180deg, red, blue); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 100px;
background: -webkit-linear-gradient(-90deg, red, blue); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(-90deg, red, blue); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(-90deg, red, blue); /* Firefox 3.6 - 15 */
background: linear-gradient(-90deg, red, blue); /* 标准的语法(必须放在最后) */
}
style>
head>
<body>
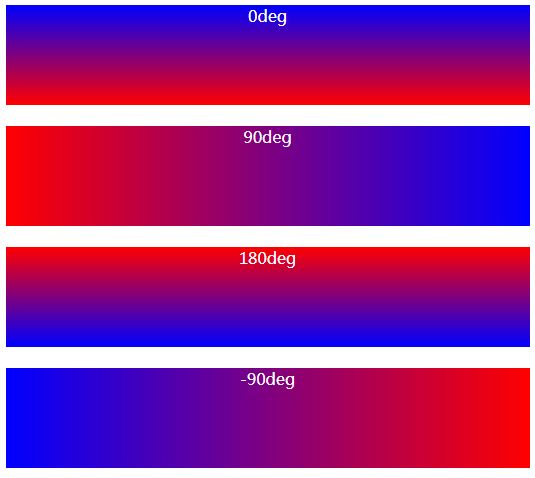
<div id="grad1" style="color:white;text-align:center;">0degdiv><br>
<div id="grad2" style="color:white;text-align:center;">90degdiv><br>
<div id="grad3" style="color:white;text-align:center;">180degdiv><br>
<div id="grad4" style="color:white;text-align:center;">-90degdiv>
body>
html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 55px;
background: -webkit-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(left, red, orange, yellow, green, blue, indigo, violet); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, red, orange, yellow, green, blue, indigo, violet); /* 标准的语法(必须放在最后) */
}
style>
head>
<body>
<div id="grad1" style="text-align:center;margin:auto;color:#888888;font-size:40px;font-weight:bold">
渐变背景
div>
body>
html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-linear-gradient(left, rgba(255,0,0,0), rgba(255,0,0,1)); /* Safari 5.1 - 6.0 */
background: -o-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Opera 11.1 - 12.0 */
background: -moz-linear-gradient(right, rgba(255,0,0,0), rgba(255,0,0,1)); /* Firefox 3.6 - 15 */
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1)); /* 标准的语法(必须放在最后) */
}
style>
head>
<body>
<div id="grad1">div>
body>
html>
CSS
radial-gradient() 函数定义与用法
radial-gradient() 函数用径向渐变创建 “图像”。CSS 语法background: radial-gradient(shape size at position, start-color, ..., last-color);
值
描述
shape
确定圆的类型:
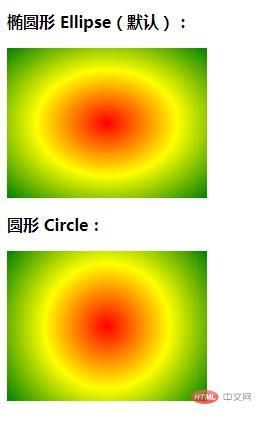
● ellipse (默认): 指定椭圆形的径向渐变。
● circle :指定圆形的径向渐变
size
定义渐变的大小,可能值:
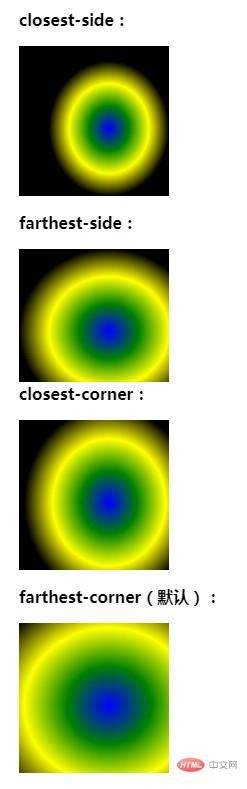
● farthest-corner (默认) : 指定径向渐变的半径长度为从圆心到离圆心最远的角
● closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边
● closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角
● farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边
position
定义渐变的位置。可能值:
● center(默认):设置中间为径向渐变圆心的纵坐标值。
● top:设置顶部为径向渐变圆心的纵坐标值。
● bottom:设置底部为径向渐变圆心的纵坐标值。
start-color, …, last-color
用于指定渐变的起止颜色。
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, green, blue); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, green, blue); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, green, blue); /* Firefox 3.6 - 15 */
background: radial-gradient(red, green, blue); /* 标准的语法(必须放在最后) */
}
style>
head>
<body>
<div id="grad1">div>
body>
html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red 5%, green 15%, blue 60%); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red 5%, green 15%, blue 60%); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red 5%, green 15%, blue 60%); /* Firefox 3.6 - 15 */
background: radial-gradient(red 5%, green 15%, blue 60%); /* 标准的语法(必须放在最后) */
}
style>
head>
<body>
<div id="grad1">div>
body>
html>
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(red, yellow, green); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 200px;
background: -webkit-radial-gradient(circle, red, yellow, green); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(circle, red, yellow, green); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(circle, red, yellow, green); /* Firefox 3.6 - 15 */
background: radial-gradient(circle, red, yellow, green); /* 标准的语法(必须放在最后) */
}
style>
head>
<body>
<p><strong>椭圆形 Ellipse(默认):strong>p>
<div id="grad1">div>
<p><strong>圆形 Circle:strong>p>
<div id="grad2">div>
body>
html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)title>
<style>
#grad1 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad2 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-side,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad3 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, closest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
#grad4 {
height: 150px;
width: 150px;
background: -webkit-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Safari 5.1 - 6.0 */
background: -o-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Opera 11.6 - 12.0 */
background: -moz-radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* Firefox 3.6 - 15 */
background: radial-gradient(60% 55%, farthest-corner,blue,green,yellow,black); /* 标准的语法(必须放在最后) */
}
style>
head>
<body>
<p><strong>closest-side:strong>p>
<div id="grad1">div>
<p><strong>farthest-side:strong>p>
<div id="grad2">div>
<p><strong>closest-corner:strong>p>
<div id="grad3">div>
<p><strong>farthest-corner(默认):strong>p>
<div id="grad4">div>
body>
html>
CSS
repeating-linear-gradient() 函数定义与用法
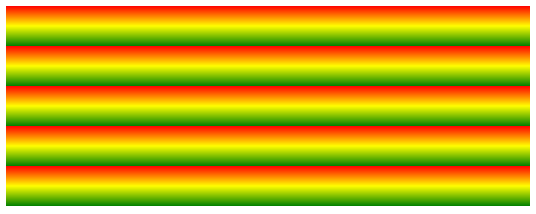
repeating-linear-gradient() 函数用于创建重复的线性渐变 “图像”。CSS 语法
background: repeating-linear-gradient(angle | to side-or-corner, color-stop1, color-stop2, ...);
值
描述
angle
定义渐变的角度方向。从 0deg 到 360deg,默认为 180deg。
side-or-corner
指定线性渐变的起始位置。由两个关键字组成:第一个为指定水平位置(left 或 right),第二个为指定垂直位置(top 或bottom)。 顺序是随意的,每个关键字都是可选的。
color-stop1, color-stop2,…
指定渐变的起止颜色,由颜色值、停止位置(可选,使用百分比指定)组成。
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 200px;
background: -webkit-repeating-linear-gradient(red, yellow 10%, green 20%); /* Safari 5.1 - 6.0 */
background: -o-repeating-linear-gradient(red, yellow 10%, green 20%); /* Opera 11.1 - 12.0 */
background: -moz-repeating-linear-gradient(red, yellow 10%, green 20%); /* Firefox 3.6 - 15 */
background: repeating-linear-gradient(red, yellow 10%, green 20%); /* 标准的语法(必须放在最后) */
}
style>
head>
<body>
<div id="grad1">div>
body>
html>
实例
<html>
<head>
<meta charset="utf-8">
<style>
#grad1 {
height: 150px;
background: -webkit-repeating-linear-gradient(45deg,red,blue 7%,green 10%); /* For Safari 5.1 to 6.0 */
background: -o-repeating-linear-gradient(45deg,red,blue 7%,green 10%); /* For Opera 11.1 to 12.0 */
background: -moz-repeating-linear-gradient(45deg,red,blue 7%,green 10%); /* For Firefox 3.6 to 15 */
background: repeating-linear-gradient(45deg,red,blue 7%,green 10%); /* 标准语法 (必须在最后) */
}
#grad2 {
height: 150px;
background: -webkit-repeating-linear-gradient(190deg,red,blue 7%,green 10%); /* For Safari 5.1 to 6.0 */
background: -o-repeating-linear-gradient(190deg,red,blue 7%,green 10%); /* For Opera 11.1 to 12.0 */
background: -moz-repeating-linear-gradient(190deg,red,blue 7%,green 10%); /* For Firefox 3.6 to 15 */
background: repeating-linear-gradient(190deg,red,blue 7%,green 10%); /* 标准语法 (必须在最后) */
}
#grad3 {
height: 150px;
background: -webkit-repeating-linear-gradient(90deg,red,blue 7%,green 10%); /* For Safari 5.1 to 6.0 */
background: -o-repeating-linear-gradient(); /* For Opera 11.1 to 12.0 */
background: -moz-repeating-linear-gradient(90deg,red,blue 7%,green 10%); /* For Firefox 3.6 to 15 */
background: repeating-linear-gradient(90deg,red,blue 7%,green 10%); /* 标准语法 (必须在最后) */
}
style>
head>
<body>
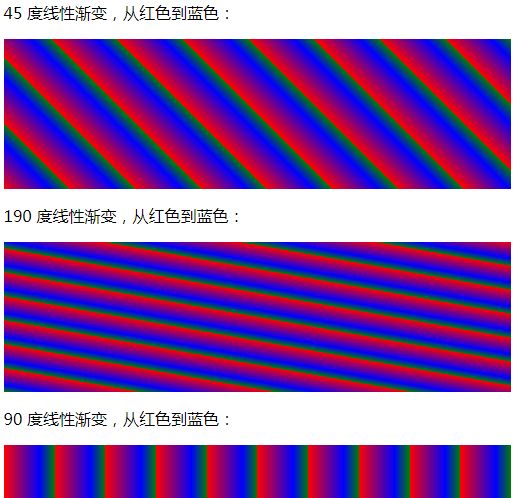
<p>45 度线性渐变,从红色到蓝色:p>
<div id="grad1">div>
<p>190 度线性渐变,从红色到蓝色:p>
<div id="grad2">div>
<p>90 度线性渐变,从红色到蓝色:p>
<div id="grad3">div>
body>
html>