本篇是接着上一篇写的,上一篇制作了个头部,就那么一点点的东西,熊熊觉得有点少,本篇给大家写一写tab部分并且呢实现tab切换,哎呀,是不是很激动啊!
如果你是个微信小程序小白,白的不行的那种。那我强烈建议你看看我前三篇文章,这样你至少能够自己写出一个hello world的demo,再看这篇文章就容易很多啦。下面是这三篇文章:《微信小程序教程入门篇 (1):10分钟从0开始写一个hello world,极其详细》《微信小程序教程入门篇 (2):给hello world一点颜色瞧瞧-最后有彩蛋-极其详细》《微信小程序教程入门篇 (3):高仿一个漂亮的手机界面-极其详细-partA》。
好啦,话不多说,直接进入正文:
先来看下我们现在要高仿的内容,图1中的红框标出的2部分
图1:
先分析下tab栏部分,tab栏包括4个子tab,每个tab里都写有文字,并且点击的时候,字体颜色变粉红,然后字体下面多了一条粉红色的粗线。好吧,我想说的是实现这个tab栏有很多种思路,条条大路通罗马嘛,只是思路不同具体写的代码不同而已。今天我介绍两种思路吧,先来说说大家第一印象的思路,比较中规中矩的思路,也就是说大家第一眼看到的时候想到的一个思路,第一种思路要用到两个组件view和text。
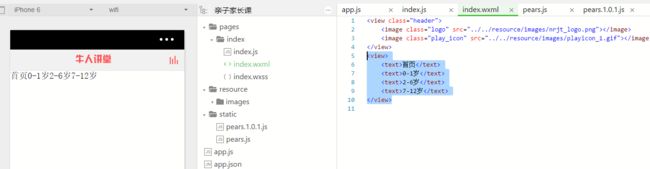
介绍第一种思路之前,先普及小程序的知识。view是什么呢?其实,就是一个容器,具体的我在第3篇说过了,不懂的自己去看哦!text就是微信小程序专门为文字做的一个组件了,看组件的名字其实也能明白,text就是文本的意思嘛。如果你学过html,那么text就类似于html中的span。单纯的从结构上看,本篇的tab栏,其实就是一个容器里包含了4组文字。这是仿站的一个思路,就是先抛开样式,看结构,先做出结构,样式最后调。好了,一个view里包括4个text,直接上代码:
首页
0-1岁
2-6岁
7-12岁
显示效果如图2:
可以看到文字都已经显示出来了,但是现在因为没有样式所以非常的不好看,接下来就是调样式的时间了,调样式也分两步,第一步先排列整齐,不加颜色和粉红色的粗线,第二步加颜色和粉红色的粗线。用class给组件加样式是我非常习惯和推崇的一种方式,我不喜欢用id,因为html规范中一个页面只能出现唯一的一个id,也就是说id是不能重复使用的,不能说这个组件id我设置为“idaa”,下一个组件的id我还设置为“idaa”,这样做虽然不会报错,但是不符合标准,所以不推荐大家这么干,大家可以向我一样用class给组件加样式,class是可以复用的,这是个好的习惯(PS:如果不明白什么叫“id、class给组件加样式”,去看我写的第二篇教程)。
好了废话说完了,继续我们的代码,我们给view增加class属性,属性名就叫“tabs”好了,然后我们用上一篇提到的那个faststone测量工具,测出来原图中的子tab的数据如下:每个子tab宽是25%,高度是37px,字体大小是13px,字体水平居中显示。
如图3:
好了知道这些以后就能编写wxss代码了,嗖嗖嗖,瞬间就编写完了奉上代码:
.tabs text{
width:25%;
height:37px;
font-size:13px;
text-align:center;
}
然后看下效果图,如图4:
图中可以看出来,宽度好像没有起作用,每个子tab并没有分配25%的宽度,还是挤在一起。这是为什么呢?这就涉及到行内组件和块级组件的区别了,这两种组件如果纯介绍概念不太好讲,本篇也不想展开讲,它跟html中的行内元素和块级元素是一样的。求知欲强的同学可以百度下行内元素和块级元素的区别,如果不想百度,那么你只需要知道行内组件就是不会自动换行,不能设置宽高;而块级组件会自动换行,并且可以设置宽高并且两者可以互相转换的就行了。本篇用到的text就属于行内组件,别问为什么,这就跟你叫小明是一样的,龟腚!!!所以text是不能设置宽高的,但是刚刚说了行内和块级是可以互转的,所以我们把text转为块级的就行了啊!没错,互转用到的css样式是display,display都好几种值,本篇只介绍三种常用的:block:块级,inline:行内,inline-block:行内块级。block和inline就不说了,inline-block是什么鬼!!先别懵逼。inline-block看字面意思,就是行内的块级元素,这是为了弥补行内和块级的缺点而出现的一个非常人性化的形式。inline-block组件既不会换行而且可以设置宽高。什么意思呢,做个测试就明白了:
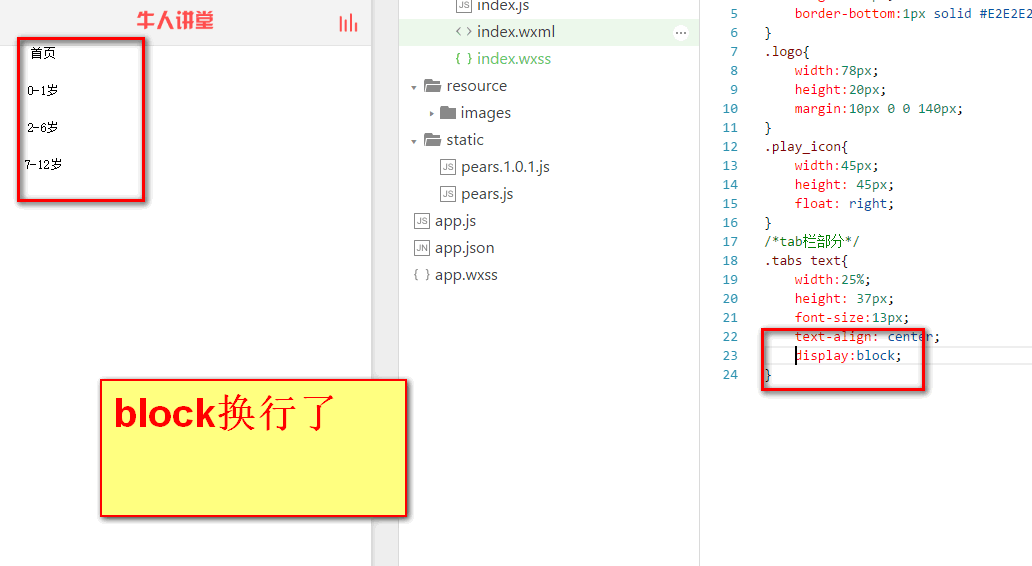
我们先把display设置为block,代码如下:
效果如下,图5:
每个子tab都换行了,显然不是我们想要的,我们想要的是既不换行又能设置宽高的,这个时候inline-block就有用了,上代码:
.tabs text{
width:25%;
height: 37px;
font-size:13px;
text-align: center;
display:inline-block;
}
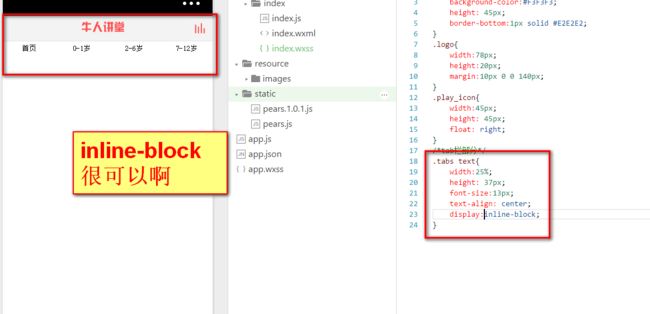
看图6:
这些看起来舒服很多,距离我们的目标越来越近了。
还是解释下“.tabs text”的意思吧,这个叫做选择器,如果你不懂什么叫选择器,那你想叫什么就叫什么吧!我第二篇介绍过1级选择器,这里出现的是2级选择器,也可以理解为父子关系,本篇中“.tabs text”表示class为tabs的组件内的所有text组件。也就是内的所有的。所以“.tabs text{...}”就相当于给内的所有的设置相同的样式。除了2级也可以有3级,4级...等等,每一级之间用空格隔开。这里如果你不想用2级这种形式,也可以给每一个text设置class来实现,是一样的,比如给每一个text设置class="tabsitem":
index.wxml:
首页
0-1岁
2-6岁
7-12岁
index.wxss:
.tabsitem{
width:25%;
height: 37px;
font-size:13px;
text-align: center;
display:inline-block;
}
这样也是可以的,但是这样写代码就不简洁了,而且也不利于日后维护(你可以想象如果以后有1000个text呢),一个好的编写习惯就是用最少的代码实现你想要的。所以我推荐大家都使用2级选择器的形式。
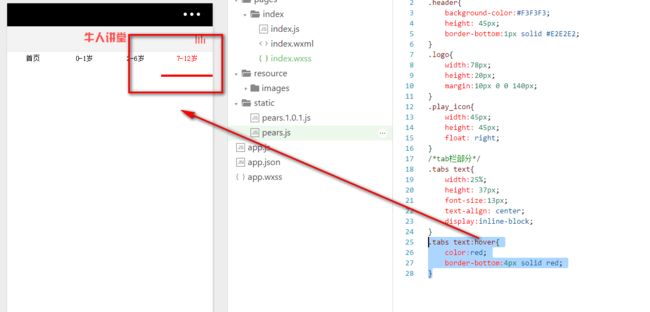
回到正题,现在我们调样式的第一步已经完成,开始做第二步了,就是加上粉红色和粉红色的粗线。通过测量,粉红色的颜色代码为#FE4C5B;粗线为4px粗;但是这里有个问题是,只有当我切换的时候,才会出现颜色和粗线。所以这里,我们就要用到一个新的知识了,先上代码吧和效果图吧;
.tabs text:hover{
color:red;
border-bottom:4px solid red;
}
效果如下,图7:
现在看到可以切换了,切换以后已经有了颜色和粗线。解释下代码“:hover”,这其实是伪类,你不需要知道伪类的概念,只要知道什么属于伪类就好了,:hover就是伪类之一,语法就是selecter:hover,selecter是选择器,就是上文中的“.tabs text”,中间用“:”号连接。它的作用类似css中伪类的作用,但是不完全一样,css中的:hover是当鼠标悬停在选择器上面的时候触发。而在wxss中表示,当我们点击了选择器以后触发,如果我们这个时候点击了其他的地方,那么这个触发就消失了。所以在本篇中,当我们点击了子tab以后,触发了hover,此时这个子tab的样式会按照我们设置的hover的样式显示,也就是会变粉红色和粉红色的粗线。而当我们点击了其他地方以后,此时我们离开了原来的子tab,那么它又就会按照正常的样式去显示。因此,这里会有两个问题存在,第一个是当我们第一次打开这个页面的时候,tab栏里的第一个子tab并不会默认就显示粉红色和粗线,因为我们没有点击,只有点击才会变;第二个问题是,当我们点击了以后,子tab变粉红和粗线,如果我们又点击页面其他的地方,它又变回去了,也就是说不能保留变化。看到这,不知道你有没有懵逼,我觉得有点绕,可能真正动手实验一下会理解的更好,大家能理解多少就理解多少吧!!!这是纯wxss实现tab切换的缺点之一,如果想要解决以上出现的两个缺点,那就需要用到js+wxss或者更加繁琐的input+:checked方式了,那属于高级应用了,以后单独开一篇讲喽!!!
第一种思路终于介绍完了,居然写了这么字,是不是看不下去了?没关系,如果我告诉你,第二种思路是黑科技呢,你去微信小程序官方手册上都找不到第二种的所用到的任何代码。刚才预览了下,发现本篇写了这么字了,算了,下一篇再介绍第二种思路吧!!
后续的教程我会更新到我的个人公众号上,公众号上我也会录制视频课、直播课以及组织问答群。微信搜索“pietian或者扫描下方二维码:
严正声明:
联系原文作者可登陆www.pietian.com与作者交流。
原文链接:http://www.pietian.com/article/7
未经作者同意,谢绝及禁止任何形式转载,作者保留所有法律权限。