Ionic 3 插件应用:plugin基本知识了解
既然Ionic CLI(命令行工具)依赖于Cordova,就可调用原生的API,那么在我们的Ionic项目中如何实现,今天我们了解下ionic中plugin的使用。
Ionic与Cordova/phoneGP都是基于HTML5的移动开发框架,Ionic在Cordova的基础上进行了优化,但其插件依然遵循Cordova插件的相关规范,同时提供类似于Cordova的plugin管理方法。
1、此处使用Ionic为最新的V3.9.2版本为例
$ ionic -v2、项目中插件目录(新建的Ionic项目,如果不添加platform,在项目中是没有plugins插件目录的)
如何添加platform?以Android为例:
$ ionic cordova platform add android3、查看已经安装的插件
E:\zhaikun\IonicProjects\Demo>ionic cordova plugin -list
> cordova plugin ls
√ Running command - done!
cordova-plugin-console 1.0.5 "Console"
cordova-plugin-device 1.1.4 "Device"
cordova-plugin-splashscreen 4.0.3 "Splashscreen"
cordova-plugin-statusbar 2.2.2 "StatusBar"
cordova-plugin-whitelist 1.3.1 "Whitelist"
ionic-plugin-keyboard 2.2.1 "Keyboard"4、plugin帮助命令
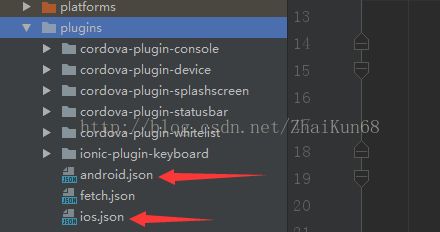
$ ionic cordova plugin --help$ ionic cordova plugin add [插件名] //添加插件$ ionic cordova plugin rm [插件名] //删除插件以android.json为例:文件中保存了对应Android平台所安装插件的条目,在使用plugin管理命令对plugin进行添加或删除时,文件中记录的插件条目也会随之变化。
{
"prepare_queue": {
"installed": [],
"uninstalled": []
},
"config_munge": {
"files": {
"res/xml/config.xml": {
"parents": {
"/*": [
{
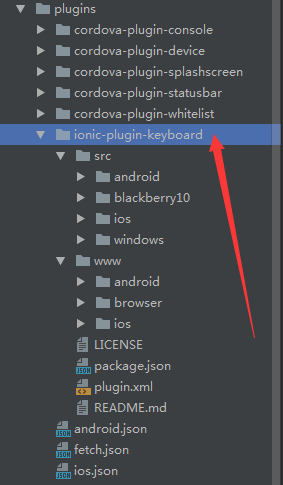
"xml": "由于plugin插件的定义遵循Cordova插件的相关规范,因此每一个插件的命名格式是一致的。在自定义一个新的插件时,我们也推荐这样做。插件中将不同平台的实现代码放在了各自对应的平台文件夹中(android/ios),在使用Ionic CLI 构建应用程序时,会根据不同平台的实现代码,生成对应不同平台的应用程序。