Android 带输入框圆角Dialog--EditDialog
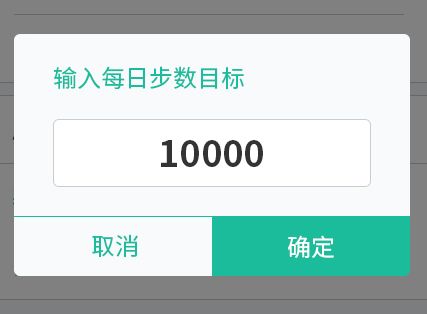
在做项目二的时候,有一个这样的需求:
这种效果是iOS中默认的是圆角效果, 在Android中就需要自己写了, 这里拿出来作为我的第一篇正式技术博客分享给大家,随便总结一下 , 其实就是一个组合控件。废话先不多说, 直接上实现代码 :
public class EditDialog extends Dialog implements View.OnClickListener {
private View mView;
private Context mContext;
private LinearLayout mBgLl;
private TextView mTitleTv;
private EditText mMsgEt;
private Button mNegBtn;
private Button mPosBtn;
public EditDialog(Context context) {
this(context, 0, null);
}
public EditDialog(Context context, int theme, View contentView) {
super(context, theme == 0 ? R.style.MyDialogStyle : theme);
this.mView = contentView;
this.mContext = context;
if (mView == null) {
mView = View.inflate(mContext, R.layout.view_enter_edit, null);
}
init();
initView();
initData();
initListener();
}
private void init() {
this.setContentView(mView);
}
private void initView() {
mBgLl = (LinearLayout) mView.findViewById(R.id.lLayout_bg);
mTitleTv = (TextView) mView.findViewById(R.id.txt_title);
mMsgEt = (EditText) mView.findViewById(R.id.et_msg);
mNegBtn = (Button) mView.findViewById(R.id.btn_neg);
mPosBtn = (Button) mView.findViewById(R.id.btn_pos);
}
private void initData() {
//设置背景是屏幕的0.85
mBgLl.setLayoutParams(new FrameLayout.LayoutParams((int) (getMobileWidth(mContext) * 0.85), LayoutParams.WRAP_CONTENT));
//设置默认为10000
mMsgEt.setHint(String.valueOf(10000));
}
private void initListener() {
mNegBtn.setOnClickListener(this);
mPosBtn.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.btn_neg: //取消,
if(onPosNegClickListener != null) {
String mEtValue = mMsgEt.getHint().toString().trim();
if(!mEtValue.isEmpty()) {
onPosNegClickListener.negCliclListener(mEtValue);
}
}
this.dismiss();
break;
case R.id.btn_pos: //确认
if(onPosNegClickListener != null) {
String mEtValue = mMsgEt.getText().toString().trim();
if(!mEtValue.isEmpty()) {
// if (mEtValue.length() > 8 || mEtValue.length() < 4 || Integer.parseInt(mEtValue) <= 0) {
// //TODO 这里处理条件
// }
onPosNegClickListener.posClickListener(mEtValue);
}
}
this.dismiss();
break;
}
}
private OnPosNegClickListener onPosNegClickListener;
public void setOnPosNegClickListener (OnPosNegClickListener onPosNegClickListener) {
this.onPosNegClickListener = onPosNegClickListener;
}
public interface OnPosNegClickListener {
void posClickListener(String value);
void negCliclListener(String value);
}
/**
* 工具类
* @param context
* @return
*/
public static int getMobileWidth(Context context) {
DisplayMetrics dm = new DisplayMetrics();
((Activity) context).getWindowManager().getDefaultDisplay().getMetrics(dm);
int width = dm.widthPixels; // 得到宽度
return width;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
- 62
- 63
- 64
- 65
- 66
- 67
- 68
- 69
- 70
- 71
- 72
- 73
- 74
- 75
- 76
- 77
- 78
- 79
- 80
- 81
- 82
- 83
- 84
- 85
- 86
- 87
- 88
- 89
- 90
- 91
- 92
- 93
- 94
- 95
- 96
- 97
- 98
- 99
- 100
- 101
- 102
- 103
- 104
- 105
- 106
- 107
- 108
- 109
- 110
这里用了一个回调方法, 对外提供, 不用过多解释, 主要说一下要实现圆角, 最主要的是MyDialogStyle这个文件, 在加一个圆角的背景, 看看里面的实现:
res/values/styles.xml
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
我试的时候只需要上面两个属性就行了, android:backgroundDimEnabled 默认是true, 如果设置成false弹出dialog的时候就背景就会不变暗!
具体用法可以在点击方法中如下调用:
EditDialog editDialog = new EditDialog(this);
editDialog.show();
editDialog.setOnPosNegClickListener(new EditDialog.OnPosNegClickListener() {
@Override
public void posClickListener(String value) {
Toast.makeText(MainActivity.this, "确定", Toast.LENGTH_SHORT).show();
mTv.setText(value);
}
@Override
public void negCliclListener(String value) {
Toast.makeText(MainActivity.this, "取消", Toast.LENGTH_SHORT).show();
mTv.setText(value);
}
});
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
实现的效果如下:
ps: 希望自己能坚持下去!
自己也第一次使用Git上传项目源码到github, 中间也遇到一些问题, 准备在下一篇文章中总结出来 !
点击这里下载源码