C#开发WinForm之DevExpress框架里GridControll常见使用方式
C#开发WinForm之DevExpress框架里GridControll常见使用方式
文章目录
- C#开发WinForm之DevExpress框架里GridControll常见使用方式
- DataConrol绑定数据
- 获得选中数据
- 第一种:根据行号和列属性值取单元格
- 第二种:根据绑定的数据(推荐)
- 第三种:杂
- 选中事件
- 控制列显示顺序
- 对GridView的一些个性设置
- 分页
- 设置控件属性
- 设置控件ButtonClick事件
- 代码
- 导出excel、pdf、rtf等格式
DataConrol绑定数据
它的绑定数据的方式和TreeList很类似。新建Winfrom->拖拽一个DataControl控件到窗体里,点击Run Designer->弹出窗口里选中Columns,在这里面增加列,注意如果不设置Visible=false,这里面设置的列都是将会显示的列。
创建Columns和Rows并绑定数据
DataTable dt = new DataTable();
dt.Columns.Add("index");
dt.Columns.Add("uidItem");
dt.Columns.Add("uidItemRevision");
dt.Columns.Add("primaryTag");
dt.Columns.Add("natureOfItem");
dt.Columns.Add("itemId");
for (int i = 0; i < 100; i++)
{
DataRow dataRow = dt.NewRow();
dataRow["index"] = "" + i;
dataRow["uidItem"] = "" + i;
dataRow["uidItemRevision"] = "" + i;
dataRow["primaryTag"] = "" + i;
dataRow["natureOfItem"] = "" + i;
dataRow["itemId"] = "" + i;
dt.Rows.Add(dataRow);
}
this.gridControl1.DataSource = null;
this.gridControl1.DataSource = dt;
注意我们在Run Desinger里编辑的列是展示用的,而代码里dt.Columns.Add(“index”);添加的列属性,不是用于显示用的,只有列的字段和Run Desinger里列的FieldName匹配时才显示。
dt.Columns.Add("index");
dataRow["index"] = "" + i;
这2个组成的是行列数据,注意是数据,用于绑定用的。
如果我们不在Run Desinger里手动添加列,想根据行列数据动态创建列的显示,只要设置好DataSource后,执行this.gridView1.PopulateColumns();语句即可。
获得选中数据
有如下三种方式
第一种:根据行号和列属性值取单元格
//获得选中的行,如果是单选模式,则直接取第一个
int selectRow = gridView1.GetSelectedRows()[0];
//指定行和列属性名取单元格数据
string name = this.gridView1.GetRowCellValue(selectRow, "uidItem").ToString();
第二种:根据绑定的数据(推荐)
//获得选中的行,如果是单选模式,则直接取第一个
int selectRow = gridView1.GetSelectedRows()[0];
//获得绑定的行数据
DataRow dataRow = gridView1.GetDataRow(selectRow);
//从绑定的行数据直接取数据
string uidItem = (string)dataRow["uidItem"];
string uidItemRevision = (string)dataRow["uidItemRevision"];
第三种:杂
获得选中单元格值,不是行值。
//获得选中单元格值
var obj = gridView1.FocusedValue;
选中事件
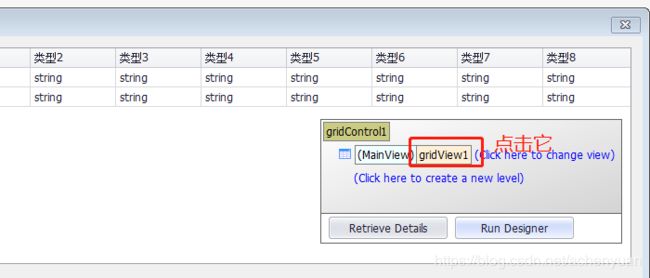
选中gridController下的gridView,(gridController和gridView都是可选中的),选中后在属性面板下可看到gridView的属性和事件。

事件FocusedRowChanged和FocusedRowObjectChanged都会在gridView被选中时触发,任选其一即可。比如FocusedRowObjectChanged的事件监听函数如下:
private void Gridview1_FocusedRowObjectChanged(object sender, DevExpress.XtraGrid.Views.Base.FocusedRowObjectChangedEventArgs e)
{
//获得选中的行,如果是单选模式,则直接取第一个
int selectRow = gridView1.GetSelectedRows()[0];
//获得绑定的行数据
DataRow dataRow = gridView1.GetDataRow(selectRow);
//从绑定的行数据直接取数据
string uidItem = (string)dataRow["uidItem"];
string uidItemRevision = (string)dataRow["uidItemRevision"];
}
注意,有些人说SelectionChanged事件可以选中触发,我试了不可以。不知道是不是因为我将选中设为选中整个行的问题(this.gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFullFocus;)
控制列显示顺序
this.btnOk.TabIndex = 1;
对GridView的一些个性设置
参考DevExpress GridControl使用方法总结
如何隐藏GridControl的GroupPanel表头:设置Run Design->OptionsView->ShowGroupPanel 设置为:false
如何解决单击记录整行选中的问题:View->OptionsBehavior->EditorShowMode 设置为:Click
如何解决GridControl记录能获取而没有显示出来的问题:gridView.populateColumns();//会将所有的绑定数据都显示出来
如何让行只能选择而不能编辑(或编辑某一单元格):
(1)、View->OptionsBehavior->EditorShowMode 设置为:Click
(2)、View->OptionsBehavior->Editable 设置为:false
如何禁用GridControl中单击列弹出右键菜单:设置Run Design->OptionsMenu->EnableColumnMenu 设置为:false
如何隐藏GridControl的GroupPanel表头:设置Run Design->OptionsView->ShowGroupPanel 设置为:false
如何禁用GridControl中列头的过滤器:设置 Run Design->OptionsCustomization->AllowFilter 设置为:false
如何显示水平滚动条:设置this.gridView.OptionsView.ColumnAutoWidth = false;
如何定位到第一条数据/记录:this.gridView.MoveFirst()
如何定位到下一条数据/记录:this.gridView.MoveNext()
如何定位到最后一条数据/记录:this.gridView.MoveLast()
设置成一次选择一行,并且不能被编辑:
this.gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus;
this.gridView1.OptionsBehavior.Editable = false;
this.gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;
//默认选中第一行
this.gridView1.OptionsSelection.EnableAppearanceHideSelection = false;
如何显示行号:
this.gridView1.IndicatorWidth = 40;
//显示行的序号
private void gridView1_CustomDrawRowIndicator(object sender, RowIndicatorCustomDrawEventArgs e)
{
if (e.Info.IsRowIndicator && e.RowHandle>=0)
{
e.Info.DisplayText = (e.RowHandle + 1).ToString();
}
}
如何让各列头禁止移动:gridView1.OptionsCustomization.AllowColumnMoving = false;
如何让各列头禁止排序:gridView1.OptionsCustomization.AllowSort = false;
如何禁止各列头改变列宽:gridView1.OptionsCustomization.AllowColumnResizing = false;
设某一列文字和标题局中显示 :
gridView1.Columns[0].AppearanceHeader.TextOptions.HAlignment =DevExpress.Utils.HorzAlignment.Center;
gridView1.Columns[0].AppearanceCell.TextOptions.HAlignment =DevExpress.Utils.HorzAlignment.Center;
分页
GridControl控件分页很奇怪,他提供的DataSource就是一页数据,并不是我们常想的那样,把所有数据都提供给DataSource,根据参数配置,设置Step(每页显示多数),实现分页。所以要想实现分页功能就要在DataSouce数据源上下功能。
GridControl自带分页控件。
设置控件属性
设置this.gridControl1.useEmbeddedNavigator = true,会显示出分页控件。在控件的属性面板上有个EmbeddedNavigator选项,在这里设置分页控件属性。
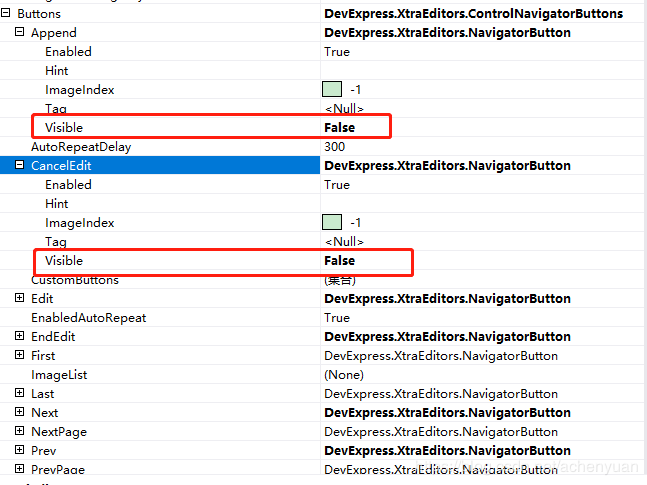
先设置Buttons选项,分页控件上有很多Button,有删除,编辑,上一页,首页,下一页,尾页等,有些是不需要的,可以在这里选中某个Button,然后设置为Visible=false。比如

最终显示效果是
![]()
设置其它参数:
TextLocation=Center,
TextStringFormat="";//里面内容我们在代码里做。
其它就用默认即可。
设置控件ButtonClick事件
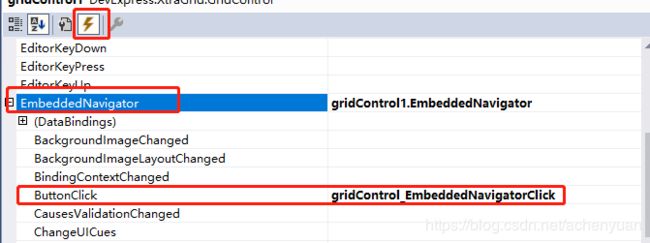
选中控件,在属性面板下找到EmbeddedNavigator选项下的ButtonClick,增加事件,如下

代码
总体思路是:根据总页数,每页显示条和当前页数,从allList截取出当前显示出的数据,然后添加到currentPageList集合里,然后再对currentPageList集合构造DataTable,将DataTable给DataSource。在上一页/下一页事件监听器中,根据按钮类型操作pageIndex,之后从前走一遍上面的流程
public class TestVo{
///
///
///
public string name{ get; set; }
///
///
///
public string age{ get; set; }
}
//所有数据
private List allList = new List();
//页行数
public int pagesize = 10;
//当前页
public int pageIndex = 1;
//总页数
public int pageCount;
//选中的数据
private List currentPageList = new List();
//选中的数据经过处理放到DataTable里
private DataTable dt;
///
/// 初始化树信息
///
private void LoadData()
{
dt = new DataTable();
dt.Columns.Add("name");
dt.Columns.Add("age");
calPage();
}
///
/// 计算分页数据
///
private void calPage()
{
currentPageList.Add(new TestVo() { name="张三", age="12"});
currentPageList.Add(new TestVo() { name="李四", age="13"});
currentPageList.Add(new TestVo() { name="王五", age="10"});
currentPageList.Add(new TestVo() { name="麻六", age="20"});
int count = allList .Count;
pageCount = count / pagesize;
if(count % pagesize > 0)
{
pageCount++;
}
calCurrentPageList();
}
///
/// 计算每页数据
///
private void calCurrentPageList()
{
dt.Clear();
currentPageList.Clear();
//记录获取开始数
int startIndex = (pageIndex - 1) * pagesize;
int endIndex = pageIndex * pagesize;
if(endIndex > allList .Count)
{
endIndex = allList .Count;
}
for (int i = startIndex; i < endIndex; i++)
{
TestVo testVo = allList [i];
currentPageList.Add(testVo );
}
int index = 1;
ParseDataTable(dt, currentPageList, ref index);
this.gridControl1.DataSource = null;
this.gridControl1.DataSource = dt;
// this.gridControl1.EmbeddedNavigator.Text = string.Format("第 {0}页 ,共 {1}", pageIndex, pageCount);
//在这里设置分页的文字展示
this.gridControl1.EmbeddedNavigator.TextStringFormat = string.Format("第 {0}页 ,共 {1}", pageIndex, pageCount);
}
///
///生成行数据
///
private void ParseDataTable(DataTable dt, List list, ref int index)
{
foreach(TestVo testVo in list)
{
DataRow dataRow = dt.NewRow();
dataRow["name"] = testVo.name;
dataRow["age"] = testVo .age;
dt.Rows.Add(dataRow);
}
}
///button事件
private void gridControl_EmbeddedNavigatorClick(object sender, DevExpress.XtraEditors.NavigatorButtonClickEventArgs e)
{
if (e.Button.ButtonType == NavigatorButtonType.NextPage)
{
pageIndex++;
}
else if (e.Button.ButtonType == NavigatorButtonType.PrevPage)
{
pageIndex--;
}
else if (e.Button.ButtonType == NavigatorButtonType.Last)
{
pageIndex = pageCount;
}
else if (e.Button.ButtonType == NavigatorButtonType.First)
{
pageIndex = 1;
}
calCurrentPageList();
}
导出excel、pdf、rtf等格式
DevExpress的GridControl提供方便的数据导出功能,可以方便的导出Exce,PDF,Html页面,world形式,无需写额外的代码,方便、快捷。
private void ExportPdf()
{
using (SaveFileDialog saveDialog = new SaveFileDialog())
{
saveDialog.Filter = "Excel (2003)(.xls)|*.xls|Excel (2010) (.xlsx)|*.xlsx |RichText File (.rtf)|*.rtf |Pdf File (.pdf)|*.pdf |Html File (.html)|*.html";
if (saveDialog.ShowDialog() != DialogResult.Cancel)
{
string exportFilePath = saveDialog.FileName;
string fileExtenstion = new FileInfo(exportFilePath).Extension;
switch (fileExtenstion)
{
case ".xls":
gridControl1.ExportToXls(exportFilePath);
break;
case ".xlsx":
gridControl1.ExportToXlsx(exportFilePath);
break;
case ".rtf":
gridControl1.ExportToRtf(exportFilePath);
break;
case ".pdf":
gridControl1.ExportToPdf(exportFilePath);
break;
case ".html":
gridControl1.ExportToHtml(exportFilePath);
break;
case ".mht":
gridControl1.ExportToMht(exportFilePath);
break;
default:
break;
}
if (File.Exists(exportFilePath))
{
try
{
if (DialogResult.Yes == MessageBox.Show("文件已成功导出,是否打开文件?", "提示", MessageBoxButtons.YesNo))
{
System.Diagnostics.Process.Start(exportFilePath);
}
}
catch
{
String msg = "The file could not be opened." + Environment.NewLine + Environment.NewLine + "Path: " + exportFilePath;
MessageBox.Show(msg, "Error!", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
else
{
String msg = "The file could not be saved." + Environment.NewLine + Environment.NewLine + "Path: " + exportFilePath;
MessageBox.Show(msg, "Error!", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
}
}
}