对vue-element-admin从后台动态查询菜单并生成路由信息
项目是github下载的 地址 https://gitee.com/panjiachen/vue-element-admin
由于分支较多,最初我下载的master版本的 但是由于不知道在那块处理国际化 系统默认是英文 所以我下载的 i18n版本
特此说明防止大家版本不一样导致文件目录有差异.
修改最大的地方就是 src/store/modules/permission.js
标红部分是我自己新加的或者修改过的参加参考就可以了,代码如下:
import { asyncRoutes, constantRoutes } from '@/router'
import { getAuthMenu } from '@/api/user'
import Layout from '@/layout'
/**
* Use meta.role to determine if the current user has permission
* @param roles
* @param route
*/
function hasPermission(roles, route) {
if (route.meta && route.meta.roles) {
return roles.some(role => route.meta.roles.includes(role))
} else {
return true
}
}
/**
* 后台查询的菜单数据拼装成路由格式的数据
* @param routes
*/
export function generaMenu(routes, data) {
data.forEach(item => {
// alert(JSON.stringify(item))
const menu = {
path: item.url === '#' ? item.menu_id + '_key' : item.url,
component: item.url === '#' ? Layout : () => import(`@/views${item.url}/index`),
// hidden: true,
children: [],
name: 'menu_' + item.menu_id,
meta: { title: item.menu_name, id: item.menu_id, roles: ['admin'] }
}
if (item.children) {
generaMenu(menu.children, item.children)
}
routes.push(menu)
})
}
/**
* Filter asynchronous routing tables by recursion
* @param routes asyncRoutes
* @param roles
*/
export function filterAsyncRoutes(routes, roles) {
const res = []
routes.forEach(route => {
const tmp = { ...route }
if (hasPermission(roles, tmp)) {
if (tmp.children) {
tmp.children = filterAsyncRoutes(tmp.children, roles)
}
res.push(tmp)
}
})
return res
}
const state = {
routes: [],
addRoutes: []
}
const mutations = {
SET_ROUTES: (state, routes) => {
state.addRoutes = routes
state.routes = constantRoutes.concat(routes)
}
}
const actions = {
generateRoutes({ commit }, roles) {
return new Promise(resolve => {
const loadMenuData = []
// 先查询后台并返回左侧菜单数据并把数据添加到路由
getAuthMenu(state.token).then(response => {
let data = response
if (response.code !== 0) {
this.$message({
message: '菜单数据加载异常',
type: 0
})
} else {
data = response.data.menuList
Object.assign(loadMenuData, data)
generaMenu(asyncRoutes, loadMenuData)
let accessedRoutes
if (roles.includes('admin')) {
// alert(JSON.stringify(asyncRoutes))
accessedRoutes = asyncRoutes || []
} else {
accessedRoutes = filterAsyncRoutes(asyncRoutes, roles)
}
commit('SET_ROUTES', accessedRoutes)
resolve(accessedRoutes)
}
// generaMenu(asyncRoutes, data)
}).catch(error => {
console.log(error)
})
})
}
}
export default {
namespaced: true,
state,
mutations,
actions
}
基本就这么多,是不是很easy 为了方便我把我后台调用的地方代码也贴出来
src/api/user.js
import request from '@/utils/request'
export function login(data) {
return request({
url: '/user/userLogin', // http://192.168.200.185:8090/user/login
method: 'post',
data
})
}
export function getInfo(token) {
return request({
url: '/user/info',
method: 'get',
params: { token }
})
}
export function logout() {
return request({
url: '/user/logout',
method: 'post'
})
}
export function getAuthMenu(token) {
return request({
url: '/dashboard',
method: 'get',
params: { token }
})
}
到此结束.有的小伙伴不知道后台返回数据森马格式 这里我也贴出来供大家参考,为了说明问题 我只提取了部分数据
{
"code": 0,
"data": {
"menuList": [
{
"create_time": "2018-03-16 11:33:00",
"menu_type": "M",
"children": [
{
"create_time": "2018-03-16 11:33:00",
"menu_type": "C",
"children": [],
"parent_id": 1,
"menu_name": "用户管理",
"icon": "#",
"perms": "system:user:index",
"order_num": 1,
"menu_id": 4,
"url": "/system/user"
},
{
"create_time": "2018-12-28 10:36:20",
"menu_type": "M",
"children": [
{
"create_time": "2018-12-28 10:50:28",
"menu_type": "C",
"parent_id": 73,
"menu_name": "人员通讯录",
"icon": null,
"perms": "system:person:index",
"order_num": 1,
"menu_id": 74,
"url": "/system/book/person"
}
],
"parent_id": 1,
"menu_name": "通讯录管理",
"icon": "fa fa-address-book-o",
"perms": null,
"order_num": 1,
"menu_id": 73,
"url": "#"
}
],
"parent_id": 0,
"menu_name": "系统管理",
"icon": "fa fa-adjust",
"perms": null,
"order_num": 2,
"menu_id": 1,
"url": "#"
},
{
"create_time": "2018-03-16 11:33:00",
"menu_type": "M",
"children": [
{
"create_time": "2018-03-16 11:33:00",
"menu_type": "C",
"parent_id": 2,
"menu_name": "数据监控",
"icon": "#",
"perms": "monitor:data:view",
"order_num": 3,
"menu_id": 15,
"url": "/system/druid/monitor"
}
],
"parent_id": 0,
"menu_name": "系统监控",
"icon": "fa fa-video-camera",
"perms": null,
"order_num": 5,
"menu_id": 2,
"url": "#"
}
],
"user": {
"login_name": "admin",
"user_id": 1,
"user_name": "管理员",
"dept_id": 1
}
}
}
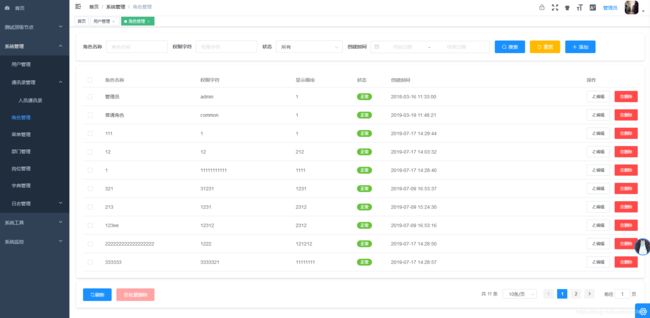
下面是效果图