Hexo接入码云评论系统
简介
giteement系统是基于gitment的源码开发和扩展的。目前实现以下功能:
1. 基于码云的issues来进行评论的,所以需要有码云账号。
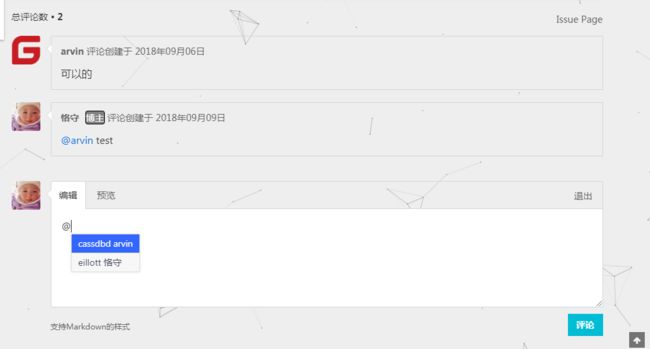
2. 实现了类似码云issues的回复功能,评论开头用@符号选择你要回复的人,回复完毕,如果你要回复的人登录码云,会有消息提示。
* giteement还在继续维护优化中…欢迎小伙伴们加入一起维护 *
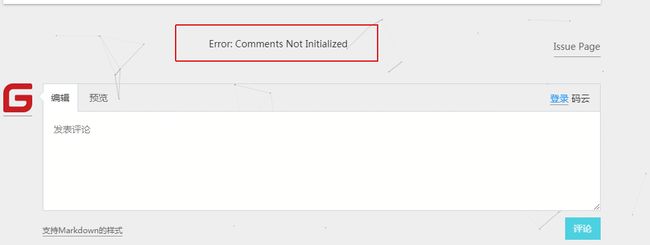
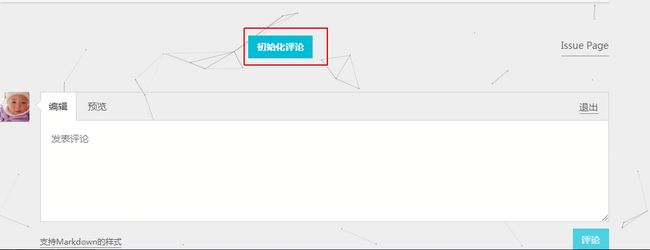
* 效果展示 *
声明
非常感谢Gitment原作者,通过学习和阅读源码,受益匪浅。作者对于版权方面,不是很了解,如有侵权请告知。
使用
前提
作者搭建自己的博客在码云上,就是不想花钱买服务器。但是在接入码云的第三方认证OAuth2,获取access_token的时候,出现post请求跨域问题。尝试多次,没有找到直接在前端可以跨域的方法,如果有大神知道,麻烦告知,非常感谢。
* 无意间看到一个别人搭建好的专门用来跨域的服务器,好多人都在用,但是不知道提供到什么时候。使用 *
作者也花钱购买了一个便宜的vps服务器(搬瓦工,速度有点慢),在vps服务器中安装nginx,利用nginx的反向代理实现跨域。
现在你有三种选择,第一是使用上面介绍的别人搭建专门用来跨域的服务器。第二种是自己购买vps或其他主机,利用nginx反向代理跨域。第三种就是作者的vps服务器,可以提供给大家,但是需要在留言中留下你的博客域名(实在是不好意思,购买的vps服务器的每个月流量有限,所以没有全部开放,需要配置指定域名)。
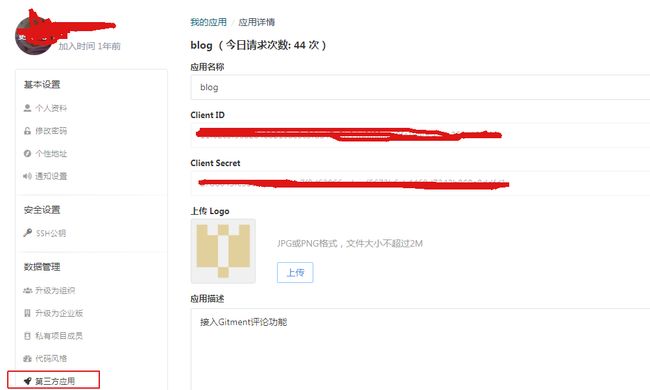
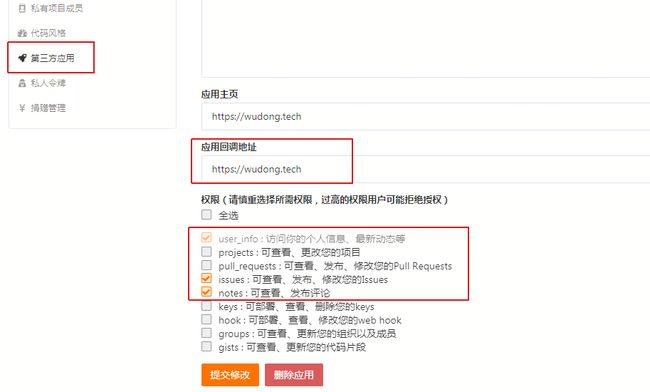
配置第三方应用
使用码云的issues作为评论系统,就要使用码云来登录评论,所以需要在码云上配置第三方应用。


配置文件
需要在主题的配置文件中作如下配置(themes/主题/_config.yml)
giteement:
enable: true
redirect_uri: https://wudong.tech
oauth_uri: https://wudong.tech/token
giteeID: ''
repo: ''
ClientID: ''
ClientSecret: ''enable:true|false 是否开启评论系统
redirect_uri:应用回调地址
oauth_uri: https://cors-anywhere.herokuapp.com/https://gitee.com/oauth/token
上面的配置就是网上开源项目cors-anywhere作者提供的专门用来跨域服务器的配置。
oauth_uri: https://wudong.tech/token
作者自己的nginx代理获取token地址,如果使用作者配置的请在评论中留下你的域名。
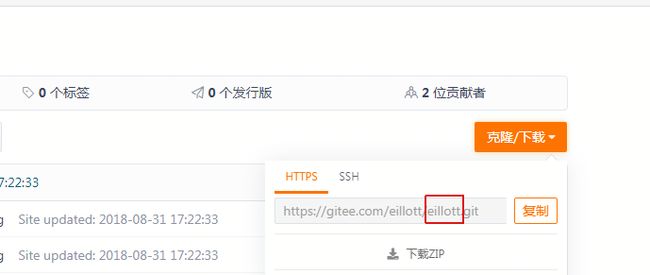
giteeID: 你的码云账号英文名
ClientID,Client Secret: 码云配置第三方应用给的Client ID和Client Secret
repo: 评论项目的地址

修改主题模板
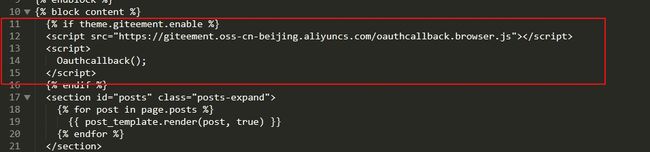
应用回调地址一般配置的是博客的首页,但是在浏览某篇博客的时候,需要评论,一般是在当前博客页登录,登录完在回到当前的博客进行评论。在跳转到码云的登录授权的页面,一般我们会传一个回调地址给码云,告诉他验证完在跳转到这个页面,但是码云只支持传过去的回调地址必须与应用配置的回调地址一致,才可以,这点跟Github不一样。但是可以将该博客的地址以bkurl参数传过去,然后在首页通过js转发到该bkurl地址,因此需要将下面的代码放在主题的index中。
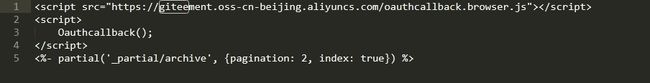
<script src="https://giteement.oss-cn-beijing.aliyuncs.com/oauthcallback.browser.js">script>
<script>
Oauthcallback();
script>需要在每篇博客后面加上评论,因此展示博客的主题模板也要加上下面的代码
<div id="giteementDiv">div>
<link rel="stylesheet" href="https://giteement.oss-cn-beijing.aliyuncs.com/default.css">
<script src="https://giteement.oss-cn-beijing.aliyuncs.com/giteement.browser.js">script>
<script>
var giteement = new Giteement({
id: {{date(page.date, 'YYYYMMDDHHmmss')}},
owner: '{{theme.giteement.giteeID}}',
repo: '{{theme.giteement.repo}}',
backcall_uri: '{{theme.giteement.redirect_uri}}',
oauth_uri: '{{theme.giteement.oauth_uri}}',
oauth: {
client_id: '{{theme.giteement.ClientID}}',
client_secret: '{{theme.giteement.ClientSecret}}'
},
})
giteement.render('giteementDiv')以上的步骤完成的话基本上,你的评论系统就可以使用了。
* 上面都的js和css都是引用作者的阿里云OSS上的,你可以直接使用,同时作者每次有新改动都会同步上去,你不做任何修改就可以直接反映到你的博客内。当然也可以直接giteement下载使用。 *
例子
主题landscape中使用
修改themes/landscape/layout/index.ejs

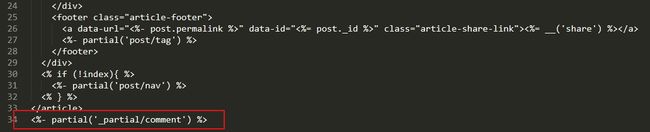
修改themes/landscape/layout/_partial/article.ejs

增加themes/landscape/layout/_partial/comment.ejs
<% if (!index && post.comments && theme.giteement.enable){ %>
<div id="giteementDiv">div>
<link rel="stylesheet" href="https://giteement.oss-cn-beijing.aliyuncs.com/default.css">
<script src="https://giteement.oss-cn-beijing.aliyuncs.com/giteement.browser.js">script>
<script>
var giteement = new Giteement({
id: '<%- post.date.format('YYYYMMDDHHmmss') %>',
owner: '<%- theme.giteement.giteeID %>',
repo: '<%- theme.giteement.repo %>',
backcall_uri: '<%- theme.giteement.redirect_uri %>',
oauth_uri: 'https://wudong.tech/token',
oauth: {
client_id: '<%- theme.giteement.ClientID %>',
client_secret: '<%- theme.giteement.ClientSecret %>'
},
})
giteement.render('giteementDiv')
script>
<% } %>主题next中使用
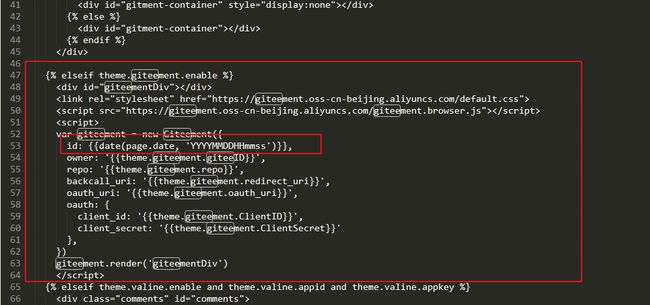
修改themes/next/layout/index.swig

修改themes/next/layout/_partials/comments.swig

待解决问题
效果图
@回复功能
相关链接
gitment
gitment介绍
giteement
giteement介绍