- 第十八单元自动化持续集成
胖虎大魔王
一、概念互联网软件的开发和发布,已经形成了一套标准流程,最重要的组成部分就是持续集成(简称CI)。1、持续集成(采蜜)持续集成:频繁的将代码集成到主干。好处:1)、快速发现错误2)、防止分支大幅偏离主干。2、持续交付持续交付:频繁的将软件的新版本,交给测试,代码通过后,代码就进入生产阶段。3.持续部署持续部署:代码通过评审以后,主动部署到生产环境。目标:代码在任何时刻都是可部署的,可以进入生产阶段
- 什么是接口测试?做接口测试的意义是什么?
白码会说
软件测试接口测试软件测试
Timewilltell.1、什么是接口测试?为什么要做接口测试?接口测试是测试系统组件间接口的一种测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等。由于如今的系统复杂度不断上升,传统的测试方法成本急剧增加且测试效率大幅下降,所以就要做接口测试。同时,接口测试相对容易实现自动化持续集成,且相
- 构建Java微服务架构的CI/CD流程
微赚淘客系统@聚娃科技
架构java微服务
构建Java微服务架构的CI/CD流程大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天,我们来探讨如何构建一个高效的Java微服务架构的持续集成和持续部署(CI/CD)流程。随着微服务架构的流行,CI/CD已成为开发和运维流程中的关键部分,通过自动化的构建、测试和部署,能够大幅提高开发效率和系统可靠性。什么是CI/CD?CI/C
- JMETER+ANT+JENKINS持续集成并生成html报告
qq_40447533
jmeter持续集成
1.下载ant2.配置build.xml文件3.在本地运行antrun4.部署到jenkins上5.在jenkins上查看测试报告jenkins-HTMLreport没有css样式问题注;如果运行后还是没有css样式,清理缓存试试对于测试报告来说,除了内容的简洁精炼,样式的美观也很重要。常用的做法是,采用HTML格式的文档,并搭配CSS和JS,实现自定义的样式和动画效果(例如展开、折叠等)。在Je
- 在 CI/CD Pipeline 中实施持续测试的最佳实践!
小码哥说测试
软件测试技术分享自动化测试ci/cdpostman测试工具单元测试自动化测试软件测试持续集成
随着软件开发周期的不断加快,持续集成(CI)和持续交付/部署(CD)已经成为现代软件开发的重要组成部分。在这一过程中,持续测试的实施对于确保代码质量、提高发布效率至关重要。本文将详细介绍在CI/CD流水线中实施持续测试的最佳实践,并提供具体的方案和实战演练。持续测试的意义持续测试是指在整个软件开发生命周期中,持续地对软件进行自动化测试。其主要目标是尽早发现缺陷,减少修复成本,提高软件质量。与传统的
- 「 自动化测试 」面试题..
测试界筱筱
软件测试servlet功能测试软件测试自动化测试程序人生职场和发展
1.你会封装自动化测试框架吗?自动化框架主要的核心框架就是分层+PO模式:分别为:基础封装层BasePage,PO页面对象层,TestCase测试用例层。然后再加上日志处理模块,ini配置文件读取模块,unittest+ddt数据驱动模块,jenkins持续集成模式组成。2.自动化测试的使用场景?需求稳定,不会频繁变更。研发和测试周期长,需要频繁执行回归测试。需要在多种平台上重复运行相同测试的场景
- 微服务架构
kang1919
架构微服务云原生
应用架构的变迁谈到微服务之前,首先我们通过下面图片简单了解一下应用架构的变迁单体架构在小型项目和早期阶段可能非常有效,但随着应用程序的增长和复杂性的增加,它逐渐暴露出可扩展性差、可维护性差、持续集成和持续部署(CI/CD)困难、资源利用效率低等问题。SOA(Service-OrientedArchitecture)即面向服务的架构,是一种软件架构风格,它通过将应用程序设计为一组相互独立的服务来实现
- 【SpringCloud微服务实战10】DevOps自动化部署微服务项目(Jenkins+Docker+K8s)
李维山
Javaspringcloud微服务jenkinsdockerk8s
一、什么是DevOpsDevOps是一种重视软件开发人员(Developer)和运维人员(Operations)之间沟通与协作的文化、运动或实践,目标在于快速交付高质量的软件产品和服务。DevOps强调自动化流程、持续集成与交付(CI/CD)、以及通过工具链、敏捷方法论和跨职能团队协作来增强软件的可靠性和安全性。在DevOps中,开发、测试、部署和监控等多个环节紧密连接,形成一个高效的工作流。以下
- 接口测试与功能测试
测试1998
功能测试python软件测试自动化测试测试用例测试工具职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快本文主要分为两个部分:第一部分:主要从问题出发,引入接口测试的相关内容并与前端测试进行简单对比,总结两者之前的区别与联系。但该部分只交代了怎么做和如何做?并没有解释为什么要做?第二部分:主要介绍为什么要做接口测试,并简单总结接口持续集成和接口质量评估相关内容。第一部分首先,在做接口测试的过程中,经常有后端开发会问:后端接口都测试什么?怎么
- 代码检查工具Sonar
我是谁??
ToolsSonar
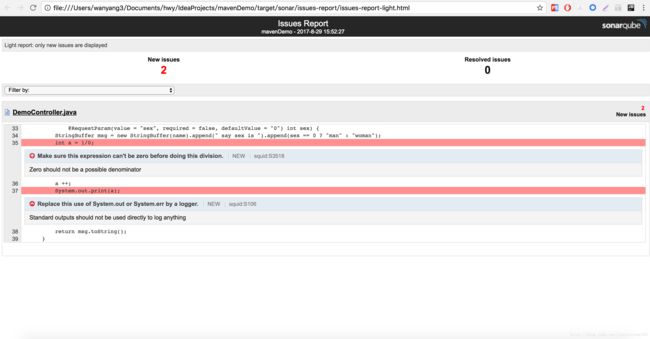
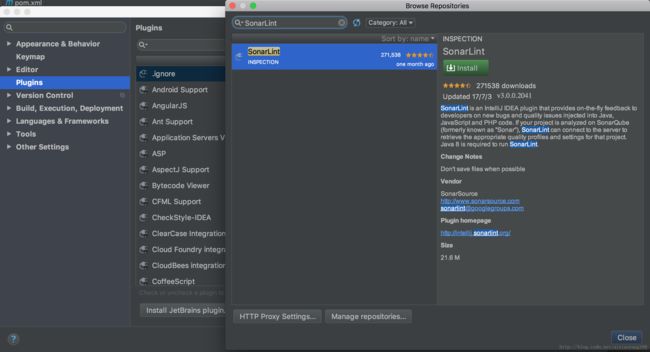
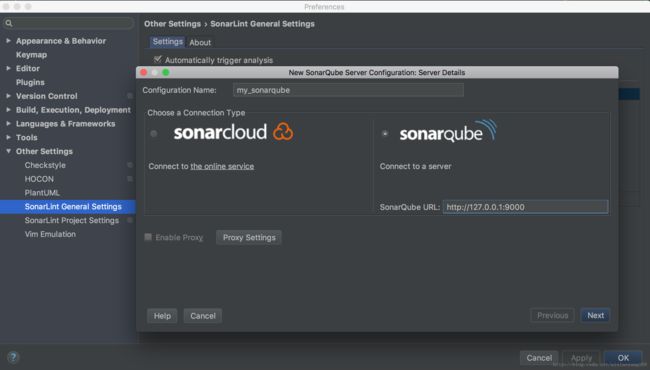
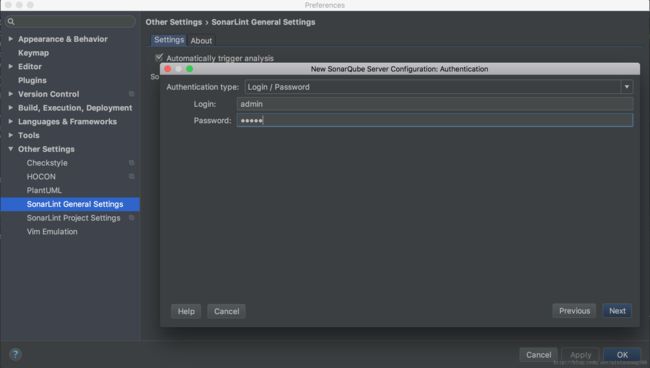
sonar介绍Sonar是一个用于代码质量管理的开放平台。通过插件机制,Sonar可以集成不同的测试工具,代码分析工具,以及持续集成工具。与持续集成工具(例如Hudson/Jenkins等)不同,Sonar并不是简单地把不同的代码检查工具结果(例如FindBugs,PMD等)直接显示在Web页面上,而是通过不同的插件对这些结果进行再加工处理,通过量化的方式度量代码质量的变化,从而可以方便地对不同规
- jenkins+docker实现可持续自动化部署springboot项目
小码农叔叔
linux与容器实战持续集成微服务治理与实战jenkins+dockerjenkins实现可持续集成jenkins集成docker
目录一、前言二、微服务带来的挑战2.1微服务有哪些问题2.2微服务给运维带来的挑战三、可持续集成与交付概述3.1可持续集成与交付概念3.1.1持续集成3.1.2持续交付3.1.3可持续集成与交付核心理念3.2可持续集成优点3.3微服务为什么需要可持续集成四、可持续集成方案4.1可持续集成常用工具4.2常用可持续集成方案4.3jenkins介绍五、环境准备5.1部署架构与流程5.2服务器准备5.3搭
- 经验笔记:持续集成/持续部署(CI/CD)流程
漆黑的莫莫
运维笔记ci/cd
持续集成/持续部署(CI/CD)流程经验笔记随着软件开发的快速发展,持续集成(ContinuousIntegration,CI)和持续部署(ContinuousDeployment,CD)已经成为现代软件工程不可或缺的部分。CI/CD不仅提高了软件交付的速度和质量,还增强了团队之间的协作和沟通。下面将详细介绍CI/CD的基本概念、实现步骤及其带来的好处。1.概念理解持续集成(CI)是一种软件开发实
- Spring Cloud Gateway的使用
DebugDiver代码深处潜水员
三方件springcloud
SpringCloudGateway的使用1.SpringCloudGateway原理2.SpringBoot项目中集成SpringCloudGateway2.1创建项目与添加依赖2.2配置网关3.高级功能与实践**3.1配置过滤器****3.2分组路由**4.监控与故障处理5.部署与持续集成在微服务架构中,服务发现、动态路由、限流熔断等功能都变得尤为重要。SpringCloudGateway作为
- Jmeter+ant+jenkins接口自动化测试框架
测试老哥
jmeterjenkinspython软件测试自动化测试测试用例压力测试
视频学习:文末有免费的配套视频可观看点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快大致思路:Jmeter可以做接口测试,也能做压力测试,而且是开源软件;Ant是基与java的构建工具,完成脚本执行并收集结果生成报告,可以跨平台,Jenkins是持续集成工具。将这三者结合起来可以搭建一套WebHTTP接口测试的持续构建环境,实现接口自动化测试,pc系统Windows。1、安装就jmet
- 安全测试与CI/CD集成!
小码哥说测试
自动化测试技术分享软件测试ci/cd自动化测试软件测试单元测试压力测试测试工程师
将安全测试集成到CI/CD(持续集成/持续部署)流程中,是确保软件在快速迭代的同时保持高安全性的重要措施。以下是将安全测试集成到CI/CD流程中的具体步骤和注意事项:一、明确安全测试目标和范围确定测试目标:明确需要保护的应用组件、API接口、数据资产等。划定测试范围:根据应用架构和业务逻辑,确定需要进行安全测试的代码区域和业务流程。二、选择合适的安全测试技术和工具静态应用安全测试(SAST):选择
- jenkins 插件kubernetes配置详解
haha wa
jenkinskubernetes运维容器云原生
配置,持续集成,Kubernetes,Jenkins相关视频讲解:C语言程序设计入门之环境安装Go语言工程化实践Prometheus监控系统介绍Jenkins插件Kubernetes配置详解Jenkins是一个开源的持续集成工具,而Kubernetes是一个开源的容器编排引擎。将这两者结合起来,可以实现更灵活、高效的持续集成和持续部署流程。本文将介绍如何在Jenkins中配置Kubernetes插
- Jenkins安装配置及插件安装使用
程序员雷叔
jenkinsselenium测试用例功能测试单元测试pytest测试工具
个人理解持续集成:为解决程序代码提交质量低,提交内容导致原有系统的BUG,按时或按需自动编译版本,进行自动化测试。百度对持续集成的定义:持续集成是一种软件开发实践,即团队开发成员经常集成他们的工作,通常每个成员每天至少集成一次,也就意味着每天可能会发生多次集成。每次集成都通过自动化的构建(包括编译,发布,自动化测试)来验证,从而尽快地发现集成错误。许多团队发现这个过程可以大大减少集成的问题,让团队
- 【DevOps实践】6. TAPD集成实现Jenkins流水线持续集成
笔名辉哥
1.摘要TAPD是腾讯的敏捷开发管理工具,现在集成到企业微信,已对外免费开放。TAPD流水线是支持集成企业正在使用的持续集成平台,提供可视化流水线,支持构建任务展示与管理。这里以Jenkins集成为例,介绍流水线相关功能:完成关联配置后,Jenkins中的构建和部署结果将会自动同步至TAPD流水线中,可以在TAPD中直接查看流水线任务列表,执行状态,构建范围等信息,并可以直接触发流水线执行。2.T
- PowerShell脚本在自动化
hai40587
自动化运维
在Windows开发环境中,PowerShell脚本编写是自动化工作流程的强大工具。PowerShell不仅提供了丰富的命令集来管理Windows系统,还支持脚本编写,允许开发者创建复杂的自动化任务来简化日常开发流程。以下将详细探讨如何使用PowerShell脚本自动化Windows开发工作流程,涵盖环境设置、依赖管理、代码编译、测试执行、部署以及持续集成/持续部署(CI/CD)等方面。一、环境设
- 百日筑基第六十二天-持续集成和持续交付的 pipeline 概念
不要飞升
百日筑基#功法心得ci/cdjava实习
百日筑基第六十一天-持续集成和持续交付的pipeline概念在软件开发中,Pipeline是一种自动化的过程,它包括从开发人员提交代码,到代码构建,测试,部署等一系列的步骤。在持续集成(ContinuousIntegration)/持续部署(ContinuousDeployment)领域,Pipeline是非常重要的,因为它可以帮助开发团队更快,更有效地构建,测试和部署软件。持续集成和持续部署是什
- Centos7安装Docker
StaticKing
个人知识管理docker容器运维
文章目录前言一、Docker的关键概念1.容器(Container)2.镜像(Image)3.Dockerfile4.Docker引擎(DockerEngine)5.DockerHub二、Docker的优势1.跨平台一致性2.轻量级3.快速部署4.微服务架构支持5.版本控制与回滚6.扩展性三、Docker的使用场景1.持续集成和持续部署(CI/CD)2.多云部署3.开发环境标准化4.应用程序隔离四
- 鸿蒙OS应用试题
星宇工作室
log4japache网络开发语言华为
41.当标记了@Reuseable的自定义组件实现了组件复用后,这个组件的复用范围是什么?A.标记了@Reuseable的自定义组件的父组件范围内B.整个应用内都可以复用C.标记了@Reuseable的自定义组件的外层容器节点范围内D.整个页面都可以复用42.下面持续集成描述哪项是错误的:A.持续集成(CI,ContinuousIntergation):指频繁的,一天多次将代码集成到主干。B.Ma
- Gitlab CI/CD 配置
netkiller-
运维手札编程手札gitlabci/cdgit
CI/CDhttps://gitlab.com/gitlab-examplesGitlab(仓库)->GitlabRunner(持续集成/部署)->Remotehost(远程部署主机)11.5.1.远程服务器配置为远程服务器创建www用户,我们将使用该用户远程部署,远程启动程序。[root@netkiller~]#groupadd-g80www[root@netkiller~]#adduser-o
- 如何在 Linux 服务器上安装部署 Jenkins,并构建自动化测试任务
兰若姐姐
linuxjenkins运维
下面是以centos举例,详细告诉大家如何搭建jenkins进行自动化代码的持续集成环境准备更新系统包sudoyumupdate-y2.安装依赖工具Jenkins需要Java环境(1)先下载java安装包wgethttps://download.oracle.com/java/21/latest/jdk-21_linux-x64_bin.tar.g(2)解压缩归档文件下载完成后,使用以下命令解压缩
- 【持续交付和自动化测试】自动化测试在CI/CD中的作用和实现
爱技术的小伙子
CI/CDci/cd
持续交付和自动化测试自动化测试在CI/CD中的作用和实现引言在现代软件开发过程中,持续交付(ContinuousDelivery,CD)和持续集成(ContinuousIntegration,CI)已经成为不可或缺的实践方法。自动化测试作为CI/CD流程的核心环节,确保了软件质量和交付效率。本文将深入探讨自动化测试在CI/CD中的重要作用,并介绍如何实现高效的自动化测试。持续交付简介持续交付是一种
- 微服务架构深度解析微服务定义是什么?微服务与云原生有何关联?
2401_84023683
程序员架构云原生微服务
正是在这样的时代背景和业务诉求下,微服务架构成为了解决复杂问题的灵丹妙药。微服务架构在应对需求的变化、容错处理、服务复用及扩展、提升开发效率、简化交互等方面都有明显的优势。同时,敏捷、DevOps、持续集成/持续交付、容器技术、SpringCloud框架、轻量级服务、领域驱动设计等的涌现也为微服务架构的发展奠定了基础。综上所述,持续快速响应市场、高度动态化、应对复杂场景的能力已经成为企业的核心竞争
- 云端Ruby:将应用无缝融入云服务的艺术
2401_85763639
ruby开发语言后端
标题:云端Ruby:将应用无缝融入云服务的艺术随着云计算技术的飞速发展,越来越多的开发者选择将应用部署在云端。Ruby,作为一种灵活且功能强大的编程语言,可以轻松地与云服务集成,以实现弹性扩展、持续集成和部署等现代应用需求。本文将详细介绍如何将Ruby应用集成到云服务中,包括云服务的选择、应用的容器化、自动化部署以及监控和日志管理。云服务与Ruby应用集成概述云服务提供了按需资源分配、高可用性和可
- 自动化开发流程:使用 GitHub Actions 进行 CI/CD
Envyᥫᩣ
自动化githubci/cd
在现代软件开发过程中,持续集成(ContinuousIntegration,CI)和持续部署(ContinuousDeployment,CD)是确保高质量软件交付的关键组成部分。GitHubActions提供了一种简便的方式来实现CI/CD流程的自动化。本文将介绍如何设置和使用GitHubActions来自动化你的项目部署流程。什么是GitHubActions?GitHubActions是一种自动
- GitHub Action Workflow
董林夕
github
GitHubActions是一个持续集成和持续部署(CI/CD)平台,它允许您自动化构建、测试和部署您的项目。以下是GitHubActions中的Workflow(工作流程)的原理:1.工作流程文件(WorkflowFile)工作流程是由存储在仓库中的YAML格式的文件定义的。这些文件通常放在.github/workflows目录下。您可以在一个仓库中创建多个工作流程文件,用于执行不同的自动化任务
- GitHub Actions CI/CD
zmzhou_star
GitHubAction是GitHub于2019年11月正式推出的一个CI/CD服务。GitHubAction基本概念workflow(工作流程):持续集成一次运行的过程,就是一个workflow。job(任务):一个workflow由一个或多个jobs构成,含义是一次持续集成的运行,可以完成多个任务。step(步骤):每个job由多个step构成,一步步完成。action(动作):每个step可
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S