- cross-plateform 跨平台应用程序-09-phonegap/Apache Cordova 介绍
老马啸西风
java
跨平台系列cross-plateform跨平台应用程序-01-概览cross-plateform跨平台应用程序-02-有哪些主流技术栈?cross-plateform跨平台应用程序-03-如果只选择一个框架,应该选择哪一个?cross-plateform跨平台应用程序-04-ReactNative介绍cross-plateform跨平台应用程序-05-Flutter介绍cross-platefor
- ReactNative 常用开源组件
2401_84875852
程序员reactnative开源react.js
WebStormReactNative的代码模板插件,包括:1.组件名称2.Api名称3.所有StyleSheets属性4.组件属性https://github.com/virtoolswebplayer/ReactNative-LiveTemplateReact-native调用cordova插件https://github.com/axemclion/react-native-cordova-
- cordova file 插件选择本地图片遇到中文乱码问题
Gemkey
项目中使用图片上传功能,一直以来都是使用cordova的file插件,之前也没有遇到什么问题,但是今天在测试过程中,测试人员反馈,所有拍照上传图片OK,但是截图就报错。于是在我自己的手机上测试后,发现并没有该问题,所以第一反应是不是手机差异,询问后发现测试用的是vivoX9(心中一万匹草泥马奔腾,又是vivo的。。。遇到N个问题都是OV的手机),借来后连上电脑,debug后发现,在文件上传时报错F
- 2019-03-21
蜜思1013
SPA:单页应用https://baike.baidu.com/item/SPA/175363131.场景(1)中后台管理系统(2)H5前端开发(3)跨端APP开发2.技术栈(1)SpringBootvue-cliIDEnpmElementUI(2)vue-cliSPA,npm,建议自己布局写样式(3)uni-app,Flutter,RN,cordova(调用底层API)3.IDE(1)WSVSc
- Android程序员的Java后台学习建议
Androidgiao
作为一个原生Android开发,一路走来经历了Java、Kotlin的洗礼;在“原生要凉”的氛围下学习Cordova、ReactNative、Weex、Flutter等跨平台框架;之后又在“大前端”的口号下延伸到React、Vue等前端框架的学习;最终面对“全栈”的诱惑,又撸起了SpringBoot的Javaweb开发。image.pngAndroid开发作为“安身立命”的资本,在面对如今“移动要
- ionic应用自动升级
DLLCNX
前端Android
正文升级是应用最基本的功能,因为很少有一个应用发布后不在进行后期维护!原生应用的升级比较常见,但是如今混合应用大热,因为项目,我就基于ionic框架实现了一个简单的升级,根据服务器端返回来确定强制还是非强制更新.插件安装file(访问文件)ioniccordovapluginaddcordova-plugin-filenpminstall--save@ionic-native/fileFileTr
- ionic cordova 安装指定版本
海上笙明玥
安装ionic及cordovanpminstall-gcordovaionicnpm淘宝镜像(GFW,导致很多插件下载失败)npminstall-gcnpm--registry=https://registry.npm.taobao.org更新命令npmupdate-gcordovaionic安装特定版本
[email protected]
- flutter了解
flutter
背景因为之前没了解过flutter,本文将从Flutter技术出现的背景,Flutter的主要思想等方面去了解相关知识技术。Flutter技术出现的背景当前领域移动开发技术大概可以分为两种:原生开发跨平台技术而跨平台技术又可以分为以下几种:H5+原生(Cordova、Ionic、微信小程序)JavaScript开发+原生渲染(ReactNative、Weex)自绘UI+原生(Qtformobile
- C语言常见面试题:C语言中如何进行移动应用开发编程?
广寒舞雪
c语言开发语言
在C语言中进行移动应用开发需要结合特定的移动开发框架和工具。以下是使用C语言进行移动应用开发的基本步骤和注意事项:选择移动开发平台和框架:iOS开发:使用Objective-C或C++(通过Apple的官方工具如Xcode和iOSSDK)。Android开发:使用Java或Kotlin(通常通过AndroidStudio和AndroidSDK)。跨平台开发:使用像Cordova、ReactNati
- 优化体验:首屏优化,除了Loading动画还有什么
贪心xiong
目标防止页面刷新的瞬间空白效果动画效果实现方法介绍(基于Angular8)01AngularUniversal(首屏输出)02使用ngIf方法以及Index.html写入动画03补充点:如何只用Angular与cordova直接打包(windows)01AngularUniversal官网文档:https://angular.io/guide/universal《Angular5服务端渲染实战》:
- cordova安装android平台,Android集成Cordova
史遇春
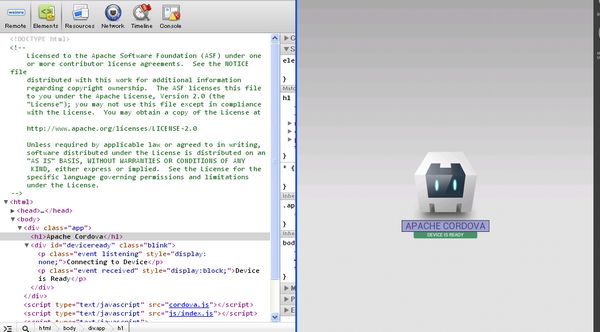
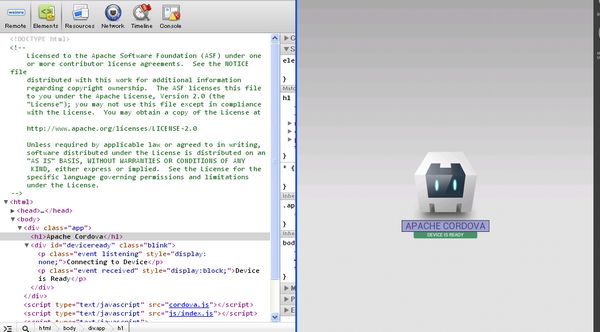
导语ApacheCordova是一个开源的移动开发框架。允许你用标准的web技术-HTML5,CSS3和JavaScript做跨平台开发。应用在每个平台的具体执行被封装了起来,并依靠符合标准的API绑定去访问每个设备的功能,比如说:传感器、数据、网络状态等。使用ApacheCordova的人群:移动应用开发者,想扩展一个应用的使用平台,而不通过每个平台的语言和工具集重新实现。web开发者,想包装部
- cordova 打包android app
凄凉山谷的风 OL
android前端javascript
安装nodev18.9.0配置镜像npmconfigsetregistryhttps://registry.npm.taobao.org安装cordovanpminstallcordova提示系统上禁止运行脚本(1)在终端执行:get-ExecutionPolicy,显示Restricted(表示状态是禁止的)(2)在终端执行:set-ExecutionPolicyRemoteSigned收入A(
- Cordova开发流程-H5 JS转Android 和Ios App
☆七年
CordovaandroidjavascriptiosCordova
前言:cordova是使用前端技术来开发app,可以节省成本和快速发布。不需要了解原生app开发加载web的方式,可以兼容生成Android、ios以及浏览器等各种平台的项目cordova封装了相应的API,将html文件显示在WebView中。同时支持丰富的插件,和原生组件通信,接口并绑定到标准的设备api上.使得开发者可以通过JS去调用原生代码,调用相机,联系人以及三方app应用。一、开发前期
- android:Cordova Android, hello Cordova ,PhoneGap android
weixin_34054866
gitjavascriptjsonViewUI
文章来自:http://blog.csdn.net/intbird官方文档:http://cordova.apache.org/docs/en/5.0.0//index.htmlintbird的俩DEMO:https://github.com/intbird/cordova-android_cordova4.0.0.githttps://github.com/intbird/cordova-and
- Android:Cordova,JavaScript操作设备功能
偶是不器
AndroidAndroidCordova
Cordova学习Cordova提供了一组设备相关的API,通过这组API,移动应用能够以JavaScript访问原生的设备功能,如摄像头、麦克风等。Cordova还提供了一组统一的JavaScript类库,以及为这些类库所用的设备相关的原生后台代码。Cordova是PhoneGap贡献给Apache后的开源项目,是从PhoneGap中抽出的核心代码,是驱动PhoneGap的核心引擎。Cordov
- Hybrid app开发之Ionic+Cordova+Angular 系列篇(四)——热更新原理
杨柳依依_wenshy
大家都知道,最近苹果对热推送这块打击真是严厉呀,搞得ios都不敢用热推送了,好在安卓还比较开放,暂且不评论此事,下面我们看看什么是热更新吧。1,首先了解什么是热更新我们平时每次要更新一个版本都需要到应用商店去下载,但是热更新就不需要了,你只需要在打开app的时候点击更新就可以了,这从用户体验角度上来讲,还是很不错的。2,热更新机制每一个Cordova项目都有一个www目录,这里存放所有的web内容
- Mac 安装Cordova-hot-code-push-cli 失败的解决方法
wleeming
Mac下安装cordova-hot-code-push-cli报错执行命令:sudonpmi-gcordova-hot-code-push-cli错误日志如下:
[email protected]:`node./postinstall.js`npmERR!Exitstatus1npmERR!npmERR!Fa
- SAP UI5 应用开发教程之五十 - 如何使用 Cordova 将 SAP UI5 应用生成一个能在 Android 手机上安装的混合应用试读版
JerryWang_汪子熙
本教程之前四十九个步骤,介绍的都是在PC桌面端进行SAPUI5应用开发的技巧。本文介绍如何将这些原本只能运行在浏览器端的SAPUI5应用,使用Cordova进行构建,打包,然后安装到移动设备上的步骤。本步骤选择Android手机作为移动设备来讲解。Cordova是一个开源的移动开发框架,通过Cordova,开发人员可以用HTML5和JavaScript等通用的Web开发技术(当然包括SAPUI5)
- Cordova插件开发plugin.xml配置文件详解
爱的旋转体
以cordova-plugin-camera插件为例:platform下的config-file下的feature:feature节点用于设置插件描述,feature的name属性是设置插件的唯一标示,在页面调用插件时将通过name找到此插件在开发插件时,先为此插件添加一个feature节点,在param中绑定插件的后台执行文件CameraLauncher.java。在插件的js中调用exec(s
- 使你的项目在手机上运行(reacthook+material-ui)+cordova
sasaraku.
前端
掌握了umi+dva的这一套框架后,公司拉我进了一个项目组,是做手机app端的。主要的框架仍然是umi+dva,但是其中的页面主要是用hook写的,用到了material-ui,于是这一篇也是我的学习笔记。对于手机端前端开发,想知道几点:1、如何自适应,使用和web端一套的东西怎么能在手机上完美运行?(ui框架自适应)2、手机端的操作事件是否有不同?(暂无发现,使用umi+react框架,可能和真
- JavaScript基础第一天
满分观测网友z
JSjavascript开发语言ecmascript
JavaScript基础第一天1.JavaScript历史1.1JavaScript能做什么万金油,无所不能。表单动态校验(密码强度检测)(JS产生最初的目的)网页特效。小程序服务端开发(Node.js)。桌面程序(Electron)(像你们用的vscode就是基于js开发的)。App(Cordova)。控制硬件﹣物联网(Ruff)。游戏开发(cocos2d-js)。1.2ECMAScript脚本
- cocoaPods集成项目引发的思考
kakao6
1.项目背景:cordova项目的文件夹集成,项目目录已不是正常的cordova项目的目录1.过程:添加podfile,然后podinstall,然后删除项目中的第三库文件夹集成的,逐个删除,然后command+B的时候,会保错。Podfile.lock和Manifest.lock是用来进行校验的。在多人协作的过程中,多次代码合并后文件内部意外产生更改。就会导致cocopod更新第三方库后一直报错
- Ionic3学习笔记(十六)上传头像至图床
Metaphors
本文为原创文章,转载请标明出处个人做的开源Demo登录注册模块采用的是Wilddog野狗通讯云的身份认证服务,不得不说各方面和Google收购的Firebase很像,十分简单易用。其中User有个photoURL字段是用来存放用户头像URL的,所以寻思着找了个免费的第三方图床(SM.MS)来存放用户头像。用到的Cordova插件是Camera和FileTransfer,分别用来拍照、相册选择和上传
- iframe cordova把网页打包成ios时,iframe内嵌网页不显示的解决办法
莫伊剑客
cordova把网页打包成ios时,iframe内嵌网页不显示的解决办法。因为缺少了了一些配置:1、在index.html里添加一个meta标签(复制即可):2.在config.xml里添加以下东西(复制即可,如果有重复的,删掉即可)://ios端iframe加载第三方页面白屏问题修改3.删除ios包重新添加cordovaplatformrmioscordovaplatformaddios--sa
- SPA单页应用开发
hangover_bfc9
用开发角色总结1、场景——中后台管理系统技术栈:SpringBoot、vue-cliSPA、npm、ElementUI推荐使用的IDE:VScode、WS、HB2、场景——H5前端开发技术栈:vue-cli、SPA、npm、建议自己布局手写样式推荐使用的IDE:WS、VScode、HB3、场景——跨端APP开发技术栈:uni-app、Flutter、RM、cordova(调用底层api)推荐使用的
- vant的图片上传组件预览问题
xiaozaq
vant前端服务器vant
先记录问题:主要是我直接吧图片的base64字符串存入了数据库,再次打开页面加载图片时,要么就是页面显示图片错误,要么就是点击图片预览时查看失败(因为使用的vue+vant+cordova+sqlite实现单机版应用,不希望联网,所以直接把图片存数据库了)。vant版本是4.8.0当file对象设置属性url值是"data:image/png;base64,iVBORw0KG..."格式时,页面显
- quasar+cordova+zbar实现Android扫描条形码
工程师54
因为项目需要,笔者研究了cordova下常用的两个条码插件:cordova-plugin-cszbar和cordova-plugin-qrscanner(以下简称为zbar和qrscan)。这两个插件都非常好用、读码速度都非常快,但针对不同开发环境得有选择的使用,笔者为此就浪费了不少时间,本文就将这个经验分享给大家。初始,笔者钟情于qrscan,因为这个插件确实很灵活、界面可以做的很漂亮,而且可以
- mac ionic android,Mac下搭建Ionic+Cordova+Angular打包Android apk 环境
前雅思考官米米
macionicandroid
一、前言我们这边有一个项目需要使用ionic+cordova+angular开发一款app,后期因为部分原因需要使用Mac系统进行开发。我整理了在Mac上面搭建ionic环境的步骤。二、开发环境搭建1、安装VisualStudioCode安装完成以后配置用户环境变量(以下命令在终端Terminal中操作)vim~/.bash_profile#~/.bash_profile不存在则创建exportP
- ionic3 angular项目目录结构解析
你也不会年轻太久
1.按照官网教程创建项目之后会生成如下结构树:2.目录hooks:编译cordova时自定义的脚本命令,方便整合到我们的编译系统和版本控制系统中node_modules:node各类依赖包resources:android/ios资源(更换图标和启动动画)src:开发工作目录,页面、样式、脚本和图片都放在这个目录下www:静态文件platforms:生成android或者ios安装包路径(plat
- ionic3 项目使用Cordova自定义插件
星辰大海_王
PS:Ionic为什么要用Cordova插件?先看下Ionic是什么?Ionic(ionicframework)一款开源的Html5移动App开发框架,是以AngularJS为基础的移动端解决方案,Ionic以流行的跨平台移动app开发框架phoengap为蓝本,让开发者可以通过命令行工具快速生成androidios移动app应用。phoengap又是什么?PhoneGap是ApacheCordo
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen