Android刘海屏适配
如何适配刘海屏
由于Android p正式版前两天才发布, 当前市面上的Android 刘海屏手机还不能用Android 官方提供的方案来解决,那怎么办呢?还好几个厂商自己给出了适配方案(文末会接受使用Android P来适配刘海屏)。
华为P20
华为早在iPhone X发布后不久就推出了“刘海屏”P20,华为刘海屏适配官方文档:
https://devcenter-test.huawei.com/consumer/cn/devservice/doc/50114
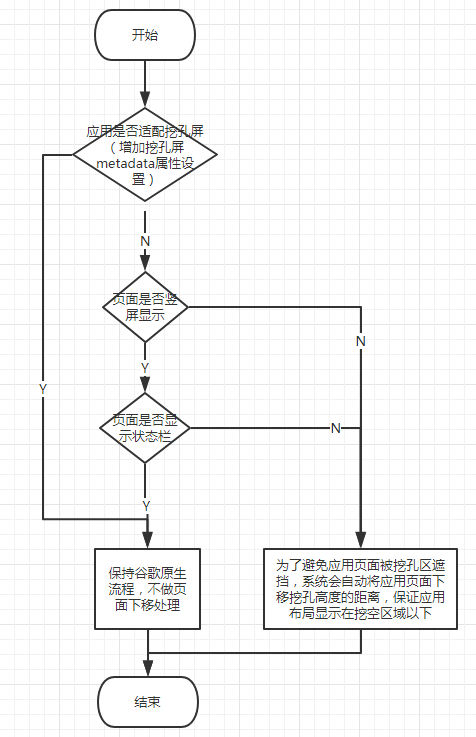
华为给出的文档最为详细适配文档,P20 pro预装系统对未做刘海屏适配处理的app有一定处理,处理的逻辑如下图。
右上图可知,华为系统做偏移处理的有以下2种情况:
1.未设置meta-data值,页面横屏状态
2.未设置meta-data值,页面竖屏状态,不显示状态栏
适配刘海屏主要有以下几个步骤:
1.配置meta-data
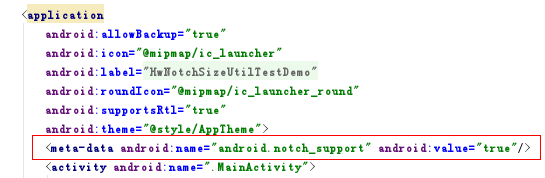
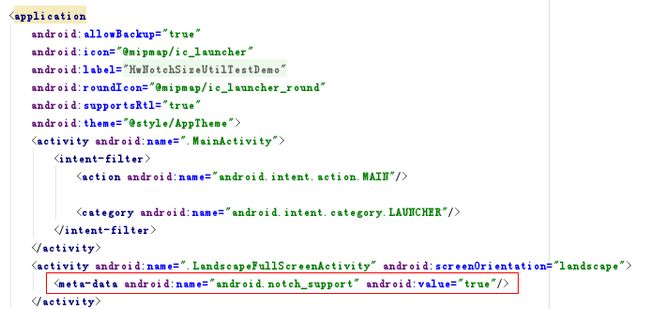
华为新增的Meta-data属性android.notch_support在应用的AndroidManifest.xml中增加meta-data属性,此属性不仅可以针对Application生效,也可以对Activity配置生效,具体方式如下所示:
①对Application生效,意味着该应用的所有页面,系统都不会做竖屏场景的特殊下移或者是横屏场景的右移特殊处理:
② 对Activity生效,意味着可以针对单个页面进行刘海屏适配,设置了该属性的Activity系统将不会做特殊处理:
2.检测是否存在刘海屏
public static boolean hasNotchInScreen(Context context) {
boolean ret = false;
try {
ClassLoader cl = context.getClassLoader();
Class HwNotchSizeUtil = cl.loadClass("com.huawei.android.util.HwNotchSizeUtil");
Method get = HwNotchSizeUtil.getMethod("hasNotchInScreen");
ret = (boolean) get.invoke(HwNotchSizeUtil);
} catch (ClassNotFoundException e) {
Log.e("test", "hasNotchInScreen ClassNotFoundException");
} catch (NoSuchMethodException e) {
Log.e("test", "hasNotchInScreen NoSuchMethodException");
} catch (Exception e) {
Log.e("test", "hasNotchInScreen Exception");
} finally {
return ret;
}
}3.获取刘海屏的参数
public static int[] getNotchSize(Context context) {
int[] ret = new int[]{0, 0};
try {
ClassLoader cl = context.getClassLoader();
Class HwNotchSizeUtil = cl.loadClass("com.huawei.android.util.HwNotchSizeUtil");
Method get = HwNotchSizeUtil.getMethod("getNotchSize");
ret = (int[]) get.invoke(HwNotchSizeUtil);
} catch (ClassNotFoundException e) {
Log.e("test", "getNotchSize ClassNotFoundException");
} catch (NoSuchMethodException e) {
Log.e("test", "getNotchSize NoSuchMethodException");
} catch (Exception e) {
Log.e("test", "getNotchSize Exception");
} finally {
return ret;
}
}4. UI适配
通过增加上面适配方案提到的配置(meta-data或者是Flag),应用在华为刘海屏手机上就能够默认使用刘海区显示了,但是为了避免出现UI被刘海区遮挡的问题,还是需要应用自己做一些额外的UI适配工作:
(1)判断是否刘海屏,通过华为刘海屏SDK的API判断,具体参考3.2.1章节
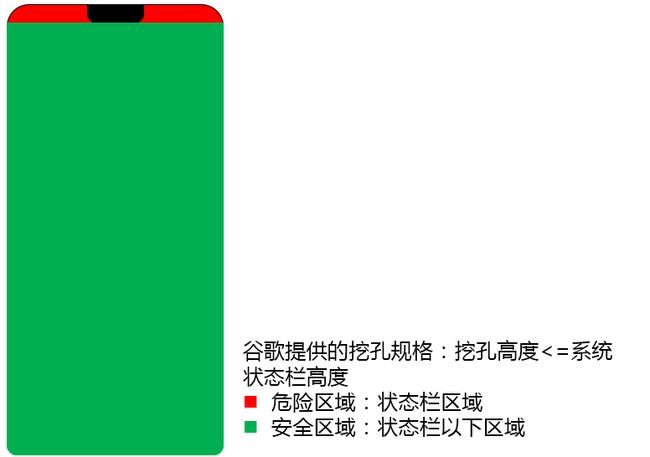
(2)如果是刘海屏手机需要应用自己调整布局避开刘海区,布局原则:保证重要的文字、图片和视频信息、可点击的控件和图标还有应用弹窗等等布局建议显示在状态栏区域以下(安全区域);不重要,遮挡不会出现问题的布局可以延伸到状态栏区域(危险区域)显示,按照这种布局原则修改,可以一次修改就能适配所有的刘海屏手机:
获取系统状态栏高度接口:
public static int getStatusBarHeight(Context context) {
int result = 0;
int resourceId = context.getResources().getIdentifier("status_bar_height", "dimen", "android");
if (resourceId > 0) {
result = context.getResources().getDimensionPixelSize(resourceId);
}
return result;
}关于更详细的适配资料,可以访问华为刘海屏适配技术文档。
vivo & OPPO
vivo 和 OPPO官网仅仅给出了适配指导,没有给出具体方案,简单总结为:
如有是具有刘海屏的手机,竖屏显示状态栏,横屏不要在危险区显示重要信息或者设置点击事件。官方的文档地址如下:
oppo官方文档:
https://open.oppomobile.com/service/message/detail?id=61876
vivo官方文档:
https://dev.vivo.com.cn/doc/document/info?id=103
首先,判断是不是刘海屏手机。
OPPO判断方法:
public static boolean hasNotchInOppo(Context context){
return context.getPackageManager().hasSystemFeature("com.oppo.feature.screen.heteromorphism");
}vivo的判断方法:
public static final int NOTCH_IN_SCREEN_VOIO=0x00000020;//是否有凹槽
public static final int ROUNDED_IN_SCREEN_VOIO=0x00000008;//是否有圆角
public static boolean hasNotchInScreenAtVoio(Context context){
boolean ret = false;
try {
ClassLoader cl = context.getClassLoader();
Class FtFeature = cl.loadClass("com.util.FtFeature");
Method get = FtFeature.getMethod("isFeatureSupport",int.class);
ret = (boolean) get.invoke(FtFeature,NOTCH_IN_SCREEN_VOIO);
} catch (ClassNotFoundException e)
{ Log.e("test", "hasNotchInScreen ClassNotFoundException"); }
catch (NoSuchMethodException e)
{ Log.e("test", "hasNotchInScreen NoSuchMethodException"); }
catch (Exception e)
{ Log.e("test", "hasNotchInScreen Exception"); }
finally
{ return ret; }
}然后在进行适配,官方这方面的资料很少也不是很详细
google官方
google从Android P开始为刘海屏提供支持,目前提供了一个类和三种模式:
一个类指的是可以用DisplayCutout这个类找出刘海(cutout)的位置和形状,调用getDisplayCutout()这个方法可以获取刘海(cutout)的位置和区域。例如:
DisplayCutout cutout = mContext.getDisplayCutout();Google官方提供了三种模式,分别是:
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_DEFAULT:仅仅当系统提供的bar完全包含了刘海区时才允许window扩展到刘海区,否则window不会和刘海区重叠
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_SHORT_EDGES:允许window扩展到刘海区(原文说的是短边的刘海区, 目前有刘海的手机都在短边,所以就不纠结了)
- LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER:不允许window扩展到刘海区。
例如,下面是可以设置是否允许window扩展到刘海区的代码。
WindowManager.LayoutParams lp =getWindow().getAttributes();
lp.layoutInDisplayCutoutMode
=WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER;
getWindow().setAttributes(lp);一个有状态栏的页面, 我们可以这样适配:
DisplayCutout cutout = getDisplayCutout();
if(cutout != null){
WindowManager.LayoutParams lp =getWindow().getAttributes();
lp.layoutInDisplayCutoutMode=WindowManager.LayoutParams.LAYOUT_IN_DISPLAY_CUTOUT_MODE_NEVER;
getWindow().setAttributes(lp);
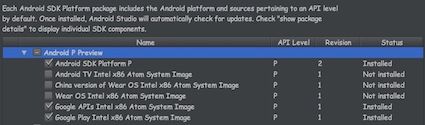
}当然如果你身边还没有刘海屏手机,可以使用Android P提供的模拟器,更新SDK到Android P preview版本。
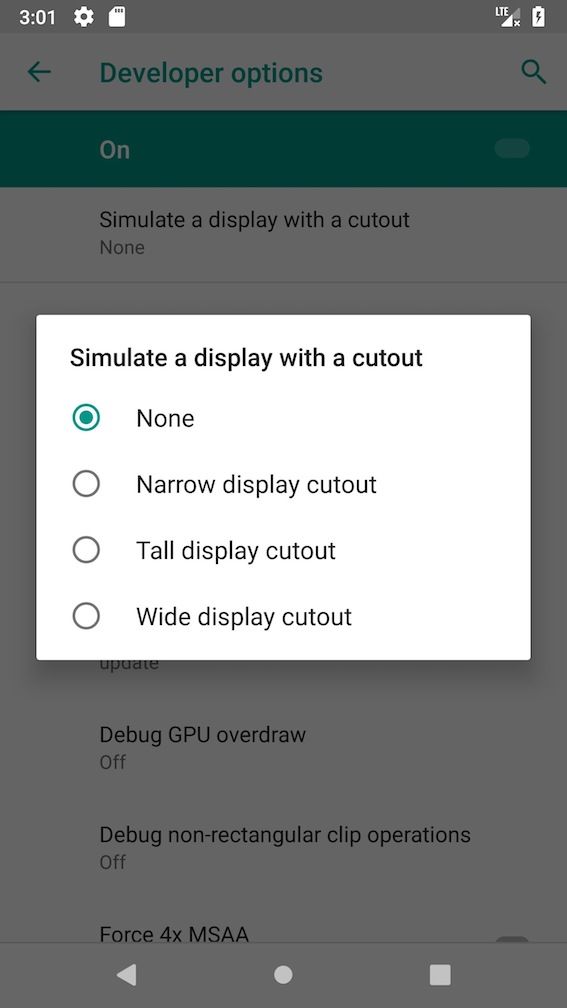
然后,可以通过开发者选项里的 “Simulate a display with a cutout”,开启刘海屏的支持,并且刘海屏有多个版本,需要注意它们的区别。
原文来源:https://blog.csdn.net/xiangzhihong8/article/details/80317682