累死累活干不过一个写PPT的
无论是身处什么行业什么领域,数据分析越来越成为一向必不可少的技能, 而运用数据思维进行决策更能产生形成高质量的决策结果。
随着互联网的不断发展和物联网设备的不断普及,我们日常生活中的各种数据被存储下来,让我们可以通过定量分析数据,利用数据实现更好的决策制定。
现在越来越多的公司开始注重这一块,一方面自建数据体系,一方面去买一些数据。而对于我们个人似乎还没有意识到或者开始挖掘数据对我们的价值。
笔者最近的工作大都是做一些基础设施搭建和流程优化相关的工作。这部分工作对很多人来说都是“隐形”的,对上层使用者来说很难有很大的感知。对于领导来说,如果你只是闷头去做事情,他们也是很难知道你干的怎么样,如果这之间再加上 你没有什么反馈,就会给同事和领导一种“不靠谱”的感觉。
因此给予反馈和直观展示自己劳动成果的能力就显得非常重要。然而如果你能很好展示自己的劳动成果,那么只需要将这个给老板看就是一种很好很直观的反馈。
这篇文章,我们来谈一下,如何量化我们的工作,如何将我们的工作成果展示出来。如何让同事,让领导体会到我们工作的成果。我会通过几个例子来帮助大家快速理解,以及掌握这门“技术” 。
《让数据开口说话》是我给这篇文章的标题,让数据开口说话,你就可以少说一点,并且摆数据就是摆事实,数据带来的说服力要比你说的话强很多。
关于我
我是一个对技术充满兴趣的程序员, 擅长前端工程化,前端性能优化,前端标准化等。
做过.net, 搞过Java,现在是一名前端工程师。
除了我的本职工作外,我会在开源社区进行一些输出和分享,GitHub 共计获得1.5W star。比较受欢迎的项目有leetcode题解 , 宇宙最强的前端面试指南 和我的第一本小书
收集数据
如果让数据开头说话,那么首先第一步你要有数据。
因此我们的第一步就是收集数据,那么在这之前你需要知道你需要什么数据。这部分的内容随着每个人任务不同肯定是不一样的。因此有着很大的灵活性,
有一个指导思想就是对关键指标分解。比如我现在要做打包时间进行优化,那么打包时间由哪些时间决定。
打包时间 = 阶段1 时间 + 阶段2 时间 + 阶段3 时间我们减少打包时间肯定要减少其中一个或多个。
有时候我们无法找到这种简单的分解,那就教大家另外一个技巧:运用对比。
一方面可以基于时间进行对比,比如环比增长,同比增长等数据都是这么来的。
另一方面我们可以基于用户属性进行对比,比如用户年龄,性别,偏好,操作系统类型, 地域属性等。
下面我举几个例子。
打包优化
假如你被分配了一个任务。让你对项目的打包过程进行优化。
你需要对打包时间进行优化,减少打包的时间
你需要对打包的最终产物进行优化,减少打出的包的包体大小。
将打包变得尽可能的简单,也就说尽量减少人为的操作过程。
你接到了这样一个任务,你会如何去做?
这里我们不考虑具体的具体思路和细节。假设你的架构思路,方案规划,各种fallback已经想好了。我们如何通过上面提到的让数据说话的角度来收集数据呢?换句话说,我们需要收集哪些数据?
打包时间
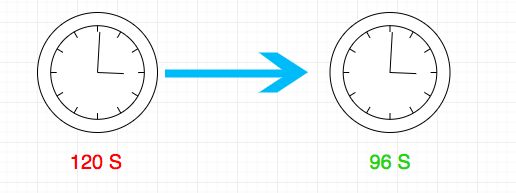
对于打包时间的数据,最简单的我们计算一下总体的打包时间。
最后我们只需要对比优化前后的总体打包时间差异即可。
这对于老板来说可能已经够了,但是这缺乏一些精确性,我们无法知道通过优化了哪个环节进行 减少了打包时间。因此一种简单的改进是将打包划分为多个阶段,每个阶段分别进行统计计时⌛️ 。
包的大小
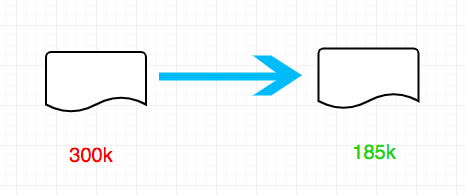
包的大小的数据其实和上面讲的打包时间思路类似。
我们当然可以只统计总体包大小。
但是为了获得更加灵活的定制和更加精确的范围我们可以对包进行一定的划分。这个划分可以是业务纬度,也可以是纯技术纬度。
打包命令
这部分比较简单,我们只需要简单地统计手动操作的次数即可。
通过收集以上的数据,我们就可以用数据来表示我们的成果,让数据说话,关于如何 使用这些数据,我们稍后讨论。
页面加载性能优化
假如你被分配了一个任务。让你对项目的页面加载速度进行优化。你会怎么做?
这个任务有点太宽泛了,更多的时候会有一些更精确的指标, 比如将网络状态为 fast3G的 中端机型的白屏时间降低到 3s以内。
timing
性能优化的第一步就是测量,没有测量就没有优化。我们不能为了优化而优化, 而是看到了某些点需要优化才去优化的。而发现这个点一个重要的方式就是要靠测量。
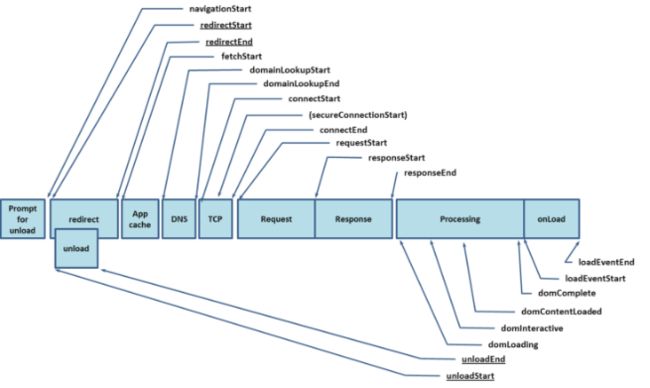
说到测量,普遍接受的方式是,在浏览器中进行打点,将浏览器打开网页的过程看作是一个旅行。那么我们每到一个地方就拍张带有时间的照片(事件),最后我们对这些照片按照时间进行排列, 然后分析哪部分是我们的瓶颈点等。
有了这些timing 我们可以很方便的计算各项性能指标。我们还可以自定义一些我们关心的指标,比如请求时间(成功和失败分开统计),较长js操作时间,或者比较重要的功能等。
总之收集到这些数据之后,我们只需要根据我们的需求去定制一些指标即可。
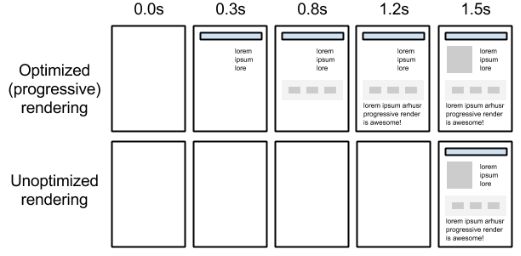
这样我们就很容易展示出这样的画面:
人效提升
假如你是一个项目的管理者,上级分配给你一个任务,要在未来几个季度去做“研发效率提升”, 也就是提高“交付速度”。你会怎么做这件事?
任务
这个事情是比较主观的了,因此我们切实需要一些可以量化的东西来辅助我们。
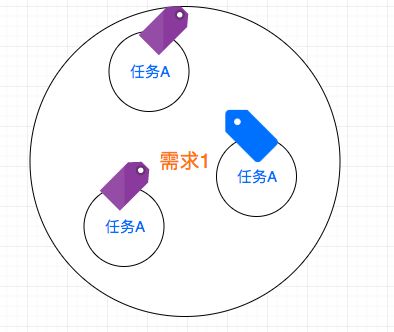
我们考虑将需求进行拆分,变成一个个任务。一个需求可能有多个任务。
我们考虑对每一个任务进行计时,而不是需求,因为需求有太大的差异。我们可以针对任务进行分类,然后我们的目标就可以变成“减少同类任务的交付时长”。
但是这种粒度似乎还是有点大。我们可以采取标签的形式,对任务进行交叉分类。
任务纬度可能还是有点太大,我们可以采取更小的粒度划分,比如模块和组件。
这样我们的统计纬度就丰富起来了,我们不仅可以总体进行统计分析,我们还可以根据tag和tag的组合进行汇总。
比如一个典型的统计结果大概是:
- task1 (tagA)
- module1 (tagA)
- component1 (tagB)
- component2 (tagA)
- module2 (tagB)
- module3 (tagB)
- task2 (tagA)
- task3 (tagC)比如这里有一种tag叫“是否复用了以前的代码”, 那么我们就很容易统计出组件复用率,也就很容易很直观地知道前后的差距了。
用户拉新和留存
再比如我们需要做“用户拉新和留存”,我们应该怎么做?
这个留做思考题,大家可以思考一下。
我这里抛砖引玉一下,比如我们的统计纬度可以是:
- 用户访问时长 (tagA)
- 跳出率 (tagB)
- 新用户 (tagA)
- 流失的老用户 (tagB)
- 地址位置 (tagA)假如我的tag有两个分别是 用户id和时间, 我们就可以方便地统计每个用户的活动数据趋势。
让数据说话
有了数据,我们如何通过数据来增强表现力呢?
一种非常有效的措施是可视化。现在的可视化引擎和工具有很多,功能也非常复杂。
但是我发现我个人需要的就那么几个,可能大家每个人需要的种类不大一样, 但是我相信作为个人,你需要的种类不会很多。因此自己根据自身的实际情况, 挑选适合自己的几种类型,做到迎刃有余就足够了。
对于我而言,我常用的是饼图,用来表示分布关系。曲线图用来表示趋势。用柱状图表示对比+趋势。用热度图表示离散的数据分布等等。
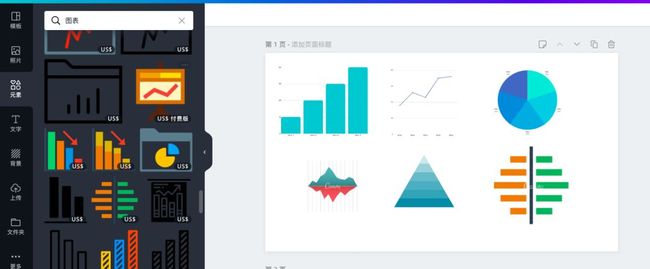
我们可以使用一些现有的成熟的产品来帮助我们将刚才我们收集到的数据转化为各种图表, 比如 画布
这个网站能做的图表种类比较少。
当然作为一名前端我们也可以自己写代码去更灵活地展示我们的数据,比如D3或者百度的echarts
任何类型的图表都可以做,只有你想不到,没有它做不到。
相对折中一点,我们可以选择支持代码定制的一些产品,在特殊情况我们可以自定义。
累死累活干不过做 PPT 的
有了这些数据图表,是时候写一份PPT来秀一下了。
一种方式是使用你电脑的办公软件或者一些在线的幻灯片制作工具做, 比如slides 。
另一种方式通过写代码的方式实现,作为程序员我推荐使用第二种。这里推荐一款 nodejs cli工具 nodeppt,还有另外一个 JS框架 reveal.js 。上面提到的slides背后的原理就是它。
总结
这篇文章我主要讲述了如何量化我们的工作,并将我们的工作成果展示出来。从而摆脱“干了很多事情,却说不出来,甚至功劳被人无情拿走的尴尬局面”。
首先我们将了如何收集数据,收集数据的一些技巧,这里通过几个实际工作的例子,分别是“打包优化”,“性能优化”,“人效提升”,“用户留存” ,来帮助大家理解这个过程,掌握这个技巧。有了数据之后,我们需要通过一些手段将其数据展示出来,给人直观的感受,最好有视觉冲击感。这里我推荐了几个工具和平台,大家可以根据自己的情况选择。最后结合我们实际情况,PPT是一个很好的展示自己的东西,不管是晋升还是宣传都是很好的方式, 这里我也推荐了几个产品,帮助大家更快更好地将图表展示出来。
让数据开口说话,你就可以少说一点,并且摆数据就是摆事实,数据带来的说服力要比你说的话强很多。
关注我
最近我重新整理了下自己的公众号,并且我还给他换了一个名字《脑洞前端》,它是一个帮助你打开大前端新世界大门的钥匙 ,在这里你可以听到新奇的观点,看到一些技术尝新,还会收到系统性总结和思考。
我会尽量通过图的形式来阐述一些概念和逻辑,帮助大家快速理解,图解前端是我的目标。
之后我的文章同步到微信公众号 脑洞前端 ,您可以关注获取最新的文章,或者和我进行交流。
交流群
现在还是初级阶段,需要大家的意见和反馈,为了减少沟通成本,我组建了交流群。大家可以扫码进入
QQ 群
微信群
(由于微信的限制,100 个人以上只能邀请加入, 你可以添加我的机器人回复“大前端”拉你进群)