React-Router实战:重定向Redirect
当用户访问某界面时,该界面并不存在,此时用Redirect重定向,重新跳到一个我们自定义的组件里。

一、基础
- 1、引入使用
// 如果loggedIn 为 false, 则重定向跳转到 /home 页面
import { Route, Redirect } from 'react-router'
(
loggedIn ? (
二、DOME
1、目录结构
| - index.js
| - components
| - App => App.js
| - Home => Home.js
| - About => About.js
| - News => News.js
2、源码
./index.js
import React from 'react';
import ReactDOM from 'react-dom';
import App from './components/App/App';
ReactDOM.render(./components/App/App.js
import React , { Component } from 'react';
import { BrowserRouter as Router, Route, NavLink, Switch, Redirect } from 'react-router-dom';
import Home from '../Home/Home';
import About from '../About/About';
import News from '../News/News';
class App extends Component {
render() {
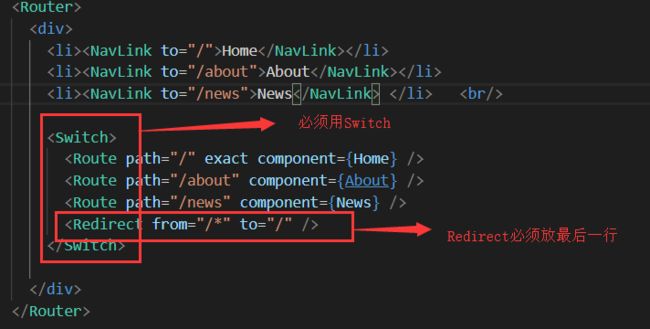
return (
Home About News
);
}
}
export default App;
import React, { Component } from 'react';
export default class About extends Component {
render() {
return (
About
);
}
}
./components/New/New.js
import React, { Component } from 'react';
export default class News extends Component {
render() {
return (
News
);
}
}
3、show
(1)一切功能都是正常,点击About或News就跳转到 About 或 New界面

(2)但当我要在url中,访问: http://localhost:3000/Login
页面立即会重新跳转,跳转回home界面