- PHP&mysql在线网络教育平台66984-计算机毕业设计项目选题推荐(附源码)
VX_bysjlw985
phpjava微信小程序python课程设计
目录摘要1绪论1.1课题背景1.2意义1.3HTML介绍1.4JavaScript运行模式1.5css3工作原理1.6论文结构与章节安排2在线网络教育平台分析2.1可行性分析2.2系统流程分析2.2.1数据增加流程32.2.2数据修改流程42.2.3数据删除流程42.3系统功能分析52.4系统用例分析2.5本章小结3在线网络教育平台总体设计3.1系统架构设计3.2系统功能模块设计3.2.1整体功能
- PHP&MySQL范例精解_创建、修改、重用-docker环境搭建-4.准备apache
程序猿阿乐
PHP.and.MySQL.Create.Modify.ReusePHP&MySQL范例精解_创建、修改、重用-docker环境搭建-4.准备apache准备apache拉取apache镜像dockerpullhttpd:2.4.37-alpine临时容器$dockerrun-d--rm--nametmp-httpdhttpd:2.4.37-alpine进入容器看下网站的根目录在哪里jjkkll$
- PHP&MySQL范例精解_创建、修改、重用-docker环境搭建-2.准备数据库
程序猿阿乐
PHP.and.MySQL.Create.Modify.ReusePHP&MySQL范例精解_创建、修改、重用-docker环境搭建-2.准备数据库准备数据库准备数据库容器卷dockercreate--namevirhuiai-mysql57-containermysql:5.7创建数据库容器dockerrun-p3306:3306\--volumes-fromvirhuiai-mysql57-c
- docker的官方php镜像php:5.4-apache配置xdebug-gd-mysql-mysqli
程序猿阿乐
Docker-php-apache-xdebug-gd-mysql-mysqli历坑记可以直接看最后的小结部分,之前的是做个记录...缘起PHP&MySQL范例精解,创建、修改、重用一书中,代码用到的mysql_connect在5.5版本已经废弃,故改用php:5.4-apache添加xdebug找xdebug的对应版本号找对应版本号失败经验❌网上介绍的到xdebug站点,用phpinfo()的信
- docker的官方php镜像php:5.6-apache配置xdebug和gd
程序猿阿乐
PHP&MySQL范例精解_创建、修改、重用-docker环境搭建-7.docker-php-apache-xdebug-gd准备Dockerfile,添加xdebugFROMphp:5.6-apacheCOPYDockerfile/RUNpeclinstallxdebug-2.5.0&&\docker-php-ext-enablexdebug&&\mv/Dockerfile/Dockerfile
- PHP&MySQL范例精解_创建、修改、重用-docker环境搭建-1.准备docker网络
程序猿阿乐
PHP.and.MySQL.Create.Modify.ReusePHP&MySQL范例精解_创建、修改、重用-docker环境搭建-1.准备docker网络准备docker网络-容器互相访问将不同的容器加入同一网络,即可以相互访问,不需要像—link方式一样受限列出当前网络及其IDdockernetworklslocalhost:~jjkkll$dockernetworklsNETWORKIDN
- window安装dvwa靶场
安哥拉的赞礼
DVWA是一款基于php&mysql编写的用于常规WEB漏洞教学和检测的web脆弱性测试web应用。其中包含了SQL注入,盲注,文件包含,XSS,CSRF等一些常见的WEB漏洞,对于我们进行Web渗透提供了很好的平台。开始搭建:1,首先去下载phpstudy和DVWA源码PHPstduy:http://public.xp.cn/upgrades/phpStudy20161103.zip(官网链接,
- php编程语言教程,php语言教程
高地清风
php编程语言教程
php动态语言,讨论|2017年PHP程序员未来路在何方?,php语言介绍,php语言教程h从零开始跟周梓学php教程-第一天今日内容:1.什么是php?2.第一个php程序3.php的注释4.php文件的引用1.什么是php?PHP,一个嵌套的......PHP教程PHP教程隐藏>>PHP&MySQL初级教程制做插件前如果还不会PHP和MySQL就先看一看吧~1.PHP简介PHP是一种易于学习和
- DVWA靶场命令执行(小白笔记)
晚风挽着浮云
web靶场测试工具
DVWA靶场命令执行我们在测试一些web工具时,需要某个web应用作为我们的靶机,这时候就首选应用DVWA(DamnVulnerableWebApplication);DVWA是一款基于php&mysql编写的用于常规web漏洞和检测的web脆弱性测试web应用。其中包含了SQL注入,盲注,文件包含,XSS,CSRF等一些常见的WEB漏洞;下面是一些命令执行写的不好,多多包涵在这里我们进行命令输入
- PHP&MySQL基于数据库的二级联动下拉菜单
keepAction
PHPphp
PHP代码varonecount;onecount=0;subcat=newArray();subcat[]=newArray("","","");//联动函数functionchangelocation(locationid){document.myform.ctype.length=0;varlocationid=locationid;vari;for(i=0;i请指定主分类">请指定小分类数
- 基于php&mysql实现聊天室功能的代码实例分享
weixin_34007906
聊天室很多程序可以实现,原理也简单只要一个无刷新就可以实现,最简单的就是利用一个iframe不停的刷新页面把用户的记录从数据库读出来就可以了。MySQL并发能力强、响应速度快,是性能优异的数据库软件;PHP是功能强大的服务器端脚本语言。笔者在山西铝厂网站开发中,采用PHP4.0+MySQL3.23.38建立了多种应用。下面,以一个简单的聊天室设计为例,介绍PHP+MySQL在网页开发中的应用。1、
- docker的官方php镜像php:5.4-apache配置xdebug-gd-mysql-mysqli
virhuiai
开发dockerphp
Docker-php-apache-xdebug-gd-mysql-mysqli历坑记可以直接看最后的小结部分,之前的是做个记录…缘起PHP&MySQL范例精解,创建、修改、重用一书中,代码用到的mysql_connect在5.5版本已经废弃,故改用php:5.4-apache添加xdebug找xdebug的对应版本号找对应版本号失败经验❌网上介绍的到xdebug站点,用phpinfo()的信息贴
- 根据经纬度获取两点之间的距离(php&mysql)
凯丨
phpmysql
php根据坐标点计算周围1公里内的四个坐标点/***获取距离四个坐标*@param$lon*@param$lat*@paramint$distance默认1KM的距离*@returnarray*/publicfunctiongetDistance($lon,$lat,$distance=1){$range=180/pi()*$distance/6378.137;$lngR=$range/cos($
- 禅道9.5.1超详细下载安装教程
假工科院校的柚子
软件安装教程禅道禅道下载禅道安装禅道详细安装下载
温馨提醒:安装禅道之前要部署PHP、MYSQL环境哦!博主之前有用php&MYSQL写过代码,环境已经配置过,本次教程就暂不介绍了一、下载安装包禅道安装包已经上传到百度云,有需要的同学可以关注微信公众号获取百度云密码,自行下载。微信搜索公众号名称“那些美好深埋于心”或扫描文章结尾处二维码即可关注。回复“禅道”即可获得资源链接及密码。二、安装禅道1.解压之后有两个文件一个是32位、一个是64位,大家
- Web数据库实例(php&mysql)
jeson168
Web数据库实例下一节我们开始学习一步步创建基于Web的数据库。首先,我们先建立数据库,并装入一些数据。完成这步后,我们就新建一些PHP脚本,和数据库通信并看看全过程。创建数据库确认运行着MySQL服务器进程。如果没有的话,请手动启动它:#/etc/rc.d/init.d/mysqlstart现在我们以MySQL客户程序的管理员身份启动它,这次我们将看到需要输入密码的提示:#mysql-uroot
- PHP&MySQL图片上传及管理
Chris_piggy
PHP&MySQL图片上传及管理图片上传HTML表单代码标题文件上传文件小于2M确定如图uploadpic.php代码上传图片完成后,$_FILES[‘mypic’]是一个数组,储存着上传文件的类型、大小、文件名、临时文件夹位置以及error信息,返回的error为0代表上传成功,其他数字代表上传失败的原因。$link=newmysqli("localhost","root","password"
- PHP&MySQL
weixin_30267691
PHP&MySQL基础笔记第一章PHP环境搭建与变量使用第二章PHP变量转换测试、常量与运算符第三章PHP流程控制与函数第四章PHP中的数组定义、遍历与超全局数组第五章数组的相关处理函数第六章字符串相关处理函数第七章PHP数学对象、日期对象第八章错误处理第九章PHP动态图相处理第十章PHP文件系统与文件上传下载第十一章PHP面向对象编程第十二章Mysql数据库设计第十三章Mysql数据库操作第十四
- MySQL数据库的常用命令行工具的简介
熊坚强
Database
这几天在弄一个Php&MySQL的网站,顺便复习了一下MySQL的一些知识。因为使用的是FleaPHP的APMExpress集成运行环境,所以MySQL程序目录下的bin里并没有多少工具,只有myisamchk.exe,mysql.exe,mysqld-nt.exe和mysqldump.exe。先说一下mysqld-nt.exe程序吧,它是MySQL数据库服务的后台进程,也就是我们常说的MySQL
- 深入浅出学习后端开发(PHP篇)
筑梦师Winston
深入浅出学习后端开发(PHP篇)前言这里筑梦师,是一名正在努力学习的iOS开发工程师,目前致力于全栈方向的学习,希望可以和大家一起交流技术,共同进步,用记录下自己的学习历程.全栈开发自学笔记已开源LAMP环境搭建[PHP开发学习笔记(基础篇)]稍后更新[PHP开发学习笔记(面向对象篇)]稍后更新[PHP开发学习笔记(框架篇)]稍后更新[PHP&MySQL学习笔记(实际应用篇)]稍后更新本文阅读建议
- 深入浅出后端开发(MySQL篇)
筑梦师Winston
前言这里筑梦师,是一名正在努力学习的iOS开发工程师,目前致力于全栈方向的学习,希望可以和大家一起交流技术,共同进步,用记录下自己的学习历程.全栈开发自学笔记已开源LAMP环境搭建MySQL学习笔记(基础篇)[PHP&MySQL学习笔记(实际应用篇)]稍后更新本文阅读建议1.一定要辩证的看待本文.2.本文并不会涉及到MySQL详细知识点,只陈述在学习MySQL过程中遇到的关键点.3.MySQL依照
- PHP&MYSQL复习提纲
SANGLIU
PHP&MYSQL复习提纲1一、PHP语法◆数据类型PHP只有整数、浮点数(或称实数、双精度数)和字符串三种基本数据类型。字符串可用单引号和双引号,但有不同的含义:只有双引号内可以使用变量。◆变量变量的前面要加"$",使用变量不需要事先说明(或定义)变量的类型,不同类型的数据可对同一变量赋值。但若要使用全局变量须用global说明(或将其加入$GLOBALS[]数组)。使用静态变量要用static
- docker的官方php镜像php:5.6-apache配置xdebug和gd
virhuiai
开发dockerphp
PHP&MySQL范例精解_创建、修改、重用-docker环境搭建-7.docker-php-apache-xdebug-gd准备Dockerfile,添加xdebugFROMphp:5.6-apacheCOPYDockerfile/RUNpeclinstallxdebug-2.5.0&&\docker-php-ext-enablexdebug&&\mv/Dockerfile/Dockerfile
- win 7 下搭建DVWA环境
LTHS
渗透测试
win7下搭建DVWA环境DVWA是一款基于PHP&MySQL编写的web应用程序,因为其中包含了一些常规的web漏洞,对于喜欢渗透测试的同学来说,是一个不错的练习平台。1、环境概述.VMware®Workstation12Pro.win7旗舰版.DVWA-1.9.phpStudy201611032、安装过程phpstudy官网下载地址:http://www.phpstudy.net/DVWA官网
- PHP&MYSQL物联网监控系统Web端
什么叫国际影星(战术后仰)
iotphp
软件课程设计合作中负责物联网系统的web端开发,在这里贴一下报告的部分内容及思路``。一、设计方法、设计思路考虑到web端可以在电脑端,手机端等一切支持http协议的移动设备上查看。为了实现物联网的远程操作的基本要求,我们本次设计采用了web来实现这一功能。本次设计任务中我负责该系统web端的设计与实现,我们采用了最为常用的开源关系型数据库——MYSQL,为了方便数据库的远程连接及提高可用性,我们
- Win7下DVWA渗透测试平台的搭建与安装
ldqsmile
web渗透测试
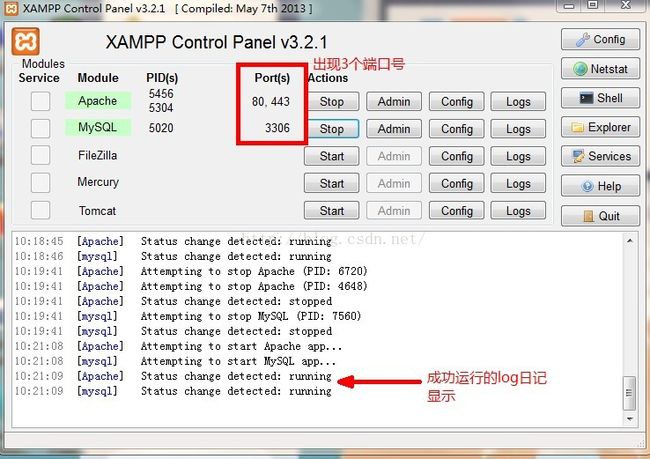
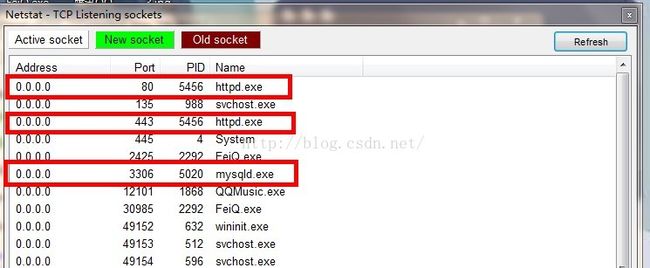
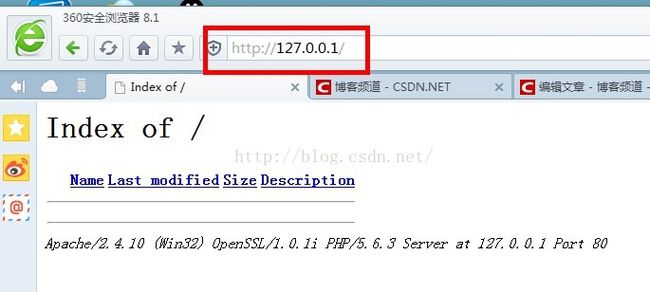
打算开始学习web渗透测试,开始搭建DVWA。1.安装环境DVWA是基于PHP&MySQL开发的,所以先安装语言环境,可以直接通过XAMPP来搭建。XAMPP下载地址:https://www.apachefriends.org/zh_cn/index.htmlDVWA下载地址:http://www.dvwa.co.uk/2.DVWA的安装1)安装XAMPP;2)解压DVWA-master.zip并
- Windows下轻松搭建DVWA测试环境
Louisnie
kali
DVWA是一款基于php&mysql编写的用于常规WEB漏洞教学和检测的web脆弱性测试web应用。其中包含了SQL注入,盲注,文件包含,XSS,CSRF等一些常见的WEB漏洞,对于我们进行Web渗透提供了很好的平台。开始搭建:1,首先去下载phpstudy和DVWA源码PHPstduy:http://www.phpstudy.net/phpstudy/phpStudy20161103.zip(官
- PHP&MySQL范例精解_创建、修改、重用-docker环境搭建-5.准备完毕,启动容器,测试gd
程序猿阿乐
PHP.and.MySQL.Create.Modify.ReusePHP&MySQL范例精解_创建、修改、重用-docker环境搭建-5.准备完毕,启动容器,测试gdPhpdockerrun-d--rm\--namevirhuiai-php-fpm56\--net=virhuiai_nw\-v/Users/jjkkll/Documents/2020-book-read/7302195625/www
- PHP&MySQL范例精解_创建、修改、重用-docker环境搭建-3.准备php-gd
程序猿阿乐
PHP.and.MySQL.Create.Modify.ReusePHP&MySQL范例精解_创建、修改、重用-docker环境搭建-3.准备php-gd准备php拉取php镜像,因为书本是针对php5的,我们就不拉取7的了dockerpullphp:5.6-fpm选择这个php:5.6-fpm,而不是php:5.6-fpm-alpine3.8是想安装gd更方便点创建临时容器dockerrun-d
- 渐进式迭代教学法--PHP
西岭老湿
目前课程体系大致情况:阶段1:前端基础(html+css+js)阶段2:PHP&MySQL基础+框架(PHP基本语法,面向对象,mvc,sql基础,TP项目)阶段3:前端高级(JS语法,JS语言特性,ajax,JQ,Node,Vue)阶段4:微信阶段5:服务器部分(linux基础,Git,Nginx,NoSQL,优化及高可用集群,Laravel项目)阶段6:扩展(React,Docker,Swoo
- PHP用户注册系统动手实践
夏元
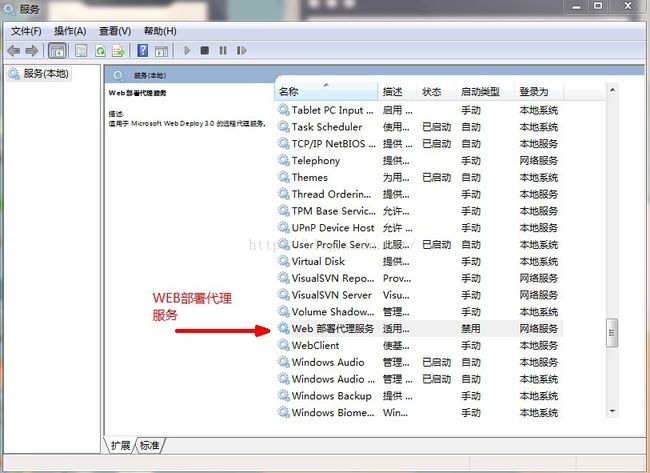
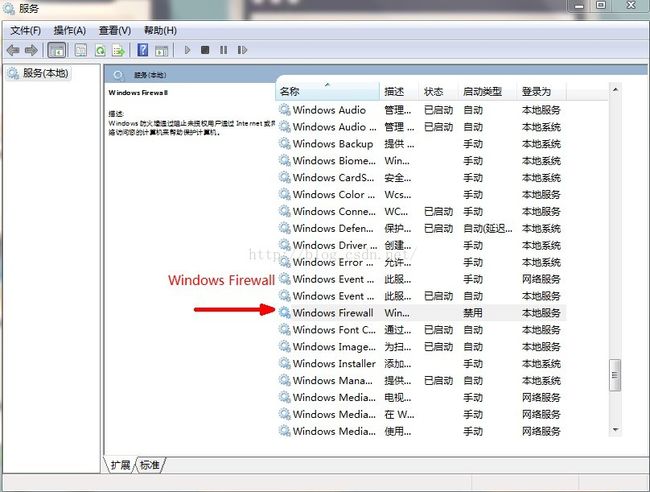
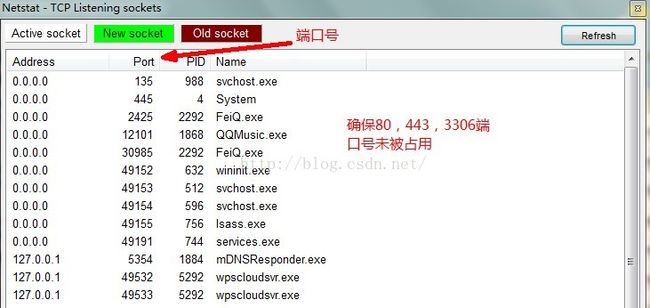
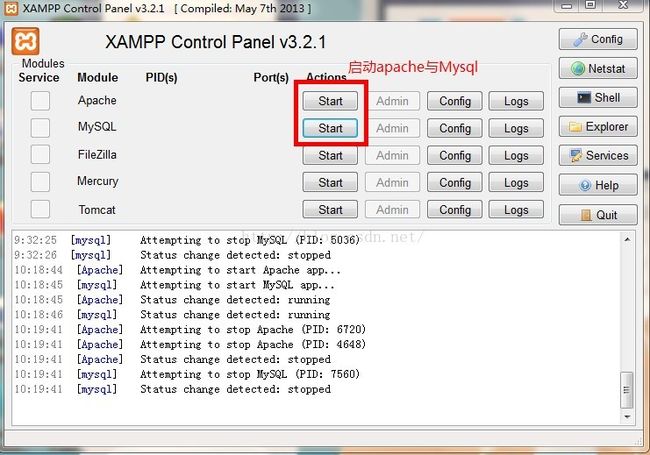
源起借来一本书,《PHP&MySQL范例精解——创建、修改、重用》。虽然是2008年出版的老书,但对与我这样的新手来说还是挺有帮助的,毕竟那些基本的设计思想是不会过时的。目录结构设计书中说,在开发过程中第一步是设计程序的目录结构。建议创建三个主文件夹,分别用来:public_files:保存可以公共访问的页面;lib:保存可以被其他文件调用的引用文件;templates:保存页面显示文件。Web服
- Java开发中,spring mvc 的线程怎么调用?
小麦麦子
springmvc
今天逛知乎,看到最近很多人都在问spring mvc 的线程http://www.maiziedu.com/course/java/ 的启动问题,觉得挺有意思的,那哥们儿问的也听仔细,下面的回答也很详尽,分享出来,希望遇对遇到类似问题的Java开发程序猿有所帮助。
问题:
在用spring mvc架构的网站上,设一线程在虚拟机启动时运行,线程里有一全局
- maven依赖范围
bitcarter
maven
1.test 测试的时候才会依赖,编译和打包不依赖,如junit不被打包
2.compile 只有编译和打包时才会依赖
3.provided 编译和测试的时候依赖,打包不依赖,如:tomcat的一些公用jar包
4.runtime 运行时依赖,编译不依赖
5.默认compile
依赖范围compile是支持传递的,test不支持传递
1.传递的意思是项目A,引用
- Jaxb org.xml.sax.saxparseexception : premature end of file
darrenzhu
xmlprematureJAXB
如果在使用JAXB把xml文件unmarshal成vo(XSD自动生成的vo)时碰到如下错误:
org.xml.sax.saxparseexception : premature end of file
很有可能时你直接读取文件为inputstream,然后将inputstream作为构建unmarshal需要的source参数。InputSource inputSource = new In
- CSS Specificity
周凡杨
html权重Specificitycss
有时候对于页面元素设置了样式,可为什么页面的显示没有匹配上呢? because specificity
CSS 的选择符是有权重的,当不同的选择符的样式设置有冲突时,浏览器会采用权重高的选择符设置的样式。
规则:
HTML标签的权重是1
Class 的权重是10
Id 的权重是100
- java与servlet
g21121
servlet
servlet 搞java web开发的人一定不会陌生,而且大家还会时常用到它。
下面是java官方网站上对servlet的介绍: java官网对于servlet的解释 写道
Java Servlet Technology Overview Servlets are the Java platform technology of choice for extending and enha
- eclipse中安装maven插件
510888780
eclipsemaven
1.首先去官网下载 Maven:
http://www.apache.org/dyn/closer.cgi/maven/binaries/apache-maven-3.2.3-bin.tar.gz
下载完成之后将其解压,
我将解压后的文件夹:apache-maven-3.2.3,
并将它放在 D:\tools目录下,
即 maven 最终的路径是:D:\tools\apache-mave
- jpa@OneToOne关联关系
布衣凌宇
jpa
Nruser里的pruserid关联到Pruser的主键id,实现对一个表的增删改,另一个表的数据随之增删改。
Nruser实体类
//*****************************************************************
@Entity
@Table(name="nruser")
@DynamicInsert @Dynam
- 我的spring学习笔记11-Spring中关于声明式事务的配置
aijuans
spring事务配置
这两天学到事务管理这一块,结合到之前的terasoluna框架,觉得书本上讲的还是简单阿。我就把我从书本上学到的再结合实际的项目以及网上看到的一些内容,对声明式事务管理做个整理吧。我看得Spring in Action第二版中只提到了用TransactionProxyFactoryBean和<tx:advice/>,定义注释驱动这三种,我承认后两种的内容很好,很强大。但是实际的项目当中
- java 动态代理简单实现
antlove
javahandlerproxydynamicservice
dynamicproxy.service.HelloService
package dynamicproxy.service;
public interface HelloService {
public void sayHello();
}
dynamicproxy.service.impl.HelloServiceImpl
package dynamicp
- JDBC连接数据库
百合不是茶
JDBC编程JAVA操作oracle数据库
如果我们要想连接oracle公司的数据库,就要首先下载oralce公司的驱动程序,将这个驱动程序的jar包导入到我们工程中;
JDBC链接数据库的代码和固定写法;
1,加载oracle数据库的驱动;
&nb
- 单例模式中的多线程分析
bijian1013
javathread多线程java多线程
谈到单例模式,我们立马会想到饿汉式和懒汉式加载,所谓饿汉式就是在创建类时就创建好了实例,懒汉式在获取实例时才去创建实例,即延迟加载。
饿汉式:
package com.bijian.study;
public class Singleton {
private Singleton() {
}
// 注意这是private 只供内部调用
private static
- javascript读取和修改原型特别需要注意原型的读写不具有对等性
bijian1013
JavaScriptprototype
对于从原型对象继承而来的成员,其读和写具有内在的不对等性。比如有一个对象A,假设它的原型对象是B,B的原型对象是null。如果我们需要读取A对象的name属性值,那么JS会优先在A中查找,如果找到了name属性那么就返回;如果A中没有name属性,那么就到原型B中查找name,如果找到了就返回;如果原型B中也没有
- 【持久化框架MyBatis3六】MyBatis3集成第三方DataSource
bit1129
dataSource
MyBatis内置了数据源的支持,如:
<environments default="development">
<environment id="development">
<transactionManager type="JDBC" />
<data
- 我程序中用到的urldecode和base64decode,MD5
bitcarter
cMD5base64decodeurldecode
这里是base64decode和urldecode,Md5在附件中。因为我是在后台所以需要解码:
string Base64Decode(const char* Data,int DataByte,int& OutByte)
{
//解码表
const char DecodeTable[] =
{
0, 0, 0, 0, 0, 0
- 腾讯资深运维专家周小军:QQ与微信架构的惊天秘密
ronin47
社交领域一直是互联网创业的大热门,从PC到移动端,从OICQ、MSN到QQ。到了移动互联网时代,社交领域应用开始彻底爆发,直奔黄金期。腾讯在过去几年里,社交平台更是火到爆,QQ和微信坐拥几亿的粉丝,QQ空间和朋友圈各种刷屏,写心得,晒照片,秀视频,那么谁来为企鹅保驾护航呢?支撑QQ和微信海量数据背后的架构又有哪些惊天内幕呢?本期大讲堂的内容来自今年2月份ChinaUnix对腾讯社交网络运营服务中心
- java-69-旋转数组的最小元素。把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素
bylijinnan
java
public class MinOfShiftedArray {
/**
* Q69 旋转数组的最小元素
* 把一个数组最开始的若干个元素搬到数组的末尾,我们称之为数组的旋转。输入一个排好序的数组的一个旋转,输出旋转数组的最小元素。
* 例如数组{3, 4, 5, 1, 2}为{1, 2, 3, 4, 5}的一个旋转,该数组的最小值为1。
*/
publ
- 看博客,应该是有方向的
Cb123456
反省看博客
看博客,应该是有方向的:
我现在就复习以前的,在补补以前不会的,现在还不会的,同时完善完善项目,也看看别人的博客.
我刚突然想到的:
1.应该看计算机组成原理,数据结构,一些算法,还有关于android,java的。
2.对于我,也快大四了,看一些职业规划的,以及一些学习的经验,看看别人的工作总结的.
为什么要写
- [开源与商业]做开源项目的人生活上一定要朴素,尽量减少对官方和商业体系的依赖
comsci
开源项目
为什么这样说呢? 因为科学和技术的发展有时候需要一个平缓和长期的积累过程,但是行政和商业体系本身充满各种不稳定性和不确定性,如果你希望长期从事某个科研项目,但是却又必须依赖于某种行政和商业体系,那其中的过程必定充满各种风险。。。
所以,为避免这种不确定性风险,我
- 一个 sql优化 ([精华] 一个查询优化的分析调整全过程!很值得一看 )
cwqcwqmax9
sql
见 http://www.itpub.net/forum.php?mod=viewthread&tid=239011
Web翻页优化实例
提交时间: 2004-6-18 15:37:49 回复 发消息
环境:
Linux ve
- Hibernat and Ibatis
dashuaifu
Hibernateibatis
Hibernate VS iBATIS 简介 Hibernate 是当前最流行的O/R mapping框架,当前版本是3.05。它出身于sf.net,现在已经成为Jboss的一部分了 iBATIS 是另外一种优秀的O/R mapping框架,当前版本是2.0。目前属于apache的一个子项目了。 相对Hibernate“O/R”而言,iBATIS 是一种“Sql Mappi
- 备份MYSQL脚本
dcj3sjt126com
mysql
#!/bin/sh
# this shell to backup mysql
#
[email protected] (QQ:1413161683 DuChengJiu)
_dbDir=/var/lib/mysql/
_today=`date +%w`
_bakDir=/usr/backup/$_today
[ ! -d $_bakDir ] && mkdir -p
- iOS第三方开源库的吐槽和备忘
dcj3sjt126com
ios
转自
ibireme的博客 做iOS开发总会接触到一些第三方库,这里整理一下,做一些吐槽。 目前比较活跃的社区仍旧是Github,除此以外也有一些不错的库散落在Google Code、SourceForge等地方。由于Github社区太过主流,这里主要介绍一下Github里面流行的iOS库。 首先整理了一份
Github上排名靠
- html wlwmanifest.xml
eoems
htmlxml
所谓优化wp_head()就是把从wp_head中移除不需要元素,同时也可以加快速度。
步骤:
加入到function.php
remove_action('wp_head', 'wp_generator');
//wp-generator移除wordpress的版本号,本身blog的版本号没什么意义,但是如果让恶意玩家看到,可能会用官网公布的漏洞攻击blog
remov
- 浅谈Java定时器发展
hacksin
java并发timer定时器
java在jdk1.3中推出了定时器类Timer,而后在jdk1.5后由Dou Lea从新开发出了支持多线程的ScheduleThreadPoolExecutor,从后者的表现来看,可以考虑完全替代Timer了。
Timer与ScheduleThreadPoolExecutor对比:
1.
Timer始于jdk1.3,其原理是利用一个TimerTask数组当作队列
- 移动端页面侧边导航滑入效果
ini
jqueryWebhtml5cssjavascirpt
效果体验:http://hovertree.com/texiao/mobile/2.htm可以使用移动设备浏览器查看效果。效果使用到jquery-2.1.4.min.js,该版本的jQuery库是用于支持HTML5的浏览器上,不再兼容IE8以前的浏览器,现在移动端浏览器一般都支持HTML5,所以使用该jQuery没问题。HTML文件代码:
<!DOCTYPE html>
<h
- AspectJ+Javasist记录日志
kane_xie
aspectjjavasist
在项目中碰到这样一个需求,对一个服务类的每一个方法,在方法开始和结束的时候分别记录一条日志,内容包括方法名,参数名+参数值以及方法执行的时间。
@Override
public String get(String key) {
// long start = System.currentTimeMillis();
// System.out.println("Be
- redis学习笔记
MJC410621
redisNoSQL
1)nosql数据库主要由以下特点:非关系型的、分布式的、开源的、水平可扩展的。
1,处理超大量的数据
2,运行在便宜的PC服务器集群上,
3,击碎了性能瓶颈。
1)对数据高并发读写。
2)对海量数据的高效率存储和访问。
3)对数据的高扩展性和高可用性。
redis支持的类型:
Sring 类型
set name lijie
get name lijie
set na
- 使用redis实现分布式锁
qifeifei
在多节点的系统中,如何实现分布式锁机制,其中用redis来实现是很好的方法之一,我们先来看一下jedis包中,有个类名BinaryJedis,它有个方法如下:
public Long setnx(final byte[] key, final byte[] value) {
checkIsInMulti();
client.setnx(key, value);
ret
- BI并非万能,中层业务管理报表要另辟蹊径
张老师的菜
大数据BI商业智能信息化
BI是商业智能的缩写,是可以帮助企业做出明智的业务经营决策的工具,其数据来源于各个业务系统,如ERP、CRM、SCM、进销存、HER、OA等。
BI系统不同于传统的管理信息系统,他号称是一个整体应用的解决方案,是融入管理思想的强大系统:有着系统整体的设计思想,支持对所有
- 安装rvm后出现rvm not a function 或者ruby -v后提示没安装ruby的问题
wudixiaotie
function
1.在~/.bashrc最后加入
[[ -s "$HOME/.rvm/scripts/rvm" ]] && source "$HOME/.rvm/scripts/rvm"
2.重新启动terminal输入:
rvm use ruby-2.2.1 --default
把当前安装的ruby版本设为默