Django使用xadmin集成富文本编辑器Ueditor
使用xadmin发现没有富文本编辑器,就在网上找关于xadmin集成富文本编辑器的文章,看很多人都在使用ueditor集成,也试了好几篇文章的,都有些问题,遇到很多坑,就自己摸索尝试,最后终于配置成功。
一、xadmin的安装与配置
1、安装xadmin,其中第一种在python3中安装不成功,推荐第二种或者第三种
方式一:pip install xadmin
方式二:pip install git+git://github.com/sshwsfc/xadmin.git
方式三:
下载https://codeload.github.com/sshwsfc/xadmin/zip/master Zip文件,解压并进入目录下
直接python setup.py install
2、在settings.py里面注册上
INSTALLED_APPS = (
#........
'xadmin',
'crispy_forms',
)
3、修改urls.py
import xadmin
urlpatterns = [
#url(r'^admin/', admin.site.urls),
url(r'^xadmin/', xadmin.site.urls),
]
4、在应用下新建adminx.py
import xadmin
xadmin.site.register(Level)#你的应用名
5、启动django
python manage.py makemigrations
python manage.py migrate
python manage.py runserver 8000
如果成功即可访问
6、访问
http://你的ip:8000/xadmin/
二、DjangoUeditor的安装与配置
1、安装DjangoUeditor,python2和python3要分清楚。
方式一:
下载https://github.com/twz915/DjangoUeditor3/下的源码包,在命令行运行:python setup.py install
方法二:使用pip工具在命令行运行(推荐):pip install DjangoUeditor
2、在INSTALL_APPS里面增加如下配置:
INSTALLED_APPS = (
#........
'DjangoUeditor',
)
3、在setting.py的其他配置
UEDITOR_SETTINGS = {
"toolbars": { # 定义多个工具栏显示的按钮,允行定义多个
"name1": [['source', '|', 'bold', 'italic', 'underline']],
"name2": []
},
"images_upload":{
"allow_type": "jpg,png", # 定义允许的上传的图片类型
"max_size": "2222kb" # 定义允许上传的图片大小,0代表不限制
},
"files_upload": {
"allow_type": "zip,rar", # 定义允许的上传的文件类型
"max_size": "2222kb" # 定义允许上传的文件大小,0代表不限制
},
"image_manager": {
"location": "" # 图片管理器的位置,如果没有指定,默认跟图片路径上传一样
},
}
MEDIA_URL='/upload/'
MEDIA_ROOT = os.path.join(BASE_DIR, 'upload/')#这个是在浏览器上访问该上传文件的url的前缀
说明:
UEditorField继承自models.TextField,因此你可以直接将model里面定义的models.TextField直接改成UEditorField即可。
UEditorField提供了额外的参数:
toolbars:配置你想显示的工具栏,取值为mini,normal,full,besttome, 代表小,一般,全部,涂伟忠贡献的一种样式。如果默认的工具栏不符合您的要求,您可以在settings里面配置自己的显示按钮。参见后面介绍。
imagePath:图片上传的路径,如"images/",实现上传到"{{MEDIA_ROOT}}/images"文件夹
filePath:附件上传的路径,如"files/",实现上传到"{{MEDIA_ROOT}}/files"文件夹
scrawlPath:涂鸦文件上传的路径,如"scrawls/",实现上传到"{{MEDIA_ROOT}}/scrawls"文件夹,如果不指定则默认=imagepath
imageManagerPath:图片管理器显示的路径,如"imglib/",实现上传到"{{MEDIA_ROOT}}/imglib",如果不指定则默认=imagepath。
options:其他UEditor参数,字典类型。参见Ueditor的文档ueditor_config.js里面的说明。
css:编辑器textarea的CSS样式
width,height:编辑器的宽度和高度,以像素为单位。
3、配置url
from django.conf.urls.static import static
from django.conf import settings
url(r'^ueditor/', include('DjangoUeditor.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
4、配置adminx.py
from webedit.models import *
class LevelAdmin(object):
style_fields = {"content": "ueditor"}
xadmin.site.register(Level,LevelAdmin)
5、配置xadmin
在xadmin/plugins下新建ueditor.py
import xadmin
from xadmin.views import BaseAdminPlugin, CreateAdminView, ModelFormAdminView, UpdateAdminView
from DjangoUeditor.models import UEditorField
from DjangoUeditor.widgets import UEditorWidget
from django.conf import settings
class XadminUEditorWidget(UEditorWidget):
def __init__(self,**kwargs):
self.ueditor_options=kwargs
self.Media.js = None
super(XadminUEditorWidget,self).__init__(kwargs)
class UeditorPlugin(BaseAdminPlugin):
def get_field_style(self, attrs, db_field, style, **kwargs):
if style == 'ueditor':
if isinstance(db_field, UEditorField):
widget = db_field.formfield().widget
param = {}
param.update(widget.ueditor_settings)
param.update(widget.attrs)
return {'widget': XadminUEditorWidget(**param)}
return attrs
def block_extrahead(self, context, nodes):
js = '' % (settings.STATIC_URL + "ueditor/ueditor.config.js") # 自己的静态目录
js += '' % (settings.STATIC_URL + "ueditor/ueditor.all.js") # 自己的静态目录
nodes.append(js)
xadmin.site.register_plugin(UeditorPlugin, UpdateAdminView)
xadmin.site.register_plugin(UeditorPlugin, CreateAdminView)
在xadmin/plugins/__init__.py添加ueditor
'ueditor'
6、在models下添加ueditor项
from DjangoUeditor.models import UEditorField
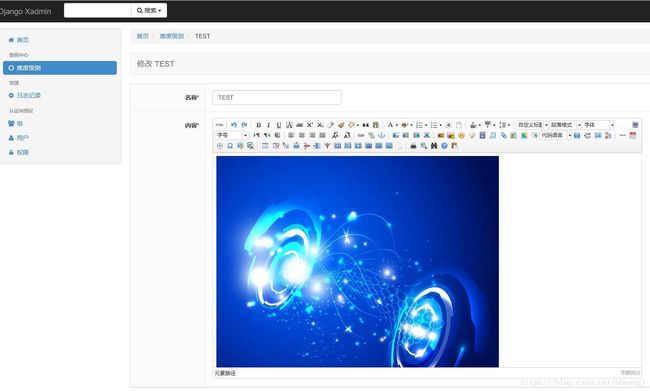
content = UEditorField(verbose_name = '内容', height=500, width=1000,
default=u'', imagePath="Article_img/%%Y/%%m/",
toolbars='full', filePath='%%Y/%%m/',
upload_settings={"imageMaxSize": 1204000},
settings={}, command=None,)
将djangoueditor下的static文件复制到应用下的static,启动即可使用
7、页面中显示富文本(关闭Django的自动转义才能正常显示)
{% autoescape off %}
{{ item.content }}
{% endautoescape %}
Django xadmin后台添加ckEditor富文本编辑器的使用