Django后台整合TinyMCE富文本编辑器
前情提要:(其实并没有什么前情)
我们已经有了一个最基本的博客应用,博客的结构如下。博客有基本的后台以及article发布功能。下面我们将后台的新建article的编辑框换成TinyMCE富文本编辑器。
bianbian-MacBook-Pro:my_blog wilma$ tree -L 1
.
├── READE.md
├── article
├── db.sqlite3
├── manage.py
└── my_blog
3 directories, 3 files1、下载TinyMCE
下载链接:http://www.tinymce.com/download/download.php
我是用的是3.5.11版本,解压后的文件结构如下
bianbian-MacBook-Pro:tinymce wilma$ tree -L 2
.
├── changelog.txt
├── examples
└── jscripts
└── tiny_mce
2、新建文件
在my_blog下面media文件夹,media下面新建js文件夹,js下面新建textareas.js文件,然后将刚刚下载下来的jscript文件夹里面的tiny_mce拷贝到media下面。目前的文件结构如下:
(test_blog)bianbian-MacBook-Pro:my_blog wilma$ tree -L 2
.
├── READE.md
├── article
├── db.sqlite3
├── manage.py
├── media
│ └── js
│ ├── textareas.js
│ └── tinymce
└── my_blog
textareas.js中文件代码如下:
tinyMCE.init({
mode : "textareas",
theme : "advanced",
width: '700',
height: '400'
});3、更改 admin.py
在admin.py中新加代码:
class BlogAdmin(admin.ModelAdmin):
class Media:
js = (
'/media/js/tiny_mce/tiny_mce.js',
'/media/js/textareas.js',
)
admin.site.register(Article, BlogAdmin)4、更改urls.py
在urlpatterns列表中新加:
url(r'^media/(?P.*)','django.views.static.serve', {'document_root': 'media'}),
试着打开 http://127.0.0.1:8000/media/js/textareas.js,没问题的话可以看到textareas.js文件。
5、更改后台模板
后台模板应该在你所安装的django路径下,如:
site-packages/django/contrib/admin/templates/admin
如果使用了virtualenv沙盒注意更改沙盒中的模板,如我虚拟环境叫test_blog, 那么模板就在这个路径里:
test_blog/lib/python2.7/site-packages/django/contrib/admin/templates/admin
在base.html上添加代码
注意这个地方的src要和你的路径对应(如果你把文件放到其他地方了)。
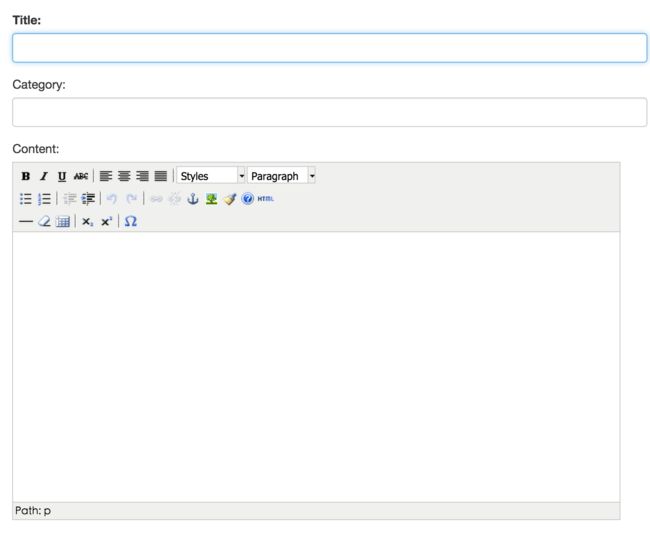
效果图:
完
参考链接:
Django后台整合TinyMCE富文本编辑器
django 整合富文本编辑器 tiny_mce