Android-快速开发框架2017-持续更新(一)。
最近闲下来,整理了一部分代码,这里将简单的介绍一下。
CSDN很久没维护了,我个人博客最近打算重写这套框架,链接地址是:http://blog.peakchao.com/
测试效果(只演示框架功能,界面什么的就别吐槽了,由于录像工具问题,换肤那里有点问题,非框架原因):
该框架旨在帮助程序员快速开发,很多开发常用的模块都进行了封装,大部分开发所需都已经集成,例如:
网络请求:
1.对xUtils3的网络请求进行了封装,回调泛型解析,错误码自定义等。
2.目前主流的RxJava+Retrofit网络请求封装,采用Gson回调数据解析,自定义错误码拦截等,推荐同志们使用这种方式。
图片加载:
1.glide。推荐,稳定,效果好。
2.ImgLoaderUtil:我自己用线程池做的图片加载,使用三级缓存方式提高加载速度和避免oom,目前单图和RecyclerView多图加载都已经测试,无任何问题。
3.调用xUtils3的图片加载。
开发模式:
1.框架是由MVC转变过来的,对MVC有很友好的支持。
2.对主流的MVP也进行了封装,目前集成了2种MVP的形式。推荐、
图片压缩:
1.使用框架提供的工具类通过操作Bitmap完成压缩,效果不是很好。
2.使用提供的压缩算法工具类,对图片进行压缩,压缩效果好。推荐、
图片选择器:
1.自己做了图片选择器,你只需配置你需要的参数,然后调用即可,很方便,目前实现的选项有:拍照选取,图库单选,和图片多选。
通知:
1.目前提供通知工具类,可以很方便的发送通知。
广播:
1.通过动态注册广播,对网络变化,锁屏,解锁,以及APP退出进行了广播,并且支持销毁广播,当用户需要关闭Activity栈中的某一个或多个Activity时,只需发送你需要关闭的Activity类名到广播即可即时销毁。
服务:
1.目前写了两个服务,分别在不同进程执行,相互守护,但是可以被手机清理,删除了原有的灰色保洁,因为不推荐这种流氓的方式运行我们的APP。
换肤:
1.支持换肤功能,目前只做了纯色换肤,如果你的设计图状态栏不是图片背景,那么使用完全没有问题。
更新UI:
1.删除了原有的EventBus方式,替换为RxBus。
自定义View:
1.目前已有34个自定义View供使用,由于自定义View在另一个项目维护,所以这边的只是一些常用的自定义View,例如:歌词控件,圆头像控件,两种侧滑等等。
提示:
1.Dialog方式,通过工具类轻松弹出系统以及自定义Dialog。
2.PopWindow方式,已有工具类,几句代码构建PopWindow。
3.Toast,一次配置全局通用,也可对有些需求不一样的Toast自由设定,支持自定义Toast。
4.Log。此工具类最近发现有些瑕疵,不过已经修改,突破4K限制,Json自动解析,Xml自动解析,代码跟踪因有尽有。

注解(我只写了找ID和点击注解):
1.简化findViewById,直接调用@Id即可找到控件,
2.点击事件也有注解,方式和其他注解框架相似。
动画:
1.目前提供Layout动画,View动画很简单,如有特殊需求,请自己实现。
适配器:
1.自定义Adapter,只需继承这个适配器,ListView,RecyclerView等通用,再也不必记住多个适配器,多种方式了,现在只需一种,并且集成了8种常用Item动画,链式调用,一句代码切换动画。

引入方式:由上个版本导入jar包的方式更改为中央库托管,和很多主流框架保持一致:
compile 'com.chao.jar:utilsjar:1.3.9'1.框架初始化:
在你的Application->onCreate方法中执行以下代码:
Chao.Init(this);此次未删除曾经的网络请求模块,保留内部xUtils3框架,内部已经集成,如果你需要使用到xUtils框架只需在Application初始化时,添加如下代码(如果你不需要使用xUtils,下面这步可略过):
x.Ext.init(this);2.框架功能启用:
默认情况下,框架有一套默认初始值,不过根据用户需求不同,提供对各个功能模块的开启与关闭。
初始化方式(一):
Cpublic.setDeBug(true);// 开启DeBug模式
//开启或者关闭某项功能如上建议方式(用一个类统一管理框架模块)(二):
public class Init {
public static Init INSTANCE;
public static Init getInstance() {
if (INSTANCE == null) {
INSTANCE = new Init();
}
return INSTANCE;
}
public void init(Application app) {
Cpublic.setDeBug(true);// 开启DeBug模式
Cpublic.setPrintln(true);// 是否开启打印输出
Cpublic.setToastdefault(true);// 是否使用系统Toast
Cpublic.setToastInitTextColor(Color.WHITE);// 全局Toast文字颜色
Cpublic.setToastInitBackground(R.drawable.bg_rectangle_10dp);//全局Toast背景
Cpublic.setAdapterUpdate(true);// 开启全局ListView无数据背景
Cpublic.setAdapterBackgroud(InitView(app));// 设置全局ListView无数据背景
Cpublic.setHttpCaChe(true);// 是否开启网络缓存
Cpublic.setSilder(true);// 开启侧滑关闭
Cpublic.setSendException(false);// 是否开启异常捕捉
Cpublic.setAppListener(true);// 是否开启App状态监听
Cpublic.setBackgroudColor(true);// 开启换肤功能
Cpublic.setTransparent(true);// 是否开启沉侵式状态栏(伪沉侵)
Cpublic.setTruetransparent(true);// 是否开启沉侵式状态栏二(完全沉侵)
Cpublic.setTitleColor("#FF4081");// 默认主题颜色
}
//这里初始化一个ListView无数据时候的背景,当ListView内部无数据时,会自动显示此背景,如果上面没有开启此功能,可以不用设置。
private View InitView(Context context) {
LinearLayout View = null;
if (View == null) {
View View = LayoutInflater.from(context).inflate(
R.layout.list_view_background, null);
}
return View;
}
}在一个合适的场景初始化,例如Application:
Init.getInstance().init(this);以上框架已经初始化完毕,可以正常使用了。
功能演示(注意很多属性是可以更改设置的,这里为了演示方便,为了显眼采用重口味色调):
新建一个Test继承框架抽象类BaseActivity,默认会提示生成以下几个抽象方法。
public class Test extends BaseActivity {
@Override
public int getLayout() {
return 0;//这里传入我们需要显示的布局,例如:R.layout.test
}
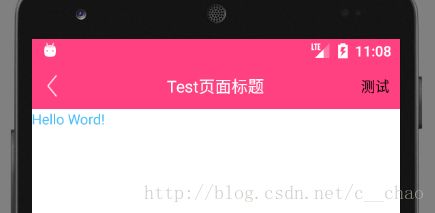
//为了更加统一,Title栏由父类统一创建完成,子类只需更改属性,或者隐藏。以下父类回传的方法中,layout是整个Title栏,finish代表返回按钮,center代表中间标题,right代表右边更多按钮(返回按钮在父类已经被监听,默认点击执行finish()方法,如果不想关闭,可重写setOnClickListener()方法)
@Override
public void initTopBar(View layout, TextView finish, TextView center, TextView right) {
//例如:
right.setTextColor(Color.BLACK);
right.setText("测试");
center.setText("Test页面标题");
}
@Override
public void initView() {
//这里我们初始化View
}
@Override
public void initData() {
//这里用来初始化数据
}
@Override
public void initListener() {
//这里用来初始化监听
}
}运行效果:
Toast测试:
@Override
public void initData() {
ToastUtils.showCToast("测试Toast");
}Dialog演示:
@Override
public void initData() {
DialogUtils.dialoghttpinit(this);
} @Override
public void initData() {
DialogUtils.showWhiteDialog(this, "注意", "你的手机将会变成砖头,确定吗?", new DialogUtils.DialogOnClickListeners() {
@Override
public void onSure(DialogInterface dialog) {
}
@Override
public void onCancel(DialogInterface dialog) {
}
});
}App状态监听:
当前类 implements AppLifecycle
实现方法:
@Override
public void AppBackstage(boolean isBackstage) {
if (isBackstage) {
ToastUtils.showCToast("当前处于前台");
} else {
ToastUtils.showCToast("当前处于后台");
}
}
首页返回键监听:
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
return KeyDownUtils.BlackBackstage (this, keyCode, "再按一次退出程序!",1500);
}以上功能,无需演示。
适配器Adapter功能:
class MyLAdapter extends CBaseAdapter<String> {
// 以下两个构造方法,只需实现一个即可,第一个构造为单布局构造,第二个为多布局构造,按需实现。
public MyLAdapter(Context context, List<String> data, int itemLayout) {
super(context, data, itemLayout);
}
public MyLAdapter(Context context, List<String> data, RLItemViewType<String> itemViewType) {
super(context, data, itemViewType);
}
@Override//子类只需实现此方法即可。
public void onBind(CViewHolder holder, int viewType, int position, String item) {
holder.view(R.id.tv).setText(item).setTextColor(Color.BLACK);
holder.view(R.id.bt).setText(item).setTextColor(Color.RED).setTextSize(20);
}
}调用方法(ListView,RecyclerView通用):
listView.setAdapter(new MyLAdapter(context, list, R.layout.item_tv));
recyclerView.setAdapter(new MyLAdapter(context, list, R.layout.item_tv));Item动画:
Adapter构造方法加入:
//这里默认我提供了7种动画,通过枚举即可调用。
enableLoadAnimation(1000, AnimationEnum.RIGHT);多布局以及自定义动画:
class MyAdapter extends CBaseAdapter<String> {
//多布局需要实现此构造,viewType可以new的时候设置,也可以重写offerRLItemViewType()方法在内部设置。
public MyAdapter(Context context, List<String> mDatas, RLItemViewType viewType) {
super(context, mDatas, viewType);
}
@Override//重写方法,对多布局处理。
protected RLItemViewType<String> offerRLItemViewType() {
return new SimpleItemType<String>() {
@Override
public int getItemViewType(int position, String s) {
if (position % 2 == 0) {
return 0;
}
return 1;
}
@Override
public int getLayoutId(int viewType) {
if (viewType == 1) {
return R.layout.item_iv;
}
return R.layout.item_tv;
}
};
}
@Override//重写Item动画。(左右交叉动画)
public boolean getAnimation(View itemView, int position) {
BaseAnimation animation;
if (position % 2 == 0) {
animation = new SlideInLeftAnimation();
} else {
animation = new SlideInRightAnimation();
}
for (com.nineoldandroids.animation.Animator anim : animation.getAnimators(itemView)) {
anim.setInterpolator(new LinearInterpolator());
anim.setDuration(600).start();
}
return true;
}
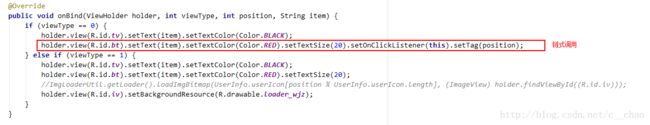
@Override
public void onBind(CViewHolder holder, int viewType, int position, String item) {
if (viewType == 0) {
holder.view(R.id.tv).setText(item).setTextColor(Color.BLACK);
holder.view(R.id.bt).setText(item).setTextColor(Color.RED).setTextSize(20);
} else if (viewType == 1) {
holder.view(R.id.tv).setText(item).setTextColor(Color.BLACK);
holder.view(R.id.bt).setText(item).setTextColor(Color.RED).setTextSize(20);
holder.view(R.id.iv).setBackgroundResource(R.drawable.loader_wjz);
}
}
@Override
public void onClick(View v) {
}
}支持:
recyclerView.addHeaderView(tv1);
recyclerView.addFooterView(tv2);
recyclerView.setOnItemLongClickListener();
recyclerView.setOnItemClickListener();