vue 源码分析(尚硅谷视频学习笔记)
下面是我边看视频变记录的重点难点,详细具体有条理的看我转载的那篇尚硅谷课件,课件有的内容我基本不重复写到
1.类数组和数组
用document.getElementsByClassName()方法或者jQuery方法获取的标签集合是类数组,不是真正的数组。使用instanceof可以知道lis instanceof Object为true; lis instanceof Array为false。假如用lis接收,那么lis可以使用lis[index]的方式获取某一个标签对象,但是不可以使用Array(数组)原型链上的属性和方法。如forEach、splice、join等。
2.类数组使用forEach遍历所有标签对象(类数组转数组)
ES6: Array.from(lis)
ES5:[].slice.call(lis) 或者 Array.prototype.slice.call(lis)
3.节点类型(nodeType)
常用的:
Document
Element
Attribute
Text
node.nodeType获取节点类型(Number)
4.定义属性Object.defineProperty(obj, prop, descriptior)
在descriptior内定义set和get方法,可以实现属性的监听和获取。
IE8不支持此语法,此方法是Vue实现数据绑定等操作的核心方法。
属性描述符:
1.数据描述符:
configurable: true/false 是否可以重新define
enumerable: true/false 是否可以枚举(for…in / keys())
value: 指定初始值
writable: true/false value 是否可以修改
2.访问描述符:
get: 回调函数, 用来得到当前属性值
set: 回调函数, 用来监视当前属性值的变化
5.判断是否是自身属性(obj.hasOwnProperty(pro))
JS学过,返回布尔值。
6.DocumentFragment: 文档碎片(高效批量更新多个节点)
内存中保存n个element的容器对象(不与界面关联),如果更新fragment中的某个element,界面不变。
多次更新界面变成一次更新界面,减少更新界面的次数。
一个节点只能有一个父亲
使用步骤:
- 创建fragment
- 取出要更新的所有节点的父节点的所有子节点保存到fragment中(使用appendChild()方法)
- 更新fragment中的所有要更新节点的更新内容
- 将fragment插入更新节点的父节点
7.数据代理
vue 数据代理: 通过vm 对象来代理data 对象中所有属性的操作
vm._data.name === vm.name
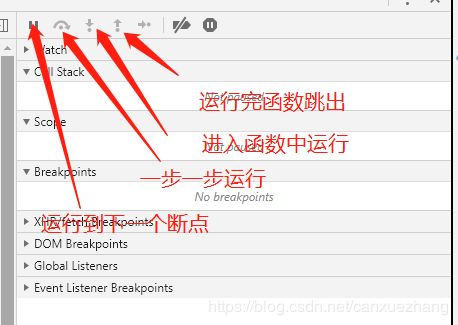
8.set和get执行的断点调试

打断点后观察可知:
1.vm对象对data中的数据实现数据代理
2.vm中触发回调函数执行,函数中调用_propxy()方法,里面是用Object.defineProperty(obj, prop, descriptior)实现。
3.修改属性值调用Object.defineProperty(obj, prop, descriptior)中的descriptior对象中的set方法,数据被存入data。
4.页面中显示数据调用get方法从data中取数据。
9.大佬仿Vue的main.js
/*
相关于Vue的构造函数
*/
function MVVM(options) {
// 将选项对象保存到vm
this.$options = options;
// 将data对象保存到vm和datq变量中
var data = this._data = this.$options.data;
//将vm保存在me变量中
var me = this;
// 遍历data中所有属性
Object.keys(data).forEach(function (key) { // 属性名: name
// 对指定属性实现代理
me._proxy(key);
});
// 对data进行监视
observe(data, this);
// 创建一个用来编译模板的compile对象
this.$compile = new Compile(options.el || document.body, this)
}
MVVM.prototype = {
$watch: function (key, cb, options) {
new Watcher(this, key, cb);
},
// 对指定属性实现代理
_proxy: function (key) {
// 保存vm
var me = this;
// 给vm添加指定属性名的属性(使用属性描述)
Object.defineProperty(me, key, {
configurable: false, // 不能再重新定义
enumerable: true, // 可以枚举
// 当通过vm.name读取属性值时自动调用
get: function proxyGetter() {
// 读取data中对应属性值返回(实现代理读操作)
return me._data[key];
},
// 当通过vm.name = 'xxx'时自动调用
set: function proxySetter(newVal) {
// 将最新的值保存到data中对应的属性上(实现代理写操作)
me._data[key] = newVal;
}
});
}
};
10.模板解析
利用到fragment。
1.将元素节点转移到内存中
2.在内存中生成需要的元素节点(init,初始化,涉及到递归),遍历fragment中所有的子元素节点。利用正则匹配将空文本节点、数据节点等区分进行操作。
3.最后一次性添加到页面
10.1{{data}}如何变成具体数值
正则中的子匹配():
()中的可以匹配到data的内容并储存起来。
Vue中有一套用来更新标签的指令方法。
调用函数的层次很深。。。
11. compile.js
function Compile(el, vm) {
// 保存vm到compile对象
this.$vm = vm;
// 保存el元素到compile对象
this.$el = this.isElementNode(el) ? el : document.querySelector(el);
// 如果el元素存在
if (this.$el) {
// 1. 取出el中所有子节点, 封装在一个framgment对象中
this.$fragment = this.node2Fragment(this.$el);
// 2. 编译fragment中所有层次子节点
this.init();
// 3. 将fragment添加到el中
this.$el.appendChild(this.$fragment);
}
}
Compile.prototype = {
node2Fragment: function (el) {
//创建空的fragment
var fragment = document.createDocumentFragment(),
child;
// 将原生节点拷贝到fragment(将el中所有子节点转移到fragment)
while (child = el.firstChild) {
fragment.appendChild(child);
}
//返回fragment
return fragment;
},
init: function () {
// 编译fragment(编译所有层次的子节点)
this.compileElement(this.$fragment);
},
compileElement: function (el) {
// 得到所有子节点
var childNodes = el.childNodes,
// 保存compile对象
me = this;
// 遍历所有子节点(text/element)
[].slice.call(childNodes).forEach(function (node) {
// 得到节点的文本内容
var text = node.textContent;
// 正则对象(匹配大括号表达式)
var reg = /\{\{(.*)\}\}/; // {{name}}
// 如果是元素节点
if (me.isElementNode(node)) {
// 编译元素节点的指令属性
me.compile(node);
// 如果是一个大括号表达式格式的文本节点
} else if (me.isTextNode(node) && reg.test(text)) {
// 编译大括号表达式格式的文本节点
me.compileText(node, RegExp.$1); // RegExp.$1: 表达式 name
}
// 如果子节点还有子节点
if (node.childNodes && node.childNodes.length) {
// 递归调用实现所有层次节点的编译
me.compileElement(node);
}
});
},
compile: function (node) {
// 得到所有标签属性节点
var nodeAttrs = node.attributes,
me = this;
// 遍历所有属性
[].slice.call(nodeAttrs).forEach(function (attr) {
// 得到属性名: v-on:click
var attrName = attr.name;
// 判断是否是指令属性
if (me.isDirective(attrName)) {
// 得到表达式(属性值): test
var exp = attr.value;
// 得到指令名: on:click
var dir = attrName.substring(2);
// 事件指令
if (me.isEventDirective(dir)) {
// 解析事件指令
compileUtil.eventHandler(node, me.$vm, exp, dir);
// 普通指令
} else {
// 解析普通指令
compileUtil[dir] && compileUtil[dir](node, me.$vm, exp);
}
// 移除指令属性
node.removeAttribute(attrName);
}
});
},
compileText: function (node, exp) {
// 调用编译工具对象解析
compileUtil.text(node, this.$vm, exp);
},
isDirective: function (attr) {
return attr.indexOf('v-') == 0;
},
isEventDirective: function (dir) {
return dir.indexOf('on') === 0;
},
isElementNode: function (node) {
return node.nodeType == 1;
},
isTextNode: function (node) {
return node.nodeType == 3;
}
};
// 指令处理集合(包含多个解析指令的方法的工具对象)
var compileUtil = {
// 解析: v-text/{{}}
text: function (node, vm, exp) {
this.bind(node, vm, exp, 'text');
},
// 解析: v-html
html: function (node, vm, exp) {
this.bind(node, vm, exp, 'html');
},
// 解析: v-model
model: function (node, vm, exp) {
//实现数据的初始化显示和创建对应的watcher
this.bind(node, vm, exp, 'model');
var me = this,
//得到表达式的值
val = this._getVMVal(vm, exp);
//给节点绑定input事件监听(输入改变时)
node.addEventListener('input', function (e) {
//得到输入的最新值
var newValue = e.target.value;
//如果没有变化,直接结束
if (val === newValue) {
return;
}
//将最新value保存给表达式所对应的属性
me._setVMVal(vm, exp, newValue);
val = newValue;
});
},
// 解析: v-class
class: function (node, vm, exp) {
this.bind(node, vm, exp, 'class');
},
// 真正用于解析指令的方法
bind: function (node, vm, exp, dir) {
/*实现初始化显示*/
// 根据指令名(text)得到对应的更新节点函数
var updaterFn = updater[dir + 'Updater'];
// 如果存在调用来更新节点
updaterFn && updaterFn(node, this._getVMVal(vm, exp));
// 创建表达式对应的watcher对象
new Watcher(vm, exp, function (value, oldValue) {/*更新界面*/
// 当对应的属性值发生了变化时, 自动调用, 更新对应的节点
updaterFn && updaterFn(node, value, oldValue);
});
},
// 事件处理
eventHandler: function (node, vm, exp, dir) {
// 得到事件名/类型: click
var eventType = dir.split(':')[1],
// 根据表达式得到事件处理函数(从methods中): test(){}
fn = vm.$options.methods && vm.$options.methods[exp];
// 如果都存在
if (eventType && fn) {
// 绑定指定事件名和回调函数的DOM事件监听, 将回调函数中的this强制绑定为vm
node.addEventListener(eventType, fn.bind(vm), false);
}
},
// 从vm得到表达式对应的value
_getVMVal: function (vm, exp) {
var val = vm._data;
exp = exp.split('.');
exp.forEach(function (k) {
val = val[k];
});
return val;
},
_setVMVal: function (vm, exp, value) {
var val = vm._data;
exp = exp.split('.');
exp.forEach(function (k, i) {
// 非最后一个key,更新val的值
if (i < exp.length - 1) {
val = val[k];
} else {
val[k] = value;
}
});
}
};
// 包含多个用于更新节点方法的工具对象
var updater = {
// 更新节点的textContent
textUpdater: function (node, value) {
node.textContent = typeof value == 'undefined' ? '' : value;
},
// 更新节点的innerHTML
htmlUpdater: function (node, value) {
node.innerHTML = typeof value == 'undefined' ? '' : value;
},
// 更新节点的className
classUpdater: function (node, value, oldValue) {
//静态class属性的值
var className = node.className;
className = className.replace(oldValue, '').replace(/\s$/, '');
var space = className && String(value) ? ' ' : '';
//将静态class属性的值与动态class值进行合并后设置为新的className属性值
node.className = className + space + value;
},
// 更新节点的value
modelUpdater: function (node, value, oldValue) {
node.value = typeof value == 'undefined' ? '' : value;
}
};
12. 事件指令解析
内部实现事件处理的回调函数的this一定要用bind()方法指定为vm,因为方法都定义在methods中。
使用了原生的addEventListener(eventType, callback, boolean)方法。
13.一般指令解析
最后有移除指令属性。
14. 数据劫持是Vue中用来实现数据绑定的一种技术
基本思想: 通过defineProperty()来监视data 中所有属性(任意层次)数据的变化, 一旦变
化就去更新界面。
15. vm中的set和data中的set不一样
vm中的set主要是用来实现数据代理,当this.xxx(即vm.xxx)改变时,vm中的set会被调用,去改变data中xxx的值,从而data中set被调用,更新界面,主要用来实现数据绑定。
16.实现数据劫持的函数内部重写定义data中数据,为其添加set和get方法
Observer、Observe、walk等方法
17.编译模板最后都会经过bind方法,除了事件指令(添加事件监听)
一般指令和大括号表达式:bind,创建watcher,监视器。
事件指令:eventHandler,添加事件监听。
18.回调函数三个注意
1.什么是调用
2.用来做什么
3.this指向什么
19.Dep和Watcher
Dep:
它的实例什么时候创建?
答:初始化的给data的属性进行数据劫持时创建的。
个数?
答:与data中的属性一一对应。
Dep的结构?
答:id:标识。
subs:[] //n个相关的watcher的容器
Watcher:
它的实例什么时候创建?
答:初始化的解析大括号表达式/一般指令时创建。
个数?
答:与模板中表达式(非事件指令)一一对应。
Watcher结构?
答:
this.cb = cb; // callback 用于更新界面的回调
this.vm = vm; //vm
this.exp = exp; //对应的表达式
this.depIds = {}; // {0: d0, 1: d1, 2: d2} 相关的n个dep的容器对象
this.value = this.get(); //当前表达式对应的value
Dep与Watcher之间的关系
什么关系?
答:多对多的关系
Dep --> n个watcher的情况:模板中写多个{{name}}或v-text="name"等(属性在模板中多次被使用)
Watcher --> n个Dep()的情况:a.b(一个表达式只对应一个watcher)对应两个Dep()(多层表达式)
如何建立的?
答:
1.在数据劫持的get方法(data属性的get方法)中建立Dep和Watcher的关系。

2.Dep先创建(在Observer数据劫持的时候创建),Watcher后创建(在模板解析的时候创建)。
3.在创建Watcher的时候建立Dep和Watcher的关系。在创建Watcher内部调用get()方法(vm的get方法)。
4.Dep.target一开始为null,当创建Watcher的时候,.Watcher中的get()方法将Dep.target设置为Watcher。并且调用getVMVal()方法,导致get()方法调用,执行dep.depend()方法,再执行Dep.target.addDep(this)(进入watcher.js文件中)首先给Dep的subs添加Watcher,再为Watcher的depIds添加Dep的id,并将dep保存到depIds中。
5.当属性改变的时候,会通过subs通知所有关联的watcher。
6.关系只在初始化的时候建立。
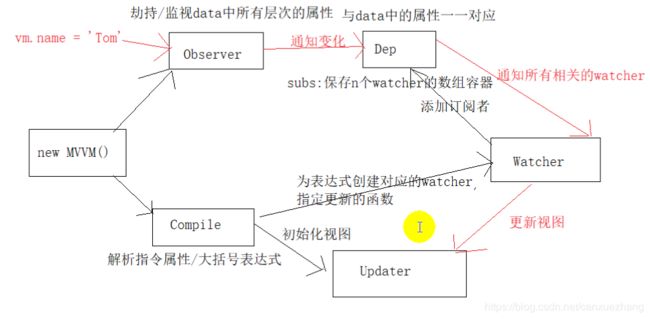
20.改变变量时代码内部引起的变化
v.name = ‘abc’ --> data中的name属性值变化 --> name的set()调用 --> dep(set方法中有一句dep.notify()语句) --> 通知所有相关的watcher(subs使用forEach方法,sub.update())–>cb()(调用回调函数更新界面this.cb.call(this, value, oldVal))–> updater
21. observer.js
function Observer(data) {
// 保存data对象
this.data = data;
// 走起
this.walk(data);
}
Observer.prototype = {
walk: function(data) {
//保存observer对象
var me = this;
// 遍历data中所有属性
Object.keys(data).forEach(function(key) {
// 针对指定属性进行处理
me.convert(key, data[key]);
});
},
convert: function(key, val) {
// 对指定属性实现响应式数据绑定
this.defineReactive(this.data, key, val);
},
defineReactive: function(data, key, val) {
// 创建与当前属性对应的dep对象(dependency,依赖)
var dep = new Dep();
// 间接递归调用实现对data中所有层次属性的劫持
var childObj = observe(val);
// 给data重新定义属性(添加set/get)
Object.defineProperty(data, key, {
enumerable: true, // 可枚举
configurable: false, // 不能再define
get: function() {
// 建立dep与watcher的关系
if (Dep.target) {
dep.depend();
}
// 返回属性值
return val;
},
set: function(newVal) {
if (newVal === val) {
return;
}
val = newVal;
// 新的值是object的话,进行监听
childObj = observe(newVal);
// 通过dep
dep.notify();
}
});
}
};
function observe(value, vm) {
// value必须是对象, 因为监视的是对象内部的属性
if (!value || typeof value !== 'object') {
return;
}
// 创建一个对应的观察都对象
return new Observer(value);
};
var uid = 0;
function Dep() {
// 标识属性
this.id = uid++;
// 相关的所有watcher的数组
this.subs = [];
}
Dep.prototype = {
addSub: function(sub) {
this.subs.push(sub);
},
depend: function() {
Dep.target.addDep(this);
},
removeSub: function(sub) {
var index = this.subs.indexOf(sub);
if (index != -1) {
this.subs.splice(index, 1);
}
},
notify: function() {
// 通知所有相关的watcher(一个订阅者)
this.subs.forEach(function(sub) {
sub.update();
});
}
};
Dep.target = null;
22. watcher.js
function Watcher(vm, exp, cb) {
this.cb = cb; // callback //更新界面的回调函数
this.vm = vm;
this.exp = exp; //表达式
this.depIds = {}; // {0: d0, 1: d1, 2: d2} 包含所有相关的dep的容器对象
this.value = this.get(); //得到表达式的初始值,保存
}
Watcher.prototype = {
update: function () {
this.run();
},
run: function () {
// 得到最新的值
var value = this.get();
// 得到旧值
var oldVal = this.value;
// 如果不相同
if (value !== oldVal) {
this.value = value;
// 调用回调函数更新对应的界面
this.cb.call(this.vm, value, oldVal);
}
},
addDep: function (dep) {
//判断dep与watcher的关系是否已经建立
if (!this.depIds.hasOwnProperty(dep.id)) {
// 建立dep到watcher
dep.addSub(this);
// 建立watcher到dep的关系
this.depIds[dep.id] = dep;
}
},
//得到表达式的值,建立dep与watcher的关系
get: function () {
//给dep指定当前的watcher
Dep.target = this;
// 获取当前表达式的值, 内部会导致属性的get()调用,建立dep与watcher的关系
var value = this.getVMVal();
//去除dep中指定的当前的watcher,实现只要初始化建立关系。
Dep.target = null;
return value;
},
//得到表达式对应的值
getVMVal: function () {
var exp = this.exp.split('.');
var val = this.vm._data;
exp.forEach(function (k) {
val = val[k];
});
return val;
}
};
/*
const obj1 = {id: 1}
const obj12 = {id: 2}
const obj13 = {id: 3}
const obj14 = {id: 4}
const obj2 = {}
const obj22 = {}
const obj23 = {}
// 双向1对1
// obj1.o2 = obj2
// obj2.o1 = obj1
// obj1: 1:n
obj1.o2s = [obj2, obj22, obj23]
// obj2: 1:n
obj2.o1s = {
1: obj1,
2: obj12,
3: obj13
}
*/
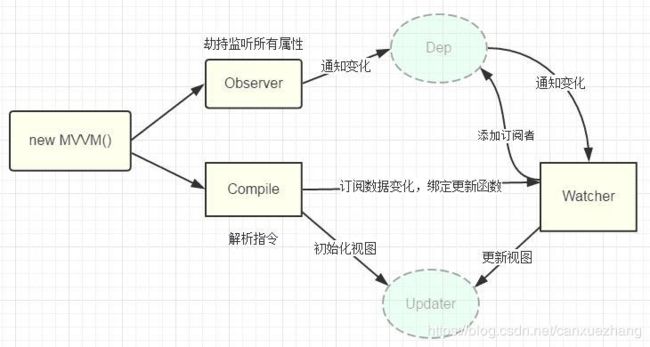
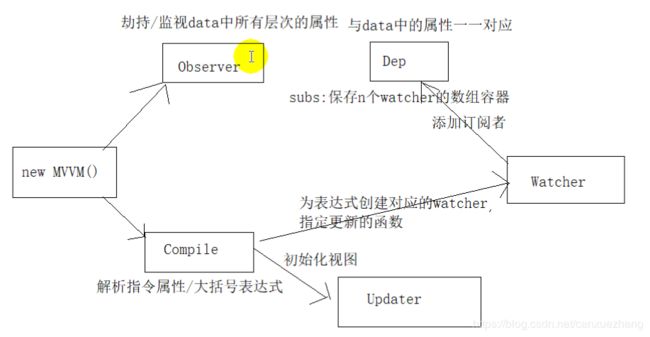
23. MVVM 原理图
23.1 初始化阶段
23.2更新阶段
24. 双向数据绑定(v-model)
使用Dom监听实现。
24.1 v-model指令的实现
1.实现页面初始化显示,并对当前表达式添加watcher对象。
2.保存当前的compile。
3.添加事件监听,addEventListener。
4.改变data的值,更新界面。