【Spring Boot】(12)、Spring Boot使用Thymeleaf模版引擎以及语法
JSP,Velocity,Freemarker,Thymeleaf...
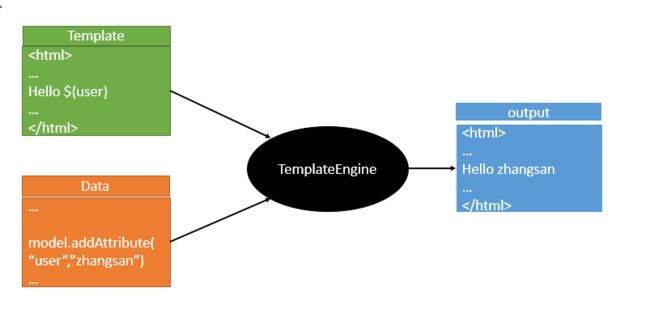
Spring Boot推荐的模版引擎:Thymeleaf。
2、引入Thymeleaf依赖
3.0.9.RELEASE
2.2.2
org.springframework.boot
spring-boot-starter-thymeleaf
3、Thymeleaf的使用&语法
@ConfigurationProperties(prefix = "spring.thymeleaf")
public class ThymeleafProperties {
//默认编码
private static final Charset DEFAULT_ENCODING = Charset.forName("UTF-8");
//文档类型
private static final MimeType DEFAULT_CONTENT_TYPE = MimeType.valueOf("text/html");
//模版位置
public static final String DEFAULT_PREFIX = "classpath:/templates/";
//模版后缀
public static final String DEFAULT_SUFFIX = ".html";
private boolean checkTemplate = true;
private boolean checkTemplateLocation = true;
private String prefix = DEFAULT_PREFIX;
private String suffix = DEFAULT_SUFFIX;
private String mode = "HTML5";
private Charset encoding = DEFAULT_ENCODING;
private MimeType contentType = DEFAULT_CONTENT_TYPE;
//缓存
private boolean cache = true;
private Integer templateResolverOrder;
private String[] viewNames;
private String[] excludedViewNames;
private boolean enabled = true;
//other code...
}只要把模版html放置在classpath:/templates/目录下,thymeleaf就会自动渲染。
4、使用Thymeleaf:
(1)、导入thymeleaf的名称空间:
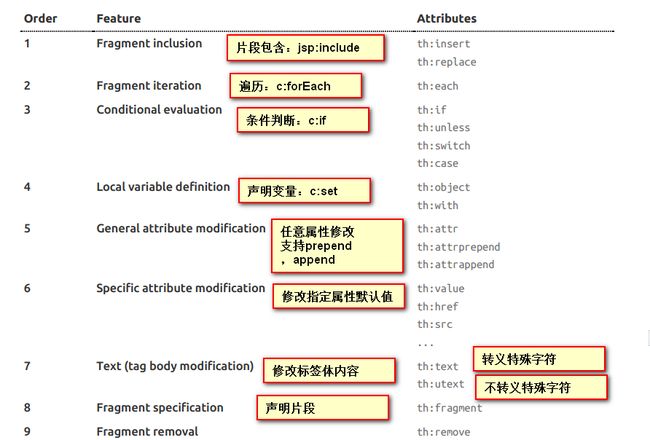
(2)、thymeleaf语法:
Title
这里是原来的文本!
th:任意html属性:用来替换原生html属性的值,例如id换成th:id, class换成th:class等等。
Simple expressions:(表达式语法)
Variable Expressions: ${...}:获取变量值,OGNL表达式
1)、获取对象的属性、调用方法
2)、使用内置的基本对象
#ctx : the context object.
#vars: the context variables.
#locale : the context locale.
#request : (only in Web Contexts) the HttpServletRequest object.
#response : (only in Web Contexts) the HttpServletResponse object.
#session : (only in Web Contexts) the HttpSession object.
#servletContext : (only in Web Contexts) the ServletContext object.
3)、内置的工具对象
#execInfo : information about the template being processed.
#messages : methods for obtaining externalized messages inside variables expressions, in the same way as they
would be obtained using #{…} syntax.
#uris : methods for escaping parts of URLs/URIs
#conversions : methods for executing the configured conversion service (if any).
#dates : methods for java.util.Date objects: formatting, component extraction, etc.
#calendars : analogous to #dates , but for java.util.Calendar objects.
#numbers : methods for formatting numeric objects.
#strings : methods for String objects: contains, startsWith, prepending/appending, etc.
#objects : methods for objects in general.
#bools : methods for boolean evaluation.
#arrays : methods for arrays.
#lists : methods for lists.
#sets : methods for sets.
#maps : methods for maps.
#aggregates : methods for creating aggregates on arrays or collections.
#ids : methods for dealing with id attributes that might be repeated (for example, as a result of an iteration)
Selection Variable Expressions: *{...}:选择表达式,跟${}功能类似
补充功能:配合th:object进行使用
Name: Sebastian.
Surname: Pepper.
Nationality: Saturn.
Message Expressions: #{...}:获取国际化内容
Link URL Expressions: @{...}:定义URL链接
例子:@{/order/process(execId=${execId},execType='FAST')}
Fragment Expressions: ~{...}:片段引用表达式
Literals:
Text literals: 'one text' , 'Another one!' ,…
Number literals: 0 , 34 , 3.0 , 12.3 ,…
Boolean literals: true , false
Null literal: null
Literal tokens: one , sometext , main ,…
Text operations:
String concatenation: +
Literal substitutions: |The name is ${name}|
Arithmetic operations:
Binary operators: + , - , * , / , %
Minus sign (unary operator): -
Boolean operations:
Binary operators: and , or
Boolean negation (unary operator): ! , not
Comparisons and equality:
Comparators: > , < , >= , <= ( gt , lt , ge , le )
Equality operators: == , != ( eq , ne )
Conditional operators:
If-then: (if) ? (then)
If-then-else: (if) ? (then) : (else)
Default: (value) ?: (defaultvalue)
Special tokens:
No-Operation: _iii)、thymeleaf公共页面元素抽取:
© 版权所有
2)、引入公共片段
代码片段
© 2011 The Good Thymes Virtual Grocery
插入片段
~{templatename :: fragmentname} 表示:模版名::片段名
代码片段
© 2011 The Good Thymes Virtual Grocery
插入片段
3)、默认效果:insert的功能片段会被插入到div标签中。
如果使用th:insert等属性进行引入,可以不用写~{},可以直接写templatename::#selectorId/fragmentname。
但是如果是行内写法,必须加上~{}, 如[[~{}]]。
th:insert:将公共片段整个插入到声明引入的元素中
th:replace:将声明引入的元素替换为公共片段
th:include:将被引入的片段的内容包含到引入的元素中
代码片段
引入方式
实际效果:
th:insert效果
th:replace效果
th:include效果
© 版权所有
(4)、在引入代码片段的时候,可以使用传递参数的方式,这样在代码片段中就可以使用传递过来的参数。
...
或
...
...
使用命名参数时顺序不重要
...
...
比如,在templates/commons/bar.html中定义了如下代码片段
在引入该代码片段的时候,可以使用传递参数的方式。
...
或
...
至于其他Thymeleaf语法可以参考Thymeleaf官网:http://www.thymeleaf.org。
====================打个广告,欢迎关注====================
QQ:
412425870
微信公众号:Cay课堂

csdn博客:
http://blog.csdn.net/caychen
码云:
https://gitee.com/caychen/
github:
https://github.com/caychen
点击群号或者扫描二维码即可加入QQ群:
328243383(1群)

点击群号或者扫描二维码即可加入QQ群:
180479701(2群)