JavaScript第5课(黑马程序员)---DOM
本文参考黑马程序员视频讲座
案例一:使用JS完成表格的隔行换色
知识笔记—带表头的表
<thead>
<tr>
<th>th>
tr>
thead>
<tbody>
<tr>
<td>
td>
tr>
tbody>tbody里的行数(rows.length)
代码实现:
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色title>
<script>
//匿名函数,加载页面。当然可以在下面的body中写onload事件绑定一个有名函数
window.οnlοad=function(){
//1.获取表格
var tblEle=document.getElementById("tbl");
//2.获取表格中tbody里的行数。js中有数组,无集合,如果下面有多个tbody,从0开始编号
var len=tblEle.tBodies[0].rows.length;
//alert(len);
//3.对tbody的行遍历
for(var i=0;iif (i%2==0){
//4.对奇数行设置为pink,下标为偶数对应于奇数行
tblEle.tBodies[0].rows[i].style.backgroundColor="pink";
}
//5.对偶数行进行设置为gold背景色
else{
tblEle.tBodies[0].rows[i].style.backgroundColor="gold";
}
}
}
script>
head>
<body>
<table border="1px" width="566px" height="260px" align="center" id="tbl">
<thead>
<tr>
<th>编号th>
<th>姓名th>
<th>年龄th>
tr>
thead>
<tbody>
<tr>
<th>1th>
<th>张三th>
<th>20th>
tr>
<tr>
<th>2th>
<th>王五th>
<th>22th>
tr>
<tr>
<th>3th>
<th>李四th>
<th>28th>
tr>
<tr>
<th>4th>
<th>王霞th>
<th>20th>
tr>
<tr>
<th>5th>
<th>张明th>
<th>23th>
tr>
<tr>
<th>6th>
<th>房度th>
<th>19th>
tr>
tbody>
table>
body>
html>
扩展:实现一个表格的高亮显示(鼠标靠近该格子时,该格子高亮显示)
知识点笔记重点内容
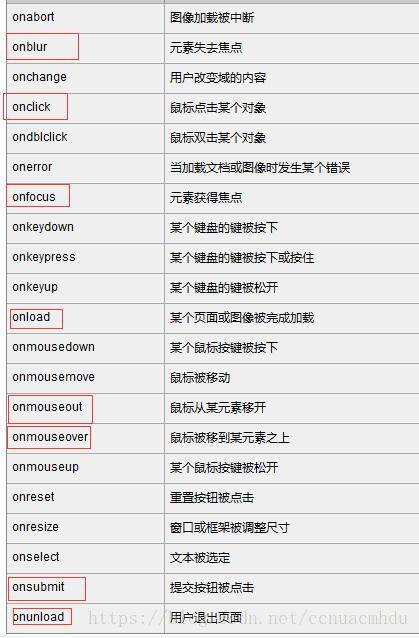
onmouseover:鼠标靠近事件
onmouseout:鼠标离开事件

代码:
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色title>
<script>
function highlight(id,flag){
if(flag=='over'){
document.getElementById(id).style.backgroundColor="red";
}
else{
document.getElementById(id).style.backgroundColor="white";
}
}
script>
head>
<body>
<table border="1px" width="566px" height="260px" align="center" id="tbl">
<thead>
<tr>
<th>编号th>
<th>姓名th>
<th>年龄th>
tr>
thead>
<tbody>
<tr id="tr1" onmouseover="highlight('tr1','over')" onmouseout="highlight('tr1','out')">
<th>1th>
<th>张三th>
<th>20th>
tr>
<tr id="tr2" onmouseover="highlight('tr2','over')" onmouseout="highlight('tr2','out')">
<th>2th>
<th>王五th>
<th>22th>
tr>
<tr id="tr3" onmouseover="highlight('tr3','over')" onmouseout="highlight('tr3','out')">
<th>3th>
<th>李四th>
<th>28th>
tr>
<tr id="tr4" onmouseover="highlight('tr4','over')" onmouseout="highlight('tr4','out')">
<th>4th>
<th>王霞th>
<th>20th>
tr>
<tr id="tr5" onmouseover="highlight('tr5','over')" onmouseout="highlight('tr5','out')">
<th>5th>
<th>张明th>
<th>23th>
tr>
<tr id="tr6" onmouseover="highlight('tr6','over')" onmouseout="highlight('tr6','out')">
<th>6th>
<th>房度th>
<th>19th>
tr>
tbody>
table>
body>
html>
案例二:使用JS完成全选和全不选操作
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色title>
<script>
function checkAll(){
var checkAllEle=document.getElementById("checkAll");
if(checkAllEle.checked==true){
//用document.getElementsByName方法,获取所有名字是checkOne的,然后存到数组checkOnes中
var checkOnes=document.getElementsByName("checkOne");
for(var i=0;itrue ;
}
}
else{
var checkOnes=document.getElementsByName("checkOne");
for(var i=0;ifalse;
}
}
}
script>
head>
<body>
<table border="1px" width="566px" height="260px" align="center" id="tbl">
<thead>
<tr>
<td colspan="4px">
<input type="button" value="添加" />
<input type="button" value="删除" />
td>
tr>
<tr>
<th><input type="checkbox" onclick="checkAll()" id="checkAll">th>
<th>编号th>
<th>姓名th>
<th>年龄th>
tr>
thead>
<tbody>
<tr>
<th><input type="checkbox" name="checkOne">th>
<th>1th>
<th>张三th>
<th>20th>
tr>
<tr>
<th><input type="checkbox" name="checkOne">th>
<th>2th>
<th>王五th>
<th>22th>
tr>
<tr>
<th><input type="checkbox" name="checkOne">th>
<th>3th>
<th>李四th>
<th>28th>
tr>
<tr>
<th><input type="checkbox" name="checkOne">th>
<th>4th>
<th>王霞th>
<th>20th>
tr>
<tr>
<th><input type="checkbox" name="checkOne">th>
<th>5th>
<th>张明th>
<th>23th>
tr>
<tr>
<th><input type="checkbox" name="checkOne">th>
<th>6th>
<th>房度th>
<th>19th>
tr>
tbody>
table>
body>
html>
案例三:动态添加新城市
<html>
<head>
<meta charset="UTF-8">
<title>动态添加城市title>
<script>
window.οnlοad=function(){
document.getElementById("btn").οnclick=function(){
//1获取ul元素节点
var ulEle=document.getElementById("ul1");
//2创建城市文本节点
var textNode=document.createTextNode("深圳");
//3创建li元素节点
var liEle=document.createElement("li");
//4把创建的文本节点加入到li元素节点中去
liEle.appendChild(textNode);
//5把li添加到ul中
ulEle.appendChild(liEle);
}
}
script>
head>
<body>
<input type="button" value="添加新城市" id="btn" />
<ul id="ul1">
<li>北京li>
<li>上海li>
<li>广州li>
ul>
body>
html>
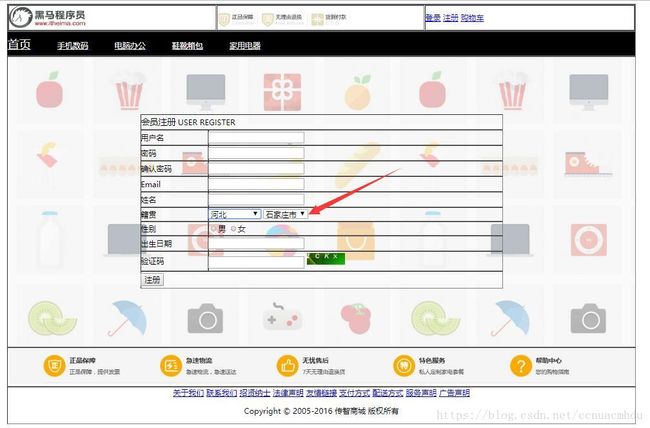
案例四:省市二级联动
本案例在注册页面案例的基础上进行
https://blog.csdn.net/ccnuacmhdu/article/details/80173149

<html>
<head>
<meta charset="UTF-8">
<title>网站注册页面title>
<script>
function show_tip(id, info) {
// 在特定位置(下面是在user_span处)写入内容用innerHTML
document.getElementById(id + "_span").innerHTML = "" + info + "";
}
function check(id, info) {
var uValue = document.getElementById(id).value;
if (uValue == "") {
document.getElementById(id + "_span").innerHTML = "" + info + ""
} else {
document.getElementById(id + "_span").innerHTML = "";
}
}
script>
<script>
//1.创建二位数组,存储省市
var provinces = new Array(4);
provinces[0] = new Array("石家庄市", "邢台市", "邯郸市", "廊坊市", "保定市");
provinces[1] = new Array("朝阳区", "石景山区");
provinces[2] = new Array("青岛市", "日照市");
provinces[3] = new Array("阜阳市", "合肥市", "亳州市", "淮北市");
function selectCity(val) {
var cityEle = document.getElementById("city");
cityEle.options.length = 0;
//alert(val);
for (var i = 0; i < provinces.length; i++) {
if (val == i) {
for (var j = 0; j < provinces[i].length; j++) {
//创建城市的文本节点
var textNode = document.createTextNode(provinces[i][j])
//创建option元素节点
var opEle = document.createElement("option");
opEle.appendChild(textNode);
cityEle.appendChild(opEle);
}
}
}
}
script>
head>
<body>
<table border="1px" width="1300px" cellpadding="0px" cellspacing="0px" align="center">
<tr>
<td>
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="46px" />
td>
<td width="33.3%">
<img src="../img/header.png" / height="46px">
td>
<td>
<a href="#">登录a>
<a href="#">注册a>
<a href="#">购物车a>
td>
tr>
table>
td>
tr>
<tr height="50px">
<td bgcolor="black">
<a href="#">
<font size="5" color="white">首页font>
a>&nbs;
<a href="#">
<font color="white">手机数码font>
a>&nbs;
<a href="#">
<font color="white">电脑办公font>
a>&nbs;
<a href="#">
<font color="white">鞋靴箱包font>
a>&nbs;
<a href="#">
<font color="white">家用电器font>
a>&nbs;
td>
tr>
<tr>
<td height="600px" background="../img/regist_bg.jpg">
<form action="#" method="get" name="Register_Form" onsubmit="return checkForm()">
<table border="1px" width="750px" height="360px" align="center" cellpadding="0px" cellspacing="0px">
<tr>
<td colspan="2">
<font size="4">会员注册font> USER REGISTER
td>
tr>
<tr>
<td>用户名td>
<td>
<input type="text" name="username" id="username" onfocus="show_tip('username','用户名必须填写!')" onblur="check('username','用户名必须填写!')" /><span id="username_span">span>
td>
tr>
<tr>
<td>密码td>
<td>
<input type="password" name="password" id="password" onfocus="show_tip('password','密码必须填写!')" onblur="check('password','密码必须填写!')" /><span id="password_span">span>
td>
tr>
<tr>
<td>确认密码td>
<td>
<input type="password" name="confirm_password" id="confirm_password" onfocus="show_tip('confirm_password','密码必须二次确认!')" onblur="check('confirm_password','密码必须二次确认!')" /><span id="confirm_password_span">span>
td>
tr>
<tr>
<td>Emailtd>
<td>
<input type="text" name="Email" id="email" />
td>
tr>
<tr>
<td>姓名td>
<td>
<input type="text" name="name" />
td>
tr>
<tr>
<td>籍贯td>
<td>
<select onchange="selectCity(this.value)">
<option>---请选择---option>
<option value="0">河北option>
<option value="1">北京option>
<option value="2">山东option>
<option value="3">安徽option>
select>
<select id="city">
select>
td>
tr>
<tr>
<td>性别td>
<td>
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
td>
tr>
<tr>
<td>出生日期td>
<td>
<input type="text" name="birthday" />
td>
tr>
<tr>
<td>验证码td>
<td>
<input type="text" name="验证码" />
<img src="../img/yanzhengma.png" />
td>
tr>
<tr>
<td colspan="2">
<input type="submit" value="注册" />
td>
tr>
table>
form>
td>
tr>
tr>
<td>
<img src="../img/footer.jpg" width="100%" />
td>
tr>
<tr>
<td align="center">
<a href="#">关于我们a>
<a href="#">联系我们a>
<a href="#">招贤纳士a>
<a href="#">法律声明a>
<a href="#">友情链接a>
<a href="#">支付方式a>
<a href="#">配送方式a>
<a href="#">服务声明a>
<a href="#">广告声明a>
<p>
Copyright © 2005-2016 传智商城 版权所有
p>
td>
tr>
table>
body>
html>以上就是JS的主要内容,还有很多方法用到的时候可以直接查阅官方文档即可。