前端布局时的浏览器兼容性问题
在这里总结一下css布局时常见的浏览器兼容性问题
1 盒模型
IE6的盒模型和W3C标准的盒模型不同
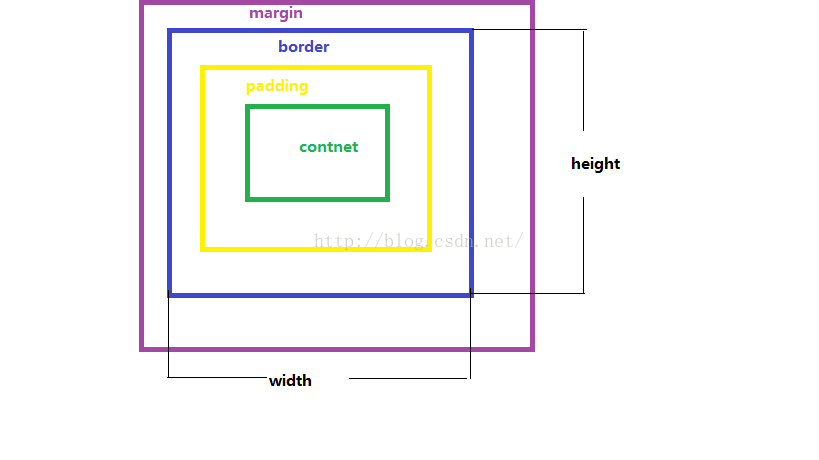
W3C中的盒模型所定义的宽度和高度为内容区域的宽度和高度 但是盒模型的总大小为margin+border+padding+width
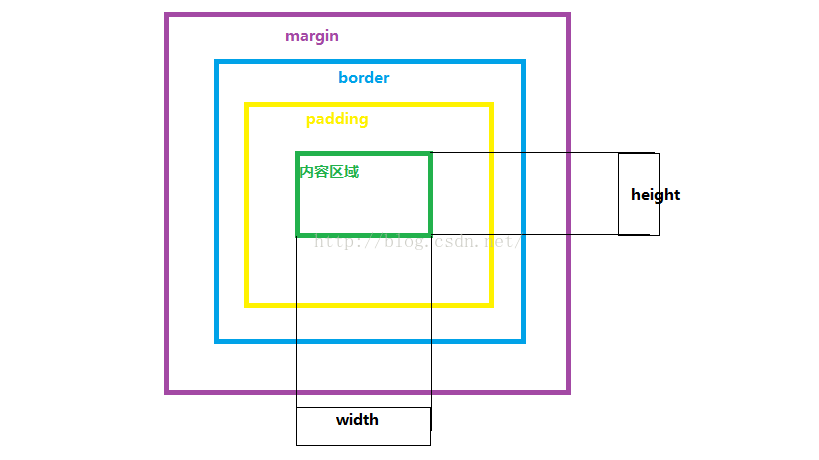
IE的盒模型所定义的宽度和高度为盒模型的总宽度和总高度,width=margin+border+padding+content-width
css3中box-sizing定义了盒模型的类型,其有两个值:centent-box(W3C)和border-box(IE6)
另外,W3C盒模型中div的背景颜色充满了padding和border区域,border透明时,可发现背景颜色就是div的bgcolor(包括border的部分).(ie6不支持透明transparent)
IE盒模型中的div背景颜色包括padding和border区域
2. input元素默认样式表现形式的不同
文本框
IE格式下的文本框
chrome格式下的文本框
我们可以发现IE格式下的文本框多了个叉叉,如果想删除该叉叉,可以使用input的伪元素
input::-ms-value {
padding: 4px;
}
input::-ms-clear{
display: none;
}密码
当input的类型为password时,ie和其他浏览器的显示方式不同,ie的表现形式如下
其他浏览器的表现形式如同文本框的正常行驶。我们可以发现ie浏览的密码文本框中出现了“眼睛”,如果想删除该眼睛,可以使用伪元素
input::-ms-reveal { display: none; }
file
当input中的type值为file时,各浏览器的表现形式不同
如果想使各浏览器下的表现形式相同,需要对该input元素隐藏,然后再改元素下方添加标签。其html写法如下
css布局如下
.input-file{
display: inline-block;
height:50px;
width: 120px;
/*background-color: #56F06F;*/
text-align: center;
cursor: pointer;
position:relative;
}
.file-button{
opacity: 0;
position: absolute;
left:0;
top:0;
width:120px;
height: 50px;
}
.file-button-img{
line-height: 50px;
text-align: center;
display: inline-block;
margin-top: 5px;
color:#fff;
font-size: 18px;
width:100%;
height:100%;
display: block;
cursor:pointer;
background-color: #3EF5B1;
}现在我就简要说说我对CSS兼容问题的认识: 先说点Hack的知识
/* CSS属性级Hack */ color:red; /* 所有浏览器可识别*/ _color:red; /* 仅IE6 识别 */ *color:red; /* IE6、IE7 识别 */ +color:red; /* IE6、IE7 识别 */ *+color:red; /* IE6、IE7 识别 */ [color:red; /* IE6、IE7 识别 */ color:red\9; /* IE6、IE7、IE8、IE9 识别 */ color:red\0; /* IE8、IE9 识别*/ color:red\9\0; /* 仅IE9识别 */ color:red \0; /* 仅IE9识别 */ color:red!important; /* IE6 不识别!important 有危险*/ /* CSS选择符级Hack */ *html #demo { color:red;} /* 仅IE6 识别 */ *+html #demo { color:red;} /* 仅IE7 识别 */ body:nth-of-type(1) #demo { color:red;} /* IE9+、FF3.5+、Chrome、Safari、Opera 可以识别 */ head:first-child+body #demo { color:red; } /* IE7+、FF、Chrome、Safari、Opera 可以识别 */ :root #demo { color:red\9; } : /* 仅IE9识别 */ /* IE条件注释Hack */
接下来说说一些我知道的BUG:
3 IE6的双倍边距BUG
1、问题:在IE6下如果某个标签使用了float属性,同时设置了左右margin,可以看出,margin的值比预设的大一倍。
2、解决办法:当将其display属性设置为inline时问题就都解决了。
3、说明:这是因为块级对象默认的display属性值是block,当设置了浮动的同时,还设置了它的外边距 就会出现这种情况。
也许你会问:“为什么第二个对象和第一个对象之间就不存在双倍边距的BUG”?
因为浮动都有其相对应的对象,只有相对于其父对象的浮动 对象才会出现这样的问题。
第一个对象是相对父对象的,而第二个对象是相对第一个对象的,所以第二个对象在设置后不会出现问题。
另外在一些特殊布局中,可能需要组合使用display:block;和display:inline;才能达到预期效果。
当然最坏的情况下,我们就可以使用"margin:10px 0 0 10px;*margin:10px 0 0 10px;_margin:10px 0 0 5px",
这种“标准属性;*IE7识别属性;_IE6识别属性”HACK方式解决
4、总结:这个现象仅当块级对象设置了浮动属性后才会出现,内联对象(行级对象)不会出现此问题。并且只有设置左边距和右边距的值才会出问题,上下边距不会出现问题。
margin双布局可以说是IE6下经典的bug之一。产生的条件是:block元素+浮动+margin。
还记得我自认为会css的那个阶段,这个问题我经常碰到,会很熟练的用hack解决这个问题,当时还自以为是,洋洋得意。现在看来,当时的自己嫩的就像个 豆芽菜。
真正css厉害的人基本上是不会碰到这个bug的,如果您时不时遇到这个bug,说明您的css还有好一段路要走。
我的体会是越少的浮动,就会越少的代码,会有更灵活的页面,会有扩展性更强的页面。这不多说,归结为到一定水平了,浮动会用的较少。
另外,您也会避免使用浮动+margin的用法。所以,越后来越不易遇到这种bug。
这里提一下解决方法,使用hack我是不推荐的,使用hack属于比初学者稍高一点的层次水平。一个页面,没有一个hack,但是各个浏览器下表现一致,这才是水平。
使用display:inline;可以解决这个问题。
而为什么display:inline可以解决这个双边距bug,首先是inline元素或inline-block元素是不存在双边距问题的。
然后,float:left等浮动属性可以让inline元素haslayout,会让inline元素表现得跟inline-block元素的特性一样, 支持高宽,垂直margin和padding等,
所以div class的所有样式可以用在这个display inline的元素上。
4 IE与宽度和高度的问题
IE 不认得min-这个定义,但实际上它把正常的width和height当作有min的情况来使。这样问题就大了,如果只用宽度和高度,正常的浏览器里这两个值就不会变,如果只用min-width和min-height的话,IE下面根本等于没有设置宽度和高度。 比如要设置背景图片,这个宽度是比较重要的。要解决这个问题,可以这样:
#box{ width: 80px; height: 35px;}html>body #box{ width: auto; height: auto; min-width: 80px; min-height: 35px;}
#box{min-height:200px; height:auto !important; height:200px; overflow:visible;}
5 隐藏浏览器的滚动条
问题:
隐藏浏览器的滚动条
解决:
1) 只有ie7支持
2) 除ie7不支持body{overflow:hidden}
3) 所有浏览器body{overflow:hidden}
6 禁用中文输入法的问题
问题:
不能在输入框中输入汉字
解决:
用ime-mode:disabled,只在ie系列和ff中有效,谷歌中,此属性的设置失效,只能通过js控制输入
7 禁用粘贴问题
问题:
不能将内容复制到输入框中
解决:
οnpaste="return false",浏览器通用
8 过多的内容以省略号显示
问题:
li中内容超过长度时,想以省略号显示,此方法适用于ie7、8、9、10,谷歌,ff浏览器
解决:
li{list-style-type:none;
width:200px;
white-space:nowrap;
text-overflow:ellipsis;
overflow: hidden;
}
参考文献:http://www.cnblogs.com/yexiaochai/archive/2013/04/21/3033725.html
http://blog.csdn.net/dandanzmc/article/details/17682145
9 inline-block
另外在支持display:inline-block属性的浏览器上设置inline-block后,元素之间会留有空白,可以通过下列方法删除空白
删除html中的空白:不要让元素之间换行,这可能比较蛋疼,但也是一种方法,特别是你元素不多的时候。
使用负边距:你可以用负边距来补齐空白。但你需要调整font-size,因为空白的宽度与这个属性有关系。我认为是0.25em,但我不确定。如果有人知道可以留言告诉我。
给父元素设置font-size:0:不管空白多大,由于空白跟font-size的关系,设置这个属性即可把空白的宽度设置为0.在实际使用的时候,你还需要给子元素重新设置font-size。
10 Chrome浏览器不支持字体大小小于12px的问题
CSS样式定义如下:
-webkit-text-size-adjust:none;
设置小于12px的字体
需要的css样式如下
span{
vertical-align: middle;
display: inline-block;
-webkit-transform: scale(0.8);
border:1px solid red;
}
div{width: 500px;
height:500px;
border: 1px solid black;
font-size: 10px}