mpvue 小程序开发上手指南
1. 项目初始化
首先可以按照官方的quickstart 初始化一个项目
# 1. 先检查下 Node.js 是否安装成功
$ node -v
v8.9.0
$ npm -v
5.6.0
# 2. 由于众所周知的原因,可以考虑切换源为 taobao 源
$ npm set registry https://registry.npm.taobao.org/
# 3. 全局安装 vue-cli
# 一般是要 sudo 权限的
$ npm install --global [email protected]
# 4. 创建一个基于 mpvue-quickstart 模板的新项目
# 新手一路回车选择默认就可以了
$ vue init mpvue/mpvue-quickstart my-project
# 5. 安装依赖,走你
$ cd my-project
$ npm install
$ npm run dev
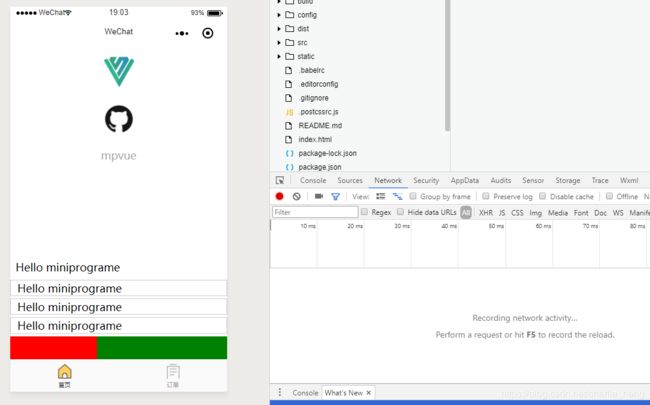
然后下载微信官方的小程序开发工具
将新建的项目整个导入到开发工具中
2. 新建页面并添加到底部导航
我们接下来要干的事情就是,新建一个页面,并添加到下方导航
打开刚刚我们创建的项目,打开src/pages目录
将logs文件夹复制为test文件夹
然后修改src目录下面的app.json文件
原本的内容
{
"pages": [
"pages/index/main",
"pages/logs/main" ],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#999",
"backgroundColor": "#fafafa",
"selectedColor": "#333",
"borderStyle": "white",
"list": [{
"text": "首页",
"pagePath": "pages/index/main",
"iconPath": "static/tabs/home.png",
"selectedIconPath": "static/tabs/home-active.png"
}, {
"text": "订单",
"pagePath": "pages/logs/main",
"iconPath": "static/tabs/orders.png",
"selectedIconPath": "static/tabs/orders-active.png"
}],
"items": [{
"name": "首页",
"pagePath": "pages/index/main",
"icon": "static/tabs/home.png",
"activeIcon": "static/tabs/home-active.png"
}, {
"name": "订单",
"pagePath": "pages/logs/main",
"icon": "static/tabs/orders.png",
"activeIcon": "static/tabs/orders-active.png"
}],
"position": "bottom"
}
}
修改后的内容为
{
"pages": [
"pages/index/main",
"pages/logs/main",
"pages/test/main"],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
},
"tabBar": {
"color": "#999",
"backgroundColor": "#fafafa",
"selectedColor": "#333",
"borderStyle": "white",
"list": [{
"text": "首页",
"pagePath": "pages/index/main",
"iconPath": "static/tabs/home.png",
"selectedIconPath": "static/tabs/home-active.png"
}, {
"text": "订单",
"pagePath": "pages/logs/main",
"iconPath": "static/tabs/orders.png",
"selectedIconPath": "static/tabs/orders-active.png"
}, {
"text": "测试",
"pagePath": "pages/test/main",
"iconPath": "static/tabs/orders.png",
"selectedIconPath": "static/tabs/orders-active.png"
}],
"items": [{
"name": "首页",
"pagePath": "pages/index/main",
"icon": "static/tabs/home.png",
"activeIcon": "static/tabs/home-active.png"
}, {
"name": "订单",
"pagePath": "pages/logs/main",
"icon": "static/tabs/orders.png",
"activeIcon": "static/tabs/orders-active.png"
}, {
"name": "订单",
"pagePath": "pages/test/main",
"icon": "static/tabs/orders.png",
"activeIcon": "static/tabs/orders-active.png"
}],
"position": "bottom"
}
}
其中修改的内容有三个地方
第一个是pages中,新增了
"pages/test/main"
这个是指定了新加进小程序的页面的路径,和真实的源码路径是一样的
然后接下来是在tabBar和items数组中新增了
{
"text": "测试",
"pagePath": "pages/test/main",
"iconPath": "static/tabs/orders.png",
"selectedIconPath": "static/tabs/orders-active.png"
}
接下来先把运行着的npm给停下来
重新运行
npm run dev
点击进去,可以看到
和订单的界面一模一样的,但是其实就是我们新建的页面
3. 修改页面内容
打开刚刚我们复制出来的test文件夹
编辑index.vue文件
修改里面的内容为
测试显示
在小程序开发软件中,可以看到我们刚刚新建的页面里面的内容改变了

接下来就是愉快地开发项目了,这里推荐一个ui库,用起来体验比较好
mpvue-weui