新手项目部署--从购买服务器--环境配置--上线(自己也是新手,就纪念一下第一次)
一阿里云账号注册,
这个不用讲啦
二购买阿里云服务器


购买了服务器之后需要做的一些操作
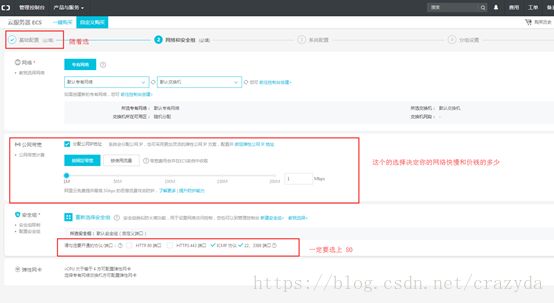
服务器需要开通不同的端口号,外网ip才能够访问,比如在购买的时候 已经选上了80 ,默认开启8080端口, 需要手动开启其他的端口,比如8081
三服务器环境部署
服务器选择得是windowsservice 2016 可以在浏览器登陆阿里云服务器远程管理,也可以在电脑上使用远程直接登陆远程服务器,然后就是想windows系统一样使用了,
Java主要得环境配置,一个就是apache JDK Tomcat Mysql
公司用得是PHP得集成工具xampp, 直接一键下载主要的配置,唯一需要手动配置的就是JDK,完全可以像普通的配置一样,下载对应的合适自己的JDK版本,然后安装就ok了,然后在电脑的配置环境中
3.1 JDK 环境配置
JAVA_HOME
E:\Program Files\Java\jdk1.7.0_71(这是你自己刚才在安装的时候,选择的JDK安装路径)
CLASSPATH 这个前面是有一点的
.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar;
Path
%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;(如果你的JRE选择了其他的路径,第一个分号之后应该是..\Jre\Bin的路径)
例如,下图就是在新建一个CLASSPATH的环境变量,点击”确定“之后,再新建其他
弄好之后,在各个界面点击”确定“,再打开”命令提示符“,或者在运行窗口,输入”cmd“,打开了DOS界面,在里面输入java与javac能够输出一堆调试信息则证明你的机器上已经有JAVA的运行环境了,JDK的下载、安装与部署正式完成。
配置JDK的原因是为了安装tomcat.
3.2 Tomcat 的环境配置
一个是端口号的检查,一个是字符编码的配置,内存配置
端口号基本在购买阿里云服务器的时候已经设置80,如果没有特殊要求的话就可以不用设置了,如果有特殊要求就需要特殊处理,公司项目在一个服务器装了两个tomcat 设置的是一个默认的8080,一个是8081, 8081这个多出来就是上面在购买阿里云服务器的时候提到的,如果需要用到其他端口号,那么必须在服务器上提前设置,外网才能访问到,然后就会出现locahost本地能访问8081,外网访问不了的这个异常
如何配置两个tomcat
下面我们把配置的详细过程写在下面,以供参考:(此例以配置三个Tomcat为例)
1. 下载apache-tomcat-7.0.63,下载下来的文件为apache-tomcat-7.0.63.zip.
2. 解压该压缩包到D:/div/目录下。
3. 修改解压文件夹名字为:tomcat7-8080
4. 在D:/div/目录下创建该文件夹的两个副本,分别更名为:tomcat7-8081、tomcat7-8082
5. 添加环境变量:右键单击我的电脑->选择属性->选择高级->选择环境变量:添加系统变量:
CATALINA_HOME_8080,其值为:D:\div\tomcat7-8080;
CATALINA_HOME_8081,其值为:D:\div\tomcat7-8081;
CATALINA_HOME_8082,其值为:D:\div\tomcat7-8082;
6. 修改启动端口和关闭端口:
进入D:\div\tomcat7-8081\conf\目录,打开server.xml文件,修改下面两个地方:
(1)
修改这个port=”8006”,原来默认的为:8005,使得它的关闭端口和另一个关闭端口不发生冲突。
(2) maxThreads="150"minSpareThreads="25" maxSpareThreads="75" enableLookups="false"redirectPort="8443" acceptCount="100" connectionTimeout="20000"disableUploadTimeout="true" /> 修改port=”8081”,原来默认的为“8080”,使得它的连接端口和另一个不冲突。 (3) 修改这个port=”8010”,原来默认的为:8009,AJP 1.3 Connector定义的地方。 7. 修改startup.bat和catalina.bat文件内容: (1) 打开D:\div\tomcat7-8081\bin\startup.bat文件,把其中所有CATALINA_HOME替换为CATALINA_HOME_8081。 (2) 打开D:\div\tomcat7-8081\bin\catalina.bat文件,把其中所有CATALINA_HOME替换为CATALINA_HOME_8081。 tomcat7-8082配置方法跟配置tomcat7-8081步骤一样的。 8.启动Tomcat,在命令行下分别进入三个不同的Tomcat安装目录下,执行startup.bat,分别启动三个Tomcat。然后在浏览器中输入: http://localhost:8080 http://localhost:8081 http://localhost:8082 9. 至此,我们已经在一台服务器上配置了三个Tomcat。 链接: https://www.cnblogs.com/sj521/p/5974562.html 里面有些配置的内容不一定完全相同,不过基本上都是一直的 说一说当初为什么要配置两个tomcat,当把项目上传到服务器运行的时候特别容易出现内存溢出的问题内存溢出应该有三种,第一次部署的时候也就是遇到这个OutOfMemoryError: PermGen space,内存溢出那么我们就加大tomcat的内存吧 ,然后新手就是新手百度了一些内存溢出的配置之后满心欢喜的以为没问题了,但是最后还是一样的每十分钟又内存溢出奇怪了,服务器内存8G,经过几次折腾加到8G的内存还是溢出,没办法了还是那就分两个tomcat吧,就有上面的两个tomcat的安装了.安装好了两个tomcat之后确实是没有问题了,暂时万事大吉了,到后面有关于上传图片的问题又出现了,然后又把两个tomcat变成一个了,这个后面在补充一下,附上tomcat的内存配置好用的 在tomcat安装目录中 bin 目录下的catalina.bat 中加入这个, 一个tomcat 运行竟然没有问题了, set JAVA_OPTS=-XX:PermSize=128m-XX:MaxPermSize=256m -Xms800m -Xmx2048m -XX:-UseGCOverheadLimit -Djxl.nogc=true 配置了tomcat之后又遇到了坑了,这个坑就是保存到数据的中文乱码,平时好像没有怎么配置这个啊,或者是我忘记了,竟然还会乱码,我这个是从前端传到后台中文是正常,后台到数据就乱码了,所以初步断定出的问题, 在mysql中加入这两句就ok了,一切搞定了, 四代码上传 这个有两种方法,一个是class文件上传,一个是war 上传,目前暂时知道的就这两个,项目使用的是class文件上传的,很简单就是把你本地在开发工具中tomcat 的---webapps的项目直接复制到服务器上的tomcat的---webapps就可以了,war同理的,现在使用class文件上传其实有一个好处,就是修改的时候只要把修改的那个文件覆盖就可以了,而不用整个war 重新覆盖,这个也是又一定好处的,不过同样有一个问题,我开发工具用的是myeclipse 项目的加载是在tomcat 的webapps的,如果用的是eclipse的话好像是不再webapps的这个判断一下咯. 代码上传完直接启动tomcat 跑起来,就可以了,然后解决一下bug 补充:上面提到一点就是上传图片的问题, 公司项目是分了三个模块的, 一个项目是后台,一个是资源项目,一个是手机端API接口,上传图片等文件的时候就需要获取服务器的相对路径,修改的是资源项目里面的加载资源路径url,没有问题,然后就是在后台上传图片,图片是可以上传到服务器了,但是就是不回显,(ajax请求的上传图片),后台上传结束后会返回json数据, 前台接收,但是json数据正常但判断用一直都是ajax判断为error,(首先说明一点,代码没有变动本地上传是完全没有问题的,一到服务器上就出现的),一直纠结了很久, 当时解决的办法: 1. 后台上传后的返回json 数据格式是否正确 2. Json返回前端的时候是否还是json 3. 因为图片已经上传到了服务器了,那么直接判断能不能直接访问图片 4. 浏览器直接访问上传图片的方法,看能不能拿到正确的json 5. 前端页面是否写错 6. ajax获取到的上传路径和回显路径是否正确 7. 找了很多很多的信息都不对,最后终于知道为什么,ajax跨域请求的问题,做的这个项目是老项目复制出来买给别人,老项目服务器用的是jboss没有或者跨域请求的处理,但是项目一直都很正常,是不是windows 服务器会存在呢?目前还没有深究,知道是跨域的了那就知道是怎么解决了 办法:通过这个知道是报什么错误 执行函数 error :function(XMLHttpRequest, textStatus, errorThrown) { //这个error函数调试时非常有用,如果解析不正确,将会弹出错误框 alert(XMLHttpRequest.responseText); alert(XMLHttpRequest.status); alert(XMLHttpRequest.readyState); alert(textStatus);// parser error; } 在你项目加载资源路径的时候在上这个,一切就搞定了, HttpServletResponseres = (HttpServlteResponse) response; res.setHeader(“Access-Control-Allow-Origin”,”*”); 就解决跨域问题了,