1. ajax对xml的接收和处理
xml主要作用:
主要保存和传输数据
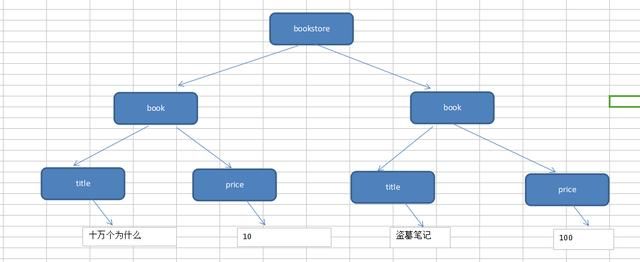
1. xml文档结构
dom操作xml
getElementsByTagName(); //根据标签名获取元素
childNodes //获取元素下面的子节点,返回数组
nodeValue //获取节点的文本值
问题,如何获取html中的form标签元素
答:document.getElementsByTagName('form')[0];
//获取上面的xml结构的book
document.getElementsByTagName('book')[1];
//获取第二本书的名称(盗墓笔记)
document.getElementsByTagName('book')[1].childNodes[0].childNodes[0].nodeValue;
注意一点:获取文本节点的时候需要在调用一次childNodes[0].nodeValue
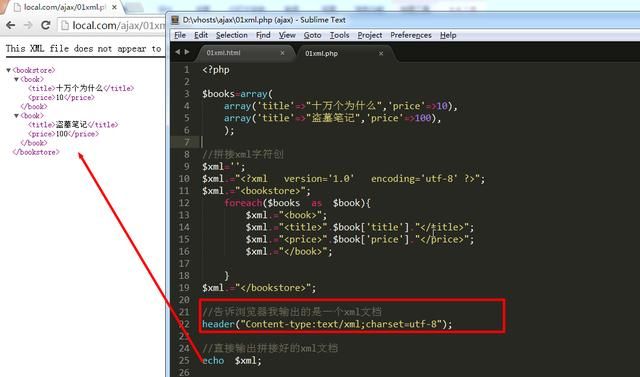
2. 使用ajax获取php输出的xml结构文档
服务端输出xml数据:
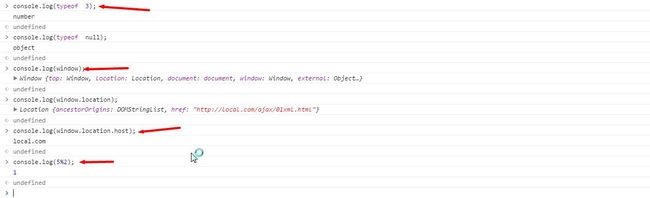
console.log()或console.info()调试工具的使用:
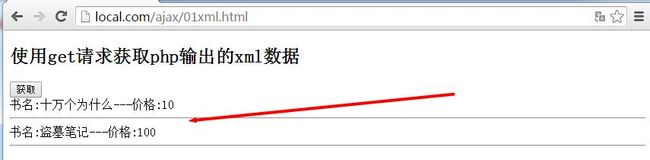
使用ajax来请求php输出的xml数据:
运行结果:
2. json(数据传输格式)
1. 什么是json
什么是json?
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式
JSON的优点:
1、Javascript原生支持,后台语言几乎全部支持;
2、轻量级数据格式,占用字符数量极少,特别适合互联网传递;
3、可读性较强,虽然比不上XML那么一目了然,但是xml组装生成麻烦,json易于解析和生成
2.js中的json
例,用json描述一本书的信息
var json={ 'title':'盗墓笔记' , 'price':'100' };
基本: json以"{"开始,"}"结束
键值对以逗号","隔开
键和值之间以冒号":"隔开
代码示例:
3. php中的json
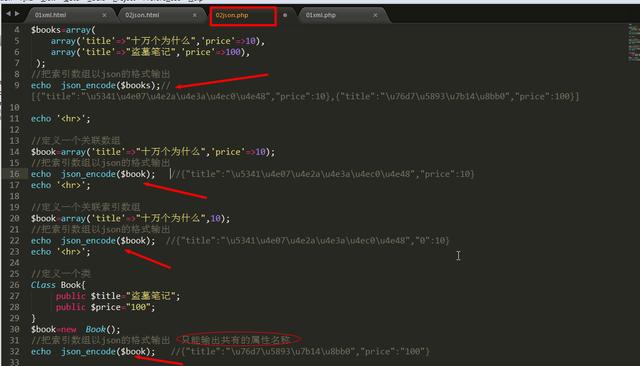
json_encode(数组/对象);
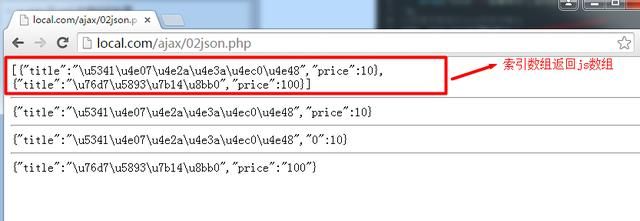
json_encode("索引数组");============>js数组字符串
json_encode("关联数组");============>json字符串
json_encode("索引关联数组");============>json字符串
json_encode("对象");============>json字符串
代码示例:
输出结果:
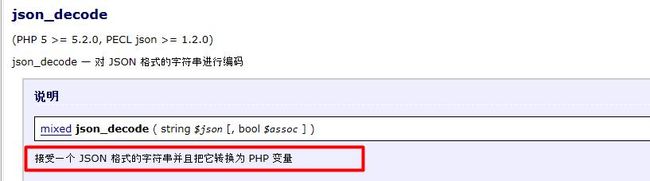
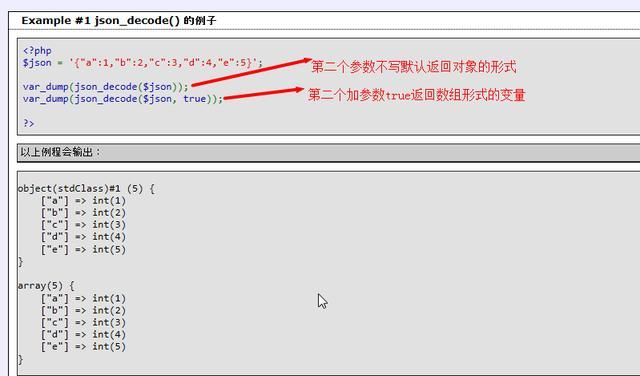
json_decode();
json_decode("json字符串",true)重点掌握 =============>返回数组
json_decode("json字符串") =============>返回对象
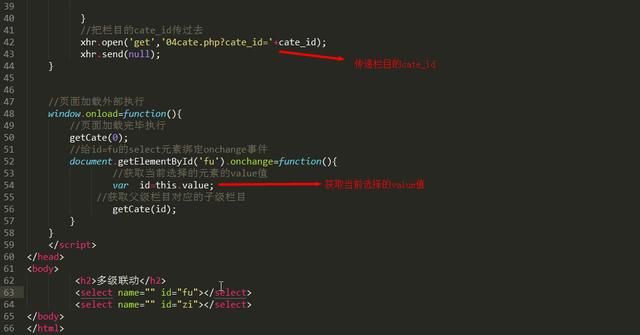
三.使用ajax+json实现多级联动
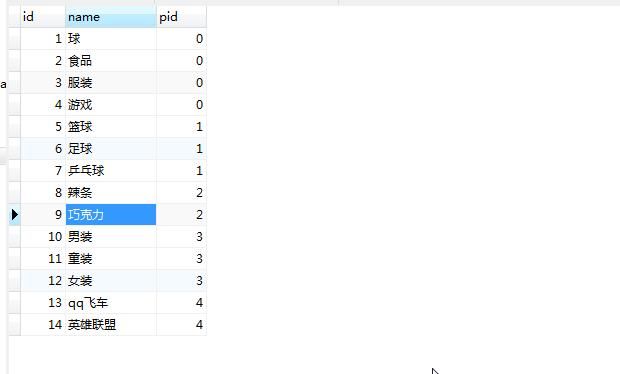
category表结构:
找游戏的子分类;
sql: select * from category where pid=游戏的ID
找食品的子分类;
sql: select * from category where pid=食品的ID
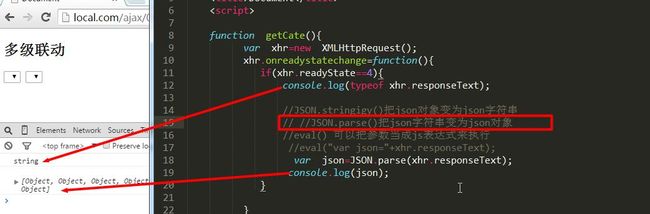
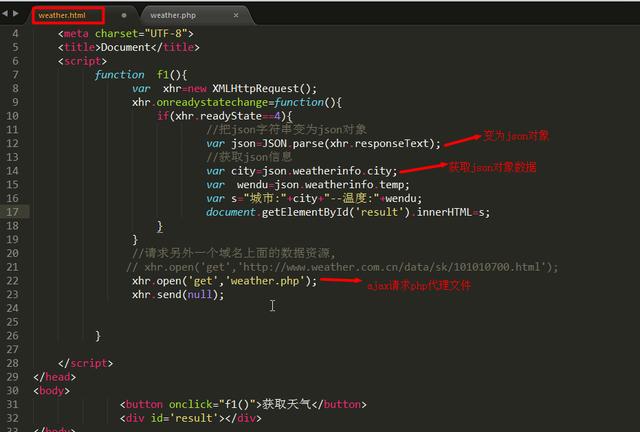
在js中通过JSON.parse()可以把json字符串变成json对象
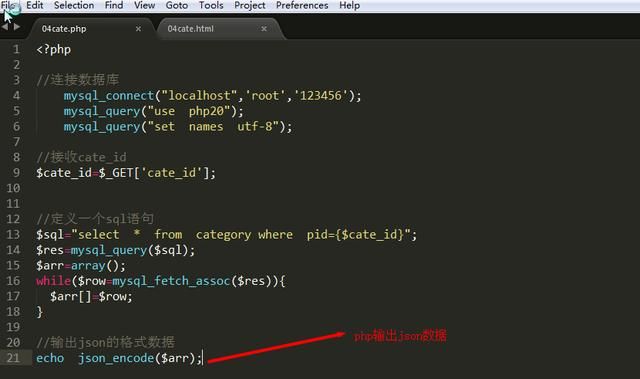
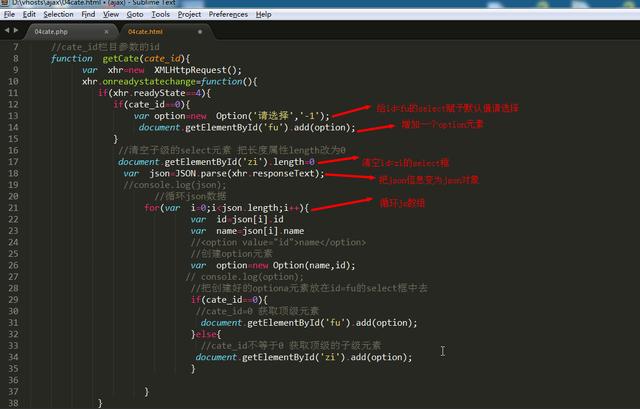
完整代码:
php输出json数据:
ajax请求json数据:
结果:
app接口开发:
app接口开发就是我们后台程序员提供一个url地址供app开发者(android和ios)来调用,我们根据接口的参数不同做不同的业务逻辑处理,最后把处理的数据以json的格式输出给我们的app调用者
4. 使用ajax做无刷新分页的案例
1.无刷新的必要性
如果我们通过"传统方式"实现上图的商品评论分页效果,每次分页的时候就会使得头部、左侧、底部等已经显示的信息重新从服务器获得出来,这样对带宽、服务器资源、用户等待时间都有额外的损耗。如果使用ajax无刷新分页,每次就只从服务器获得"商品评论区域"信息即可,对各方面资源的使用就有相应节省。因此ajax无刷新分页效果有其存在必要性。
2. 回顾传统分页
商品总记录条数($count)、每页显示多少条($pagesize)
mysql数据库关键字limit。
limit 偏移量,长度。
偏移量:(当前页码($page)-1)*每页显示条数。
第一页: limit 0,7
第二页: limit 7,7
第三页: limit 14,7
ajax无刷新分页是对传统分页效果的封装:
http://网址/data.php?page=1
http://网址/data.php?page=2
ajax对象.open('get','./data.php?page=2');
以上是ajax通过无刷新方式获得第2页数据
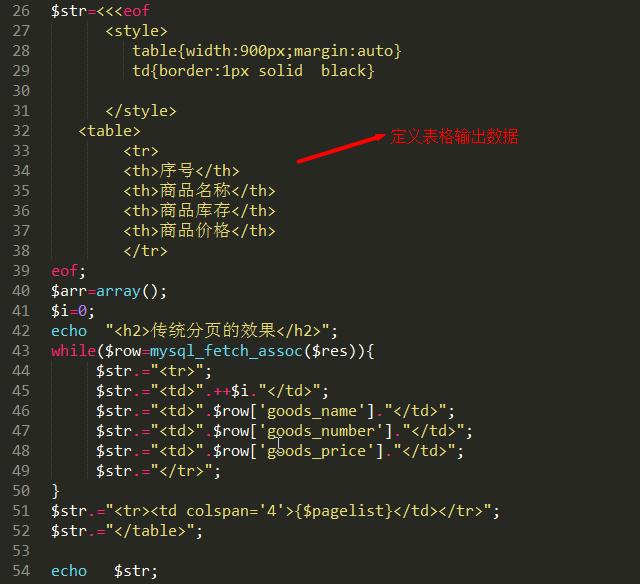
传统分页实现代码:
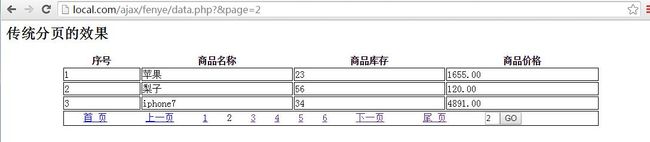
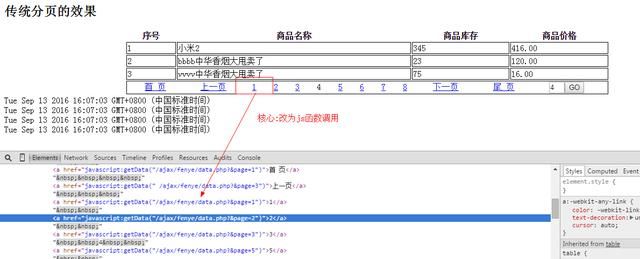
效果:
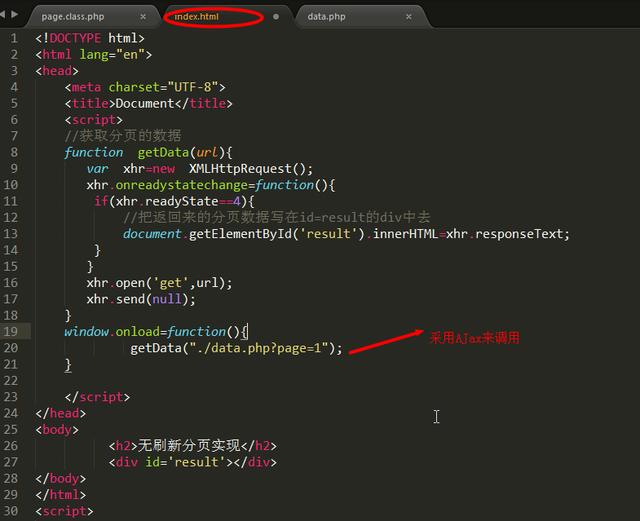
三,使用ajax做无刷新分页
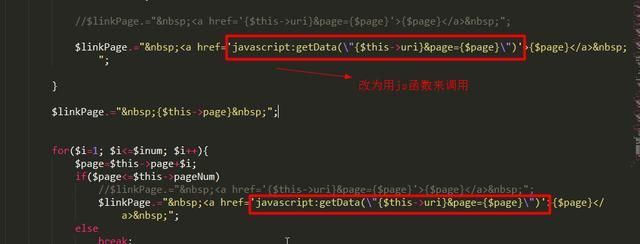
无刷新分页的核心关键点:把a连接的href属性用js函数操作ajax来获取分页的数据
修改分页类分页列表的a连接的href属性,改为js函数调用:
注意:可以在a链接的href属性中调用js代码 如: 点我查看
ajax获取分页的数据代码:
运行效果:
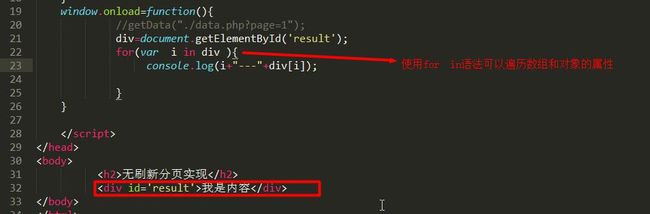
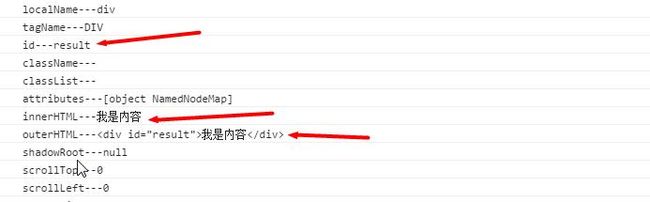
for in 调试对象的属性:
结果:
4. 天气预报(掌握ajax跨域)
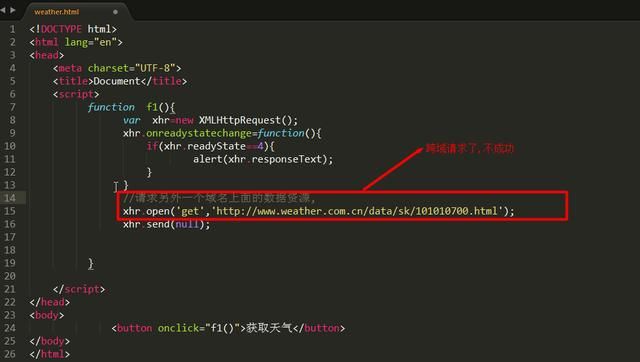
1.Ajax跨域请求天气预报接口
请求代码:
运行结果:
提示跨域请求,请求不到数据:
2.如何才算跨域
一个url地址如下:
分成四个部分
黄色请求的协议: http,https
红色:二级域名
浅蓝色:一级域名
绿色:请求的端口号(默认端口是80端口)
只要以上四个部分有不同的地方都算做跨域请求
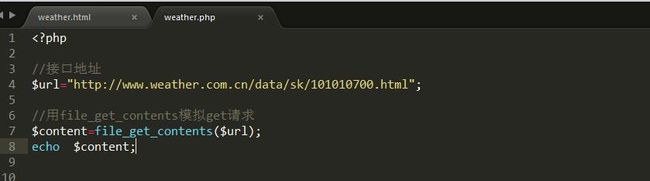
解决跨域的办法:用php做代理请求,使用ajax直接请求php的代理文件
php获取接口地址(php是可以跨域请求的):
输出结果:
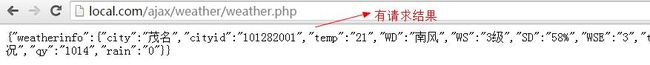
ajax调用php代理文件实现跨域:
输出结果:
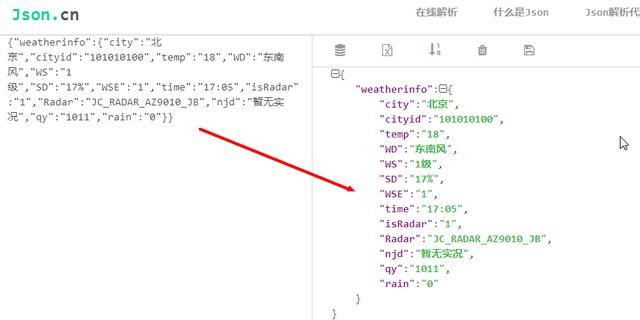
在线解析json网站:
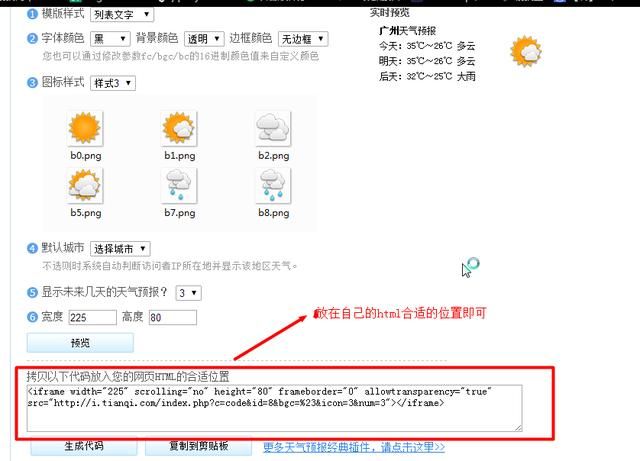
3. 天气代码调用
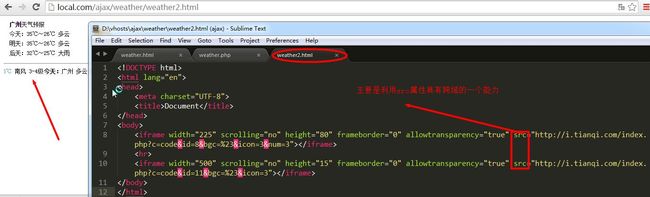
利用标签的src属性进行跨域
接口网站:
代码调用实例:
注意script,iframe,img具有跨域能力,因为其元素都有一个src属性,此属性可以无跨域的限制
4. jsonp
JSONP(JSON with Padding) 是一种跨域请求方式。
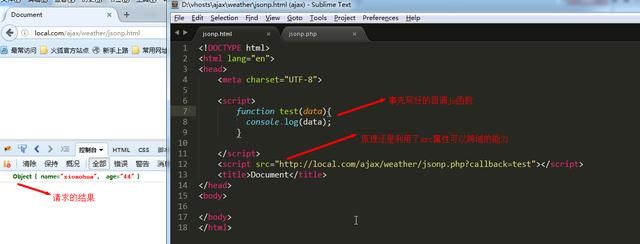
主要原理是利用了script 标签可以跨域请求的特点,由其 src 属性发送请求到服务器,服务器返回 js 代码,网页端接受响应,然后就直接执行了,这和通过 script 标签引用外部文件的原理是一样的。
比如网页端创建一个 script 标签,并给其 src 赋值为 http://localhost/json.php?callback=process, 此时网页端就发起一个请求。服务端将要返回的数据拼好最为函数的参数传入,服务端返回的数据格式类似"echo process({'name':'superfiresun'})",网页端接收到了响应值,因为请求者是 script,所以相当于直接调用 process 方法,并且传入了一个参数。
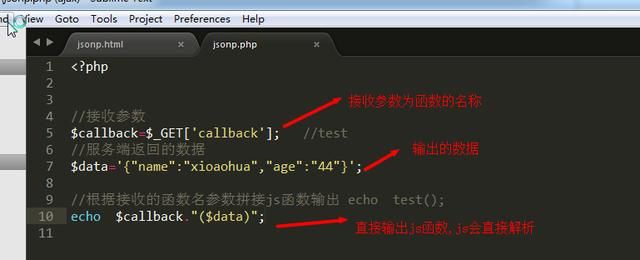
代码示例:
php组装生成js方法输出:
请求文件如下:
5. jquery中的ajax使用
1.jquery中的ajax基本语法
jquery中的ajax已经做好了几乎所有的浏览器的兼容性
$.ajax({
});
传入一个json对象此方法的参数
$.ajax({
type:"post" , //请求方式 get,post
url:"test.php" , //请求地址
data:"name=lisi&age=24" //请求参数,也可以为json格式数据{'name':'lisi','age':24}
cache:false, //防止缓存
async: true , //异步请求
dataType:json, //返回的数据类型text,json
beforeSend :function(){ //发送请求之前调用 相当于ajax状态不等于4的时候触发
} ,
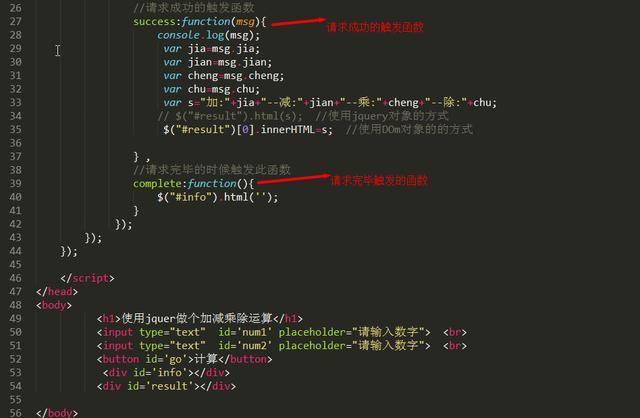
success:function(msg){ //请求成功时候触发的函数 ajax状态等于4的时候触发
} ,
complete:function(){ //请求完成时候触发的函数
} ,
});
1. 使用jquery中的ajax做一个加减乘除的运算
php输出json数据:
请求代码:
请求结果: