将 Markdown 文件生成带左侧目录栏的 html文件
文章目录
- 背景
- 插件介绍
- 本机环境准备
- 安装插件
- 插件用法
- md 文件转 html 文件
背景
使用 Markdown 编辑器写完产品的使用手册后,导出为 html文件,目录是用 toc 生成的,显示在html页面的最上方。因为使用手册的内容很多,需要将目录栏放至左侧方便跳转目录阅览,于是就不用 toc 生成,采取另外的方法。
插件介绍
这里使用的是Github上的一个JQuery插件,插件功能是 用于将markdown 转化为带样式的html字符串,正好有我们需要的左侧目录栏样式,于是采用了这个插件。
Github项目地址:node版本i5ting_toc
本机环境准备
我们使用node版本,故需要在本地安装配置好node.js。这里不做介绍,自行搞掂好吧!
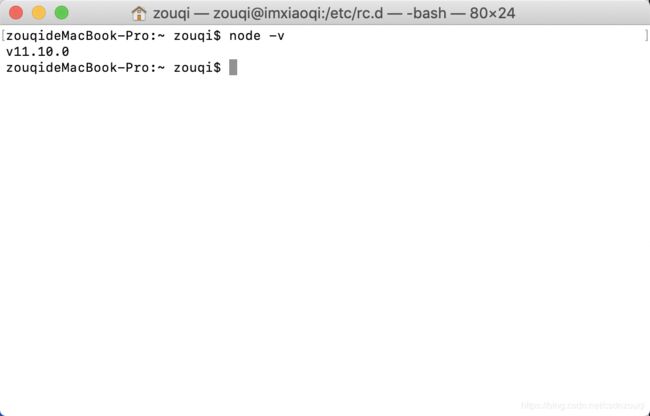
本地安装好node.js后,可以在终端输入命令node -v来查看版本,显示版本信息也就说明安装成功了。如下图示:
安装插件
使用下面命令进行全局安装:
npm install -g i5ting_toc
插件用法
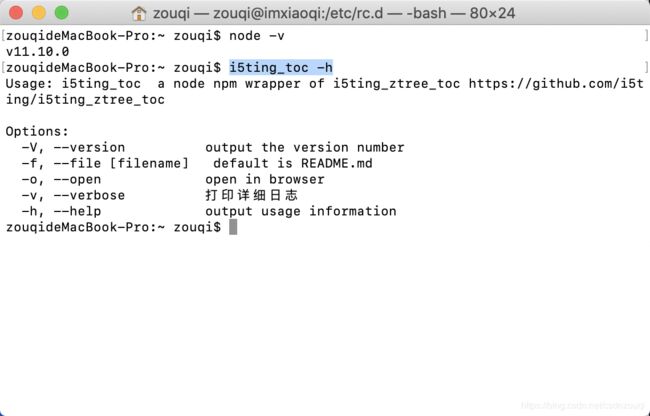
安装好 i5ting_toc 后,就可以使用简单的命令了。比如输入i5ting_toc -h查看插件用法,如下图示:
md 文件转 html 文件
这里我在本地给大家演示一遍。
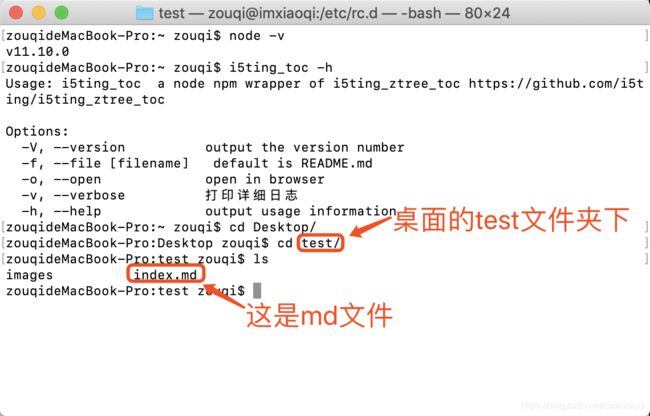
- 进入md文件所在目录
如下图示:
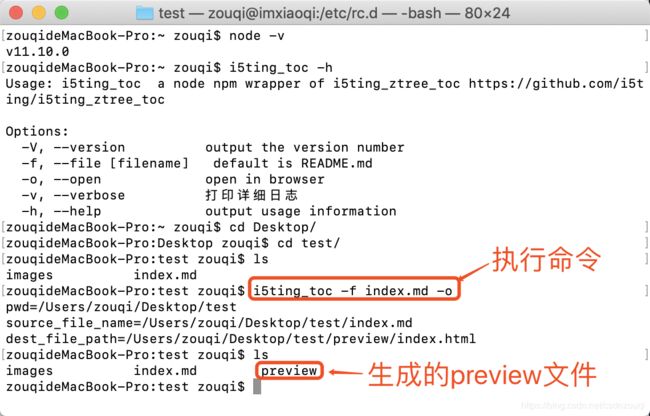
- 输入命令
i5ting_toc -f index.md -o
如下图示:
命令执行完后,md文件目录下生成了一个preview文件夹,我们需要的html文件夹就在里面,然后直接浏览器打开这个html即可。如下图示:
希望本文对各位同学能有所帮助!
A little bit of progress every day!Come on!