pyecharts在手,天下我有(常用图表篇上)
当python撞上echarts时,会产生怎样的火花?答案就是pyecharts!从上一篇《pyechart在手,天下我有(地图篇)》,已经看到它的魅力所在了,今天继续介绍其它图表的绘制,尤其是报告中常见的图表。
绘图步骤:
from pyecharts import Chart,configure #导入所需绘图函数
configure(output_image=True) #可以将图表保存为svg/jpeg/png/pdf/gif
chart = Chart('主标题','副标题') #Chart是我们绘图函数
attr = ['x1','x2','x3','x4'] #attr是属性,也就是常见的X轴标签
v = [y1,y2,y3,y4] #v是各个属性对应的值,也就是常见的Y值
chart.use_theme() #设置图表主题
chart.add('图标',attr,v) #add画图图层,添加我们所需的参数
chart.render(path = '***.jpeg') #图表输出,path是输出路径
render会默认将图表输出为html格式,可在浏览器打开。但是想要插入到ppt当中,清晰度会下降,因此需要将其转化为其他格式,如svg/jpeg/png/pdf/gif 等等。要实现格式的转换,需要安装:
- Nodejs
$ npm install -g phantomjs-prebuilt$ pip install pyecharts-snapshot
常用的参数(可以在add()中设置,实现各种需求):
- is stack:是否堆积
- is convert:x,y轴是否交换
- is_legend_show:是否显示图例
- legend_orient:图列方向,有'horizontal'(默认水平显示),'vertical'(垂直)可选
- legend_pos:图例位置,有'left', 'center'(默认), 'right'可选
- legend_text_size/color:图例名称字体大小/颜色
- is_x/yaxis_show:是否显示x/y轴
- x/yaxis_interval:x/y轴标签的显示间隔
- x/yaxis_min/max:x/y轴刻度最小值/最大值
- x/yaxis_label_textsize/textcolor:x/y轴标签字体大小/颜色
- xaxis_rotate:x轴标签旋转角度
- is_splitline_show:是否显示网格线
- is_label_show:是否显示标签
- label_pos:标签的位置,有'top'(默认), 'left', 'right', 'bottom', 'inside','outside'可选
- label_text_color/size:标签字体颜色/大小
- is_random:是否随机排列颜色列表
- label_color:自定义标签颜色
- mark_point/line:标记点/线,默认有'min', 'max', 'average'可选。可自定义标记点线,具体格式如:[{'coord': [x, y], 'name': '目标标记点'}],记住格式是一个列表
- mark_point/line_symbol:标记点/线图形,默认为'pin'(点),有'circle'(圆形), 'rect'(正方形), 'roundRect'(圆角正方形), 'triangle'(三角形), 'diamond'(菱形), 'pin'(点), 'arrow'(箭头)可选
- mark_point/line_symbolsize:标记点/线图形大小
- mark_point/line_textcolor:标记点/线字体颜色
实例演示1(条形图Bar):
from pyecharts import Bar,configure
configure(output_image=True)
bar = Bar('各个城市的人口','虚构的',background_color = 'white',title_text_size = 25,subtitle_text_size = 15)
attr = ['惠州','东莞','广州','深圳','佛山','江门','珠海']
v1 = [23,45,68,58,32,28,36]
v2 = [12,22,34,29,16,14,18]
bar.add('举例数字1',attr,v1,is_label_show = True,mark_point = ['min','max'],
mark_point_symbol = 'diamond',xaxis_rotate = 30,xaxis_label_textsize = 15,yaxis_label_textsize = 15)
bar.add('举例数字2',attr,v2,is_label_show = True,mark_point = ['min','max'],
mark_point_symbol = 'triangle',xaxis_rotate = 30,xaxis_label_textsize = 15,yaxis_label_textsize = 15)
bar.render(path = 'D:\\示例1.jpeg')
is_stack 实现数据堆叠:
bar.add('举例数字1',attr,v1,is_stack = True)
bar.add('举例数字2',attr,v2,is_stack = True)
bar.render(path = 'D:\\堆积条形图.jpeg')
is_convert实现横向条形图:
bar.add('举例数字1',attr,v1,is_label_show = True,label_pos = 'inside',xaxis_label_textsize = 15,yaxis_label_textsize = 15)
bar.add('举例数字2',attr,v2,is_label_show = True,is_convert = True,label_pos = 'inside',xaxis_label_textsize = 15,yaxis_label_textsize = 15)
bar.render(path = 'D:\\横向条形图.jpeg')
在做横向条形图的时候出现了一个问题,本来纵轴文本标签应该是attr值,但是这里变成了数字,以前小文绘图的时候没有出现过这个问题,各位大神如果知道是怎么回事,请留言指导一下小文。
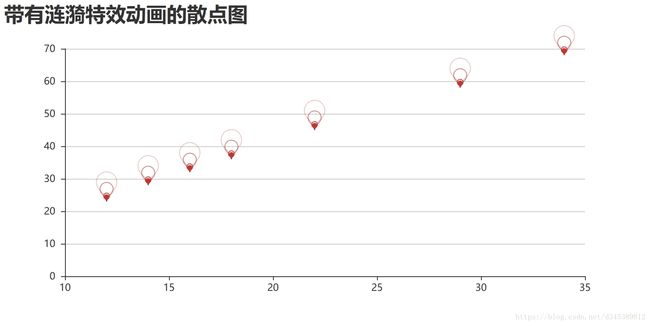
实例演示2(散点图EffectScatter):
pyecharts里面的散点图是默认带有涟漪特效动画的
from pyecharts import EffectScatter,configure
es = EffectScatter('散点图举例',background_color = 'white',title_text_size = 25)
v1 = [12,22,34,29,16,14,18]
v2 = [23,45,68,58,32,28,36]
es.add('', v1, v2,symbol = 'pin',effect_scale = 5.5,xaxis_min = 10)
es.render(path = 'D:\\带有涟漪特效动画的散点图.jpeg')
有的朋友说,我觉得这个涟漪的效果不好看,我就想做个普普通通的散点图行不行呢?当然可以,pyecharts可以满足你所有愿望。因为EffectScatter函数的effect_scale参数默认为2.5,所以想要作不带有涟漪特效动画的散点图,只要将effect_scale设为0就可以了。
es.add('', v1, v2,effect_scale = 0,xaxis_min = 10)
es.render(path = 'D:\\不带有涟漪特效动画的散点图.jpeg')
实例演示3(折线图Line):
from pyecharts import Line,configure
configure(output_image=True)
line =Line('折线图',background_color = 'white',title_text_size = 25)
attr = ['惠州','东莞','广州','深圳','佛山','江门','珠海']
v1 = [23,45,68,58,32,28,36]
v2 = [12,22,34,29,16,14,18]
line.add('举例数字1',attr,v1,mark_line=['average'],is_label_show = True)
line.add('举例数字2',attr,v2,is_label_show = True,is_smooth=True)
line.render(path = 'D:\\折线图.jpeg')
is_smooth:是否平滑处理,可以看到举例数字2在设了is_smooth = True之后,线条变为平滑曲线。
is_fill实现面积图:
line.add('举例数字1',attr,v1,is_fill = True,area_opacity=0.4)
line.add('举例数字2',attr,v2,is_fill = True,is_smooth=True,area_opacity=0.4)
line.render(path = 'D:\\面积图.jpeg')
area_opacity:填充面积的透明度;area_color:填充面积的颜色;symbol = None:去掉线上的点。
实例演示4(饼图Pie):
from pyecharts import Pie,configure
configure(output_image=True)
pie =Pie('饼图',background_color = 'white',title_text_size = 25)
attr = ['惠州','东莞','广州','深圳','佛山','江门','珠海']
v1 = [12,22,34,29,16,14,18]
pie.add('',attr,v1,is_label_show = True)
pie.render(path = 'D:\\饼图.jpeg')
设置radius参数实现圆环图:
radius = [x,y],x是内半径,y是外半径
pie =Pie('圆环图',background_color = 'white',title_pos = 'center')
pie.add('',attr,v1,is_label_show = True,radius=[30, 75],is_legend_show = False)
pie.render(path = 'D:\\圆环图.jpeg')
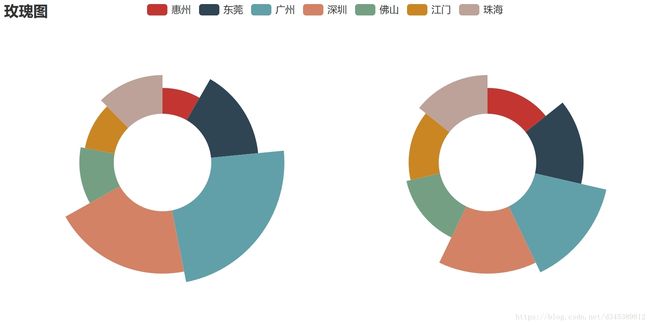
设置rosetype参数实现南丁格尔图(玫瑰图):
rosetype有'radius'和'area'两种模式,其中:
radius通过半径显示数据的大小,扇区圆心角展现数据的百分比;
area通过半径显示数据的大小,各扇区圆心角相等。
另外还可以通过设置center参数调整圆心位置(center = [x,y],x为横坐标,y为纵坐标)
configure(output_image=True)
pie =Pie('玫瑰图',background_color = 'white')
attr = ['惠州','东莞','广州','深圳','佛山','江门','珠海']
v1 = [12,22,34,29,16,14,18]
pie.add('radius',attr,v1,center = [25,50],radius=[30, 75],rosetype='radius')
pie.add('area',attr,v1,center = [75,50],radius=[30, 75],rosetype='area')
pie.render(path = 'D:\\玫瑰图.jpeg')
上图左边是radius模式的玫瑰图,右边是area模式的玫瑰图,两者都是通过色块的大小表示数据的大小,另外radius模式的玫瑰图还通过扇区圆心角表示数据的百分比,所以我们看到radius模式的玫瑰图各个色块的内圆弧长各有不同,而area模式的玫瑰图各个色块的内圆弧长都是相等的。
另外,我们发现可以通过调节不同的内外圆的半径,实现‘饼中饼’。
configure(output_image=True)
pie =Pie('圆环中的玫瑰图',background_color = 'white')
attr = ['惠州','东莞','广州','深圳','佛山','江门','珠海']
v1 = [12,22,34,29,16,14,18]
pie.add( '',attr,v1,radius=[65, 75],center=[50, 50])
pie.add('',attr,v1,radius=[0, 60],center=[50, 50],rosetype='area')
pie.render(path = 'D:\\圆环中的玫瑰图.jpeg')
更多内容请移步至A Python Echarts Plotting Library
以上所有内容均属原创,未经授权严禁转载!