JavaScript学习笔记
- 引言
- 什么是javascript?
- 第一个javascript程序开发
- javascript的基本语法结构
- 基本语法
- JavaSctipt语法
- 变量
- 数据类型
- 基本类型
- 字符串
- 数字
- 布尔
- 特殊的类型
- 基本类的特殊操作
- 对象类型
- 运算符 表达式
- 赋值运算符
- 算术运算符
- 比较运算符
- 逻辑运算符
- 程序的流程控制
- 条件分支
- 循环
- 基本类型
- 函数(function())
- 对象类型
- 自定义对象
- 内置对象
- 数组
- 字符串
- 日期
- 算术
- HTML对象
- 事件
- DOM[document object model | 文档对象模型]
- 什么是DOM(一种模型+一组API)
- 作用:通过DOM的模型及相关方法,可以让HTML网页结构动起来
- 使网页结构动起来的手段:
- 改变标签的属性
- 改变标签的样式(语法:标签 对象.style.css 属性)
- 特殊属性:
- 增加新的标签内容
- 新建标签
- 把创建出的标签放置正对应的位置上
- 创建文本
- innerHTML方法(语法:标签对象.innerHTML方法)
- BOM(Browser Object Model 浏览器对象模型)
- window对象 (浏览器窗口)
- document 对象 (网页对象)
- select对象 < select 标签 > |option对象 < option 标签 >
- 级联菜单
- location对象(地址栏)
- History对象(前进 后退按钮)
- js与jsp整合
- 外部js文件
引言
什么是javascript?
javascript是一种动态网页(网页结构的变化)效果处理的技术,应用在html上。
注意:
- javascript与java没有任何关系
javascript client端技术运行在html网页中
编译型编程语言 不能跨平台 运行效率高 C C++
解释型编程语言 跨平台 运行效率低 javascript
java是先编译后解释的语言 sacal jruby groovy…javascript存在浏览器的差异
不同的浏览器在支持javascript预言时,存在微小的不同
IE系列 IE浏览器
WebKit系列 chrome Firefox safri 360浏览器(支持最标准的javascript语言 经过ww3c组织认证)
第一个javascript程序开发
IDE:MyEclipse Eclipse HBuilder WebStrom Apatana
javascript的基本语法结构
HTML页面上
<script type="text/javascript">
Js 代码
script>基本语法
输出:
<script type="text/javascript">
//javascript的输出
//网页中输出文本内容
document.write("Hello JavaScript");
//弹框的形式输出
alert("Hello JavaScript");
//控制台中输出
console.info("Hello JavaScript");
script>JavaSctipt语法
变量
JavaScript是一种弱数据类型的编程语言
特点:变量没有类型
java:是一种强数据类型的语言
String name = "hibiscidai";
int age = 10;javascript:是一种弱数据类型的语言
var name = "hibiscidai";
var age = 10;
age = 10;注意:
-可以不用var关键字声明变量
如果不用var关键字声明变量,该变量将变为全局变量
-javascript的语言结束可以不加分号
数据类型
基本类型
字符串
javascript不区分字符与字符串
//声明字符串
var name = "hibiscidai";
var n = 'hibiscidai';
alert(name);
alert(n);数字
javascript中不区分整数与浮点数
//声明数字
var a = 10;
var a1 = 10.04;
alert(a);
alert(a1);布尔
- true | false
- 非0 | 0
- 非null | null
特殊的类型
NAN not a number
underfine
如果使用了没有定义的变量,那么这个变量的值为underfine
如果定义了变量没有赋初始值,那么之歌变量的值为underfine
Null
定义变量后,手动赋值为null
基本类的特殊操作
- parseInt 把一个字符串类型的数据转化为整数
- typeof 确定变量的实际类型
var a = "10";
alert(typeof(parseInt(a)));对象类型
运算符 表达式
赋值运算符
=
算术运算符
+ - * / %
//算数运算符
var a = 10;
var b = 3;
alert(a + b);
alert(a - b);
alert(a * b);
alert(a / b);
alert(a % b);比较运算符
> < >= <= != ==
var a = 10;
var b = 3;
alert(a > b);
alert(a < b);
alert(a == b);
alert(a != b);注意:javascript中对比字符串没有
equals方法的,只能用==
==运算符 只比较数据内容 而不比较数据类型
===运算符 既比较数据的类型 又比较数据的内容
逻辑运算符
&& || !
程序的流程控制
条件分支
if () {}
if () {} else {}
if () {} else if () {} else {}
switch (值) {
java值:byte shrot int char String
javascript 中没有任何要求
case 1 : xxx break;
case 2 : yyy break;
Default:
}
循环
while () {}
Do {} while {}
for (var i = 0; i < 10; i++) {}
函数(function())
i.可以通过变量存储函数
<script type="text/javascript">
//声明函数
function add(i, j) {
return i + j;
}
//调用函数
//通过变量存储函数
var func = add;
alert(func(1, 2));
/*
* var result = add(1, 2);
* alert(result);
*/
script>ii.匿名函数
<script type="text/javascript">
//声明函数
var add = function (i, j) {
return i + j;
};
alert(add(1, 2));
script>iii.匿名作为另一个函数的参数
<script type="text/javascript">
function add(i, j) {
return i + j;
}
function test1(func) {
var result = func(1, 2);
alert(result);
}
//调用函数
test1(add);
script>iv.定义了函数之后,在调用的时候可以不按照参数表的要求传递数据
Javascript函数没有重载
<script type="text/javascript">
//可以不按照参数表的要求调用函数
function add(i, j) {
alert("Hello JavaScript");
return i + j; //1 + underfine = NAN
}
alert(add(1, 2, 3));
script>v.arguments内置对象,可以获得函数运行时的实际参数内容
作用:增加函数的健壮性
<script type="text/javascript">
if(arguments.length != 2) {
alert("您输入的参数个数不符合要求");
return;
}
if((typeof i=='number')&&(typeof j=='number')) {
return i+j;
} else {
alert("您输入的参数类型不符合要求");
}
script>对象类型
javascript中没有累的概念(类似面向对象的编程语言)
自定义对象
//创建学生对象 第一种方式
<script type="text/javascript">
var Student = new Object();
Student.name = "HibisciDai";
Student.age = 18;
Student.show = function() {
alert("this is show 方法");
}
alert(Student.name);
alert(Student.age);
Student.show();
script>//创建学生对象 第二种方式
<script type="text/javascript">
var Student = {
name : "zkf",
age : 18,
show : function () {
alert("this is show方法");
}
};
alert(Student.name);
alert(Student.age);
Student.show();
script>内置对象
Javascript内部提供的对象
数组
1.不定长。
2.类型可以不一致,更类似与java中的ArrayList集合
3.数组定义的两种方式:
(1)
var names = new Array();
names[0] = "hibiscidai";
names[1] = "dj741";(2)
var names = ["hibiscidai", "dj741", "hha"]4.数组的API(方法)
| 方法 | 内容 | 补充 |
|---|---|---|
| length | 获得数组长度 | |
| reverse | 倒序数组内容 | |
| push | 压栈操作 | 等效于数组添加最后一个元素 |
| pop | 弹栈操作 | 删除的最后一个元素 |
| shift | 移除数组的第一个元素 | |
| concat | 把两个数组连接起来(不常用) | |
| join | 把一个数组得元素通过分割符连接成一个字符串(不常用) |
字符串
Javascript中的字符串不区分字符与字符串
第一种:var name=”hibiscidai”;
第二种:var name=new String(“hibiscidai”);
字符串API:
| 方法 | 内容 | 补充 |
|---|---|---|
| ==或者=== | 字符串中内容对比 | |
| length | 字符中的长度 | |
| charAt | 获取某一个位置上的字符 | |
| indexOf() | 获取一个子串第一次出现的位置 |
日期
<script type="text/javascript">
//获取当前日期
var d = new Date();
alert(d);
//自定义日期
var d1 = new Date("2017-12-04");
alert(d1.getFullYear());//获取年份
alert(d1.getMonth());//获取月份 javascript中的月份是从0开始算起的
alert(d1.getDay());//获取星期几
script>算术
Math.random();//获得随机数0-1之间
HTML对象
"text" name="name" />
javascript中:
input标签对象
input.type获取标签对象中的属性
<div id="d">
div>
div.id事件
Javascript是事件驱动程序运行的语言
(a)事件编程中的第一个案例
<script type="text/javascript">
function test() {
alert("我是单机产生的事件");
}
script>
<h1 onclick="test()">h1>(b)常见的事件句柄
| 句柄 | 事件 |
|---|---|
| 所有标签基本都使用的事件句柄 | |
| onclick | 单机事件 |
| ondblclick | 双击事件 |
| onmouseover | 鼠标浮上事件 |
| onmouseout | 鼠标移出事件 |
| onmousewheel | 鼠标滑动滚轮触发事件 |
| onmousedown | 鼠标按下 |
| onmouseup | 鼠标弹起 |
| onmousemove | 鼠标移动 |
| 用于body标签中的事件句柄 | |
| onload | 在整张Html页面内容全部显示后,自动运行该事件 |
| onresize | 调整浏览器窗口大小的时候触发 |
| onscroll | 滑动滚轮或者拖动浏览器右侧的进度条时触发 |
| 用于表单中的相关事件句柄 | |
| onblur | 丢失焦点事件 |
| onfocus | 获取焦点事件 |
| onkeydown | 键盘按下触发的事件 |
| onkeyup | 键盘弹起触发的事件 |
| onchange | 针对于 < select > 当下拉列表中的内容改变时触发 |
| onsubmit | 表单提交时触发的事件 |
(c)事件模型
I.事件源:产生事件的标签
Ii.事件:单机 双击 鼠标以上。。。
Iii.监听 事件句柄触发后执行的程序
Iv.如何获得事件
<script type="text/javascript">
function test(event) {
alert(event);
alert("我是单机产生的事件");
}
script>
<body>
<h1 onclick="test(event)">点击我h1>
body>获得了事件后就可以获取事件的类型
Event.type
获得事件产生的坐标
Event.clientX
Event.clientY
V.获取事件的源头(标签对象)
Event.target
(d)阻止标签的默认行为
I.表单标签的默认行为
默认提交 οnsubmit=”return true”;
阻止 οnsubmit=”return false”;
Ii.超级链接的默认行为
默认发送请求
阻止 < a href=”javascript:void(0)” />点击我
(e)事件冒泡(buble)
特点:内部标签产生的事件,对外层标签产生了影响
解决:event.stopPropagation();
DOM[document object model | 文档对象模型]
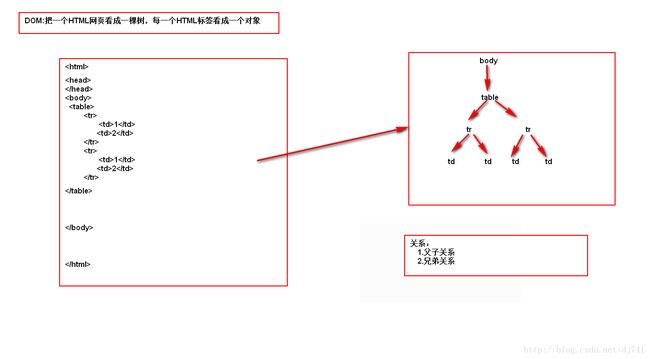
什么是DOM(一种模型+一组API)
DOM把一个HTML网页看成一棵树,每一个HTML标签看成一个对象

一组API:获得这棵树上边的HTML标签对象
作用:通过DOM的模型及相关方法,可以让HTML网页结构动起来
使网页结构动起来的手段:
改变标签的属性
i.如何获取标签对象(语法:标签 对象.属性)
//第一种
event.target
//第二种
document.getElementById("div");
---------
<script type="text/javascript">
function tclick() {
var div = document.getElementById("div");
alert(div);
}
script>
<body>
<div id="div" title="this is title">
body>
//第三种this(代表当前对象)
<script type="text/javascript">
function tclick(input) {
alert(input);
}
script>
<input type="button" onclick="tclick(this)" value="click" />改变标签的样式(语法:标签 对象.style.css 属性)
function test1() {
//获取标签对象
var div = document.getElementById("div");
div.style.color = "white";
div.style.backgroundColor = "red";
}javascript动态修改样式时,如果css标签属性有 - ,则需把 - 去掉,其后的字母对象
特殊属性:
| 句柄 | 事件 |
|---|---|
| .parentNode | 父亲对象 |
| .childNodes | 所有的孩子对象 |
| .firstChild | 第一个孩子对象 |
| .lastChild | 最后一个孩子 |
| .nextSibling | 下一个兄弟 |
| .previousSibling | 上一个兄弟 |
注意:回车代表着一个标签对象
获取一组标签对象
Var divs= document.getElementByTagName(“div”);
获取文本节点的内容 .data 或者 .nodeValue
增加新的标签内容
新建标签
var div = document.createElement("div");把创建出的标签放置正对应的位置上
| 句柄 | 事件 |
|---|---|
| parentNode.appendChild(“div”) | 把对应的标签对象放置在最后一个孩子所处的位置 |
| parentNode.insertBefore(new,old) | 把对应的标签对象放置在旧的标签对象的前边 |
| parentNode.replaceChild(new,old) | 用新标签替换旧的标签 |
| parentNode.removeChild(old) | 删除一个标签 |
//创建div标签对象
var div = document.createElement("div");
//把创建出的标签对象放置在对应的位置
var body = document.getElementById("body");
//把新的标签对象添加到最后一个孩子所处的位置上
body.appendChild(div);
//获取旧的input标签对象
var input = document.getElementById("input");
//把新的标签对象添加到原有标签对象的前边
body.insertBefore(div, input);
body.replaceChild(div, input);
body.removeChild(input);创建文本
function creatediv() {
//创建文本内容
var text = document.creatTextNode("hibiscidai");
//创建div标签对象
var div = document.createElement("div");
//把创建出的标签对象放置在对应的位置
var body = document.getElementById("body");
//把文本内容放入目标div标签的内部
div.appendChild(text);
//把新的标签对象添加到最后一个孩子所处的位置上
body.appendChild(div);
}innerHTML方法(语法:标签对象.innerHTML方法)
方法作用:
1.可以获得一个标签内部所有的内容
2.可以为一个标签内部 插入一组新的标签或者文本
注意:innerHTML在添加新的标签时,会把原有标签内部的内容替换掉
BOM(Browser Object Model 浏览器对象模型)
window对象 (浏览器窗口)
| 句柄 | 事件 | 备注 |
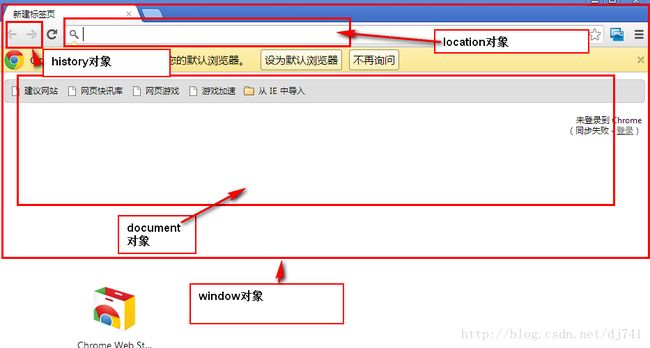
|---|---|---|
| window.alert(); | 提示框 | window独享的方法或属性 window. 可以省略 |
| window.confirm() | 确认框 | 方法存在返回值 确定true 取消false |
| window.open() | 打开一个新的页面 | |
| window.setTimeOut() | 在一定时间之后自动执行某一种功能 | |
| .nextSibling | 下一个兄弟 | |
| .previousSibling | 上一个兄弟 |
//例:"window."可以取消
"xxx/deleter.action" οnclick="return confirm('您是否确定删除这条数据')">删除
//setTimeOut返回值 代表此方法的唯一标示
var flag = window.setTimeout(function () {
alert("您好");
},2000);//第一个参数 执行的功能函数 第二个参数 设置的时间 返回值代表此方法的唯一标识
window.clearTimeout(flag);
}
//Window.clearTimeout(唯一标示) 取消方法的调用
//Window.setInterval() 每隔一段时间 自动执行一种功能
var flag = window.setInterval(function () {
alert("您好");
},3000);//经过设置的事件周期 执行某一种功能
window.clearInterval(flag);document 对象 (网页对象)
document.write()
document.getElementById()
document.getElementByTagName()
document.createElement()
document.createTextNode()
form对象 代表form标签
form.submit() 动态提交
function test1() {
//获取form表单对象
var form = document.getElementById("form");
//动态提交表单
form.submit();
}select对象 < select 标签 > |option对象 < option 标签 >
| 句柄 | 事件 |
|---|---|
| Select.options | 获取所有的此select标签下的option标签对象 |
| option标签对象.text | 获取option标签中的文本内容 |
| option标签对象.value | 获取option标签中的value值 |
| select.selectedIndex | 获得当前被选中的option标签 在options数组中的下标 |
级联菜单
<html>
<head>
<meta charset="gbk" />
<script type="text/javascript">
function test1() {
/*
//获取此select标签下的所有的option标签
var options=select.options;
for(var i=0;i
//获取用户选中的option的对象的下标
//获取用户所选中的option标签对象
// alert(select.options[select.selectedIndex].text);
//准备数据
var data = {
北京 : [ '海淀', '丰台', '朝阳' ],
上海 : [ '浦东', '浦西', '陆家嘴' ],
郑州 : [ '金水', '二七', '管城' ]
};
//获取用户选中的城市
//获取select标签对象
var select = document.getElementById("city");
//获取用户所选中的文本对应的下属所有的区
var sections = data[select.options[select.selectedIndex].text];
//获取二级下拉列表的标签对象
var ss = document.getElementById("ss");
//每一次清空数据
ss.innerHTML = "";
for ( var i = 0; i < sections.length; i++) {
//创建文本
var text = document.createTextNode(sections[i]);
//创建option标签
var option = document.createElement("option");
//把对应的文本内容填充到option标签中
option.appendChild(text);
//把对应的option标签添加到对应的select下拉列表中
ss.appendChild(option);
}
}
script>
head>
<body onload="test1()">
<select id="city" onchange="test1()">
<option value="1">北京option>
<option value="2">上海option>
<option value="3">郑州option>
select>
<select id="ss">
select>
body>
html>location对象(地址栏)
Location.href=”/XXXAction” 通过location发送请求
History对象(前进 后退按钮)
history.back();后退
history.forward();前进
js与jsp整合
a)js与jsp中 与在html网页中的应用一样
b)js中直接使用 jstl标签或者表达式以及struts标签
外部js文件
<script type="text/javascript" scr="js/my.js">
script>设置引入外部文件编码格式[charset=”“]
<script type="text/javascript" charset="gbk" scr="js/my.js">
script>