- cocos2dx : 解决中文乱码问题
^随风~~
Cocos2d-xC++乱码
在使用cocos2dx的时候,代码里面使用了中文或者是在cocosstudio编辑器里面使用了中文,显示的时候会出现乱码问题,下面提供几个解决方案:方案一:最前面加上命令:#pragmaexecution_character_set("utf-8")方案二:使用XML文件:问题与解决方法在windows环境下使用visualstudio开发cocos2d-x,由于visualstudio默认编码为
- Cocos 与腾讯云宣布战略合作,把游戏开发门槛降到极致
o小楠
10月29日,腾讯全球数字生态大会城市峰会在成都顺利落下帷幕。CocosCEO王哲受邀出席「成都站」峰会并在会上做题为《Cocos+腾讯云,把游戏开发门槛降到极致》的主题演讲。双方聚势共赢,宣布了战略合作关系,旨在共同探索与极致提升游戏开发工作流的效率。Cocos从第一个版本发布迄今已经有将近十年的时间。从纯框架、代码驱动的Cocos2d-x史前时代,发展到分离式编辑器CocosStudio,再到
- Cocos2dx:使用Cocos Studio创建一个简单的工程
Alostz
cocos2dcocos2d-x基本学习游戏引擎
首先需要到Cocos官网下载Cocos游戏引擎(Cocos游戏引擎包括了Cocos2d-x和CocosStudio)Cocos游戏引擎的下载地址我使用的是最新版本的Cocos引擎Cocosv3.10单击安装包就可以安装,安装后桌面上会显示两个图标,表示Cocos游戏引擎安装完成单击CocosStudio启动CocosStudio
- cocosLua 之cocosStudio动画
鹤九日
cocos2d-xcocos2d
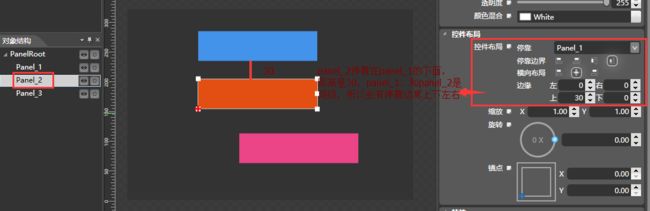
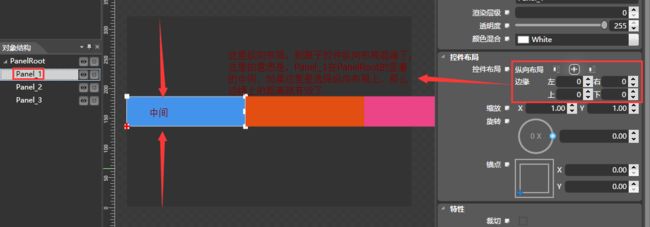
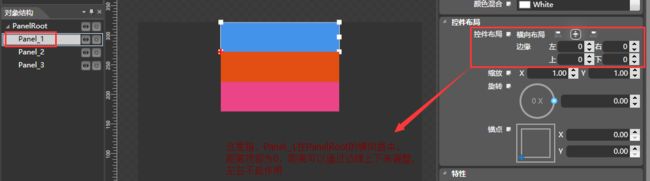
动画制作通过编译器可以对某个控件进行动画制作,实现倾斜,缩放,移动等动画的实现,甚至可实现帧动画相关。大概步骤如下:添加+号按钮添加动画名,设定名称,起始帧,结束帧。设定成功后,在--ALL--中选择自己设定的动画相关选定动画后,千万注意勾选上开始记录动画,否则添加帧的时候其属性不会改变,且代码中不能识别帧事件回调相关使用+号按钮可添加多个不同的动画,可通过动画列表进行管理这样做的优点:通过动画名
- 游戏源码学习
游戏中的乐趣
搞了一套微星源码,不是有后门就是各种坑。要么就是关键地方没源码,只有编译出的dll。好不容易把源码凑齐了,还有各种Bug。这里记录一下Bug描述:大厅中的游戏列表无法滑动。原因:cocosstudio对应的控件没有开启触摸交互解决方案:最小的改动,在代码中开启点击,setTouchEnabled(true)。之所以不改UI工程,怕工程代码不配套Bug描述二:在所有手机上登录,都是那一个账号。原因:
- Cocos2d-x 3.8.1+Cocos Studio 2.3.2捉虫记之控制场景文件中的骨骼动画
weixin_33806914
游戏jsonc/c++
2019独角兽企业重金招聘Python工程师标准>>>引子这段时间一直努力在把早期版本的拇指接龙游戏(Cocos2d-x2.2.3+CocoStudio1.4.0.1)升级到当前相对稳定的高大上环境——Cocos2d-x3.8.1+cocosStudio2.3.2。行程中遇到不少麻烦,时间不知不觉像流水一样悄然逝去(这正是我时不时酸酸地想起“程序猿”三字的主要原因)。想之再三,还是努力记录下来,一
- CocosStudio 文件在MAC中的Cocos2d-X使用方法实例
春蕾夏荷_728297725
CocosStudio
(1)头文件#include"cocos2d.h"#include"cocos-ext.h"usingnamespacecocos2d::gui;#include"cocos-ext.h"USING_NS_CC_EXT;USING_NS_CC;usingnamespacecocos2d::gui;classHelloWorld:publiccocos2d::CCLayer{public:virtu
- CocosStudio UI组件使用大全Cocos2d-x3.2使用
motive_yw
Cocos2D-x开发
CocosStudioUI组件按钮UIButton复选框UICheckBox滑块UISlider图片UIImageView进度条UILoadingBar纹理文本UITextAtlas字体文本UIText图片字体文本UITextBMFont文本区域UITextField布局组件UILayout滚动组件UIScrollView页面切换组件UIPageView列表组件UIListView所有控件都继承U
- Cocos2d-x CocosCreator c++支持
昏暗的夜晚
游戏开发Cocos2d-xC++CocosCreator
CocosCreator支持c++代替CocosStudiococosStuido早就不更新了,而且启动的时候,经常死机。需要拔掉网线,才能持续编写。所以作为CocosCreator是CocosStudio的替代者。其实使用的时候还不是很方便。官网写的,对于c++/和lua并不怎么友好。应该是专门给js写的开发工具集。官网上有例子,可以直接用CocosCreator开发。编写代码大大的被简化了。既
- CocosStudio3.10使用命令行发布资源
allenslife101
无意中发现studio的安装路径下面多了一些东西:查了一下,这个是支持命令行发布资源啦。然后研究了一下,成功发布资源。具体操作流程如下:1.前往环境变量中,在PATH中加入Sudio的路径,eg:F:\Cocos\CocosStudio2.写个命令:格式是:publish[options]选项options:-a--all发布所有资源-s-small仅发布项目文件下面是例子:cocos.toolp
- iOS工程集成Cocos2d-x lua模块
Benjamin1994
本片文章针对iOS原生工程集成Cocos2d-xlua游戏模块,如果只是为了导出Cocos2d工程到iOS端,其实只要打开CocosStudio里面生成的iOS工程就行了。Cocos2d-js也类似。最近在搞相关的工作,参考了很多网上的帖子,但是搜索出来的大多都是同一篇文章的转载,时间也比较老了。我这边对我的集成工作做一下记录,希望能帮到后面的人。环境Xcode10.3Cocos-x-3.1.0其
- lua 遍历文件夹下文件名 输出到文件
racerun
Luaservletjava开发语言
--@Author:86135--@Date:2022-09-1319:55:29--@LastModifiedby:86135--@LastModifiedtime:2022-09-1320:02:15require("lfs")--读取路径localpath="C:/work/Cocos/TheFour/ThePetTourUIA/ThePetTourUI/cocosstudio"--写入文件
- CocoStudio 2.x 最近启动慢,发布卡死
自由快挂
http://forum.cocos.com/t/cocosstudio/41214/7?u=yinjimmy加到/etc/hosts中去:#cocostudio127.0.0.1launcher.cocos.com127.0.0.1cs.ucenter.appget.cn#这个是乱入的127.0.0.1update.cocostudio.org
- lua加载cocos studio设计的UI
abios
1.打开cocosstudio编辑器,新建工程test1.image.png2.导出UI项目image.png3.把导出的UI项目文件夹拖到工程res目录下4.localuiLayout=cc.uiloader:load("test_1/test_1.json")self:addChild(uiLayout)image.png
- CocosStudio使用常见问题总结:"textures": []
雷尘子
1.每次创建新的XXX.xml.ui文件,项目中加载生成的json文件时,总是报资源图片找不到错误,而对应的资源明明存在,且被加载到程序中。找到对应的json文件,右键选择EditwithNotepad++打开(注意:编辑json之前把对应的XXX.xml.uiUI编辑器关闭,如果不关闭,编辑内容会被覆盖掉,修改失效)如果发现"textures":[],即链接的资源文件为空,手动将需要的XXX.p
- 记录一次CocosStudio闪退
love至於终老
问题:今天打开CocosStudio闪退,也没有任何报错信息,打开cocos提示如下报错回想最近系统也没又进行大的版本更新,先行排除,断开网络问题还是没有修复,排除,想起上周装了VSformac,是基于mono实现的跨平台,CocosStudio也是基于mono的,所以猜测应该是冲突了mono版本重装后解决由于上周只是做了个测试,所以果断删除VSformac,但不知道为什么命令行输入mono还是有
- 给lua文件注入插件的方法
禹子歆
1.初衷好久没有更新博客了,之前写了lua元表相关的东西,如果对元表不理解的话,可以在站内搜索一下lua的元表以及多继承。现在在用quickcocos在写一款游戏,等空闲了可以来更新一下躺过的坑。闲话少说,现在用cocos开发,走的路子多是策划或者美术拼出界面(cocosstudio),然后到处csb文件程序加载,再对界面进行各项处理(creator没用过)。于是问题来了,一般的做法,将csb读取
- lua cocos 创建动画的几种方式
wdf过河的小卒子
lua-cocos2dx
luacocos创建动画有如下几种方式可供大家选择:第一种方式:在cocosstudio中拖进去一个Armature,在Armature的特性一栏导入美术或者自己做好的动画(导入文件)。如果想让动画自动循环播放,就把播放控制的两个勾选上就可以了。如果想让动画播放结束后有一个延迟在播放同个动画或者其他动画,可以设置动画回调,请参考另一篇文章:[http://blog.csdn.net/wdfscsd
- cocos2dx3.2--cocosStudio1.6在安卓上遇到界面渲染不完整的问题
小笨笨不懂编程
cocos2dxandroid
如上面所说的环境,cocosStudio1.6做出来的界面在安卓手机上跟出现了问题,背景什么的一些东西不见了,找了很久,终于一位大神指点解决了,方法如下,在安卓工程的activity里面这么写:packageorg.cocos2dx.cpp;importorg.cocos2dx.lib.Cocos2dxActivity;importorg.cocos2dx.lib.Cocos2dxGLSurfac
- cocos2dx3.0-lua获取cocosstudio场景以及获取ui等控件
cocos_Wei
cocos2d-x学习cocos2d-x体验
localnode=ccs.SceneReader:getInstance():createNodeWithSceneFile("background_wave.json")--node:setPosition(cc.p(100,100))localt=node:getChildByTag(10004)ift==nilthencclog("tnil")end--t:setPosition(cc.p
- cocos2dx在安卓6.0(android-23)以上版本打包
beking00700
cocos2d-x
自从cocos2dx的cocosstudio在3.10版本停止更新后,cocos2dx的很多东西都要自己弄了。前段时间需要接入一个第三方的sdklib,这个玩意必须在6.0以上才能编译,这就很蛋疼了。cocos2dx在studio停止更新的时候才更新到android5.0,也就是android-22。抱着试试看的态度~~在eclipse里面直接改安卓版本,的确能打包成功,到手机也能运行,sdk也连
- cocos2dx打包Android出现“未指定Android目标平台版本”问题
RandomWrite
Android打包cocos打包Androidandroidcocos安卓打包Android打包
cocos编译Android包时出现问题:使用Eclipse工程:G:\cocosstudio\Popapple\proj.android未指定Android目标平台版本,自动查找一个可用版本。。。。。。未找到工程‘G:\cocosstudio\Popapple\proj.android’可用的Android目标平台,Android目标平台版本应该大于或等于19.网上看别人的解决方法:把环境变量中
- Bitmap Font Generator(bmfont.exe)工具修改以支持Cocos Studio 1.5.0.1
wolfking8848
Cocos2dxBMFontcocostudiobmfont.exe_0
欢迎转载,本文地址:http://blog.csdn.net/wolfking_2009/article/details/43955151好久没来写东西了,最近一年工作都比较忙~偶尔有时间也懒得动弹~趁着刚过完年的懒劲来写点东西进入正题,修改BitmapFontGenerator(bmfont.exe)是因为公司使用的cocos2d-x升级,使用的CocosStudio也升级到对应的1.5.0.1
- coocos2d-x 3.0beta vs 创建过程 遇到的问题---cocosStudio的问题
la_er
cocos-2dx学习
1.UIButton->Button2.cocos2d::extension::TouchEventType->TouchEventType,可以直接引用了3.外部引用包的设置:转载http://blog.csdn.net/marpools/article/details/18895129Cocos2d-x3.0beta中加入附加项目,解决无法打开包括文件:“extensions/Extensio
- CocosJS+ CocosStudio/ DragonbonesPro骨骼动画详细教学
Hantme
前端cocos2d-jsspinecocos-studio
前几天项目里用到骨骼动画制作,鉴于CocosJS在网上查找了许多方法,成功的有以下两个:CocosJS3.15+CocosStudio1.6;CocosJS3.15+DragonbonesPro5.6.3;共同部分(资源预备resourse.js):导出CocosStudio直接默认,Dragonbones选择数据类型Spinevarres={//HelloWorld_png:"res/Hello
- Cocos入门教程
CocoaChina
cocos入门教程cocos2d-xcocos-studiococos-code-ide
Cocos是触控科技推出的游戏开发一站式解决方案,包含了从新建立项、游戏制作、到打包上线的全套流程。开发者可以通过cocos快速生成代码、编辑资源和动画,最终输出适合于多个平台的游戏产品。Cocos的主要产品有CocosStudio、Cocos2d-x(CocosFramework)、CocosCodeIDE。Cocos2d-x:Cocos2d-x是基于OpenGLES的跨平台开源引擎,现为全球占
- Cocos2d-x从入门到精通第18节课《 Cocos Studio编辑序列帧及序列帧的使用 》
再见孙悟空csb
cocos2d-x从入门到精通
创建项目本节课视频地址:http://edu.csdn.net/course/detail/1342/20996?auto_start=1新建一个项目(具体怎么创建,请参阅我们之前的课程),点击完成之后会自动打开CocosStudio。使用CocosStudio创建帧动画导入资源:右键单击CocosStudio的工程文件,选择“导入资源”,然后找到资源存放的文件夹,选择图片,进行导入。添加一个Sp
- 用Cocos Studio 2.3.2制作UI界面中控件不再支持运行3d动作特效
weixin_34252686
2019独角兽企业重金招聘Python工程师标准>>>cocos2d-x+cocosstudio无疑是当下二维手游开发的利器,但是在从旧版本向新版本的升级过程中,坑坑也的确不少。看到网络上这方面的记录多如牛毛,但又大多是只言片语,甚至于最可靠的官方网站上许多文档也都十分过时。因此,深深觉得,要做成功一项开源项目的确很难,而这部分文档教程又恐怕无非一个两个员工所能为。感于此,继续记录下我这边的踏坑中
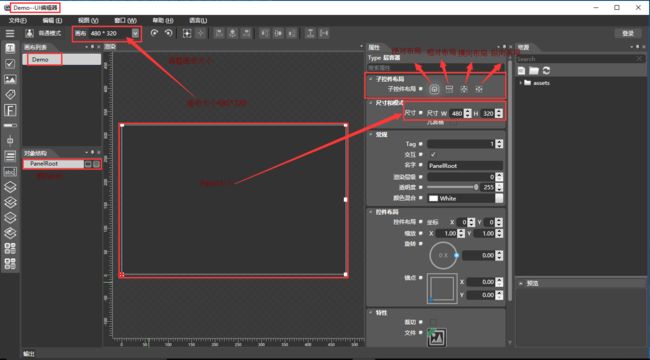
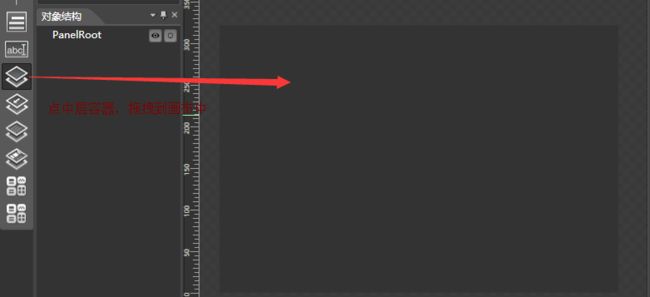
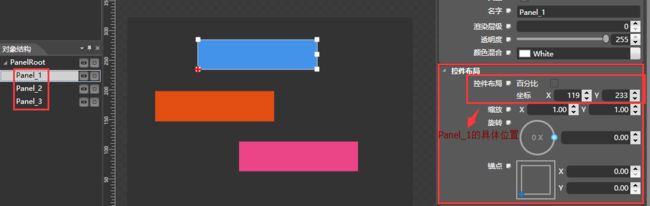
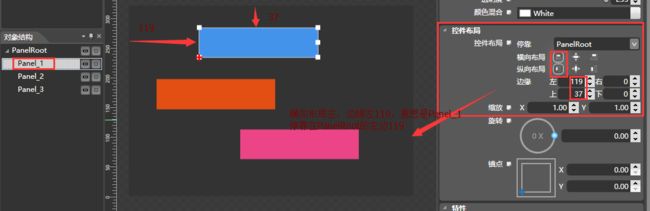
- CocosStudio UI编辑器(1.6.0)使用调研 (基于cocos2dx-3.2)
勤奋happyfire
iOS/AndroidGame开发笔记
CocosStudioUI编辑器(1.6.0)使用调研(基于cocos2dx-3.2)1.游戏使用的分辨率适配模式核心设计区域960*640,对于宽屏使用fixheight640,对于方屏(如ipad)使用fixwidth960,保证任意屏幕设计分辨率至少为960*640例如:iphone5设计分比率为1136*640,ipad为960*720因此,UI需要在水平/竖直两个方向上自适应ps:之所以
- 给lua文件注入插件的方法
51xyyx.com的博客
1.初衷好久没有更新博客了,之前写了lua元表相关的东西,如果对元表不理解的话,可以在站内搜索一下lua的元表以及多继承。现在在用quickcocos在写一款游戏,等空闲了可以来更新一下躺过的坑。闲话少说,现在用cocos开发,走的路子多是策划或者美术拼出界面(cocosstudio),然后到处csb文件程序加载,再对界面进行各项处理(creator没用过)。于是问题来了,一般的做法,将csb读取
- 遍历dom 并且存储(将每一层的DOM元素存在数组中)
换个号韩国红果果
JavaScripthtml
数组从0开始!!
var a=[],i=0;
for(var j=0;j<30;j++){
a[j]=[];//数组里套数组,且第i层存储在第a[i]中
}
function walkDOM(n){
do{
if(n.nodeType!==3)//筛选去除#text类型
a[i].push(n);
//con
- Android+Jquery Mobile学习系列(9)-总结和代码分享
白糖_
JQuery Mobile
目录导航
经过一个多月的边学习边练手,学会了Android基于Web开发的毛皮,其实开发过程中用Android原生API不是很多,更多的是HTML/Javascript/Css。
个人觉得基于WebView的Jquery Mobile开发有以下优点:
1、对于刚从Java Web转型过来的同学非常适合,只要懂得HTML开发就可以上手做事。
2、jquerym
- impala参考资料
dayutianfei
impala
记录一些有用的Impala资料
1. 入门资料
>>官网翻译:
http://my.oschina.net/weiqingbin/blog?catalog=423691
2. 实用进阶
>>代码&架构分析:
Impala/Hive现状分析与前景展望:http
- JAVA 静态变量与非静态变量初始化顺序之新解
周凡杨
java静态非静态顺序
今天和同事争论一问题,关于静态变量与非静态变量的初始化顺序,谁先谁后,最终想整理出来!测试代码:
import java.util.Map;
public class T {
public static T t = new T();
private Map map = new HashMap();
public T(){
System.out.println(&quo
- 跳出iframe返回外层页面
g21121
iframe
在web开发过程中难免要用到iframe,但当连接超时或跳转到公共页面时就会出现超时页面显示在iframe中,这时我们就需要跳出这个iframe到达一个公共页面去。
首先跳转到一个中间页,这个页面用于判断是否在iframe中,在页面加载的过程中调用如下代码:
<script type="text/javascript">
//<!--
function
- JAVA多线程监听JMS、MQ队列
510888780
java多线程
背景:消息队列中有非常多的消息需要处理,并且监听器onMessage()方法中的业务逻辑也相对比较复杂,为了加快队列消息的读取、处理速度。可以通过加快读取速度和加快处理速度来考虑。因此从这两个方面都使用多线程来处理。对于消息处理的业务处理逻辑用线程池来做。对于加快消息监听读取速度可以使用1.使用多个监听器监听一个队列;2.使用一个监听器开启多线程监听。
对于上面提到的方法2使用一个监听器开启多线
- 第一个SpringMvc例子
布衣凌宇
spring mvc
第一步:导入需要的包;
第二步:配置web.xml文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi=
- 我的spring学习笔记15-容器扩展点之PropertyOverrideConfigurer
aijuans
Spring3
PropertyOverrideConfigurer类似于PropertyPlaceholderConfigurer,但是与后者相比,前者对于bean属性可以有缺省值或者根本没有值。也就是说如果properties文件中没有某个bean属性的内容,那么将使用上下文(配置的xml文件)中相应定义的值。如果properties文件中有bean属性的内容,那么就用properties文件中的值来代替上下
- 通过XSD验证XML
antlove
xmlschemaxsdvalidationSchemaFactory
1. XmlValidation.java
package xml.validation;
import java.io.InputStream;
import javax.xml.XMLConstants;
import javax.xml.transform.stream.StreamSource;
import javax.xml.validation.Schem
- 文本流与字符集
百合不是茶
PrintWrite()的使用字符集名字 别名获取
文本数据的输入输出;
输入;数据流,缓冲流
输出;介绍向文本打印格式化的输出PrintWrite();
package 文本流;
import java.io.FileNotFound
- ibatis模糊查询sqlmap-mapping-**.xml配置
bijian1013
ibatis
正常我们写ibatis的sqlmap-mapping-*.xml文件时,传入的参数都用##标识,如下所示:
<resultMap id="personInfo" class="com.bijian.study.dto.PersonDTO">
<res
- java jvm常用命令工具——jdb命令(The Java Debugger)
bijian1013
javajvmjdb
用来对core文件和正在运行的Java进程进行实时地调试,里面包含了丰富的命令帮助您进行调试,它的功能和Sun studio里面所带的dbx非常相似,但 jdb是专门用来针对Java应用程序的。
现在应该说日常的开发中很少用到JDB了,因为现在的IDE已经帮我们封装好了,如使用ECLI
- 【Spring框架二】Spring常用注解之Component、Repository、Service和Controller注解
bit1129
controller
在Spring常用注解第一步部分【Spring框架一】Spring常用注解之Autowired和Resource注解(http://bit1129.iteye.com/blog/2114084)中介绍了Autowired和Resource两个注解的功能,它们用于将依赖根据名称或者类型进行自动的注入,这简化了在XML中,依赖注入部分的XML的编写,但是UserDao和UserService两个bea
- cxf wsdl2java生成代码super出错,构造函数不匹配
bitray
super
由于过去对于soap协议的cxf接触的不是很多,所以遇到了也是迷糊了一会.后来经过查找资料才得以解决. 初始原因一般是由于jaxws2.2规范和jdk6及以上不兼容导致的.所以要强制降为jaxws2.1进行编译生成.我们需要少量的修改:
我们原来的代码
wsdl2java com.test.xxx -client http://.....
修改后的代
- 动态页面正文部分中文乱码排障一例
ronin47
公司网站一部分动态页面,早先使用apache+resin的架构运行,考虑到高并发访问下的响应性能问题,在前不久逐步开始用nginx替换掉了apache。 不过随后发现了一个问题,随意进入某一有分页的网页,第一页是正常的(因为静态化过了);点“下一页”,出来的页面两边正常,中间部分的标题、关键字等也正常,唯独每个标题下的正文无法正常显示。 因为有做过系统调整,所以第一反应就是新上
- java-54- 调整数组顺序使奇数位于偶数前面
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
import ljn.help.Helper;
public class OddBeforeEven {
/**
* Q 54 调整数组顺序使奇数位于偶数前面
* 输入一个整数数组,调整数组中数字的顺序,使得所有奇数位于数组的前半部分,所有偶数位于数组的后半
- 从100PV到1亿级PV网站架构演变
cfyme
网站架构
一个网站就像一个人,存在一个从小到大的过程。养一个网站和养一个人一样,不同时期需要不同的方法,不同的方法下有共同的原则。本文结合我自已14年网站人的经历记录一些架构演变中的体会。 1:积累是必不可少的
架构师不是一天练成的。
1999年,我作了一个个人主页,在学校内的虚拟空间,参加了一次主页大赛,几个DREAMWEAVER的页面,几个TABLE作布局,一个DB连接,几行PHP的代码嵌入在HTM
- [宇宙时代]宇宙时代的GIS是什么?
comsci
Gis
我们都知道一个事实,在行星内部的时候,因为地理信息的坐标都是相对固定的,所以我们获取一组GIS数据之后,就可以存储到硬盘中,长久使用。。。但是,请注意,这种经验在宇宙时代是不能够被继续使用的
宇宙是一个高维时空
- 详解create database命令
czmmiao
database
完整命令
CREATE DATABASE mynewdb USER SYS IDENTIFIED BY sys_password USER SYSTEM IDENTIFIED BY system_password LOGFILE GROUP 1 ('/u01/logs/my/redo01a.log','/u02/logs/m
- 几句不中听却不得不认可的话
datageek
1、人丑就该多读书。
2、你不快乐是因为:你可以像猪一样懒,却无法像只猪一样懒得心安理得。
3、如果你太在意别人的看法,那么你的生活将变成一件裤衩,别人放什么屁,你都得接着。
4、你的问题主要在于:读书不多而买书太多,读书太少又特爱思考,还他妈话痨。
5、与禽兽搏斗的三种结局:(1)、赢了,比禽兽还禽兽。(2)、输了,禽兽不如。(3)、平了,跟禽兽没两样。结论:选择正确的对手很重要。
6
- 1 14:00 PHP中的“syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM”错误
dcj3sjt126com
PHP
原文地址:http://www.kafka0102.com/2010/08/281.html
因为需要,今天晚些在本机使用PHP做些测试,PHP脚本依赖了一堆我也不清楚做什么用的库。结果一跑起来,就报出类似下面的错误:“Parse error: syntax error, unexpected T_PAAMAYIM_NEKUDOTAYIM in /home/kafka/test/
- xcode6 Auto layout and size classes
dcj3sjt126com
ios
官方GUI
https://developer.apple.com/library/ios/documentation/UserExperience/Conceptual/AutolayoutPG/Introduction/Introduction.html
iOS中使用自动布局(一)
http://www.cocoachina.com/ind
- 通过PreparedStatement批量执行sql语句【sql语句相同,值不同】
梦见x光
sql事务批量执行
比如说:我有一个List需要添加到数据库中,那么我该如何通过PreparedStatement来操作呢?
public void addCustomerByCommit(Connection conn , List<Customer> customerList)
{
String sql = "inseret into customer(id
- 程序员必知必会----linux常用命令之十【系统相关】
hanqunfeng
Linux常用命令
一.linux快捷键
Ctrl+C : 终止当前命令
Ctrl+S : 暂停屏幕输出
Ctrl+Q : 恢复屏幕输出
Ctrl+U : 删除当前行光标前的所有字符
Ctrl+Z : 挂起当前正在执行的进程
Ctrl+L : 清除终端屏幕,相当于clear
二.终端命令
clear : 清除终端屏幕
reset : 重置视窗,当屏幕编码混乱时使用
time com
- NGINX
IXHONG
nginx
pcre 编译安装 nginx
conf/vhost/test.conf
upstream admin {
server 127.0.0.1:8080;
}
server {
listen 80;
&
- 设计模式--工厂模式
kerryg
设计模式
工厂方式模式分为三种:
1、普通工厂模式:建立一个工厂类,对实现了同一个接口的一些类进行实例的创建。
2、多个工厂方法的模式:就是对普通工厂方法模式的改进,在普通工厂方法模式中,如果传递的字符串出错,则不能正确创建对象,而多个工厂方法模式就是提供多个工厂方法,分别创建对象。
3、静态工厂方法模式:就是将上面的多个工厂方法模式里的方法置为静态,
- Spring InitializingBean/init-method和DisposableBean/destroy-method
mx_xiehd
javaspringbeanxml
1.initializingBean/init-method
实现org.springframework.beans.factory.InitializingBean接口允许一个bean在它的所有必须属性被BeanFactory设置后,来执行初始化的工作,InitialzingBean仅仅指定了一个方法。
通常InitializingBean接口的使用是能够被避免的,(不鼓励使用,因为没有必要
- 解决Centos下vim粘贴内容格式混乱问题
qindongliang1922
centosvim
有时候,我们在向vim打开的一个xml,或者任意文件中,拷贝粘贴的代码时,格式莫名其毛的就混乱了,然后自己一个个再重新,把格式排列好,非常耗时,而且很不爽,那么有没有办法避免呢? 答案是肯定的,设置下缩进格式就可以了,非常简单: 在用户的根目录下 直接vi ~/.vimrc文件 然后将set pastetoggle=<F9> 写入这个文件中,保存退出,重新登录,
- netty大并发请求问题
tianzhihehe
netty
多线程并发使用同一个channel
java.nio.BufferOverflowException: null
at java.nio.HeapByteBuffer.put(HeapByteBuffer.java:183) ~[na:1.7.0_60-ea]
at java.nio.ByteBuffer.put(ByteBuffer.java:832) ~[na:1.7.0_60-ea]
- Hadoop NameNode单点问题解决方案之一 AvatarNode
wyz2009107220
NameNode
我们遇到的情况
Hadoop NameNode存在单点问题。这个问题会影响分布式平台24*7运行。先说说我们的情况吧。
我们的团队负责管理一个1200节点的集群(总大小12PB),目前是运行版本为Hadoop 0.20,transaction logs写入一个共享的NFS filer(注:NetApp NFS Filer)。
经常遇到需要中断服务的问题是给hadoop打补丁。 DataNod