lua cocos 创建动画的几种方式
lua cocos 创建动画有如下几种方式可供大家选择:
第一种方式:
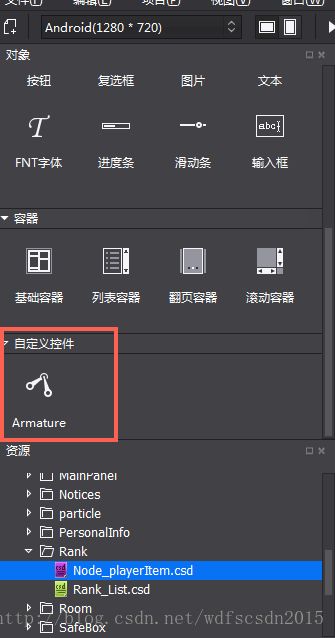
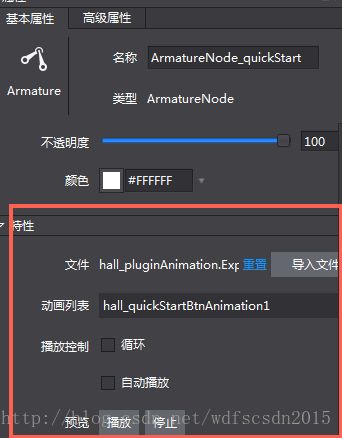
在cocos studio 中拖进去一个Armature,在Armature的特性一栏导入美术或者自己做好的动画(导入文件)。

如果想让动画自动循环播放,就把播放控制的两个勾选上就可以了。

如果想让动画播放结束后有一个延迟在播放同个动画或者其他动画,可以设置动画回调,请参考另一篇文章:
[http://blog.csdn.net/wdfscsdn2015/article/details/72641632]
在代码中我们只需要如下调用就可以播放动画:
viewNode.ArmatureNode_quickStart:getAnimation():play("hall_quickStartBtnAnimation1")第二种方式:
这种方式就是完全依赖于代码来实现:
--开始循环播放动画
function MainCtrl:startDealerAnimation()
local animation = cc.Animation:create()
if animation then
for i = 1, 24 do
animation:addSpriteFrameWithFile("res/hall_dealerPic/dealer" .. tostring(i) .. ".png")
end
animation:setDelayPerUnit(1 / 12)
animation:setRestoreOriginalFrame(true)
self._viewNode.SpriteDealer:setVisible(true)
self._viewNode.SpriteDealer:stopAllActions()
self._viewNode.SpriteDealer:runAction(cc.RepeatForever:create(cc.Animate:create(animation)))
end
end该动画有24张图片循环播放来展现,每张图片时间间隔为1/12s(animation:setDelayPerUnit(1 / 12))。循环结束后,动画回到第一帧图片(animation:setRestoreOriginalFrame(true))。为了防止动画播放出现紊乱,故播放之前都要对其进行进行停止操作(self._viewNode.SpriteDealer:stopAllActions())。由于动画的播放时基于图片的循环,所以在此我们选用精灵,通过对精灵的背景图片进行更换来达到动画的效果(self._viewNode.SpriteDealer:runAction)。动画实现无线循环播放(cc.RepeatForever:create())。
用这种方式进行的动画创建,会出现当我们进行场景切换时,动画停留在24帧动画中的某一帧,这时候在进行动画播放时会出现动画的闪烁(因为动画会从停留的那一帧直接跳转到第一帧),在此的解决方案就是在对动画进行停播的时候,直接让其回到第一帧,就可以完美解决上述问题。
--停止动画的播放,让动画回到第一帧
function MainCtrl:stopDealerAnimation()
local dealerSprite = self._viewNode.SpriteDealer
if dealerSprite then
dealerSprite:stopAllActions()
local spriteFrame = self:getSpriteFrame("res/hall_dealerPic/dealer1.png")
if spriteFrame then
dealerSprite:setSpriteFrame(spriteFrame)
end
end
end--函数实现:根据传入的图片,生成指定的精灵
function self:getSpriteFrame(resName)
local resSprite = cc.Sprite:create(resName)
local width = resSprite:getContentSize().width
local height = resSprite:getContentSize().height
if resSprite then
local rect = cc.rect(0, 0, width, height)
local resFrame = cc.SpriteFrame:create(resName, rect)
if resFrame then
return resFrame
end
end
return nil
end