nodeJS+swagger部署描述REST接口实战
主要章节
搭建nodeJS+swaggerUI环境
自定义接口描述文件并使用
解决跨域问题
搭建nodeJS+swaggerUI环境
1、下载swaggerUI代码
git clone https://github.com/swagger-api/swagger-ui.git
2、安装express
1、安装nodeJS;
2、新建一个空目录;
3、在目录下执行【npm init】,然后一路回车即可;
4、最后执行【npm install express –save】即可完成对express的安装。
3、添加swagger官方demo
1、在目录下新建public目录;
2、将swagger目录dist下文件尽数拷贝到public目录下。
4、编写nodeJS启动脚本
新建index.js并在其中编写如下代码:
var express = require('express');
var app = express();
app.use('/v1/api', express.static('public'));
app.use('/', function(req, res){
res.write('You maybe access /v1/api');
res.end();
});
var server = app.listen(8002, function (){
console.log('Example app listening on port 8002!');
});
// 设置服务永不超时
server.setTimeout(0)5、启动swaggerUI
1、执行命令【node index.js】即完成对swagger的启动;
2、通过浏览器访问【http://ip:8002/v1/api】即可以访问到swagger官方的API demo UI。
接下来我们采用自定义接口描述文件swagger.json替换官方demo。
自定义接口描述文件并使用
1、编写接口描述文件swagger.json
描述文件编写规则见:
https://swagger.io/docs/specification/2-0/describing-request-body/
使用swagger edit在线编辑器编辑:
https://editor.swagger.io/
这部分可以通过yaml语法编辑,完成后选择保存为json文件swagger.json.
2、使用swagger.json替换官方demo
1、将编写完成swagger.json放入public目录;
2、打开public/index.html,将其中的【url: “…”】更换为【url: “swagger.json”】;
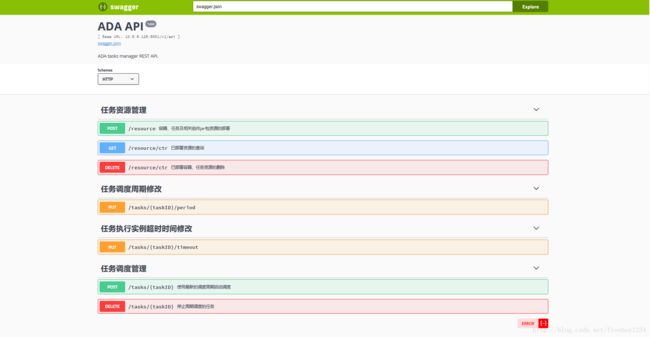
3、重新【node index.js】,然后打开浏览器即可看到类似如下的页面:

加载成功。
4、上图右下角有个错误,是无法是被swagger.json为url所致,解决办法是:打开public/index.html,在【url: “…”】同级添加【validatorUrl: false】即可。
解决跨域问题
完成以上步骤以后,你所自定义的接口即可通过swaggerUI的方式展示在人面前,便于查看。
但是当具体点击某一个接口并进行【Try it】的时候,你会发现并没有成功,调出浏览器调试页面后,你会发现是跨域问题。
这是因为,swagger是纯粹的前端,它并没有后台的支持,所有界面上接口的请求都是直接由ajax发起,而此时你的服务端获取并不支持跨域,所以便出现了跨域的问题。
解决方案有两种:
1、拦截swaggerUI的请求,统一由nodeJS做转发
由于需要涉及swaggerUI源码的东西,对我不适用,故放弃。
有兴趣的同学可以研究一下。
2、在服务端添加支持跨域请求的代码
对于get、post请求,是直接发送的具体请求的,在返回头添加(’Access-Control-Allow-Origin’, ‘*’)即可:
response.headers['Access-Control-Allow-Origin'] = '*'而对于put、delete请求来说,当你【Try it】测试接口的时候,打开浏览器调试界面,可以发现其发送的是options请求,而查看服务端日志,收到的也是options请求。原来put、delete请求在发送之前首先会发送一次options请求,用来验证服务端是否支持跨域等操作。
处于这种情况,需要在服务端为这类请求添加options请求处理方法,并应swagger添加以下部分的东西后,测试成功。
response.headers['Access-Control-Allow-Origin'] = '*'
accessMethod = 'GET, POST, DELETE, PUT, PATCH, OPTIONS'
response.headers['Access-Control-Allow-Methods'] = accessMethod
accessHeaders = 'Content-Type, api_key, Authorization'
response.headers['Access-Control-Allow-Headers'] = accessHeaders本人邮箱:
[email protected]
欢迎留言交流!!