vue 移动端 ECharts 使用后小结
#vue 移动端使用ECharts
本博客主要讲述ECharts在Vue移动端项目中的一些使用归类,本博客所例举的例子是bar 柱形图。
前提:需引入ECharts,即在page.json中引入
"dependencies": {
"echarts": "^3.6.2"
},
具体例子如下:详见代码中的注释
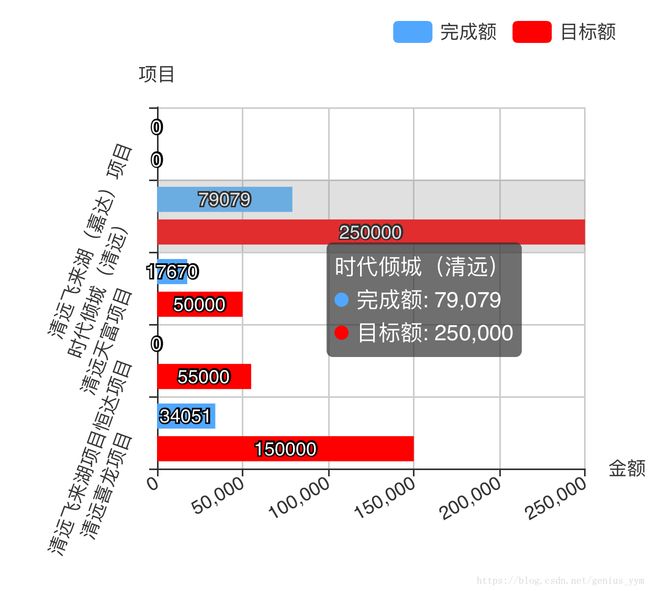
效果图:
代码:
<template>
<div id="chartId">div>
template>
<!-- js -->
<script>
searchORGle(searchParams) { //构建柱形图函数
var _this = this;
// 1.1 require 可直接从node_modules引入需要的
let echarts = require('echarts/lib/echarts');// 引入基本模板
require('echarts/lib/chart/bar');// 引入柱状图组件
require('echarts/lib/component/tooltip');// 引入提示框和title组件
require('echarts/lib/component/legend');// 引入分类
// 1.2 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('chartId'));
var seriesLabel = {
normal: {
show: true,
textBorderColor: '#000',
textBorderWidth: 2
}
}
var chartData = { //定义数据
completetaoArr: [],
yAxisDatas: [],
seriesData1: [], //完成额
seriesData2: [], //目标额
}
/* 1.3.1
* seriesArrValue 为echarts配置中的 series 项数据, legendData 即 legend 数据, series 是对应着 legend
* 为了实现 series 动态加载 需先提前定义
*/
var seriesArrValue = [
{
//名字,当配置 tooltip(鼠标经过或者点击的配置) 后显示出对应的数据
name: '完成额',
type: 'bar', //类型
data: chartData.seriesData1,// 红色柱形图数据 这里的data数据 经后台接口返回
label: seriesLabel,
itemStyle:{
// 柱形的 样式配置
normal:{ color:'#51a6fc' //柱形的颜色 }
},
},
{
name: '目标额',
type: 'bar',
data: chartData.seriesData2,//蓝色柱形图数据 这里的data数据 经后台接口返回
label: seriesLabel,
itemStyle:{
normal:{ color:'#f00' }
}
}
], legendData = ['完成额', '目标额'];
if (this.valuesAll.jine[0]=="套数") {
myChart.clear(); // 1.3.2 配合 动态加载 series
// 1.3.3 动态改变 series 值
seriesArrValue = [
{
name: '套数',
type: 'bar',
data: chartData.seriesData1,// 红 这里的data数据 经后台接口返回
label: seriesLabel,
itemStyle:{
normal:{ color:'#51a6fc' }
},
}
];
// 1.3.4 series发生了改变 legend也需变化
legendData = ['套数'];
}
this.$http.post(this.HOST + "/test/getTargetCompleteRatio.do", searchParams, {
emulateJSON: true
}).then(function(response) {
if (response.data.success == true) {
// 1.4 数据处理 ~ 具体根据自己的接口来处理
var zongxiaojine = 0,mubiaojine = 0, mubiaowanchenglv = 0, completetaoArr = 0;
for (var i = 0; i < response.data.data.length; i++) {
chartData.yAxisDatas.push(response.data.data[i].name); // y抽数据
chartData.seriesData1.push(parseInt(response.data.data[i].completeamt));
chartData.seriesData2.push(parseInt(response.data.data[i].targetamt));
chartData.completetaoArr.push(parseInt(response.data.data[i].completetao));
}
// 1.5更改 seriesArrValue 即是 更改 series-data
if (_this.valuesAll.jine[0]=="套数") {
seriesArrValue[0].data = chartData.completetaoArr
} else {
seriesArrValue[0].data = chartData.seriesData1;
seriesArrValue[1].data = chartData.seriesData2;
}
// 1.6 将对应的 数据传递到 option 中, 具体配置相关的配置项
_this.optionsValue = {
tooltip: { // 配置 鼠标经过或者点击的时候
trigger: 'axis',
axisPointer: { type: 'shadow' }
},
legend: { // legend 需要引入,配置标题的分类
right: '4%',
data: legendData
},
xAxis: { //配置X抽 详情请参考官网 http://echarts.baidu.com/option.html#xAxis
type: 'value',
name: _this.valuesAll.jine[0],// X坐标抽名字
axisLabel: {
formatter: '{value}',
rotate: 20,// X抽文字转角的度数
},
splitLine: {show: true},//保留网格线
splitArea: {show : false},//去除网格区域
},
yAxis: { // 配置Y抽 详情请参考官网 http://echarts.baidu.com/option.html#xAxis
type: 'category',
name: '项目',
nameLocation: 'start',//y坐标抽名字置顶
inverse: true,
//Y抽数据,柱形图是平行于X抽的,数据需要在Y抽设置,如果是平行于Y抽的,需要在xAxis声明data
data: chartData.yAxisDatas,
splitLine: {show: true},//保留网格线
splitArea: {show : false},//去除网格区域
axisLabel: {
formatter: function (value) {
return value;
},
interval: 0,
rotate: 70,// y抽文字转角的度数
margin: 20,
}
},
series: seriesArrValue, // series动态加载 将其值定义成一个变量。当然,还有其他方法。
/* 更加鲜明对比
series: [
{
name: '完成额',
type: 'bar',
data: chartData.seriesData1,// 红色柱形图数据 这里的data数据 经后台接口返回
label: seriesLabel,
itemStyle:{
normal:{ color:'#51a6fc' }
},
},
{
name: '目标额',
type: 'bar',
data: chartData.seriesData2,//蓝色柱形图数据 这里的data数据 经后台接口返回
label: seriesLabel,
itemStyle:{
normal:{ color:'#f00' }
}
}
]
*/
}
}
}, function(response) {
_this.$vux.toast.show({ text:response.data.message, type:'text', width:'200px' })
}).finally(() => {
// 1.7 绘制图表 _this.optionsValue即是如上请求
myChart.setOption(_this.optionsValue);
});
}
</script>
结束语
- 请看注释吧,弄好各种配置是很关键的
- 如,
legendtooltip是需要require引入才能生效的- 弄清楚常用的配置项 如
legend标题的分类;tooltip点击的样式 等等。
- 官方文档:http://echarts.baidu.com/api.html#echarts
- 如果懒得看文档之类的,可以根据自身的需要,
查看官方提供的实例且在其基础上进行修改测试可以更快提升自己的掌握速度。http://echarts.baidu.com/examples/
大吉大利!