操作系统-动态内存分配算法
内存分配算法
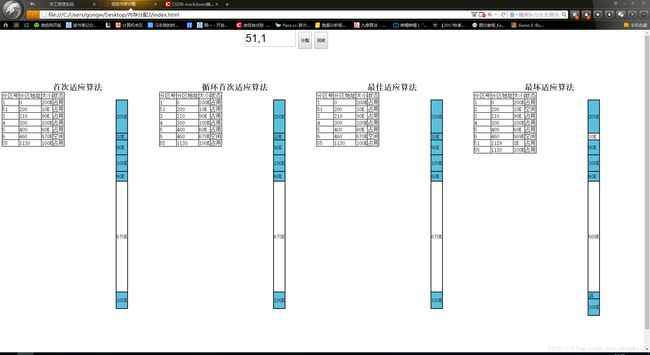
1、首次适应算法(FF)
2、循环首次适应算法(NF)
3、最佳适应算法(BF)
4、最坏适应算法(WF)

本程序使用前端技术实现(html+css+JavaScript)
新建以下文件在同一目录:index.html、index.css、index.js
index.css
*{
margin: 0;
padding: 0;
}
li{
list-style:none;
}
div{
width: 24%;
}
#text{
width:150px;
height: 50px;
font-size: +2em;
}
.btn{
height:50px;
width:40px;
}
#Table{
border: 2px;
border-bottom: 2px solid black;
border-collapse: collapse;
}
.busy{
width:30px;
background:#5BC0DE;
/*#00BFFF;*/
}
.aa{
margin:0 auto;
}
#container{
width: 100%;
height:100%;
}
#div1{
/*background:#ffff00;*/
display:inline-block;
position:relative;
top:100;
}
#div2{
/*background:#ff0000;*/
display:inline-block;
position:relative;
top:100;
}
#div3{
/*background:#f00fff;*/
display:inline-block;
position:relative;
top:100;
}
#div4{
/*background:#0000ff;*/
display:inline-block;
position:relative;
top:100;
}
h2
{
text-align: center;
}
.heihei{
margin:0 5px;
}
.haha{
position:absolute;
top:50;
right:5px;
}index.html
<html>
<title>动态内存分配title>
<meta charset="UTF-8">
<script type="text/javascript" src="index.js">script>
<link href="index.css" rel="stylesheet" type="text/css"/>
<body onload="onload()">
<div class="aa">
<input type="text" id="text">
<input type="button" value="分配" class="btn" onclick="main();"/>
<input type="button" value="回收" class='btn' onclick="recycle();"/>
div>
<div id="container">
<div id="div1">
<h2>首次适应算法h2>
<div class="heihei"><ul id="ul00"><li>li>ul>div>
<div class="haha"><ul id="ul01"><li>li>ul>div>
div>
<div id="div2">
<h2>循环首次适应算法h2>
<div class="heihei"><ul id="ul11"><li>li>ul>div>
<div class="haha"><ul id="ul12"><li>li>ul>div>
div>
<div id="div3">
<h2>最佳适应算法h2>
<div class="heihei"><ul id="ul22"><li>li>ul>div>
<div class="haha"><ul id="ul23"><li>li>ul>div>
div>
<div id="div4">
<h2>最坏适应算法h2>
<div class="heihei"><ul id="ul33"><li>li>ul>div>
<div class="haha"><ul id="ul34"><li>li>ul>div>
div>
div>
body>
html>
index.js
var size = 10;//size为最小不可再分阈值
var MAX = 1024;//内存大小为1024K
var flag = 0;//标记
// 三维
var freeTable = new Array();
freeTable[0] = new Array();
freeTable[0][0] = new Array(1,0,200,1);
freeTable[0][1] = new Array(2,200,10,0);
freeTable[0][2] = new Array(3,210,90,1);
freeTable[0][3] = new Array(4,300,100,1);
freeTable[0][4] = new Array(5,400,60,1);
freeTable[0][5] = new Array(6,460,770,0);
freeTable[1] = new Array();
freeTable[1][0] = new Array(1,0,200,1);
freeTable[1][1] = new Array(2,200,10,0);
freeTable[1][2] = new Array(3,210,90,1);
freeTable[1][3] = new Array(4,300,100,1);
freeTable[1][4] = new Array(5,400,60,1);
freeTable[1][5] = new Array(6,460,770,0);
freeTable[2] = new Array();
freeTable[2][0] = new Array(1,0,200,1);
freeTable[2][1] = new Array(2,200,10,0);
freeTable[2][2] = new Array(3,210,90,1);
freeTable[2][3] = new Array(4,300,100,1);
freeTable[2][4] = new Array(5,400,60,1);
freeTable[2][5] = new Array(6,460,770,0);
freeTable[3] = new Array();
freeTable[3][0] = new Array(1,0,200,1);
freeTable[3][1] = new Array(2,200,10,0);
freeTable[3][2] = new Array(3,210,90,1);
freeTable[3][3] = new Array(4,300,100,1);
freeTable[3][4] = new Array(5,400,60,1);
freeTable[3][5] = new Array(6,460,770,0);
function recycle()
{
var value = document.getElementById("text").value;//要回收的分区号
if(value == '')
{
alert('请输入正确的数据!');
return false;
}
for(var num = 0;num<4;num++){
for(var i = 0;i< freeTable[num].length;i++)
{//0分区号 1起始地址 2大小 3状态
if (freeTable[num][i][3] &&freeTable[num][i][0] == value )
{
if(i==0)
{
if(freeTable[num][i+1][3])
{
freeTable[num][i][3] = 0;
//alert('12');
break;
}
else
{
freeTable[num][i][2] += freeTable[num][i+1][2];
freeTable[num][i][3] = 0;
freeTable[num].splice(i+1,1);//删除i
//alert('22');
break;
}
}
if(i == freeTable[num].length -1 )//最后
{
if(!freeTable[num][i-1][3])//且倒数第二空闲
{
freeTable[num][i-1][2] = freeTable[num][i-1][2] + freeTable[num][i][2];
freeTable[num].splice(i,1);//删除i
//alert('42');
break;
}
else
{
freeTable[num][i][3] = 0;
//alert('32');
break;
}
}
if(!freeTable[num][i-1][3] && !freeTable[num][i+1][3])//前后均空闲
{
freeTable[num][i-1][2] = freeTable[num][i-1][2] + freeTable[num][i][2]+freeTable[num][i+1][2];
//alert('52');
freeTable[num].splice(i,1);//删除i
freeTable[num].splice(i,1);//删除i+1
//freeTable[num].splice(i+2,1);//删除i+1
break;
}
else if (!freeTable[num][i-1][3]){//前空闲
//alert('62');
freeTable[num][i-1][2] = freeTable[num][i-1][2] + freeTable[num][i][2];
freeTable[num].splice(i,1);//删除i
break;
}
else if (!freeTable[num][i+1][3]) {//后空闲
freeTable[num][i][2] = freeTable[num][i][2] + freeTable[num][i+1][2];
freeTable[num][i][3] = 0;
//alert('72');
freeTable[num].splice(i+1,1); //删除i+1
break;
}
else{//前后均占用, 加一条记录
//alert('82');
freeTable[num][i][3] = 0;
break;
}
}
}
}
onload();
}
//计算剩余空间
function leftMemory(num)
{
var length = freeTable[num].length;
var free = MAX;
for (var i = 0; i < freeTable[num].length; i++){
free = free - freeTable[num][i][2];
}
return free;
}
function firstFit(id,request)//首次适应
{
var num =0;
for(var i = 0; i < freeTable[num].length ; i++ )
{
if(!freeTable[num][i][3] && request2])
{
if(freeTable[num][i][2] - request > size)//从i分区画出request大小的空间
{
freeTable[num][i][2] = freeTable[num][i][2]- request ;//修改分区大小
newrow = new Array(id,freeTable[num][i][1]+freeTable[num][i][2],request,1);
freeTable[num].splice(i+1,0,newrow);
return true;
}
else
{
freeTable[num][i][0] = id;//修改分区号
freeTable[num][i][3] = 1;//修改状态为已分配
return true;
}
}
}
alert("首次适应算法内存空间不足,无法分配!");
return false;
}
function netxFit(id,request)//循环首次
{
var num = 1;
if(flag==-1)//表示第一次,flag无标记,从头开始扫描
flag = 0;
for(var i = flag; i < freeTable[num].length ; i++ )
{
if(request 2] && !freeTable[num][i][3])
{
if(freeTable[num][i][2] - request > size)//从i分区画出request大小的空间
{
flag = i+1;
freeTable[num][i][2] = freeTable[num][i][2]- request ;//修改分区大小
newrow = new Array(id,freeTable[num][i][1]+freeTable[num][i][2],request,1);
freeTable[num].splice(i+1,0,newrow);
return true;
}
else{
flag = i+1;
freeTable[num][i][0] = id;//修改分区号
freeTable[num][i][3] = 1;//修改状态为已分配
return true;
}
}
}
for(var i = 0; i < flag ; i++ )
{
if(request 2] && !freeTable[num][i][3])
{
if(freeTable[num][i][2] - request > size)//从i分区画出request大小的空间
{
flag = i+1;
freeTable[num][i][2] = freeTable[num][i][2]- request ;//修改分区大小
newrow = new Array(id,freeTable[num][i][1]+freeTable[num][i][2],request,1);
freeTable[num].splice(i+1,0,newrow);
return true;
}
else{
flag = i+1;
freeTable[num][i][0] = id;//修改分区号
freeTable[num][i][3] = 1;//修改状态为已分配
return true;
}
}
}
alert("循环适应算法内存空间不足,无法分配!");
return false;
}
function bestFit(id,request)//差值最小
{
var num = 2;
var Min = 1024;//记录差值最小
var j = -1;//记录差值最小的分区位置
for(var i = 0; i < freeTable[num].length ; i++ )
{
if( !freeTable[num][i][3] && freeTable[num][i][2] > request)//空闲且空间足够大
{
if(freeTable[num][i][2] - request < Min)
{
Min = freeTable[num][i][2] - request;
j = i;//更新j
}
}
}
if(freeTable[num][j][2]-request > size)//从j分区画出request大小的空间
{
freeTable[num][j][2] = freeTable[num][j][2]- request ;//修改分区大小
newrow = new Array(id,freeTable[num][j][1]+freeTable[num][j][2],request,1);
freeTable[num].splice(j+1,0,newrow);
//show();
return true;
}
else
{
//alert(freeTable3[j][0]);
freeTable[num][j][0] = id;//修改分区号
freeTable[num][j][3] = 1;//修改状态为已分配
//show();
return true;
}
alert("最佳适应算法内存空间不足,无法分配!");
return false;
}
function worstFit(id,request)//最坏匹配
{
var num =3;
var Max = 0;//记录差值最大
var j = -1;
//选择法找出最大的分区号
for(var i = 0; i < freeTable[num].length ; i++ )
{
if( !freeTable[num][i][3] && freeTable[num][i][2] > request)//空闲且空间足够大
{
if(freeTable[num][i][2] - request > Max)
{
Max = freeTable[num][i][2] - request;
j = i;//更新j
}
}
}
if(freeTable[num][j][2] - request > size)//从i分区画出request大小的空间
{
freeTable[num][j][2] = freeTable[num][j][2]- request ;//修改分区大小
newrow = new Array(id,freeTable[num][j][1]+freeTable[num][j][2],request,1);
freeTable[num].splice(j+1,0,newrow);
//show();
return true;
}
else
{
//alert(freeTable4[j][0]);
freeTable[num][j][0] = id;//修改分区号
freeTable[num][j][3] = 1;//修改状态为已分配
//show();
return true;
}
alert("最坏适应算法内存空间不足,无法分配!");
return false;
}
//生成表格数据
function content(num)
{
var head ="";
head += "\
分区号 分区始址 大小 状态 "";
for(var j=0;j1;j++)
{
body +="" + freeTable[num][i][j];
}
body +="K "+(freeTable[num][i][3]==1?"占用":"空闲")+" ";
}
body +="
";
return head+body;
}
//生成图的数据
var a=0;
function show(num)
{
//var num =0;
var head ="";
var body="";
var height = 500;
head+="';
console.log(freeTable[num].length);
console.log(freeTable[num][0][0]);
for(var i=0;i"";
if(!freeTable[num][i][3])//表示空闲
body+=""+freeTable[num][i][2]+"K ";
else
body+=""+freeTable[num][i][2]+"K ";
}
var oUl = document.getElementById("ul"+num+num);
oUl.removeChild(document.getElementsByTagName("li")[a++]);
var OLi = document.createElement("li");
OLi.innerHTML = content(num);
console.log(OLi.innerHTML);
oUl.appendChild(OLi);
var oUl2 = document.getElementById("ul"+num+(num+1));
oUl2.removeChild(document.getElementsByTagName("li")[a++]);
var OLi1 = document.createElement("li");
OLi1.innerHTML = head+body;
oUl2.appendChild(OLi1);
if(a>7)
a = 0;
}
function onload()
{
for(var i = 0;i<4;i++)
show(i);
}
function main()
{
var value = document.getElementById("text").value;
var id = value.split(',')[0],request = value.split(',')[1];
if(value==''|| !request)//捕捉异常,不输入数据时点击分配按钮给出提示
{
alert('请输入正确的数据!');
return false;
}
firstFit(id,request);
netxFit(id,request);
bestFit(id,request);
worstFit(id,request);
onload();
}
你可能感兴趣的:(操作系统)