《微信小程序》 数据访问实例详解
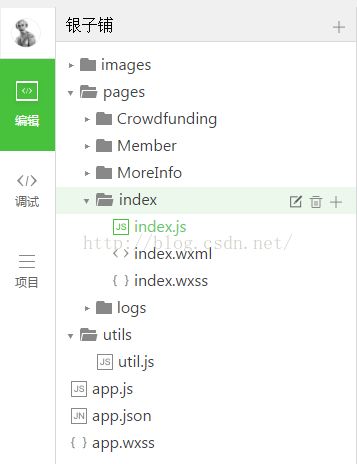
如图所示
1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的app.js , app.wxcss
2、脚本也就是.js文件,他有固定格式:page,是用于获取数据的
3、utils是用来放置数据接口的
数据访问,如果懂点ajax,都不是问题,没啥好讲的
微信小程序,因为IDE太烂了,如果代码再写得难以阅读,整个项目就很难维护了。
因为没有写过app,不知道在app中数据访问是怎么封装的
作为一个有3天工作经验的小程序码农,觉得如果每个页面的数据都是自己去访问数据接口,那就太不OOP了
然后想到了linq to sql,只取了其中的两个方法,原本打算用singelordefault,firstordefault的,想想也麻烦,就用了getbyparams,getbyid,根据条件查找出所有数据,或者根据id获取一条数据
直接看方法吧,有点啰嗦了
[javascript] view plain copy
- const API_URL = 'http://localhost:4424/api/'
- function getApi(url,params){
- return new Promise((res,rej)=>{
- wx.request({
- url:API_URL+'/'+url,
- data:Object.assign({},params),
- header:{'Content-Type': 'application/json'},
- success:res,
- fail:rej
- })
- })
- }
- module.exports = {
- GetByParams(url,page=1,pageSize=20,search = ''){
- const params = { start: (page - 1) * pageSize, pageSize: pageSize }
- return getApi(url, search ? Object.assign(params, { q: search }) : params)
- .then(res => res.data)
- },
- GetById(url,id){
- return getApi(url, id)
- .then(res => res.data)
- }
- }
module.exports = {}是固定写法,里面写一个一个的方法,每个方法用,隔开。
我设置了一个url参数,因为不可能把所有的接口都放在一个conntroller里面,所以url的格式是“conntroller/action”
看一个调用的栗子吧,就明白怎么用了
[javascript] view plain copy
- const req = require('../../utils/util.js')
- Page({
- data: {
- imgUrls: [],
- indicatorDots: true,
- autoplay: true,
- interval: 2000,
- duration: 2000
- },
- onLoad(){
- req.GetByParams('home/homebanner')//看这里 看这里 看这里
- .then(d=>this.setData({imgUrls:d,loading:false}))
- .catch(e=>{
- this.setData({imgUrls:[],loading:false})
- })
- }
- })
这是index的获取banner图的方法,req.GetByParams('home/homebanner'),这里也可以带参数,也可以空着
最终的页面是这样的
如图所示
1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的app.js , app.wxcss
2、脚本也就是.js文件,他有固定格式:page,是用于获取数据的
3、utils是用来放置数据接口的
数据访问,如果懂点ajax,都不是问题,没啥好讲的
微信小程序,因为IDE太烂了,如果代码再写得难以阅读,整个项目就很难维护了。
因为没有写过app,不知道在app中数据访问是怎么封装的
作为一个有3天工作经验的小程序码农,觉得如果每个页面的数据都是自己去访问数据接口,那就太不OOP了
然后想到了linq to sql,只取了其中的两个方法,原本打算用singelordefault,firstordefault的,想想也麻烦,就用了getbyparams,getbyid,根据条件查找出所有数据,或者根据id获取一条数据
直接看方法吧,有点啰嗦了
[javascript] view plain copy
- const API_URL = 'http://localhost:4424/api/'
- function getApi(url,params){
- return new Promise((res,rej)=>{
- wx.request({
- url:API_URL+'/'+url,
- data:Object.assign({},params),
- header:{'Content-Type': 'application/json'},
- success:res,
- fail:rej
- })
- })
- }
- module.exports = {
- GetByParams(url,page=1,pageSize=20,search = ''){
- const params = { start: (page - 1) * pageSize, pageSize: pageSize }
- return getApi(url, search ? Object.assign(params, { q: search }) : params)
- .then(res => res.data)
- },
- GetById(url,id){
- return getApi(url, id)
- .then(res => res.data)
- }
- }
module.exports = {}是固定写法,里面写一个一个的方法,每个方法用,隔开。
我设置了一个url参数,因为不可能把所有的接口都放在一个conntroller里面,所以url的格式是“conntroller/action”
看一个调用的栗子吧,就明白怎么用了
[javascript] view plain copy
- const req = require('../../utils/util.js')
- Page({
- data: {
- imgUrls: [],
- indicatorDots: true,
- autoplay: true,
- interval: 2000,
- duration: 2000
- },
- onLoad(){
- req.GetByParams('home/homebanner')//看这里 看这里 看这里
- .then(d=>this.setData({imgUrls:d,loading:false}))
- .catch(e=>{
- this.setData({imgUrls:[],loading:false})
- })
- }
- })
这是index的获取banner图的方法,req.GetByParams('home/homebanner'),这里也可以带参数,也可以空着
最终的页面是这样的
在右边的红色框里面,我们可以看到请求返回的数据,也可以在右边修改数据,界面会跟随着变化,这是关于调试的事情了,容后再议
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
个人分类: 微信小程序
- 上一页
- 1
- 下一页
微信小程序项目实战
微信小程序开发,从工具使用到项目实战,配合企业实际应用场景,包含的课程有本地存储,网络请求,项目架构等课程
学院
2016年09月26日 22:43
微信小程序之数据访问
先简单说一下,小程序的结构 如图所示 1、每个视图(.wxml)只需要添加对应名字的脚本(.js)和样式(.wxss)就可以了,不需要引用,page下面的脚本以及样式都是继承至最外面的...
2016-11-07 16:00:14
阅读数:11239
【微信小程序】小程序读取本地数据 - CSDN博客
一般情况下,小程序的utils这个文件夹下,我们可以把本地的数据写进去,封装成.js文件,提供对外暴露的接口,然后读取本地数据。如果涉及到一些针对这些数据的处理方法,...
2018-4-22
微信小程序传值以及获取值方法 - CSDN博客
微信小程序传值以及获取值方法,传值有两种方法,对应也有获取值得方法, 1、设置...数据库 24篇 服务器 11篇 ECSHOP 2篇 HTML5 1篇 LINUX 6篇 微信小...
2018-3-26
广告
天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了。其实这篇文章里的demo是接着(天河微信小程序入门《三》)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来。放到今天来看,从前台提交数据到数据库已经是没...
2016-11-26 00:17:21
阅读数:10504
微信小程序wx.request后台数据交互 - CSDN博客
微信小程序-毕设级项目搭建(内含源码,微信小程序+java后台+MySQL数据库)~不求完美...MATLAB对于文本文件(txt)数据读取的技巧总结(经典中的经典) 4546 1 收藏...
2018-3-23
微信小程序例子——使用form表单获取输入框数据
天河微信小程序入门《四》:融会贯通,form表单提交数据库 [微信小程序]提交表单返回成功后自动清空表单的值 微信小程序例子——使用form表单获取输入框数据 立即下...
2018-4-22
微信小程序wx.request后台数据交互
记录微信小程序wx.request这个api在跟后台交互时遇上的问题。 1、根据资料,完成第一步,请求发送,代码如下: wx.request({ url: 'https://...
2016-11-30 09:39:17
阅读数:66366
微信小程序设置http请求的步骤详解
http请求介绍 HTTP(HyperText Transfer Protocol)是一套计算机通过网络进行通信的规则。计算机专家设计出HTTP,使HTTP客户(如Web浏览器)能够从HTTP服...
2016-11-07 11:02:08
阅读数:9014
微信小程序的简单登录 - CSDN博客
最近一段时间,微信小程序在张小龙的8小时演讲下瞬间...(这是数据库ID) console.log(b.data.uid) // ...从缓存中读取用户名,密码等,若无登录,或者清楚缓存...
2018-4-22
微信小程序 获取用户信息并保存登录状态 - CSDN博客
微信小程序的运行环境不是在浏览器下运行的。所以不...器时带上LoginSessionKey即可给服务器读取从而判断...cache数据库 (9) 文章存档 2018年4月 (57) ...
2018-4-24
mysql数据库的注册和登录小程序
2013年11月14日 680KB 下载
微信小程序开发(一) 微信登录流程 - CSDN博客
最近在研究微信小程序开发,非常有意思的一个东西。...从缓存中读取用户名,密码等,若无登录,或者清楚缓存...openid 可以在项目的数据库中查到该用户的相关信息...
2018-3-25
微信小程序中globalData的设置与读写 - CSDN博客
不得不吐槽小程序的关于Storage的坑实在是多。最终只能放弃,其实我要做的事情也...微信小程序app.js 中,从数据库读取登录数据后,想把登录信息变为全局遍历,这里...
2018-4-19
微信小程序和野狗数据库结合
1.下载地址 https://github.com/WildDogTeam/wilddog-weapp/blob/master/wilddog-weapp-all.js 2.前期准备 1.在控制...
2017-02-28 10:36:46
阅读数:4433
Java后端实现websocket与微信小程序端连接简