Composer详细使用及利用Composer在Github和Packagist库中发布项目
使用composer在Github上发布项目

gitHub是一个面向开源及私有软件项目的托管平台,因为只支持git 作为唯一的版本库格式进行托管,故名gitHub。
作为开源代码库以及版本控制系统,Github拥有超过900万开发者用户。随着越来越多的应用程序转移到了云上,Github已经成为了管理软件开发以及发现已有代码的首选方法。
所以,我们很有必要知道如何使用composer在github上发布自己的项目以及去参与或者学习参考github上的优秀项目代码。
开通github账户创建项目
这个就是简单的注册,我就截图示意下。


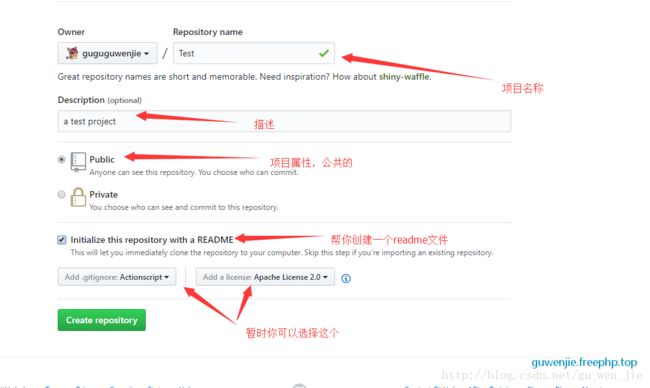
按照步骤以及要求,创建成功后进入。


这样一个初始项目就有了

项目管理
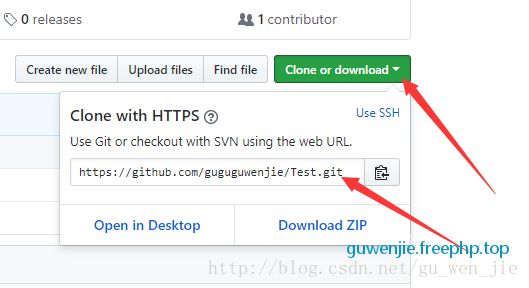
1.我们先把项目下载到本地,可以使用git命令,你可以安装一个git管理工具,不具体说了。我们主要说composer。
在环境个目录打开cmd窗口,运行:git clone 地址
这个地址就是我们刚刚在git上创建的项目的git地址:

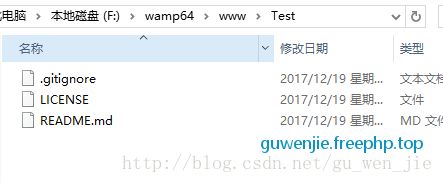
然后你会在的根目录发现一个新的项目:Test

1.LICENES文件就是我们选择的协议,不用理会。
2.README.md文件就是一个说明文件,可以自己修改。
后续我们需要不断的提交,更新github上的代码,推荐一款编辑器,用于代码书写一个git管理异常方便:PhpStorm。
现在,我们有了项目。但是需要去composer应用商店里面下载一些自己需要的扩展包。但是你得让composer知道你的项目名称,版本,等等信息。所以我们需要一个:composer.json文件
创建composer.json文件
首先,你得知道我们这个项目在哪个github账户下。我的是:guguguwenjie(其实就是git地址:https://github.com/guguguwenjie/Test)里面的guguguwenjie
下面我们用命令来创建一个composer.json文件

最后一直输入:yes即可。
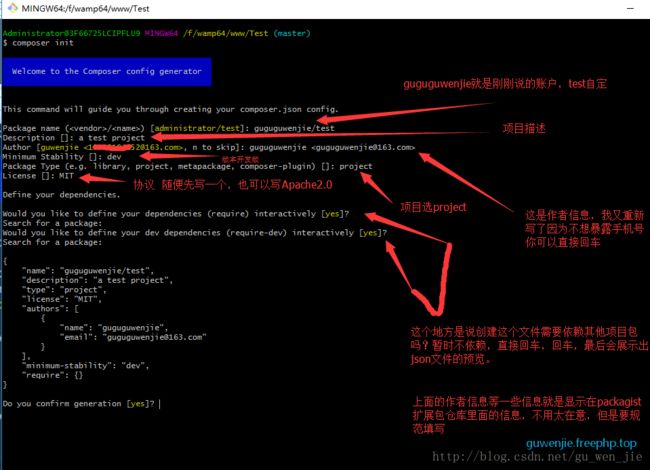
命令贴出来:
Administrator@3F66725LCIPFLU9 MINGW64 /f/wamp64/www/Test (master)
$ composer init
Welcome to the Composer config generator
This command will guide you through creating your composer.json config.
Package name (/) [administrator/test]: guguguwenjie/test
Description []: a test project
Author [guwenjie <13******152@163.com>, n to skip]: guguguwenjie 163.com>
Minimum Stability []: dev
Package Type (e.g. library, project, metapackage, composer-plugin) []: project
License []: MIT
Define your dependencies.
Would you like to define your dependencies (require) interactively [yes]?
Search for a package:
Would you like to define your dev dependencies (require-dev) interactively [yes]?
Search for a package:
{
"name": "guguguwenjie/test",
"description": "a test project",
"type": "project",
"license": "MIT",
"authors": [
{
"name": "guguguwenjie",
"email": "[email protected]"
}
],
"minimum-stability": "dev",
"require": {}
}
Do you confirm generation [yes]? yes
Would you like the vendor directory added to your .gitignore [yes]? yes composer.json文件:
{
"name": "guguguwenjie/test",
"description": "a test project",
"type": "project",
"license": "MIT",
"authors": [
{
"name": "guguguwenjie",
"email": "[email protected]"
}
],
"minimum-stability": "dev",
"require": {}
}
安装扩展包
1.现在有了composer.json文件,直接在项目根目录运行:
composer install然后你会发现项目根目录有一个vendor文件夹,他就是用来放置扩展包的文件夹,并且composer的自动加载已经经过autoload.php文件设置好。
注意:
1.因为我们还没有使用中国镜像,所以可能会比较慢,耐心等待。后面我们会配置中国镜像,从国内仓库下载扩展包,速度会有明显提升的。
2.我们在创建composer.json文件时候最后一部选择的yes,意思就是是否将vendor文件夹当作忽略文件而不会被上传到git和packagist仓库。你想上传可以打开.gitignore文件,将里面的/vendor/删掉即可
2.安装扩展包
我们先教大家安装一个扩展包。比如微信扩展包吧。
1.打开:https://packagist.org/
2.搜索:wechat,直接使用排行第一的吧。overtrue/wechat
3.点击进去,不要着急怎么下载使用。先看下扩展包说明,比如对PHP等版本要求。基本写的都很规范,详细。
4.复制红色箭头指向的命令在项目根目录运行,无中国镜像,速度比较慢,等待。
5.安装完成会发现有一个overtru文件夹。至于为什么同级目录多了这么多东西,自己看红色箭头指向的文件,他又依赖了很多扩展包,所以会一并下载。
6.以也会看到在根目录的composer.json文件中,require以来中会自动添加所下载的包
现在我们先将本地的项目上传到git上面。至于如何上传,使用git命令或者PhpStorm编辑器或其他方法都行。(点击:PhpStorm编辑器的介绍)。
手动和自动同步项目到Packagist仓库中
现在我们有了项目,也可以把他放到扩展包仓库中,别人就也可以搜索你写的包并且使用(前提是优质代码,不然 0.0)
1. 手动
手动提交直接打开(你可以直接使用你的git账号登陆)https://packagist.org/
点击右上角Submit,提交你的Github上面项目的clone地址
check就是检查下你的项目命名有没有被使用,之后直接submit提交。
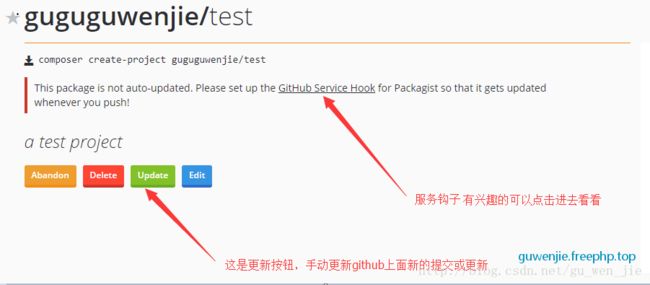
然后会自动跳转到你提交后的项目界面,这样就提交成功了,你就可以在仓库中搜索到你的项目了。(你可以稍微等会,也许不会同步的那么及时)
2. 自动
当你在git提交更新次数多了,你会发现拿到每次都需要到packagist仓库中再点击更新一次,未免太麻烦。其实fit给我们提供的有钩子,会自动去勾取你的github上面的项目,所以当你有了更新后,他会自己去勾取更新,不需要你每次提交。

接下来是具体配置
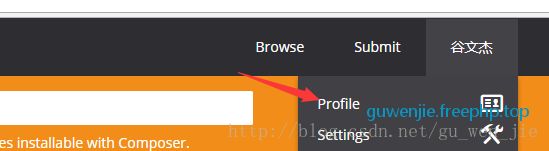
点击github项目上方的设置:Settings,进去之后选择左侧倒数第二个:


然后点击里面的AddService按钮,选择Packagist

然后来到填写表单页面,账号户就是你的github账户,第三个domain域名就是上方的https://packagist.org
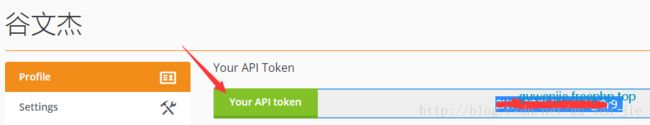
第二个token需要去packagist仓库获取填写
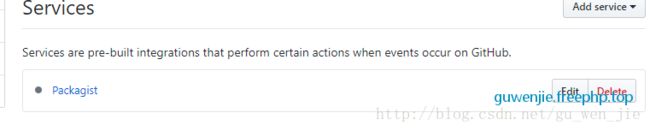
最后提交即可,你会发先服务列表多一个服务。
现在,就达到了自动推送更新的目的了。自动更新需要一个缓冲期,并不会说立刻生效,所以没有看到结果不要着急,稍等一会即可。