ionic小白前端环境搭建
移动端前端环境配置及使用说明
Win10 64bit 专业版
Android 6.0
Android Studio v2.3.3
JDK v1.8.0_144
Node.js v8.4.0
Npm v5.3.0
Cordova V7.0.1
Ionic v3.9.2
Ionic1(创建项目用ionic1)
一.Jdk1.8下载及环境配置(最新ionic支持jdk的最低版本为1.8)
1.访问Oracle官网(http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html)下载JDK1.8,window平台,64位
2. 双击下载好的jdk-8u144-windows-x64.exe,一直点击下一步,直到安装完成
3. 在C:\ProgramFiles\Java中可以看到我们安装好的javajdk及jre
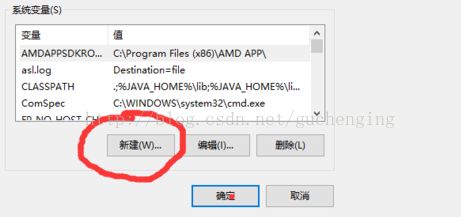
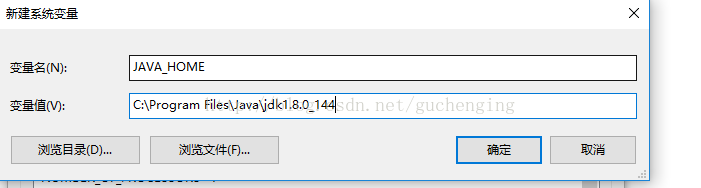
4. 安装后配置环境变量。右击“此电脑”选择“属性”,然后选择左边“高级系统设置”选择上面“高级”选项卡,点击右下角“环境变量”按钮。在系统变量下选择新建,添加JAVA_HOME,变量值为下载的jdk所在的路径C:\Program Files\Java\jdk1.8.0_144;
5. 继续新建CLASSPATH变量,变量值填写 .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar 注意不要忘记前面的点和中间的分号。
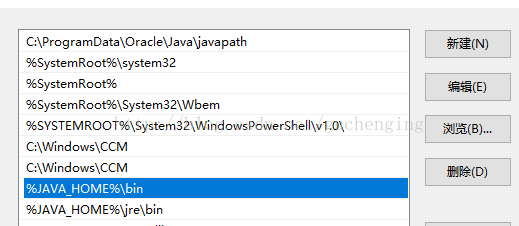
6. 在系统变量里找到Path变量,这是系统自带的,不用新建。双击Path,由于win10和win7有区别。win7环境变量全在一块,每个用分号隔开,而win10自动分行,所以不用分号了,所以建环境变量有点不同,分两行建,点击新建,把 %JAVA_HOME%\bin 复制进去,然后再次新建复制下面这个 %JAVA_HOME%\jre\bin,然后就大工告成啦。下一步检测是否成功
7. 至此,应有的环境变量已经配置完毕。验证的方法:windows+r调出运行框,输入cmd,进入命令行。
8. 输入java –version查看java版本,则表示设置成功。
二. node.js下载安装
1. 访问(http://nodejs.cn/download/)下载node.js最新版,我们这次下的是V8.4,windows系统,64位
2. 一路next
3. 进入控制台,输入node -v 查看node版本号;输入npm -v 查看npm版本号; 出现即说明安装成功
三.AndroidStudio 2.3.3下载及Android Jdk配置
1. 因为android studio下载时候自带android sdk以及打包成apk的工具;如果不用android studio的话,读者也可以自行下载android sdk;或者使用eclipse等其他ide
2. 访问Android Studio中文社区官网(http://www.android-studio.org/),下载最新版AndroidStudio2.3.3(windows 64位,包含android sdk);
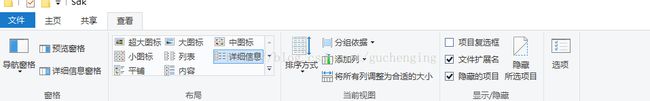
3. 然后安装Android Studio,软件安装地址及sdk安装地址可以自定义,也可以默认安装。Sdk默认的话在C:\Users\ XXX \AppData\Local\Android\sdk中,AppData文件夹被隐藏,可以在查看上勾选隐藏的项目
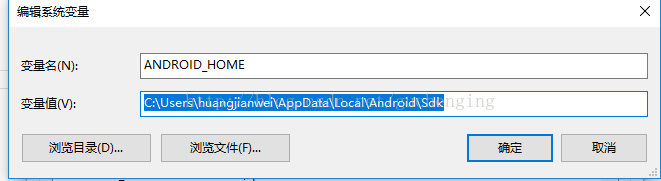
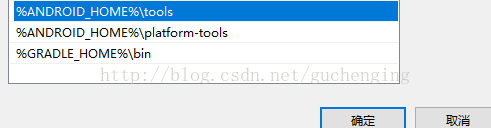
4. 系统环境变量新建ANDROID_HOME, 变量值根据自己的sdk所在路径填写。在系统Path环境变量中添加两个值,分别是 Android SDK中tools目录的路径和platform-tools的路径,即在path中添加%ANDROID_HOME%\tools和 %ANDROID_HOME%\platform-tools。
四.Ionic和cordova下载
1. 因为使用npm下载一些插件时,因为网速过慢等原因,我们可以先设置淘宝镜像。打开D:\nodejs\node_modules\npm(nodejs的安装目录)下的npmrc文件,用记事本打开,加入registry=https://registry.npm.taobao.org;
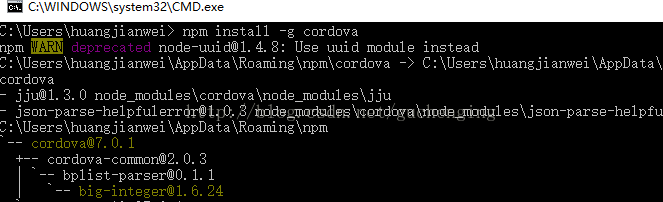
2. 在命令行输入npm install -gcordova,全局安装cordova;cordova –v查看版本为7.0.1
3. 在命令行输入npm install -g ionic,全局安装ionic;ionic –v查看版本为3.9.2
4. 顺便一提,npm全局安装的插件在C:\Users\XXX \AppData\Roaming\npm中
五.Ionic创建android项目及构建平台
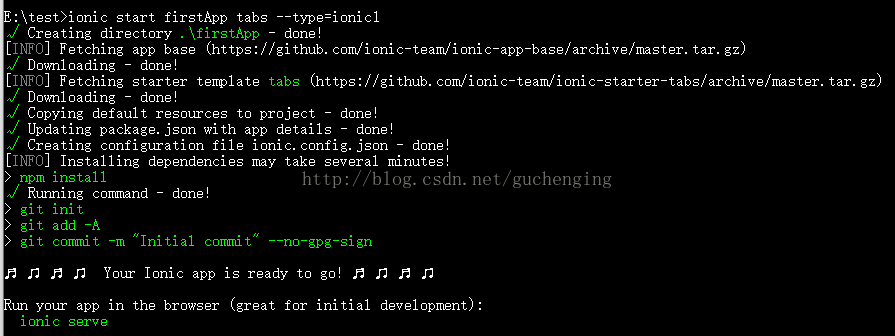
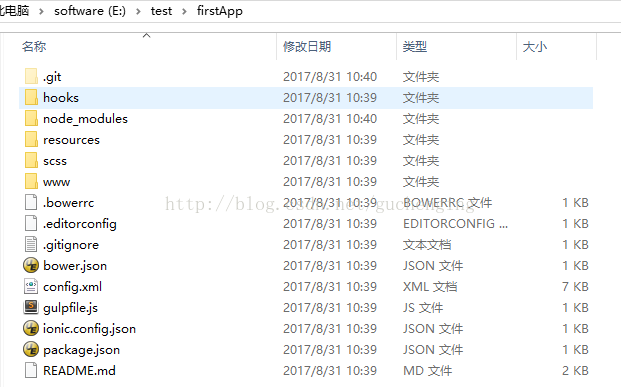
1. 在E盘下创建test目录,用于存放ionic项目;打开命令行窗口,命令行输入E:,切换到E盘;输入cd:test,进入test目录;输入ionic start firstApp tabs –-type=ionic1,新建项目firstApp(tabs代表底部tab切换,--type=ionic1表示我们创建ionic1的项目)
2. 然后我们要加载android sdkplatforms,首先cd到工程目录下面cd firstApp,然后输入ionic cordova platform add Android(旧版ionic一般输入ionicplatform add Android,最新版ionic要在语句中加入cordova),成功后会发现项目中增加了platform文件夹
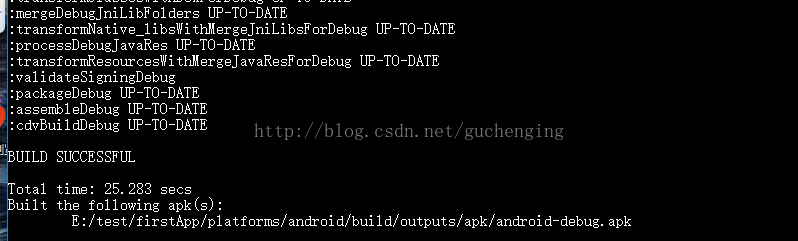
3. Ionic构建android平台。在命令行输入ioniccordova build android,成功时如下图所示
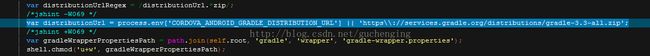
3.1在上一步编译android项目(第三步)时候会下载gradle,因为网速原因可能会失败。我们查看项目下firstApp\platforms\android\cordova\lib\builders\GradleBuilder.js文件, 打开之后搜索distributionUrl ,可以看到要求的gradle版本。然后上网下载相应的gradle版本(http://download.csdn.net/album/detail/2265/1/2);将gradle压缩包放在firstApp\platforms\android\gradle\wrapper目录下;也可以将要求的版本换为自己已有的版本;
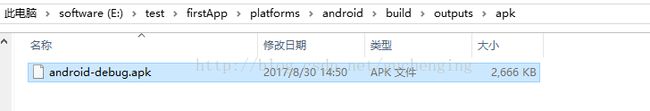
4.编译成功后我们会在firstApp\platforms\android\build\outputs\apk中看到android-debug.apk文件,用手机安装第一个ionicandroid项目就成功了。
六. Android Studio打开创建好的ionic项目及手机调试
1. 打开AndroidStudio,点击右上角的SDK Manager,查看android 6.0的api是否下载,无则下载,并应用
2. Android Studio导入项目,选择右上角file-New-ImportProject,然后在弹出框中选择E:\test\firstApp\platforms\android下的build.gradle文件
3. 真机调试(我用的是S6edge, Android6.0.1)
3.1 打开手机设置中的开发者选项,开启开发者选项,以及USB调试打开
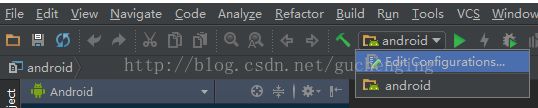
3.2在Android Studio工具栏中找到android,点开后选择“Editconfigurations”
3.3 然后在target选择Open SelectDeploment Target Dialog,这个可以在运行时选择真机还是模拟器上
3.4 然后点击工具栏的三角形,运行,然后选择你的手机型号,就会生成apk并安装在你的手机上
4. 模拟器调试(模拟器会比较卡,建议还是真机)
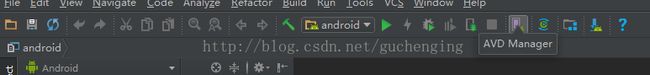
4.1 选择工具栏的avd manager,选择相应的模拟器手机型号,android 版本选择6.0
4.2 运行时选择你创建好的模拟器就可以了
七.ionic的android项目目录介绍及angularjs相关知识点
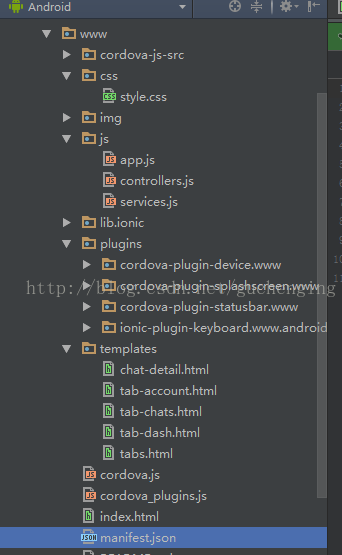
1. 基本程序结构介绍
www:为我们的主要工作目录
css:存放css文件
img: 存放图片
js:app.js :项目的一些基本配置,路由跳转等
controllers.js:项目的controllers,控制模板逻辑
plugins:一些插件
templates:一些模板,主要存放页面,显示层
index.html: 项目入口
2. cordova包装webapp成android项目原理
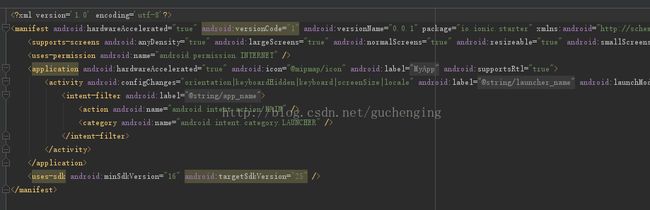
2.1 Android/mainfests/AndroidMainfest.XML是android的配置文件,是每个android项目必有文件,包含了一些程序的属性和控制权限等;
2.2 android每个activity都要在Androidmainfest.xml中注册,我们启动的acitivity是MainActivity,在Android/java/io.ionic/starter/MainActivity中;这里我们可以看到MainActivity extends CordovaActivity,通过继承的CordovaActivity,把移动Web站封装成了AndroidApp;
2.3而在MainActivity中,又通过读取配置文件android/res/xml/config.xml得到url地址跳转到android/assets/www/index.html,index.html为程序入口
3. 插件的使用
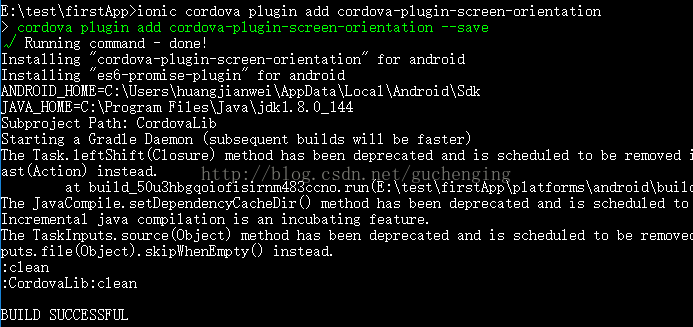
3.1 这里介绍一下ionic插件的使用,比如我们需要禁止手机自动旋转下横屏处理,我们手机屏幕设置成自动选择后,在手机横屏后,可能会打乱布局;首先我们在项目目录下安装插件,在命令行输入ionic cordova plugin add cordova-plugin-screen-orientation(cordova-plugin-screen-orientation是控制屏幕旋转的插件),(http://doc.wex5.com/cordova-plugins/)这个文档提供了一些cordova的插件清单;
3.2 在firstApp\platforms\android\assets\www\plugins以及项目路径android/assets/plugins我们都可以看到下载的屏幕旋转的插件,以及在项目路径android/assets/www/cordova_plugins.js中也增加该插件的配置
3.3 (http://bbs.wex5.com/thread-93542-1-1.html)这里提供了各种插件使用的demo,方法;首先我们在我们需要在自己的js文件中引入该插件,即“require(“cordova!cordova-plugin-screen-orientation”);”然后即可在js中调用相关API。
4. 项目的模块化以增加可维护性
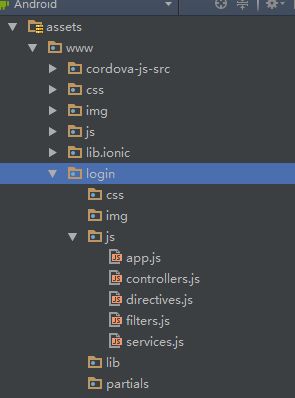
4.1 为了增加项目的可维护性以及清晰的项目结构,我们在编码时要注意模块化的文件结构;如登录模块,我们在项目路径android/assets/www/下新建login文件夹,login下又包含css、img、js、lib、partials等五个文件夹。js文件夹中,应含有app.js、controllers.js、directives.js、filters.js、services.js等文件;而一些模块共用的css、js..文件等等我们可以放在模块外,www/下的css、js中。
4.2 login文件夹中的文件介绍
css:css文件夹存放样式文件
img: img文件夹存放图片
js: js文件夹存放本模块JavaScript文件
lib: lib文件夹存放导入的js框架文件
partials: partials文件夹存放模板文件
4.3 login/js文件夹下文件介绍
app.js文件中存放本模块的创建组装代码;app.js文件是每个模块的主入口,在这里会引用模块中的各个分模块,进行一些配置。路由模块也可放到这里。
controllers.js文件中存放本模块的控制器代码;angularJS中view层解析是通过controller的作用域来将$scope对象解析成相应的内容,因此我们可以在同一个界面上划分不同的模块,通过不同的控制器控制不同的模块来进行开发,这样通过划分模块的开发方式,对今后维护代码带来了便利。
directives.js文件中存放本模块的指令代码;指令(Directives)是所有AngularJS应用最重要的部分。尽管AngularJS已经提供了非常丰富的指令,但还是经常需要创建应用特定的指令。在下图的代码中,app.directive()方法在模块中注册了一个新的指令。这个方法的第一个参数是这个指令的名字。
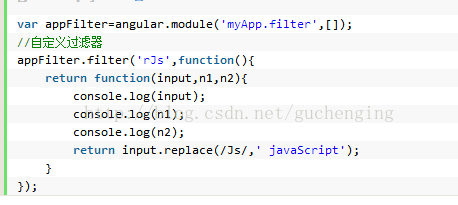
filters.js文件中存放本模块的过滤器代码,是用来格式化数据用的。
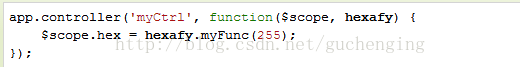
services.js文件中存放本模块提供的服务的代码;在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。如下是使用自定义的的服务 hexafy 将一个数字转换为16进制数:
5 angularjs双向数据绑定的介绍
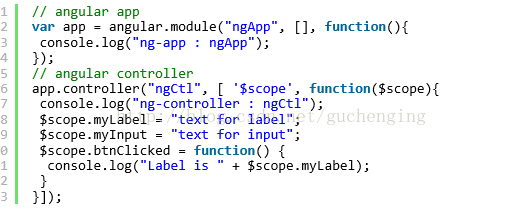
我们在html中先定义一个angular的app,指定一个angular的controller,则该controller会对应于一个作用域(可以用$scope前缀来指定作用域中的属性和方法等). 则在该ngCtl的作用域内的HTML标签, 其值或者操作都可以通过$scope的方式跟js中的属性和方法进行绑定.这样, 就实现了NG的双向数据绑定: 即HTML中呈现的view与AngularJS中的数据是一致的. 修改其一, 则对应的另一端也会相应地发生变化.
Html:
Js:
八.参考资料
Jdk1.8在win10环境配置:http://jingyan.baidu.com/article/3c48dd3484720ce10ae35859.html
JDK1.8下载:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
Node.js中文网(下载):http://nodejs.cn/download/
Node.js菜鸟教程:http://www.runoob.com/nodejs/nodejs-tutorial.html
Android Studio中文社区官网:http://www.android-studio.org/
AngularJs菜鸟教程:http://www.runoob.com/angularjs/angularjs-tutorial.html
Ionic菜鸟教程:http://www.runoob.com/ionic/ionic-tutorial.html
Ionic常用命令行:http://blog.csdn.net/u012965341/article/details/50554895
Cordova插件清单:http://doc.wex5.com/cordova-plugins/
Cordova插件使用方法:http://bbs.wex5.com/thread-93542-1-1.html