MEAN 全栈开发系列文章,这里只是授课的部分课件,目的是为了便于学生在课外参考。
什么是模板引擎
模板引擎(Tempalte Engine)是一个将页面模板和要显示的数据结合起来生成HTML页面的工具。在谈到MVC设计模式时,常常这么理解:Express中的路由控制器方法相当于MVC中的控制器(Controller),而模板引擎就相当于MVC中的视图(View)。
模板引擎的功能是将页面模板和要显示的数据结合起来生成HTML页面,它既可以运行在服务器端,又可以运行在客户端。大多时候,它都是在服务器端直接被解析为HTML的,解析完成后,再传输到客户端,因此客户端甚至无法判断页面是不是由模板引擎生成的。当然,模板引擎也可以运行在客户端,这里所说的客户端是指浏览器。考虑到浏览器的兼容性问题,还是由服务器端运行模板引擎为好。
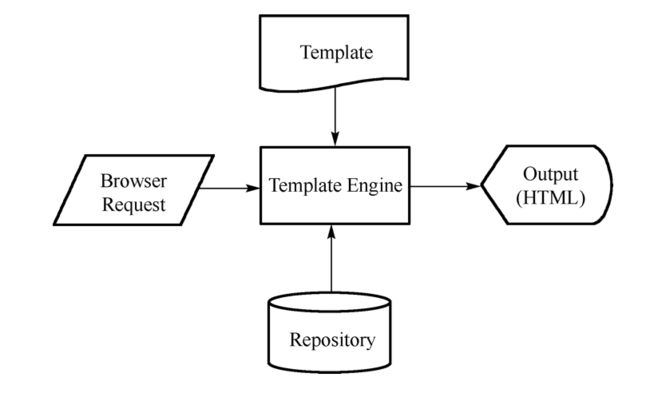
模板引擎工作原理,如图所示:
简单说来,HTML = Template + Data。值得一提的是,这里的Data是JSON对象,不能使用JSON字符串,单纯的JSON字符串是渲染不出来的。
在MVC设计模式中,模板引擎放在了服务器端。当控制器得到用户的请求后,从模型(Model)获取到数据,再调用模板引擎。模板引擎以数据和页面模板为输入,生成HTML页面,然后返回控制器,由控制器交回给客户端。
模板引擎的种类有很多,我们这里单说 EJS.
EJS 模板引擎
EJS是Embedded JavaScript的缩写,这个词描述得通俗易懂:通过嵌入具有JavaScript特色的功能来进行HTML模板的渲染。也可以说,EJS是一个基于JavaScript的模板库,用来从JSON数据中生成HTML字符串。
EJS比较通俗易懂,从代码展示效果来看,它仍然是HTML结构,但同时又具有额外的功能,可以有效地复用已有的代码块。如果有一个现有的HTML项目,所需要做的全部工作就是用.ejs扩展名重新命名文件,然后,就可以使用EJS的特殊功能了。
有过Java开发经验的人,初看EJS模板引擎并不陌生,一方面它的语法与Java中的VELOCITY相似,另一位方面完全把视图解耦出来,性能也比较出色。
EJS:本身中规中矩,从编码风格来看,EJS文件酷似HTML文件。不管是Node.js、Java还是.Net开发者,对EJS都比较熟悉。
从我经历的项目来看,还是推荐使用EJS。原因是,那些已经具有ASP/JSP开发经验的人,已经很习惯EJS的操作了。选择主流的框架,有这方面技能的人多,便于产品的后期维护。
本书所讲解的基于MEAN全栈的实例,所选用的模板引擎都是EJS。
从前面的示例中可以看出,EJS是一个通用的模板引擎,并不是说只有Node.js才可以用EJS,其他的前端框架也可以用EJS。在MEAN全栈框架中,如何使用EJS模板引擎呢?这里分两种情况。
(1)在一个已有的Express工程中,引入EJS模板引擎。这种应用场景是,项目之前用的其他的模板引擎,现在想改为EJS,这就要安装EJS。可以通过npm指令安装:
npm install pjs
(2)还有一种场景是新创建一个Express工程时,引入EJS模板引擎。我们知道,如果不加限定条件,默认创建的Express工程使用的是Jade模板引擎,如果想使用EJS,只需在创建Express工程时,加上ejs限定条件就可以了。创建命令为:
express --view=ejs project name
例如,创建一个基于EJS模板引擎的Express工程,只需要简单的几步。
创建工程Express工程
在终端窗口进入到指定的工程目录,执行命令:
express --view=ejs modem
终端窗口的执行过程(省略)
经过简单的两行命令,一个基于EJS模板引擎的Express工程就创建成功了。
启动应用
仍然是在工程所在路径下,在终端窗口执行命令:
npm start
这时候,在浏览器地址栏中输入 “http://localhost:3000/”
这里呈现的Express页面就是index.html,它是由视图(index.ejs)和路由控制器(index.js)相互作用的结果。
视图(View)文件:index.ejs的代码如下。
<%= title %>
<%= title %>
Welcome to <%= title %>
路由(route)index.js文件代码如下。
var express = require('express');
var router = express.Router();
/* GET home page. */
router.get('/', function(req, res, next)
{
res.render('index', { title: 'Express' });
});
module.exports = router;
路由器所渲染的文件,正是index.ejs。
所传入的JSON对象,正是{title: 'Express'}。
res.render('index', { title: 'Express' });
不错,EJS模板引擎确实是起作用了,因为它已经渲染出了一个HTML页面。那么,这个EJS模板引擎是在哪里做的设置的呢?
EJS模板引擎的触发
我们所创建的这个基于EJS模板引擎的Express工程,绝非是一个简单的Hello World,它把视图、路由、模板引擎有效地融合在了一起。在整个应用中,其关键作用的是工程中的app.js
文件,代码如下。
var express = require('express');
var path = require('path');
var favicon = require('serve-favicon');
var logger = require('morgan');
var cookieParser = require('cookie-parser');
var bodyParser = require('body-parser');
var app = express();
//view engine setup
//设置模板引擎
app.set('views', path.join(__dirname, 'views'));**
app.set('view engine', 'ejs');**
app.set('views', path.join(__dirname, 'views'));
用来设置视图所存放的目录。这些.ejs文件,只有放在工程的views目录下,才能被正常访问。
app.set('view engine', 'pjs');
参考书: 《 全栈开发之道:MongoDB+Express+AngularJS+Node.js 》
AngularJS ui-router的应用场景
更多全栈技术,请关注微信公众号: “全栈工程师的早读课”,每天早8:00 准时推送技术文章。